Chart
可將資料表中的欄位內容選用合適的統計圖呈現, 例如:直條圖、圓餅圖、折線圖、泡泡圖...等。並且搭配各自屬性調整,能夠快速且多樣的變化。

此章節包含的主題:
屬性:(以下屬性以直條圖為主)
基本選項
顯示標題:選擇是否顯示標題
統計圖標題:設定統計圖上方所顯示的標題
標題字型大小:統計圖上方標題字型大小
標題字型顏色:統計圖上方標題字型顏色
背景顏色:設定統計圖的背景顏色
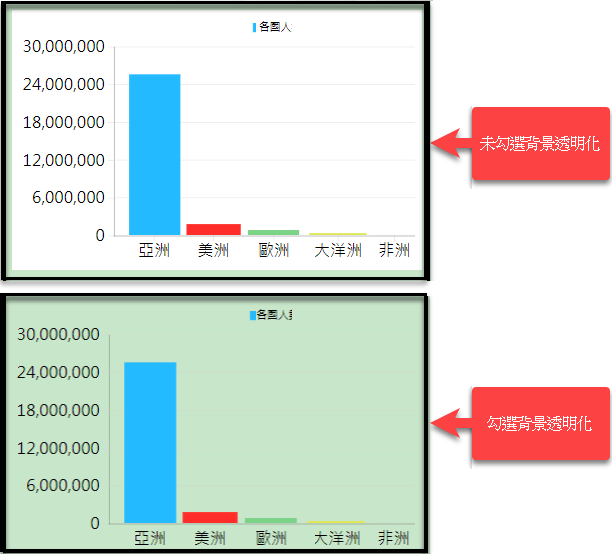
背景透明化:將背景呈現透明顏色,且不套用顏色
框線顏色:設定統計圖外框顏色
框線粗細:設定統計圖外框線粗細
邊角圓滑幅度:設定統計圖外框線圓滑度
邊界範圍:設定統計圖上所顯示的Y軸和X軸的字與邊框間的距離。
自動產生:設定資料來源的表格
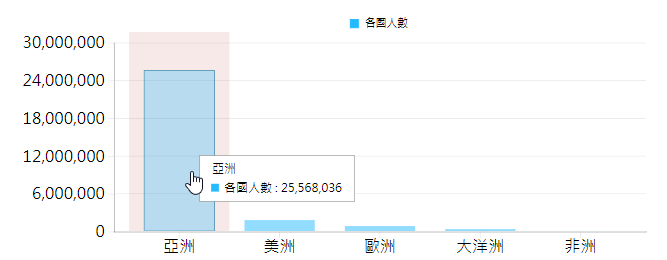
選取的區塊顏色:選取到的直條圖區塊顏色
選取的線條顏色:選取到的直條圖線條顏色
數列設定
 :顯示或隱藏欄位
:顯示或隱藏欄位 :欄位細項設定
:欄位細項設定顯示名稱:設定欄位顯示的名稱
類型:可以選擇要用直條圖、區域圖、折線圖、梯線圖、曲線圖及堆疊直條圖,來呈現此欄位的圖形
Y軸類型:將Y軸的數值顯示在Y軸上或第2Y軸
自訂:選取後可以針對這個欄位去設定圖例、提示文字、資料標籤、折線設定等等細項設定
座標軸:X軸:
顯示:選擇是否顯示X軸
標籤顯示:選擇是否顯示座標軸標題
格線顯示:設定x軸的格式是否顯示
座標軸置頂:選擇是否將X軸置頂
隱藏上層文字:套用樞紐分析時,只顯示最後一列區域的欄位
標題文字:座標軸標題命名
標題字型大小:座標軸標題字型大小
標題字型顏色:座標軸標題字型顏色
字型大小:座標軸間文字的字型大小
字型顏色:座標軸間文字的顏色
文字旋轉角度:座標軸間文字顯示時呈現的角度
間隔距離:座標軸間文字間隔距離大小
文字分行:設定座標X軸文字可分行顯示
分隔符號:設定分隔的符號要為『/』、『,』 、『;』、『.』、『空白』及『折行』
軸線顏色:設定X軸顏色
項目間距:設定X軸每個項目的間距
