ButtonList
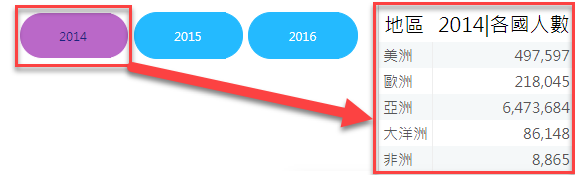
在Dashboard上面要有互動的效果, Button List 是一個不錯的資料視覺化呈現。 當使用者想篩選特定數值時,套入Button List就可以當做條件。 讓使用者透過按紐點選,即可搭配其它的資料視化物件做到互動(過濾)的效果。

互動效果

此章節包含主題:
屬性:
基本設定:
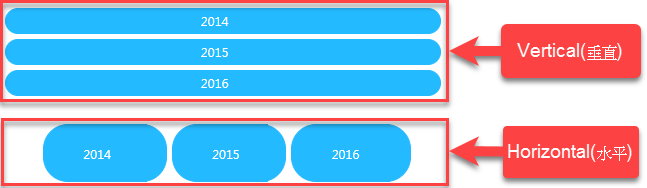
按鈕排列方式:可選擇Vertical(垂直)、Horizontal(水平)、Auto Layout(自動縮小按鈕)、Auto Wrap(自動折行)或 Pagging (切頁水平滑動)
橫向間隔:搭配按鈕排列方式選擇Horizontal(水平)為橫向顯示時,可調整左右兩個按鈕間的間隔。
縱向間隔:搭配按鈕排列方式選擇Vertical(垂直)為縱向顯示時,可調整上下兩個按鈕間的間隔。
按鈕寬度:指定按鈕呈現的寬度。
按鈕高度:指定按鈕呈現的高度。
自動調整按鈕寬度:勾選後可搭配按鈕高度,作調整按鈕的大小。
自動調整按鈕高度:勾選後可搭配按鈕寬度,作調整按鈕的大小
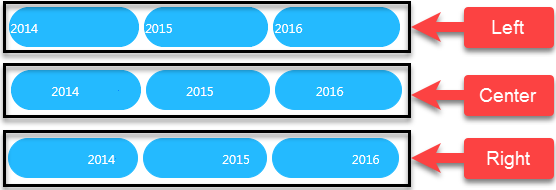
按鈕水平對齊:調整按鈕內容Left、Center、Right對齊。
內容
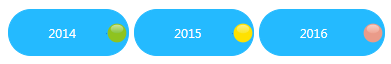
編輯燈號:透過條件判斷式,符合的才呈現燈號樣式。
編輯趨勢:作3個欄位數值比較,主要是以第一期欄位為主,比較後續幾期的趨勢,如上升、下降、持平等。
Button 樣式
背景顏色:設定Button的背景顏色
框線顏色:設定Button的框線顏色
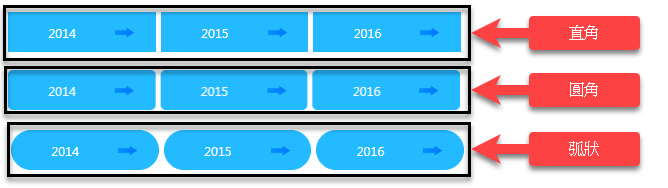
框線樣式:選擇Button框線要是要使用直角、圓角或弧狀
文字顏色:設定Button的裡的字型顏色
Button Hover 效果
背景顏色:設定滑鼠移過去Button時的背景顏色
框線顏色:設定滑鼠移過去Button時的框線顏色
文字顏色:設定滑鼠移過去Button時的字型顏色
Button 點選時效果
背景顏色:設定點選Button時的背景顏色
框線顏色:設定點選Button時時的框線顏色
文字顏色:設定點選Button時時的字型顏色