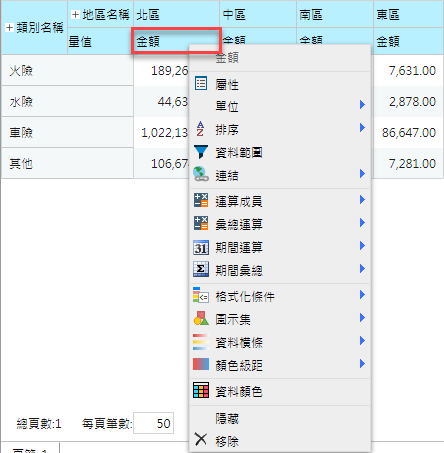
量值標題選單
針對分析出來的數值結果,系統提供多種功能針對數值作額外的顏色、運算、去年同期成長值,例:針對數值作排序或快速運算取得去年同期成長值或搭配格式化條件作顏色的深淺變化效果。
分析表或控制項設計的量值區域(按滑鼠右鍵)後,即可出現分析的功能。

此章節包含的主題:
 屬性
屬性
針對所選擇的數值欄位作細部調整,功能如下
顯示名稱:修改提供給使用者看到的欄位名稱。
格式:數值可呈現%格式或1,234或$1,234...等指定的格式。
單位:若指定以千為單位,則系統會將金額/1000的到結果。
資料計算方式:可以選擇資料的運算方式要使用『預設』、『合計』、『平均值』...等。
合計方式:選擇合計欄位的運算方式要使用『預設』、『合計』、『平均值』...等。
必須有值:預設為不勾選,若勾選擇欄位資料必須要有值。
隱藏:預設為不勾選,即顯示欄位,勾選則隱藏欄位。
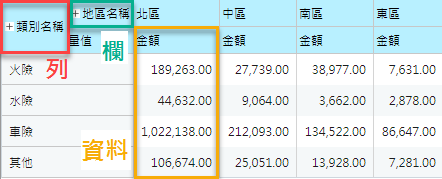
單位
若指定以千為單位,則系統會將金額/1000的到結果,且標題會顯示單位

 排序
排序
將目前欄位的量值資料做正向/反向的排序。
 正向排序:將資料由小至大去排列,如:針對[欄/列/資料區域]的資料做正向排序。
正向排序:將資料由小至大去排列,如:針對[欄/列/資料區域]的資料做正向排序。 反向排序:將資料由大至小作排列,如: 針對[欄/列/資料區域]的資料做反向排序。
反向排序:將資料由大至小作排列,如: 針對[欄/列/資料區域]的資料做反向排序。 移除:將目前的排序方式做清除。
移除:將目前的排序方式做清除。

 資料範圍
資料範圍
依據設定欄位量值的條件/範圍以篩選出符合設定條件的分析資料
 連結
連結
透過連結設定可Hyper Link至其他頁面,或以URL的方式傳至不同的網頁以達到資料串連的用途。
附註: |
|---|
|
連結設定方式請參考[連結]。 |
 運算成員
運算成員
新增Script進行[量值]+-*/的運算公式或透過系統提供快速設定的介面來完成運算公式,若Olap資料來源可額外使用自訂MDX公式來做運算。
新增Script:提供DW資料來源設定Script來做計算,如:。
顯示名稱:自訂運算欄位的顯示標題。
格式:設定欄位顯示格式。
Script:請點選左方的所有量值去設定Script公式做運算,如:$金額$-$目標值$。
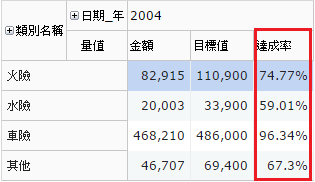
達成率:可使用達成率來作快速運算,公式:(實績值/目標值)*100%
成長率:若[量值]欄位有上期數值,則可使用成長率來作快速運算,公式:(本期-上期)/上期
新增簡易MDX:提供量值資料簡易計算,例如常用的計算公式+、-、*、/、量值格式的顯示MASK設定。
顯示名稱:自訂運算欄位的顯示標題。
格式:設定欄位顯示格式。
MDX:請點選左方的已選量值、所有量值來設定簡易公式,如:$金額$*1.05。
新增MDX:提供較複雜的自訂MDX成員,可搭配Cube所提的函數,自組所需的量值。
顯示名稱:自訂運算欄位的顯示標題。
格式:設定欄位顯示格式。
MDX:請點選左方的所有來源去設定MDX公式並搭配左方的MDX函數來做運算,如:Sum({[時間階層].[階層].CurrentMember:[時間階層].[階層].LastMember}*{[Measures].[金額]})。