座標軸:Y軸:
顯示:選擇是否顯示X軸
標籤顯示:選擇是否顯示座標軸標題
格線顯示:設定x軸的格式是否顯示
數值從0開始:選擇Y軸值是否從0開始
標題文字:座標軸標題命名
標題字型大小:座標軸標題字型大小
標題字型顏色:座標軸標題字型顏色
字型大小:座標軸間文字的字型大小
字型顏色:座標軸間文字的顏色
文字旋轉角度:座標軸間文字顯示時呈現的角度
字首:可自訂座標軸提示文字的字首
字尾:可自訂座標軸提示文字的字尾
數值格式:設定座標軸刻度值數值格式(Mask)
最大值:設定座標軸刻度值的最大值
最小值:設定座標軸刻度值的最小值
間隔距離:座標軸間文字間隔距離大小
間距範圍:設定Y軸數值的間隔範圍
軸線顏色:設定Y軸顏色
顯示資料單位:選擇是否顯示資料單位
資料標籤:
顯示:選擇是否顯示資料標籤
顯示內容值:選擇資料標籤顯示內容為自動、最大值、最小值及最大值\最小值
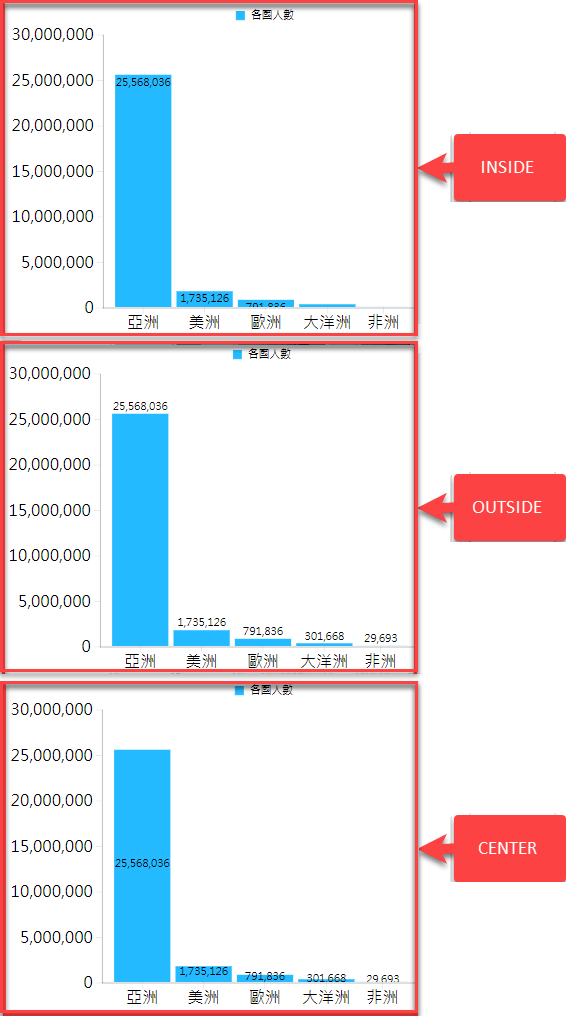
標籤類型:選擇資料標籤顯示位置,可以選擇Auto、Inside、Outside及Center、
值為0不顯示:選擇資料標籤為0時,是否顯示
標籤文字:設定資料標籤文字內容
字型大小:資料標籤字型大小
字型顏色:資料標籤字型顏色
數值格式:設定資料標籤數值格式(Mask)
圖例:
顯示:選擇是否顯示Chart圖例
水平位置:選擇圖例水平位置要
 Left(靠左對齊)、
Left(靠左對齊)、 Center(置中對齊)、
Center(置中對齊)、 Right(靠左對齊)
Right(靠左對齊)垂直位置:選擇圖例垂直位置要
 Top(靠上對齊)、
Top(靠上對齊)、 Center(置中對齊)、
Center(置中對齊)、 Bottom(靠下對齊)
Bottom(靠下對齊)字型大小:圖例文字的字型大小
字型顏色:圖例文字的顏色
背景顏色:圖例文字的背景顏色
框線顏色:設定圖例框線的顏色
框線粗細:設定圖例框線的粗細
邊角圓滑幅度:指定邊框4角的圓滑度
文字套用圖示顏色:圖例文字套用圖例的顏色
資料列表:
