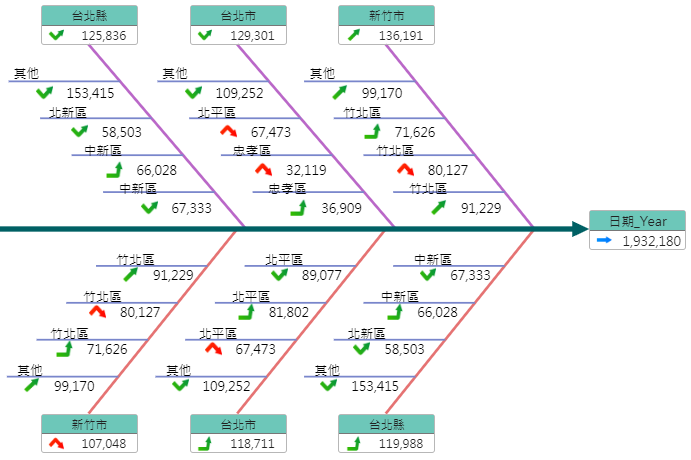
Fishbone
魚骨圖(Fishbone)有不同的稱謂,有人稱他為「石川圖(Ishikawa)」,因為這方法是日本品管大師石川馨(Kaoru Ishikawa)所創。
也有人稱為「要因分析圖」,因為魚骨圖的魚頭通常表示某一特定結果(或問題),而組成此魚身的大骨,即是造成此結果之主要原因。
當資料面有三層資料(大、中、小類)時,適合使用魚骨圖的呈現(大類:魚頭、中類:魚身、小類:魚刺),讓階層分支清楚地展現。
可選擇是否要顯示趨勢,並編輯判斷趨勢的條件(上、下箭頭)。

此章節包含主題:
屬性:
內容:
排列方式:可以選擇『Left』、『Right』,來設定魚骨圖方向
數字格式:可自行編輯數值欄位格式( Mask )
使用單一資料表:系統會依據指定的欄位搭配資料呈現過濾後的效果
顯示趨勢:可選擇是否要顯示趨勢,並編輯判斷趨勢的條件
第一層:
線顏色(第一層):設定第一層魚身顏色
第一層線寬:設定第一層魚身線寬
第二層:
其他加總(第二層):勾選是否顯示其他加總的部份(魚骨),若第二層輸入前5名,第6名後的部份便會全部加總起來,以第6支魚骨(其他)呈現
前幾名(第二層):設定魚骨圖第二層魚身的魚骨數
線顏色(第二層上半部):設定第二層上半部魚身顏色
線顏色(第二層下半部):設定第二層下半部魚身顏色
第二層線寬:設定第二層魚身線寬
第三層:
其他加總(第三層):勾選是否顯示其他加總的部份(魚骨),若第三層輸入前5名,第6名後的部份便會全部加總起來,以第6支魚骨(其他)呈現
前幾名(第三層):設定魚骨圖第三層魚身的魚骨數
標題顏色(第三層):設定第三層標題的顏色
數值顏色(第三層):設定第三層數值的顏色
線顏色(第二層下半部):設定第二層下半部魚身顏色
第三層線寬:設定第三層魚身線寬
標題:
字型:設定所有標題文字的字型
字型顏色:設定所有標題文字的字型顏色
數值:
字型:設定所有數值的字型
字型顏色:設定所有數值的字型顏色
其他:
等比例縮放:選擇勾選會以等比例縮放魚身寬度
字體等比例縮放:選擇勾選會以等比例縮放字體大小
魚身自動拉寬:選擇勾選會自動調整魚身寬度
背景顏色:設定魚骨圖背景顏色
元件標題:
顯示:勾選選擇是否顯示Fishbone的元件標題
內容:Fishbone元件標題內容
對齊:設定Fishbone元件標題要靠左或置中
字型顏色:Fishbone元件標題字型顏色
背景顏色:Fishbone元件標題背景顏色
陰影:選擇Fishbone元件外框是否要陰影