新增儀表板頁面
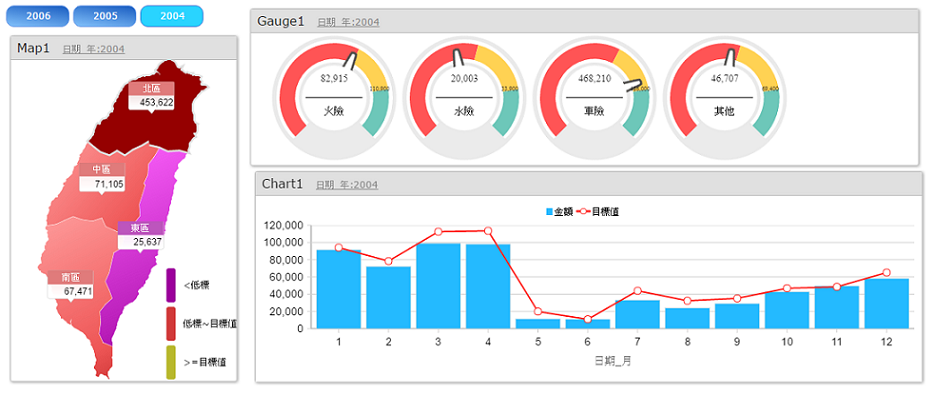
在此範例中會介紹,利用資料倉儲中建立好的資訊,在儀表板頁面上進行設定、呈現及連動效果。除此之外也會一併介紹到Control的設定方式。包含 Button List、Map、Gauge、Chart、LegendBox… 以及搭配Hint、格式化條件等的呈現效果及其設定方式。

新增一頁儀表板頁面
在 [工具列] 中按一下新增儀表板頁面功能,並且將頁面名稱命名為DW儀表板,按一下確定。
在新增View的視窗中,主要挑選裝置類型為PC後,即可點選確定。
接著選擇資料來源,並挑選Data Warehouse資料來源做為資料來源。
挑選事先於[系統管理]中的[資料倉儲管理]所設定好的DW連線資訊InsurerDW做為資料庫。按一下確定。即可開始針對頁面進行設計。
附註: |
|---|
若無法挑選實際所需使用的DW時,可於系統管理中的資料倉儲管理先行建立。此部份的相關設定,可參閱資料倉儲中的相關介紹。 |
頁面設計
在這個章節我們將提供您如何在頁面中將元件和DW資料結合在畫面上呈現。
在 [視覺化控制項]中拖曳[ButtonList]至設計區塊中。
接著在左邊頁籤選擇到[資料]頁籤。然後選擇至[來源]頁籤中,拖曳日期 到 [Buttonlist]上。
接著在 [視覺化控制項] 中拖曳 [Map]到設計區塊中。
依序拖曳資料到設定畫面。
開啟Map編輯控制項,雙擊Map或是點選屬性按鈕開啟
接著再切換至 [地圖]頁籤。
選取台灣的台灣區地圖。
依序將資料和地圖上的Key值設定對應。
在 [視覺化控制項]中拖曳[Gauge]至設計區塊中。
開啟Gauge編輯器,並在[資料]頁籤中,將多筆的項目勾選
完成後,點選確認按鈕,回至設計畫面。將Gauge的Size進行調整。
在 [視覺化控制項]中拖曳[Chart]至設計區塊中。
完成後,即可對Chart調整其Size。
欄位設定 |
欄位名稱 |
|---|---|
鍵值欄位 |
地區名稱 |
數值欄位 |
實績值 |
低標 |
低標 |
高標 |
目標值 |
Area |
DataKey |
|---|---|
Taiwan_North |
北區 |
Taiwan_Center |
中區 |
Taiwan_South |
南區 |
Taiwan_East |
東區 |
欄位設定 |
欄位名稱 |
|---|---|
Caption |
類別名稱 |
Value |
金額 |
LowValue |
低標 |
HighValue |
目標值 |
欄位設定 |
欄位名稱 |
|---|---|
xValue |
日期_月 |
yValue |
金額、目標值 |

其他細項調整
在ButtonList元件上,點選來源資料表按鈕,在分析編輯器中針對年份資料來做排序。
點選右上角的[資料規格]頁籤,選擇dwMap1資料表中的金額欄位。
在選擇金額欄位後,點選右邊的[格式化條件],進行設定。
點選 + 新增三個格式化條件。設定分別如下
點選右上角的版面頁籤,並點選地圖元件,雙點後進入編輯
切換至內容的頁籤,將使用數值欄位背景顏色項目勾選。
接著在 [視覺化控制項]中拖曳[LegendBox]至設計區塊中。
並將右邊屬性面版開啟,進行以下設定
同時選取Map、Gauge、Chart三個元件,在屬性面版中,將TitleBox中的顯示標題勾選
在元件工具列上點選編輯新增Hint按鈕。在跳出的設定視窗中,設定其寬、高分別為500、200
接著在左邊[控制項]中的[視覺化控制項]中選擇DataGrid拖拉至設計畫面上。
於DataGrid上點選編輯控制項對元件做設定。
在Grid上雙點兩下,會出現欄位編輯器,點選下方的新增燈號按鈕
點選 + 新增兩組格式化條件。設定分別如下
點選確定後,將其標題命名為燈號
於左上角選擇大綱的頁籤,並選擇至View1的資料夾,此時會出現原先做好的頁面呈現畫面。
對Chart雙點兩下後,出現編輯畫面,切換至數列設定的頁籤,將目標值的類型,調整為折線圖。按確認
最後即可存檔並測試其執行效果。
條件 |
樣式 |
|---|---|
金額 < 低標 |
background-color:#9c009c; |
金額 between 低標 目標值 |
background-color:#d13939; |
金額 >= 目標值 |
background-color:#b8b82c; |
附註: |
|---|
格式化條件的相關設定操作,可參閱欄位設定中的格式化條件文件上的說明。 |
屬性 |
設定 |
|---|---|
欄位 |
金額 |
資料來源 |
DW1 |
資料表 |
dwMap1 |
屬性 |
設定 |
|---|---|
自動產生欄位 |
取消勾選 |
資料來源 |
DW1 |
資料表 |
dwChart1 |
上邊界 |
0 |
寬度 |
500 |
左邊界 |
0 |
高度 |
200 |
條件 |
樣式 |
|---|---|
金額 < 目標值 |
circle_3D_red |
金額 > 目標值 |
circle_3D_green |