附註: |
|---|
只適用於OLAP資料來源 |
附註: |
|---|
只適用於OLAP資料來源 |
 彙總運算
彙總運算
系統內建較常使用之量值彙總計算,依據指定欄位的量值做計算。
上一層累計值:以[列區域]的上一層當Group key,由上往下累加[資料區]的量值。
上一層平均值:以[列區域]的上一層當Group key,依據 列總和量值 / 成員Member的數量。
上一層百分比:以[列區域]的上一層當Group key,將資料區的[量值]/ 欄總和量值。
上一層累計百分比:以[列區域]的上一層當Group key,將[累計值]/ 欄總和量值。
上一層排名:以[列區域]的上一層當Group key,依據資料區中量值的大小,由大至小做序號。
累計值:由上往下累加[資料區]的量值。
平均值:依據 列總和量值 / 成員Member的數量。
百分比:將資料區的[量值]/ 欄總和量值。
累計百分比:將[累計值]/ 欄總和量值。
排名:依據資料區中量值的大小,由大至小做序號。
 自訂:
自訂:顯示名稱:自訂運算欄位的顯示標題。
彙總方式:系統提供累計值、平均值、百分比、累計百分比 以方便user做使用。
量值:針對[measure]某欄位的量值去做運算。
計算範圍:當[列區域]有使用多個欄位時,可指定[上一層](相當於Group概念)或全部(最後一層,相當於明細概念)當計算範圍。
先彙總後篩選:勾選後,當搭[資料範圍]作數值資料過濾時,此欄位的運算先執行後篩選。

 期間運算
期間運算
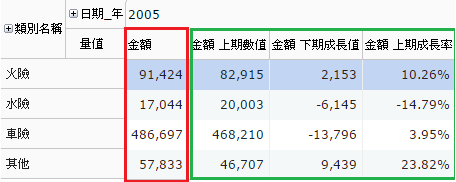
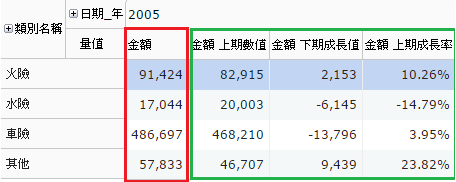
將指定層級[日期]的成員來取出[上/下期數值]及計算[量值]的[成長值/成長率], 以年為期間,表示取得去年同期的數值由系統進行運算。
 數值:
數值:上期:依據目前的[層級]來顯示量值,如:層級為[年],[上期的數值]為[去年度]的量值。
上兩期:依據目前的[層級]來顯示量值,如:層級為[年],[上兩期的數值]為[前年度]的量值。
下期:依據目前的[層級]來顯示量值,如:層級為[年],[下期的數值]為[下年度]的量值。
下兩期:依據目前的[層級]來顯示量值,如:層級為[年],[下兩期的數值]為[後年度]的量值。
 成長值:
成長值:上期:本期數值-上期數值,如:目前[層級]中[成員的量值]- 該[層級]中[上一個成員]的[量值]。
上兩期:本期數值-上兩期數值,如:目前[層級]中[成員的量值]- 該[層級]中[上兩個成員]的[量值]。
下期:本期數值-下期數值,如:目前[層級]中[成員的量值]- 該[層級]中[下一個成員]的[量值]。
下兩期:本期數值-下兩期數值,如:目前[層級]中[成員的量值]- 該[層級]中[下兩個成員]的[量值]。
 成長率:
成長率:上期:(本期數值-上期數值) / 上期數值,如:(目前[層級]中[成員的量值]-該[層級]中[上一個成員]的[量值]) / 該[層級]中[上一個成員]的[量值]。
上兩期:(本期數值-上兩期數值) / 上兩期數值,如:(目前[層級]中[成員的量值]-該[層級]中[上兩個成員]的[量值]) / 該[層級]中[上兩個成員]的[量值]。
下期:(本期數值-下期數值) / 下期數值,如:(目前[層級]中[成員的量值]-該[層級]中[下一個成員]的[量值]) / 該[層級]中[下一個成員]的[量值]。
下兩期:(本期數值-下兩期數值) / 下兩期數值,如:(目前[層級]中[成員的量值]-該[層級]中[下兩個成員]的[量值]) / 該[層級]中[下兩個成員]的[量值]。
 自訂:
自訂:顯示名稱:自訂運算欄位的顯示標題。
量值:針對[measure]某欄位的量值去做運算。
時間週期:針對指定[dimension]中[時間階層]來做運算。
類型:針對量值的運算分為數值、成長值、成長率...等三種。
快速選擇:設定欄位運算的資料範圍分為上期、上兩期、下期、下兩期自訂需搭配[範圍]及[期數]。
範圍:前N期、後N期,其中[N]代表期數的數值,如:選擇[前N期]。
期數:輸入要運算[期數]範圍,如:2,故代表[前2期]。