顯示:選擇是否顯示資料列表
顯示外框線:選擇是否顯示資料列表外框線
顯示水平框線:選擇是否顯示資料列表內框線之水平框線
顯示垂直框線:選擇是否顯示資料列表內框線之垂直框線
顯示圖例符號:選擇是否顯示圖例符號
顯示圖例文字:選擇是否顯示圖例文字
字型大小:資料列表字型大小
字型顏色:資料列表字型顏色
文字套用數列顏色:圖例文字顏色套用圖例符號顏色
提示文字:
顯示:勾選選擇是否顯示Chart的提示文字
提示文字:Hint提示文字內容
字型大小:Hint提示文字的字型大小
字型顏色:Hint提示文字的字型顏色
框線顏色:設定提示文字框線的顏色
背景顏色:設定提示文字背景的顏色
顏色設定
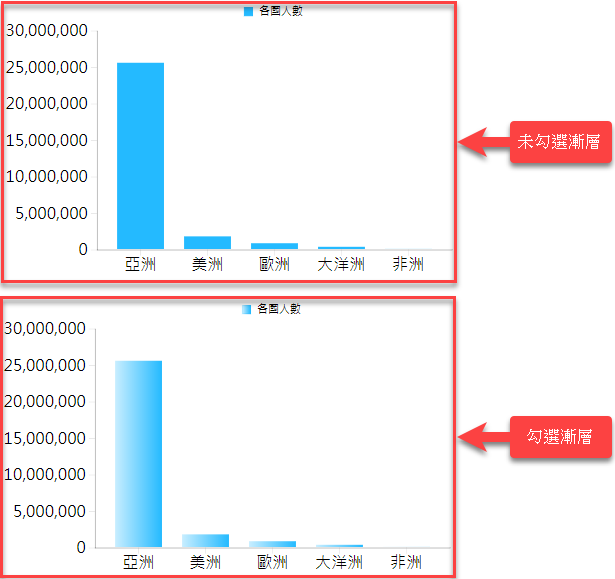
自動漸層:選擇顏色是否需要漸層
主題顏色清單:設定主題顏色
元件標題:
顯示:勾選選擇是否顯示Chart的元件標題
內容:Chart元件標題內容
對齊:設定Chart元件標題要靠左或置中
字型顏色:Chart元件標題字型顏色
背景顏色:Chart元件標題背景顏色
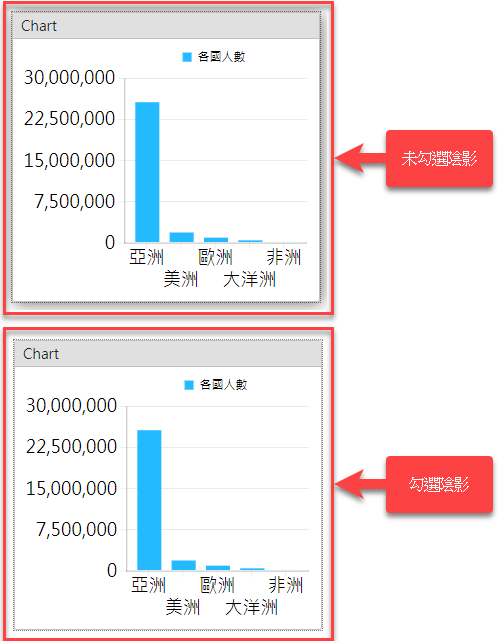
陰影:選擇Chart元件外框是否要陰影
進階設定:
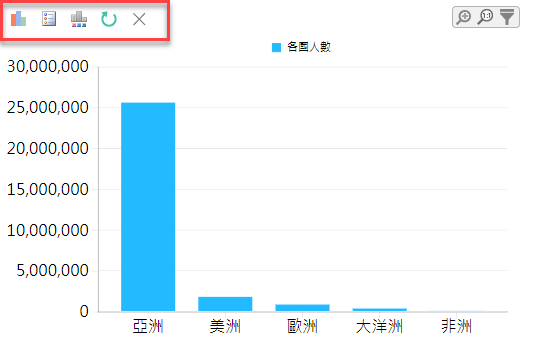
顯示工具列:選擇是否要顯示工具列,讓user可以使用工具列去設定圖表類型、數列項目、分類項目等
子母視窗:選擇是否開啟子母視窗
數列透明度:調整數列的透明度
非選取亮度:設定沒選取到的數列亮度
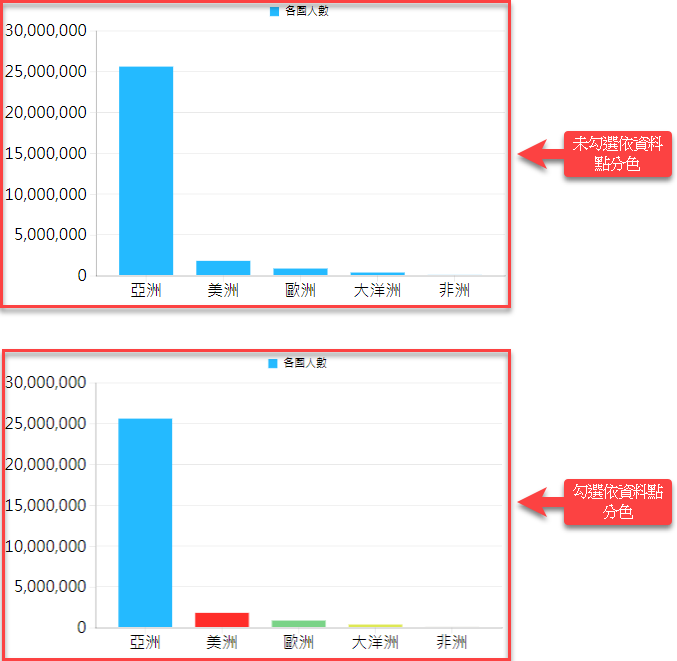
依資料點分色:依不同資料點分色,只限單一數列
隱藏數列名稱:當資料表為樞紐分析時,能夠以使用此功能,將圖例名稱中數列部分隱藏只套用於樞紐分析資料,且須單一數列
畫出null值:當數值資料前後有值,中間無值,系統會連成一條線只套用於折線圖和區域圖且需一併設定基本選項中將NULL轉為0設為勾選
值為0不顯示:當數值資料有0時,系統不畫線只套用於折線圖和區域圖








