控制項屬性
開發人員在版面設計,若要設定拖放在版面中控制項屬性時,可點開左側屬性頁籤進行細部屬性調整。而控制項各自都有其特有的屬性設定,在本文中將介紹各屬性的分類。
此章節包含的主題:
控制項的屬性分類說明:
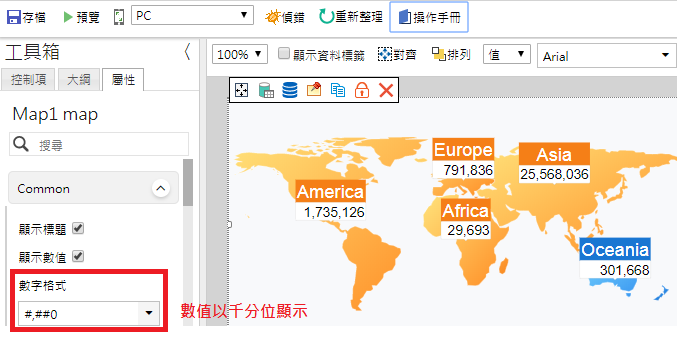
Common:在各自元件中,其常用的屬性設定,以Map元件為例:
數字格式:定義數值顯示的Mask套用。
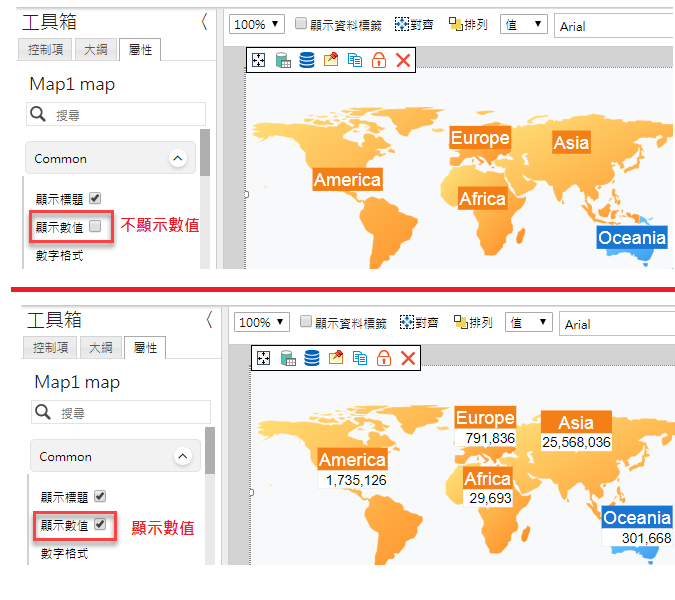
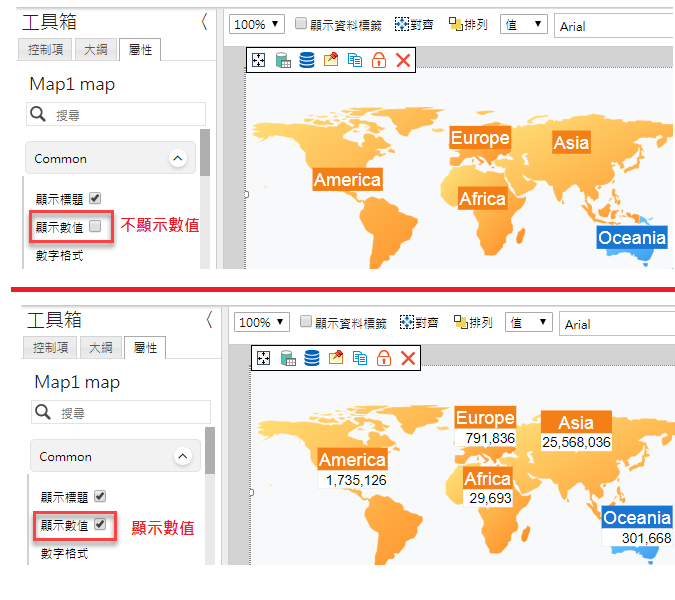
顯示數值:設定啟用則顯示Map上的KPI數值區塊。
顯示標題:設定啟用則顯示Map上的KPI標題名稱區塊。
Data:設定控制項資料來源屬性,如資料來源、資料表與控制項所需呈現的欄位值設定。
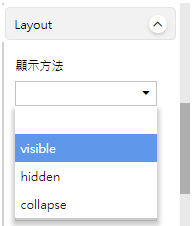
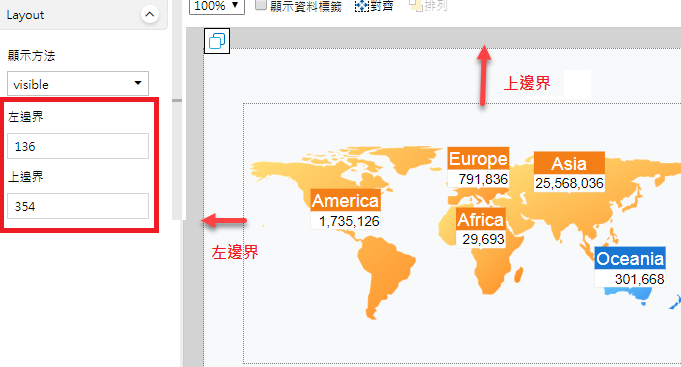
Layout:設定控制項的顯示屬性。
顯示方法:控制項顯示方式。visible為顯示,hidden為執行時隱藏,但設計時依然顯示,collapse為設計與執行時都將隱藏。
左邊界:與頁面設計區左方邊界距離。
上邊界:與頁面設計區上方邊界距離。
圖層順序:當物件重疊時,圖層順序越大,將會在越上層。
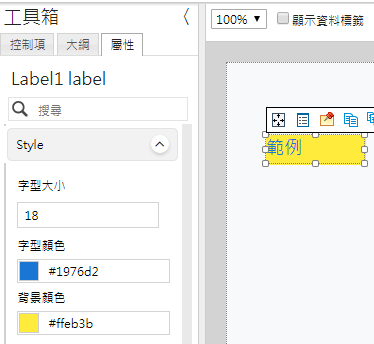
