FaceChart
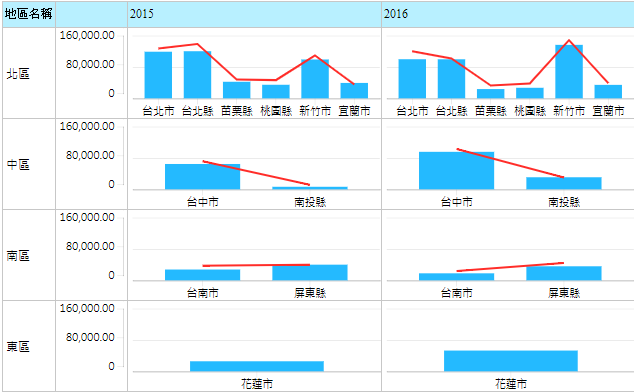
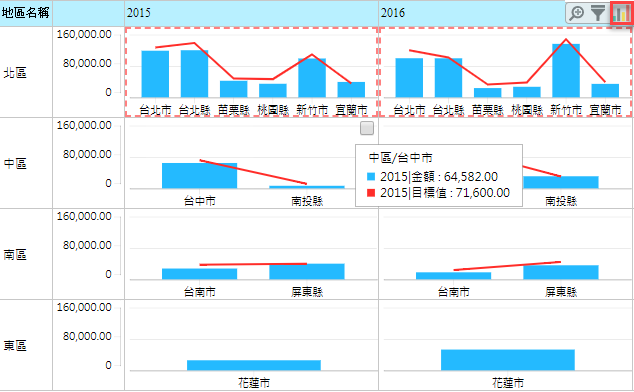
依資料結構分群以多個群組統計圖顯示,是用樞紐分析表的架構來呈現,並可以利用勾選方式比較各區塊的數值變化。
FacetChart有個限制是列區域及資料區域內一定要有資料才能呈現。

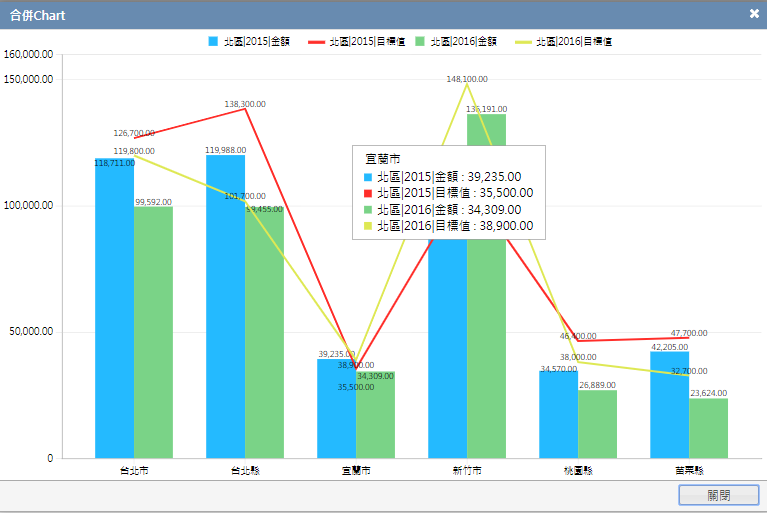
可以線上勾選想要比較的群組(可多選),點選右上角的合併chart 按鈕進行組合。

組合結果如下圖:

此章節包含主題:
屬性:
基本選項:
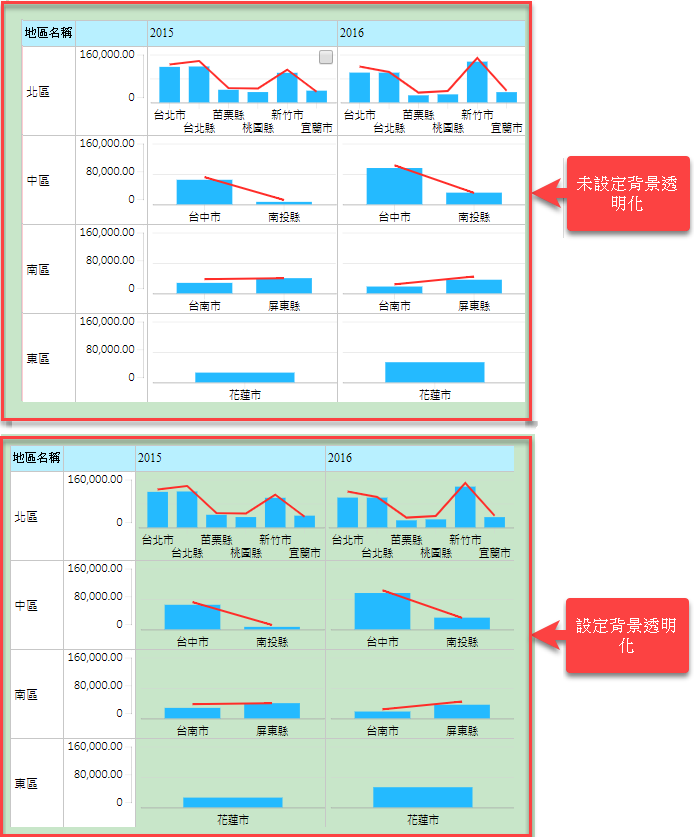
背景顏色:設定FaceChart的背景顏色
背景透明化:將背景呈現透明顏色,且不套用顏色
框線顏色:設定FaceChart框線顏色
框線粗細:設定FaceChart框線粗細
邊角圓滑幅度:設定FaceChart框線圓滑度
邊界範圍:設定FaceChart上所顯示的Y軸和X軸的字與邊框間的距離
自動產生:設定資料來源的表格
選取的區塊顏色:選取到的直條圖區塊顏色
選取的線條顏色:選取到的直條圖區塊線條顏色
數列設定
 :顯示或隱藏欄位
:顯示或隱藏欄位 :欄位細項設定
:欄位細項設定顯示名稱:設定欄位顯示的名稱
類型:可以選擇要用直條圖、區域圖、折線圖、梯線圖、曲線圖及堆疊直條圖,來呈現此欄位的圖形