類型:
直條圖
直條圖
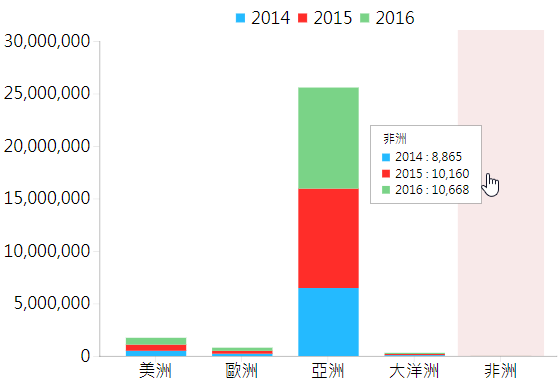
堆疊直條圖:
100%堆疊直條圖:
瀑布圖:
柏拉圖:
橫條圖:
橫條圖:
堆疊橫條圖:
100堆疊橫條圖:
對稱橫條圖:
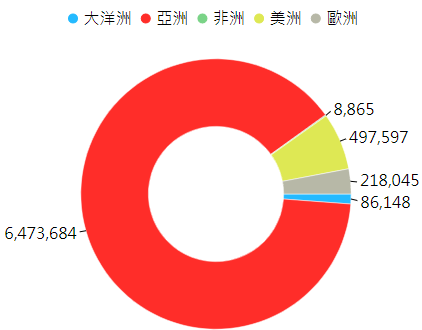
圓餅圖:
圓餅圖:
環狀圓餅圖:
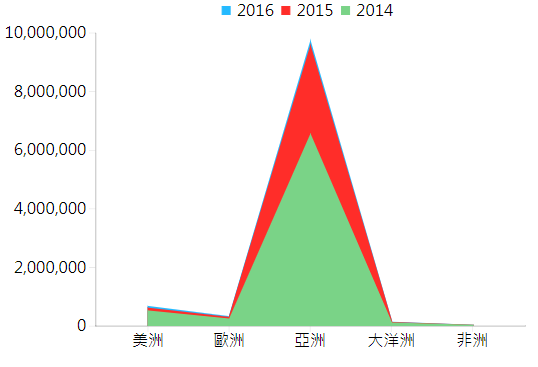
區域圖:
區域圖:
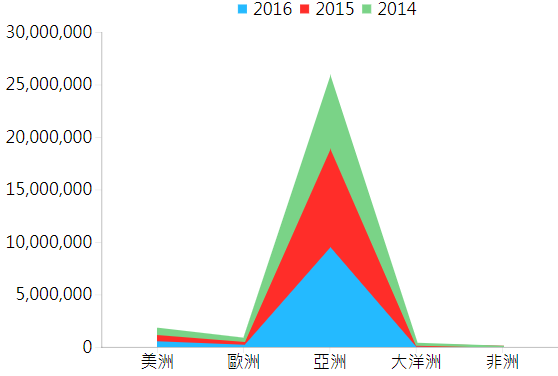
堆疊區域圖:
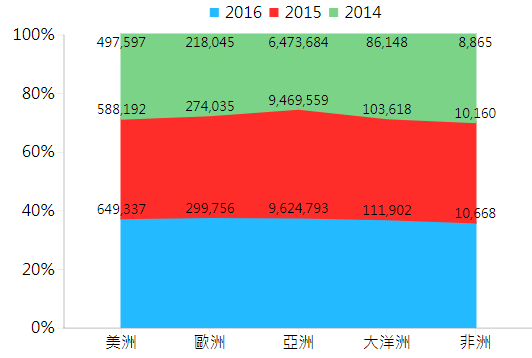
100%堆疊區域圖:
折線圖:
折線圖:
梯線圖:
曲線圖:
散佈圖:
散佈圖:
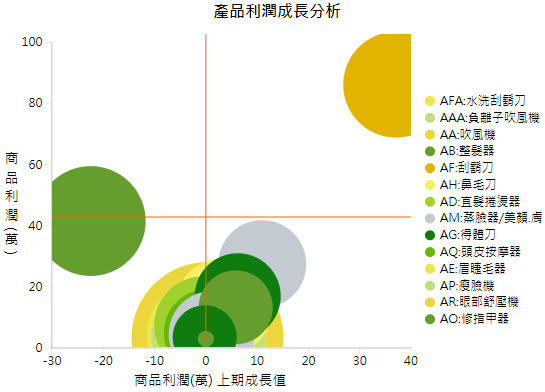
泡泡圖:
其他:
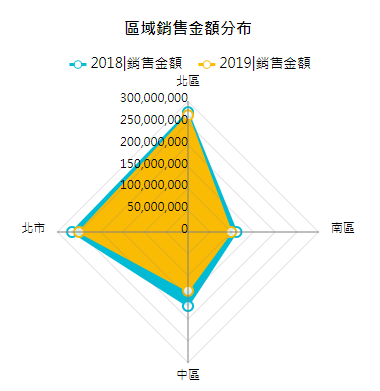
雷達圖:
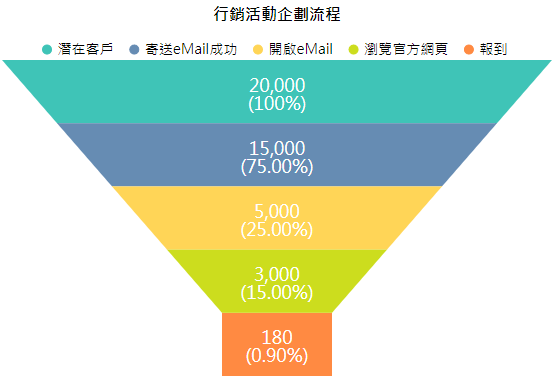
漏斗圖:
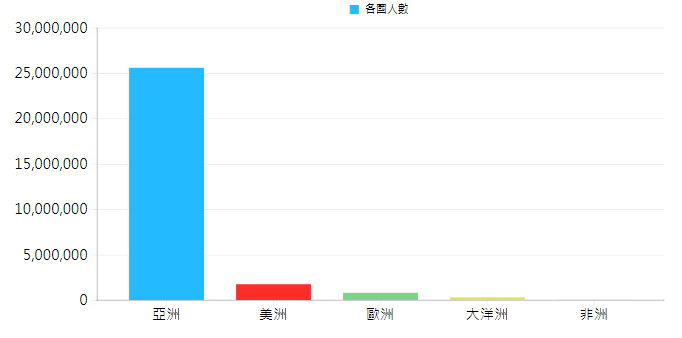
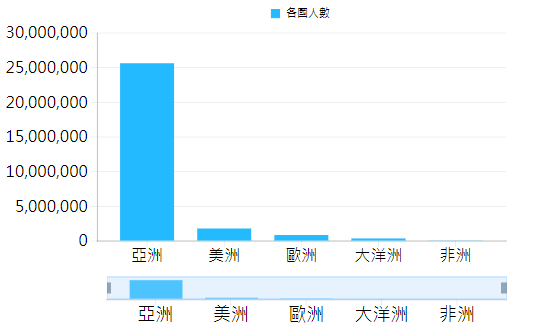
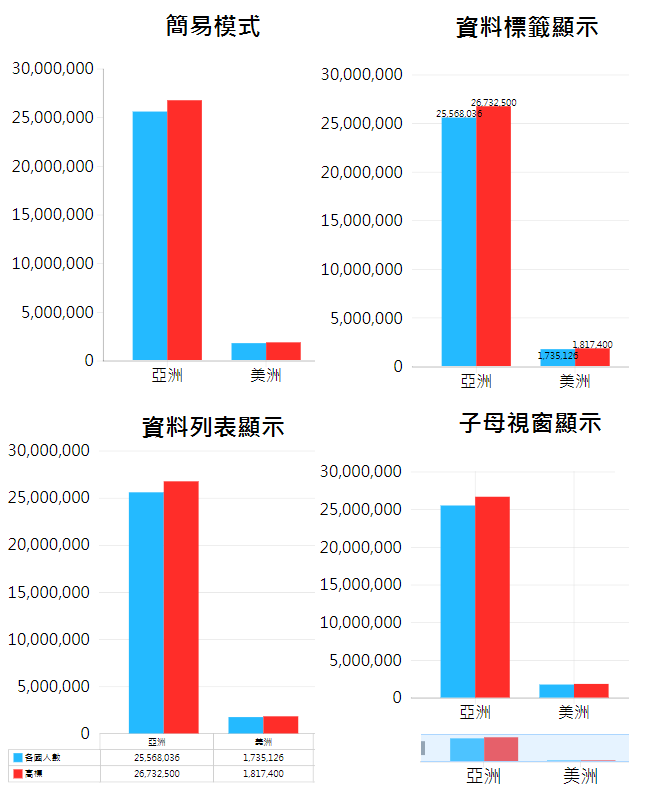
直條圖是將數量以長條圖(bar)的形式具體表現。因為直條圖的長度及寬度很適合用來表現數量上的變化,直條圖較容易解讀差異小的數值,下圖就是利用直條圖搭配不同的設計模式快速套用的呈現效果。

