建立一個新的In-Memory DW
Smart-eVision HTML5,如何快速建置一個標準 In-Memory DW,建置設計方式,請參考以下說明。
操作方式
請點選畫面右上方[系統管理]功能做設定。
請畫面左方→選擇[資料倉儲管理]。
並在[資料倉儲管理]上,點擊滑鼠右鍵→選擇[新增標準In-Memory DW] 。
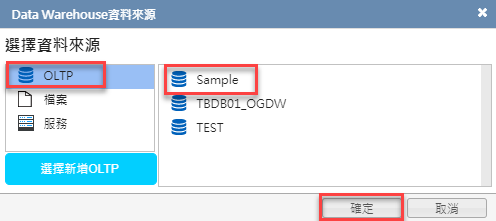
選擇所要使用的資料來源,並點擊確定。
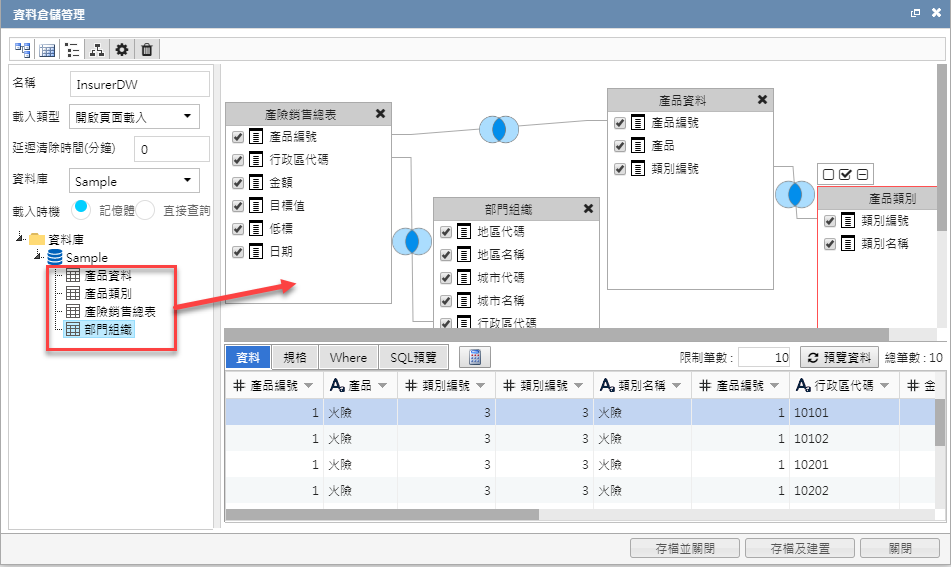
請設定In-Memory DW的名稱(顯示名稱)為[InsurerDW]。
設定載入類型為[開啟頁面載入](預設為[啟動服務載入])。
設定延遲清除時間(分鐘),預設值為0→當最後一個開啟頁面的使用者關閉頁面時, 立即釋放DW記憶體資源。
設定載入時間為[記憶體]。
請透過[滑鼠左鍵]以點選所需要的資料表,如:產險銷售總表、產品資料、產品類別、部門組織。
使用[滑鼠右鍵]拖拉方式至關聯圖區塊。
拖拉資料表後,針對資料表中所需的欄位-做勾選。
產險銷售總表:全部的欄位。
部門組織:地區名稱、城市名稱、行政區名稱。
產品資料:產品、類別編號。
產品類別:類別名稱。
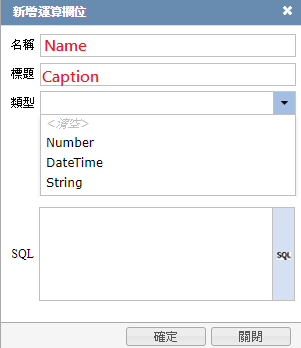
請於上方點擊 按鈕以新增運算欄位。
設定運算欄位的相關設定。
名稱:欄位的Name
標題:欄位的顯示名稱
類別:分別提供[Number]、[DateTime]、[String]。
SQL:輸入SQL Command,建置[資料倉儲]時,使用SQL Command至資料庫以撈出來資料。
請至工具列左上角中[編輯階層]做設定。
請使用滑鼠右鍵於[階層]節點→點選[新增階層]。
地區
產品
請使用[滑鼠左鍵]於[自訂]頁籤→拖拉所需求的欄位至[階層]中。
地區:地區名稱、城市名稱、行政區名稱。
產品:類別名稱、產品。
請點選[存檔並建置]以建立[資料倉儲]。











![拖拉所需求的欄位至[階層]中](Images\Sample_P2011.gif)