Y軸類型:將Y軸的數值顯示在Y軸上或第2Y軸
自訂:選取後可以針對這個欄位去設定圖例、提示文字、資料標籤、折線設定等等細項設定
座標軸:X軸:
格線顯示:設定x軸的格式是否顯示
字型大小:座標軸間文字的字型大小
字型顏色:座標軸間文字的顏色
文字旋轉角度:座標軸間文字顯示時呈現的角度
間隔距離:座標軸間文字間隔距離大小
軸線顏色:設定X軸顏色
項目間距:設定X軸每個項目的間距
座標軸:Y軸:
格線顯示:設定x軸的格式是否顯示
數值從0開始:選擇Y軸值是否從0開始
字型大小:座標軸間文字的字型大小
字型顏色:座標軸間文字的顏色
文字旋轉角度:座標軸間文字顯示時呈現的角度
字首:可自訂座標軸提示文字的字首
字尾:可自訂座標軸提示文字的字尾
數值格式:設定座標軸刻度值數值格式(Mask)
最大值:設定座標軸刻度值的最大值
最小值:設定座標軸刻度值的最小值
間隔距離:座標軸間文字間隔距離大小
間距範圍:設定Y軸數值的間隔範圍
軸線顏色:設定Y軸顏色
資料標籤:
顯示:選擇是否顯示資料標籤
顯示內容值:選擇資料標籤顯示內容為自動、最大值、最小值及最大值\最小值
標籤類型:選擇資料標籤顯示位置,可以選擇Auto、Inside、Outside及Center、
值為0不顯示:選擇資料標籤為0時,是否顯示
標籤文字:設定資料標籤文字內容
字型大小:資料標籤字型大小
字型顏色:資料標籤字型顏色
數值格式:設定資料標籤數值格式(Mask)
提示文字:
顯示:勾選選擇是否顯示Chart的提示文字
提示文字:Hint提示文字內容
字型大小:Hint提示文字的字型大小
字型顏色:Hint提示文字的字型顏色
框線顏色:設定提示文字框線的顏色
背景顏色:設定提示文字背景的顏色
顏色設定
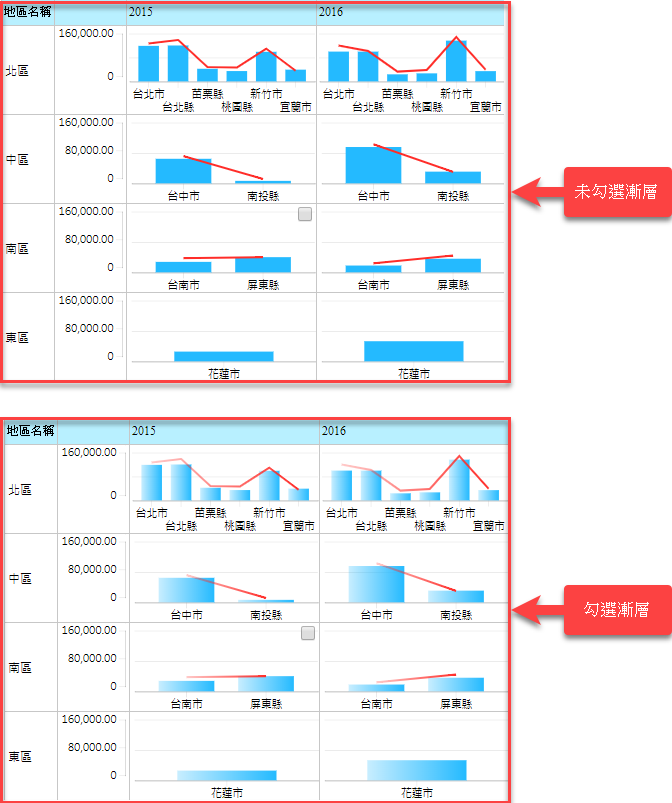
自動漸層:選擇顏色是否需要漸層
主題顏色清單:設定主題顏色
元件標題:
顯示:勾選選擇是否顯示Chart的元件標題
內容:Chart元件標題內容
對齊:設定Chart元件標題要靠左或置中
字型顏色:Chart元件標題字型顏色
背景顏色:Chart元件標題背景顏色
陰影:選擇Chart元件外框是否要陰影
進階設定:
顯示工具列:選擇是否要顯示工具列,讓user可以使用工具列去設定圖表類型、數列項目、分類項目等
子母視窗:選擇是否開啟子母視窗
數列透明度:調整數列的透明度
非選取亮度:設定沒選取到的數列亮度
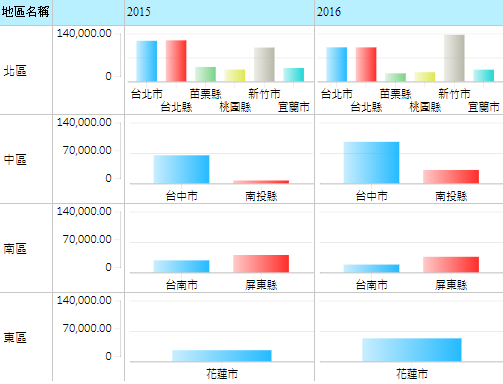
依資料點分色:依不同資料點分色,只限單一數列
隱藏數列名稱:當資料表為樞紐分析時,能夠以使用此功能,將圖例名稱中數列部分隱藏只套用於樞紐分析資料,且須單一數列
畫出null值:當數值資料前後有值,中間無值,系統會連成一條線只套用於折線圖和區域圖且需一併設定基本選項中將NULL轉為0設為勾選
值為0不顯示:當數值資料有0時,系統不畫線只套用於折線圖和區域圖