Style:設定控制項樣式屬性。可設定控制項的字體大小、顏色、背景顏色...等。
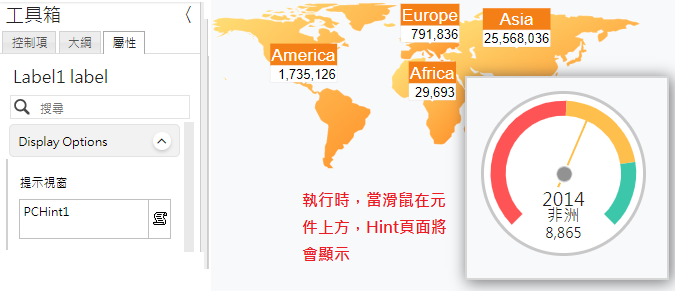
Display Options:設定控制項額外資訊顯示屬性。
提示視窗:若有設計好的Hint頁面後,可透過此設定,指定要顯示的Hint名稱。當頁面執行時滑鼠移至該控制項,即可顯示指定的Hint視窗資訊。
Event:觸發事件屬性設定
點擊時:定義onClick事件判斷式。可再透過腳本編輯器撰寫Script判斷式。
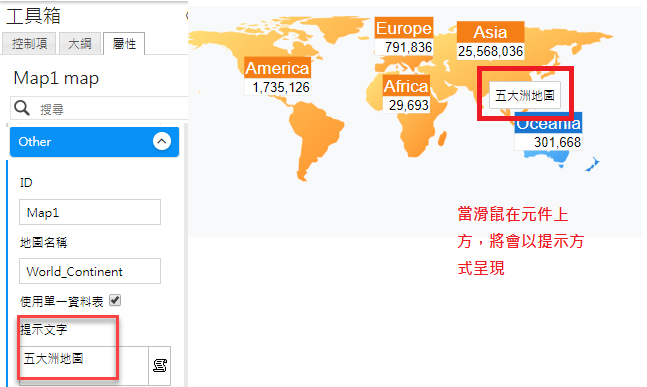
Other:其他屬性。
ID:設定控制項名稱。
提示文字:可設定當滑鼠停留至元件上方,將自動跳出之提示文字。
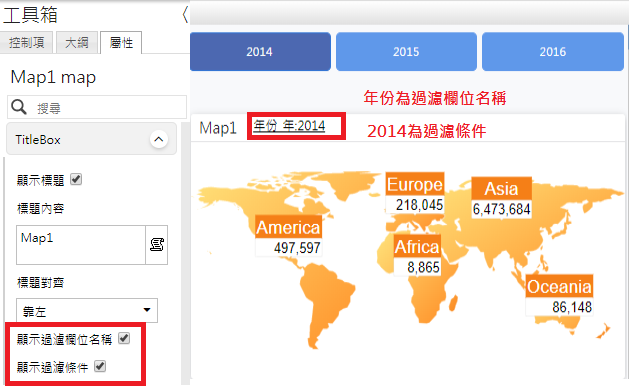
TitleBox:控制項附加顯示外框標題與互動條件狀況屬性。
顯示標題:設定是否啟用外框標題顯示。
標題內容:設定顯示標題文字。
標題對齊:設定顯示標題對齊方式。
顯示過濾條件:設定是否顯示當控制項互動或條件過濾時對資料的過濾值。
顯示過濾欄位名稱:設定是否顯示被過濾的欄位名稱。










|
備註 |
|---|
|
目前只有Chart、DataGrid、Gauge、Map、Marquee、OpenLayersMap、PivotGrid才有TitleBox屬性類型設定 。 |