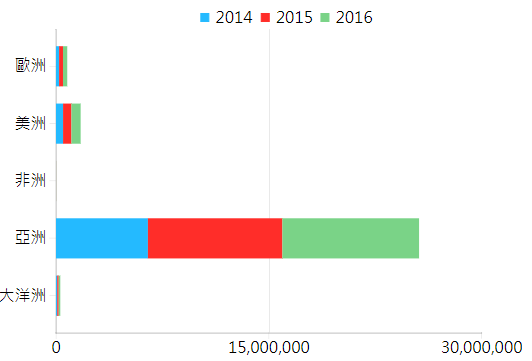
適合將數量上的變化趨勢以「堆疊」的方式比較,堆疊直條圖呈現各項目的總累積數值,想要看詳細的數值,滑鼠移過去可以顯示詳細的數值(如下圖所示)各項目可以進行自行設定想要呈現顏色, 對於企業中有針對不同項目設定固定顏色定義時,能快速設定

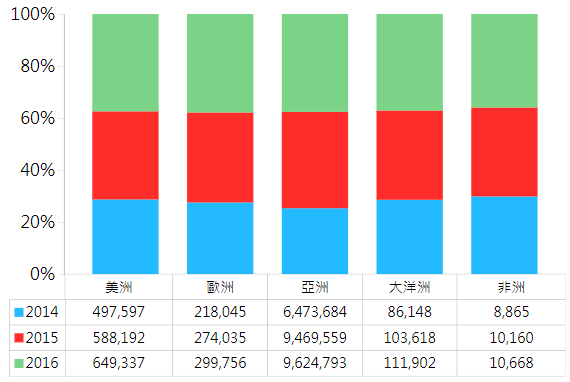
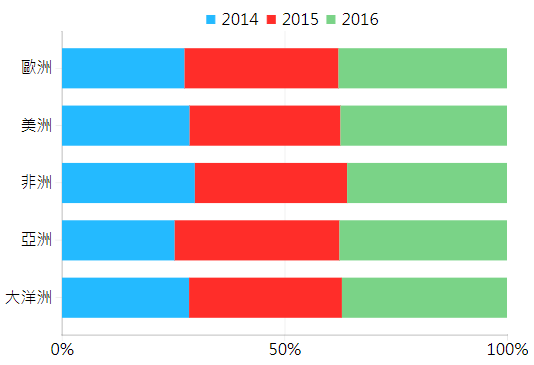
將數量上的變化趨勢換算成總類別合為100%後相比較,100%堆疊直條圖適合用來比較相同項目的比例, 使用者想要更詳細的數值,透過勾選套用資料列表顯示模式,就能直接顯示詳細數值,方便使用者比較。