 期間彙總
期間彙總
將指定層級【日期】的成員來計算【量值】的累計彙總,如:年累計。
 累計值:
累計值: 年累計:時間週期以[年]來計算出量值的累計彙總。
年累計:時間週期以[年]來計算出量值的累計彙總。  季累計:時間週期以[季]來計算出量值的累計彙總。
季累計:時間週期以[季]來計算出量值的累計彙總。 月累計:時間週期以[月]來計算出量值的累計彙總。
月累計:時間週期以[月]來計算出量值的累計彙總。 週累計:時間週期以[週]來計算出量值的累計彙總。
週累計:時間週期以[週]來計算出量值的累計彙總。 平均值:
平均值: 年平均:時間週期以[年]來計算該年度中量值的累計/count(member)的彙總平均。
年平均:時間週期以[年]來計算該年度中量值的累計/count(member)的彙總平均。 季平均:時間週期以[季]來計算該季中量值的累計/count(member)的彙總平均。
季平均:時間週期以[季]來計算該季中量值的累計/count(member)的彙總平均。 月平均:時間週期以[月]來計算該月份中量值的累計/count(member)的彙總平均。
月平均:時間週期以[月]來計算該月份中量值的累計/count(member)的彙總平均。 週平均:時間週期以[週]來計算該週別中量值的累計/count(member)的彙總平均。
週平均:時間週期以[週]來計算該週別中量值的累計/count(member)的彙總平均。 自訂:
自訂:顯示名稱:自訂運算欄位的顯示標題。
量值:針對[measure]某欄位的量值去做運算。
時間週期:針對指定[dimension]中[時間階層]來做運算。
彙總方式:針對量值的運算分為總和、平均值、移動彙總..等三種,其中移動彙總需搭配[範圍]、[筆數]來做運算。
範圍:前N期、後N期,其中[N]代表期數的數值,如:選擇[前N期]。
筆數:輸入要運算[筆數]範圍,如:2,故代表[前2期]。
計算結果:[時間週期]中[上兩個成員]的[量值]+[時間週期]中[目前成員的量值]。

 格式化條件
格式化條件
依據設定的量值範圍來判斷顯示量值的顏色,類似[異常化管理]。
 前90%,後10%:目前[measure]欄位的量值所占的百分比[前90%]為[底色:綠],但所占百分比為[後10%]為[底色:紅]來顯示(非)異常化的數值。
前90%,後10%:目前[measure]欄位的量值所占的百分比[前90%]為[底色:綠],但所占百分比為[後10%]為[底色:紅]來顯示(非)異常化的數值。 前80%,後20%:目前[measure]欄位的量值所占的百分比[前80%]為[底色:綠],但所占百分比為[後20%]為[底色:紅]來顯示(非)異常化的數值。
前80%,後20%:目前[measure]欄位的量值所占的百分比[前80%]為[底色:綠],但所占百分比為[後20%]為[底色:紅]來顯示(非)異常化的數值。 前70%,後30%:目前[measure]欄位的量值所占的百分比[前70%]為[底色:綠],但所占百分比為[後30%]為[底色:紅]來顯示分析的資訊。
前70%,後30%:目前[measure]欄位的量值所占的百分比[前70%]為[底色:綠],但所占百分比為[後30%]為[底色:紅]來顯示分析的資訊。 前10%:目前[measure]欄位的量值中最高 前10%之量值來顯示分析的資訊。
前10%:目前[measure]欄位的量值中最高 前10%之量值來顯示分析的資訊。 前20%:目前[measure]欄位的量值中最高 前20%之量值來顯示分析的資訊。
前20%:目前[measure]欄位的量值中最高 前20%之量值來顯示分析的資訊。 前30%:目前[measure]欄位的量值中最高 前30%之量值來顯示分析的資訊。
前30%:目前[measure]欄位的量值中最高 前30%之量值來顯示分析的資訊。 後10%:目前[measure]欄位的量值中最低 後10%之量值來顯示分析的資訊。
後10%:目前[measure]欄位的量值中最低 後10%之量值來顯示分析的資訊。 後20%:目前[measure]欄位的量值中最低 後20%之量值來顯示分析的資訊。
後20%:目前[measure]欄位的量值中最低 後20%之量值來顯示分析的資訊。 後30%:目前[measure]欄位的量值中最低 後30%之量值來顯示分析的資訊。
後30%:目前[measure]欄位的量值中最低 後30%之量值來顯示分析的資訊。 自訂:設定量值欄位的條件範圍來判斷顯示的底色,數值為例:
自訂:設定量值欄位的條件範圍來判斷顯示的底色,數值為例: 移除:將目前此欄位的量值所設定格式化條件做整個移除。
移除:將目前此欄位的量值所設定格式化條件做整個移除。
新增 |
項目 |
條件 |
背景顏色 |
文字顏色 |
||
|---|---|---|---|---|---|---|
點選 + |
欄位比較 |
金額 |
> |
目標值 |
指定綠色 |
不設定 |
欄位比較 |
金額 |
< |
目標值 |
指定紅色 |
不設定 |
|
 圖示集
圖示集
依據設定的條件範圍以判斷要紅綠燈號圖示,讓USER快速查看分析表中量值的最高、最低的部分。


