Smart eVision 管理報表
此範例呈現高階主管最重要的四大類管理指標,包含專案、財務、人力、工安(類似首頁的效果),再藉由點選標題瀏覽到此類別進一步的資訊。>>連結範例 "Smart eVision 管理報表"
設計說明
Hyperlinkbutton:點選此專案進度標題Drilldown到下一頁專案人力總表。
設計方式:選擇需要連結的頁面。
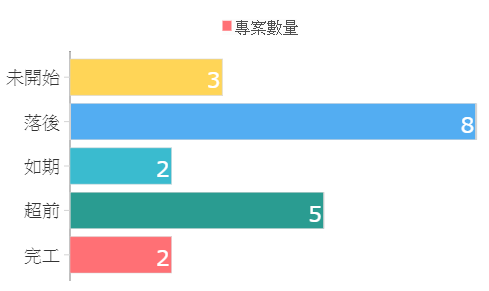
Chart1: 此橫條圖呈現目前各個專案進度的專案數量。
設計方式:Chart\控制項設計\選擇橫條圖。
刪除父資料連結。
Gauge1: 儀錶板呈現此年度的累計營收額,並設定數值的單位為百萬。
設計方式:Gauge\控制項設計\針對營業收入按右鍵\單位\百萬。
刪除父資料連結。
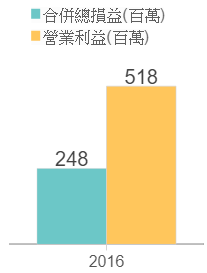
Chart2: 此直條圖呈現合併綜損益及營業利益,並設定數值的單位為百萬,User可以比較兩個長條圖高度,看到兩個量值的差別。
設計方式:Chart\控制項設計\針對合併綜損益及營業利益按右鍵\單位\百萬。
刪除父資料連結。
Tabcontrol: 此Tabcontrol將分別容納Chart及TreeMap,可以幫助節省版面空間。
設計方式:Tabcontrol\新增第二頁籤\將兩個頁籤分別命名為 從業人員職業結構分布圖&從業人員年齡結構分布圖。

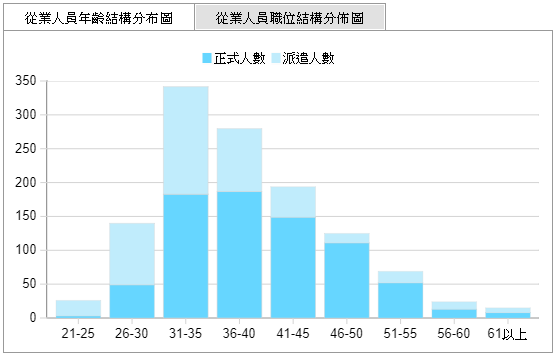
Chart3: 在TabControl的第一頁,圖表呈現正式人員及派遣人員的堆疊圖,並利用顏色的深淺來增加堆疊圖的效果。
設計方式:Chart\控制項設計\選擇長條堆疊圖。
刪除父資料連結。
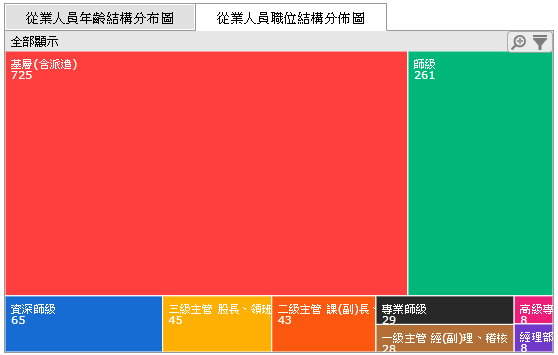
TreeMap: 在TabControl的第二頁,選擇以TreeMap來呈現職位人員由大到小的分布,若人員愈多,呈現的區塊就愈大。
設計方式:TreeMap\控制項設計\針對人數按右鍵做反排。
刪除父資料連結。
Buttonlist1:此按鈕列呈現工安指標的大類,預設為選擇第一筆,若按鈕數多,可以選擇以Paging往右滑的方式,節省空間。
設計方式:Buttonlist\控制項設計\按鈕排列方式\Paging\設定數量為2。
刪除父資料連結。
Buttonlist2:此按鈕列呈現工安指標的小類,並依據Buttonlist1來互動,預設為選擇第一筆。
設計方式:Buttonlist\控制項設計\按鈕排列方式\水平。
父資料連結\選擇資料表\dwButtonlist1。
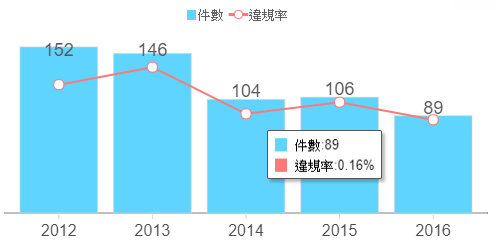
Chart4:此圖表呈現上方兩個按鈕篩選後的工安件數及工安違規率五年來的趨勢。
設計方式:Chart\控制項設計\針對年份按右鍵做正排。
Chart\控制項設計\件數選擇直條圖;違規率選擇第二Y軸折線圖。
父資料連結\所有資料表。
資料表的流程圖
此頁唯有工安DW有設定父子層關係,其他三類DW都是獨立的物件。