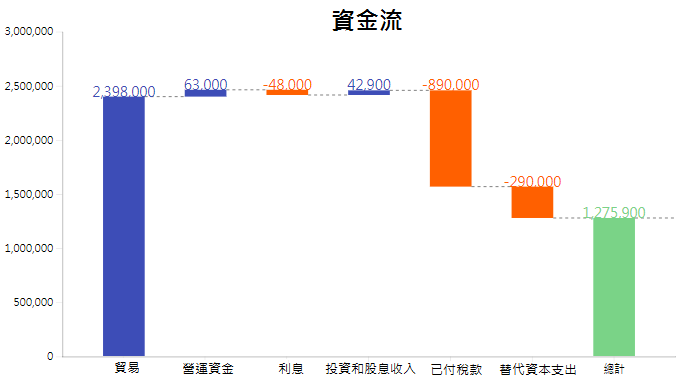
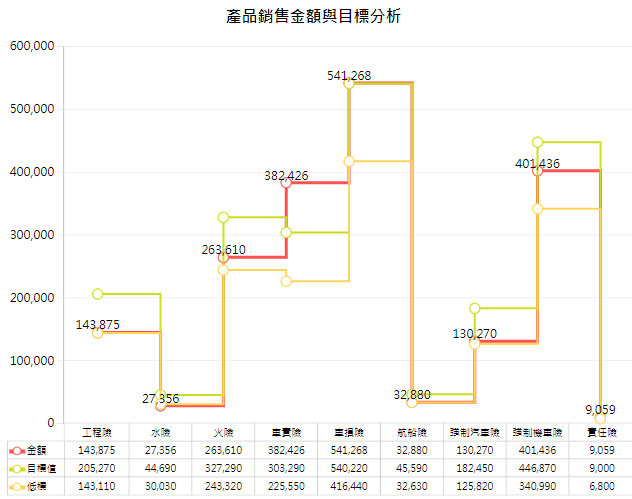
瀑布圖通常用來以視覺化方式呈現財務流程。若要迅速查看正負值影響小計或總計的值時,可使用瀑布圖。 瀑布圖會在加減值時顯示累積總計, 瞭解初始值 (例如淨收入) 如何受到一系列正負值的影響是非常實用的