 :3個圖示的規則為[累計百分比<33]、[33<累計百分比<66]、[66<累計百分比]。
:3個圖示的規則為[累計百分比<33]、[33<累計百分比<66]、[66<累計百分比]。


 :4個圖示的規則為[累計百分比<25]、[25<累計百分比<50]、[50<累計百分比<75]、[75<累計百分比]。
:4個圖示的規則為[累計百分比<25]、[25<累計百分比<50]、[50<累計百分比<75]、[75<累計百分比]。



 :5個圖示的規則為[累計百分比<20]、[20<累計百分比<40]、[40<累計百分比<60]、[60<累計百分比<80]、[80<累計百分比]。
:5個圖示的規則為[累計百分比<20]、[20<累計百分比<40]、[40<累計百分比<60]、[60<累計百分比<80]、[80<累計百分比]。 自訂:提供不同的類型:數值、累計百分比、排名及豐富的圖示樣式,依據判斷條件呈現燈號圖示。
step1.類型選擇:數值
step2.圖示樣式選擇:3顆燈號
step3.點選反轉圖示順序,調整燈號順序
step4.搭配下表作設定
自訂:提供不同的類型:數值、累計百分比、排名及豐富的圖示樣式,依據判斷條件呈現燈號圖示。
step1.類型選擇:數值
step2.圖示樣式選擇:3顆燈號
step3.點選反轉圖示順序,調整燈號順序
step4.搭配下表作設定
 移除:將目前此欄位的量值所設定圖示集做整個移除。
移除:將目前此欄位的量值所設定圖示集做整個移除。
新增/刪除 |
項目 |
條件 |
背景顏色 |
文字顏色 |
燈號 |
||
|---|---|---|---|---|---|---|---|
可刪除 |
欄位比較 |
金額 |
> |
20000 |
不設定 |
不設定 |
|
可刪除 |
欄位比較 |
金額 |
< |
目標值 |
不設定 |
不設定 |
|
可刪除 |
其他 |
不設定 |
不設定 |
|
|||
 資料橫條
資料橫條
依據目前量值的欄位以底色呈現目前量值所佔的比重。
 藍色:將指定欄位的量值資料以底色來顯示所占的比重,如:
藍色:將指定欄位的量值資料以底色來顯示所占的比重,如: 、
、 、
、 …等。
…等。 自訂:設定資料橫條在欄位的量值所顯示的底色。
自訂:設定資料橫條在欄位的量值所顯示的底色。 移除:將目前此欄位的量值所設定資料橫條做整個移除。
移除:將目前此欄位的量值所設定資料橫條做整個移除。
 顏色集距
顏色集距
針對目前量值的欄位依據數值最大值及最小值判斷,使得顏色由深至淺的變化,作趨勢指標管理
系統公式:(最大值-最小值)/10,將顏色分10等份。

 資料顏色
資料顏色
設定量值欄位顏色

隱藏
將量值欄位隱藏
 移除樣式
移除樣式
若樣式要移除,可從此設定挑選。
 移除
移除
若目前量值的欄位選擇移除,則會將此量值的欄位整個移除。