Gauge
就像是車子儀表板,只要即時的資訊,就能對不久的將來做預測,也能夠做出適切的判斷,也就是說,要有這個時速表、引擎迴轉表、油量表和收音機的導航系統,綜合這些資訊,
我可以了解天候(經營環境)、知道車子(公司)的位罝(實際成果),也可以預測出豪雨(突發的異常事態),也就是說,管理需要的是儀表板。
Gauge編輯器內,設計者可以設定高低標數值及顏色,搭配內建多元Gauge風格,以直覺的「指針」呈現達成指標

此章節包含主題:
屬性:
標題:
字型大小:設定Gauge標題字型大小
字型顏色:設定Gauge標題字型顏色
標題二:
字型大小:設定Gauge標題二字型大小
字型顏色:設定Gauge標題二字型顏色
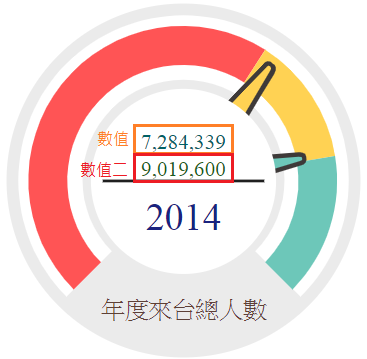
數值:
數值:
字型大小:設定Gauge數值字型大小
字型顏色:設定Gauge數值字型顏色
數值二:
字型大小:設定Gauge數值二字型大小
字型顏色:設定Gauge數值二字型顏色
格式:可自行編輯數值欄位格式( Mask )
單位:將畫面上的所有數值/設定的單位後呈現(一般為以百為單位或以千為單位...等)
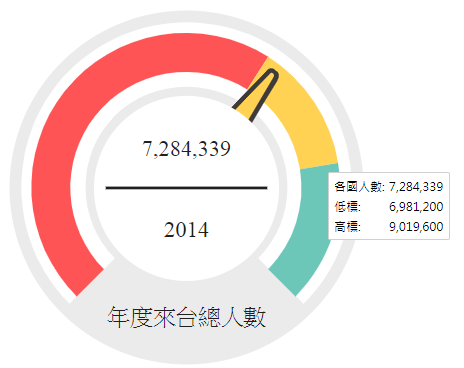
指標:
低標:
顯示:選擇是否顯示低標
指標顏色:設定Gauge低標顏色
中標:
指標顏色:設定Gauge中標顏色
高標:
顯示:選擇是否顯示高標
指標顏色:設定Gauge高標顏色
內容:
等比例縮放:選擇勾選則會以等比例縮放
值越大越好:預設勾選 (若看虧損或不良率的情況下,當然就會希望數值愈小的呈現綠色,愈大的則為紅色)
多筆:選擇是否顯示多筆資料
排列方式:選擇橫式或直式
縱向間隔:設定Gauge間的縱向間隔
橫向間隔:設定Gauge間的橫向間隔
多筆固定(寬度):設定Gauge寬度
自訂範圍:
設定自訂範圍:Gauge上呈現的紅黃綠顏色及範圍,改以自訂的方式設定,依據所設定的條件呈現顏色
元件標題:
顯示:勾選選擇是否顯示Gauge的元件標題
內容:Gauge元件標題內容
對齊:設定Gauge元件標題要靠左或置中
字型顏色:Gauge元件標題字型顏色
背景顏色:Gauge元件標題背景顏色
陰影:選擇Gauge元件外框是否要陰影