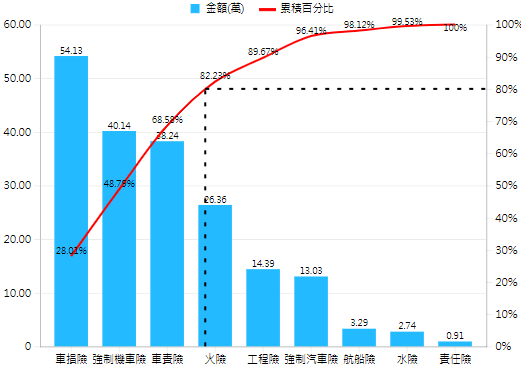
為品質管理上經常使用的一種圖表方法。應用於品管當中。按照發生的頻度排序,顯示了多少結果是由每一個識別出來的原因產生。
使用時機:以發生的頻率累計或佔比結果來排序呈現,通常套用80/20法則,例如:公司80%的營業額由哪些商品銷售組成的,或者是產品生產不良率過高時,80%造成問題原因是哪些,可以透過這個圖形清楚直觀表達。

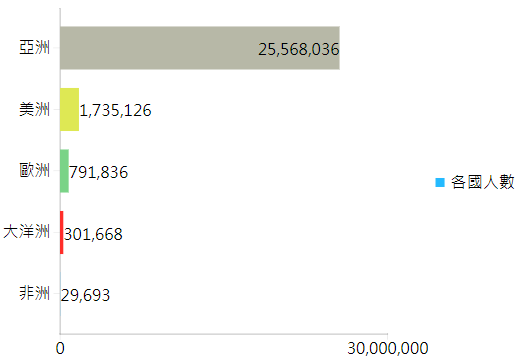
若要從上到下表現出各項目的縱向排列比較,條列式是最適合的圖表。另一個原因,假如要比較的項目名超長,直條圖下方的空間很難塞的下去。橫條圖較容易解讀差異小的數值,特別適合項目多或名稱長時使用, 遇到差異數值太接近用圖表分不出來,也可以勾選資料標籤,讓圖表顯示數值,並可以調整圖表中細節,例如:設計數值的字型顏色、大小,調整成使用者適合閱讀的呈現。

堆疊橫條圖呈現各項目的累積數值,將數量的大小由上而下(或相反)排列, 但要加註內容說明(季別),讓使用者知道各顏色代表什麼,顏色設定除了可以針對各單一項目設定,可以利用顏色主題,我們提供 16 種顏色主題,讓設計者選擇

百分比推疊橫條圖適合用來比較相同項目的比例。要表現年代的變遷、地區間差異時, 也就是說橫條圖,並不是以A位主來進行B與C的比較,也不區分項目間的優劣,而是時候多項目間的比較(例如產業構造等並列式的排列)

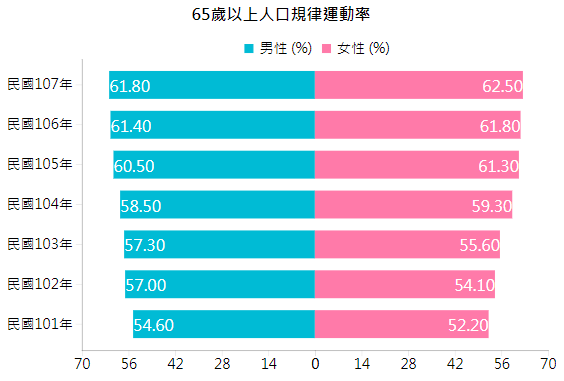
對稱橫條圖適用於對比兩類事物在不同特徵項目的數據情況。

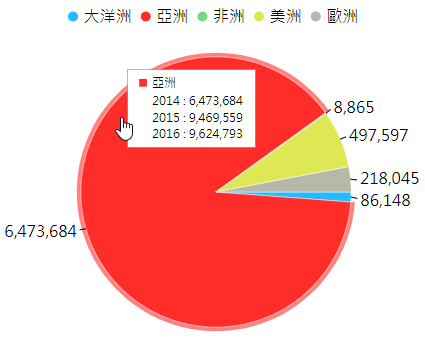
圓餅圖適合將數個資料作簡單的相對百分比比較。若將圓餅的面積表示為100%,則只需將數值加以圖表化,就可明確的表示出各項目全體中所佔的份量及比率。

以形狀看來,將圓餅圖的中央部分除去,呈現甜甜圈形狀的即為環狀圖。另一個優點,就是相較於圓形圖,比較好看!

利用區域圖的區塊方式顯示數值範圍,X軸可以擺放時間欄位,Y軸可以擺放數值(例如:金額), 套用區域圖視覺化元件就可以看出隨時間發展的金錢變化,每個數值的最高點可以直接秀出最高的數值,讓使用者可以馬上看出來。

以山形的推移變化來比較數個資料,堆疊區域圖呈現隨著時間推移各項目的總累積狀況,因為區域圖資料常會有重疊的情形產生, 所以區域圖圖形會多一種透明度模式可以快速套用,讓各類別區域圖顯示在畫面上顯示,方便比較各項目總累積狀況。

在 100% 的總和下比較數個資料相對數值,若要使用區域圖,就必須明確的定出何者為比較的主體,百分比推疊區域圖適合用來比較相同項目的比例。

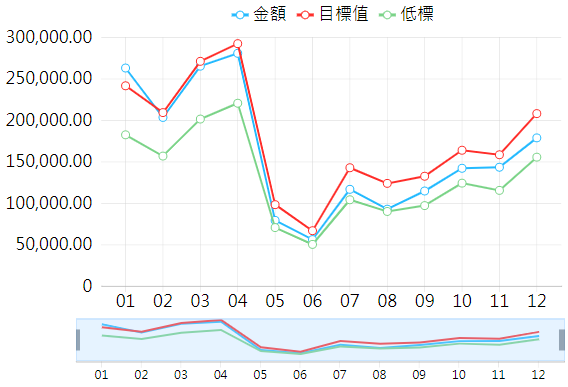
折線圖是用直線將各數據點連接起來而組成的圖表,以折線方式顯示數據變化趨勢。 下圖為套用折線圖的子母視窗樣板,利用底端視窗畫面,使用者可以選擇想要顯示的範圍 ,使用者只看想要的分析部份區間。

呈現列區域、欄區域各項目在量值區域的數值呈現,列區域或欄區域可以擺放時間的維度,就可以呈現一段時間内的趨勢變化

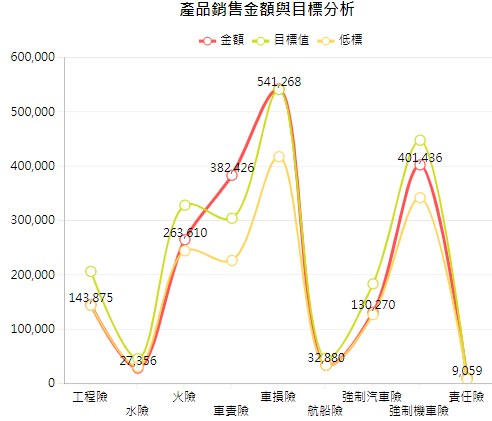
以圓滑的線條來成呈現連續資料的趨勢變化,中間的節點可以選擇不同形狀呈現,假如有多個曲線圖呈現,可以設定不同的形狀,利於區分各種線條。

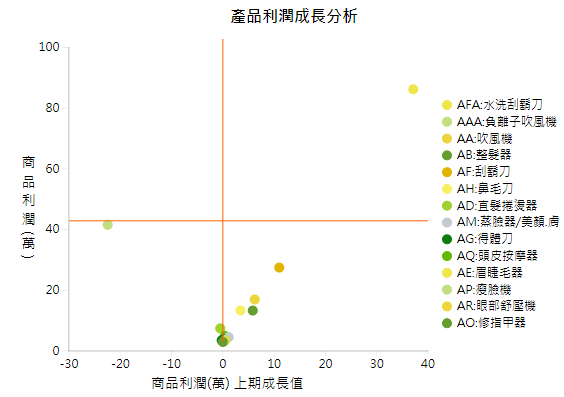
主要是將兩個連續變量數據置於縱軸和橫軸上,繪製出交叉位置點,藉由了解兩個變量的分布情況或者分布趨勢相關關係。例如: 本期的商品利潤跟上期的成長值是否有關聯,分佈在那邊跟上期比是否有成長。
圖中可以設定X、Y軸的基準線,能加快區分各項數值的分佈。

散佈圖的延伸類型,加入第3個變量數值作為數據標籤,提升視覺感以分辨數據標記大小的差異,圖中可以設定X、Y軸的基準線,能加快區分各項數值的分佈

適合多維度的數據比較,面積越大的數據點,就表示越重要。
使用時機:主要是用來比較多個數據相對中心點的數值變化,可以看出事項的強/弱進行調整。

適合表現一個流程各項目的數值比較,通常流程的呈現方式為由上至下、有多到少,最後顯示最終流程項目與數值結果。
使用時機:適合讓使用者一眼看出一個活動的所有流程,與流程之間的數值變化。可以使用資料標籤顯示的樣板套用,畫面的流程就會直接顯示數值與過程中數值的比例變化