輕鬆上手 - 建立表格式畫面
此篇會教導各位如何使用資料精靈快速地製作表格式畫面,這也是基本較常使用到的畫面之一。
表格式畫面顧名思義,以表格的方式呈現,好處在於可以一次瀏覽多筆項目,例如:業務瀏覽多項產品的庫存與價格。另外一個好處是,若要修改資料,可於同一畫面一次編輯多筆資料,無需逐筆切換再修改。
接著,就實際帶大家來製作一個基本的表格式畫面吧!
此章節包含的主題:
挑選資料精靈自動化抓取資料表及關聯
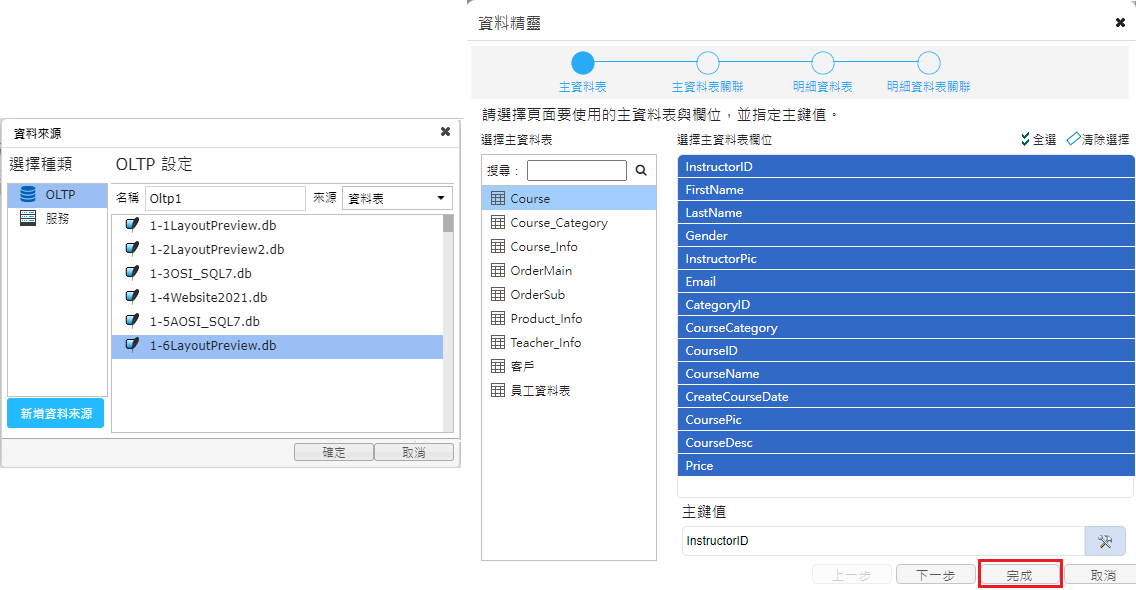
挑選資料來源【LayoutPreview2.db】,預設資料表直接點選下一步,此時因資料庫中有建立欄位之間的關聯都會一併帶出,包含明細TABLE也是,因本範例無關聯資料請點選【確定】可完成此支範例資料規格,如圖2所示。
彈性選擇版面layout類型
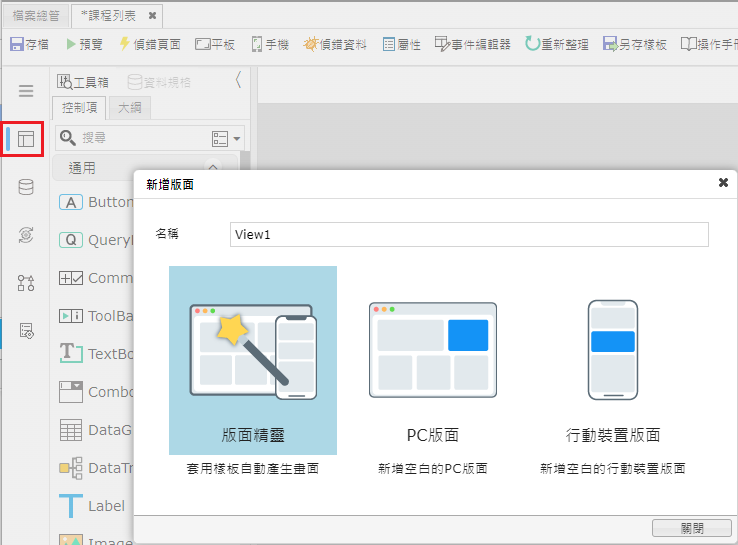
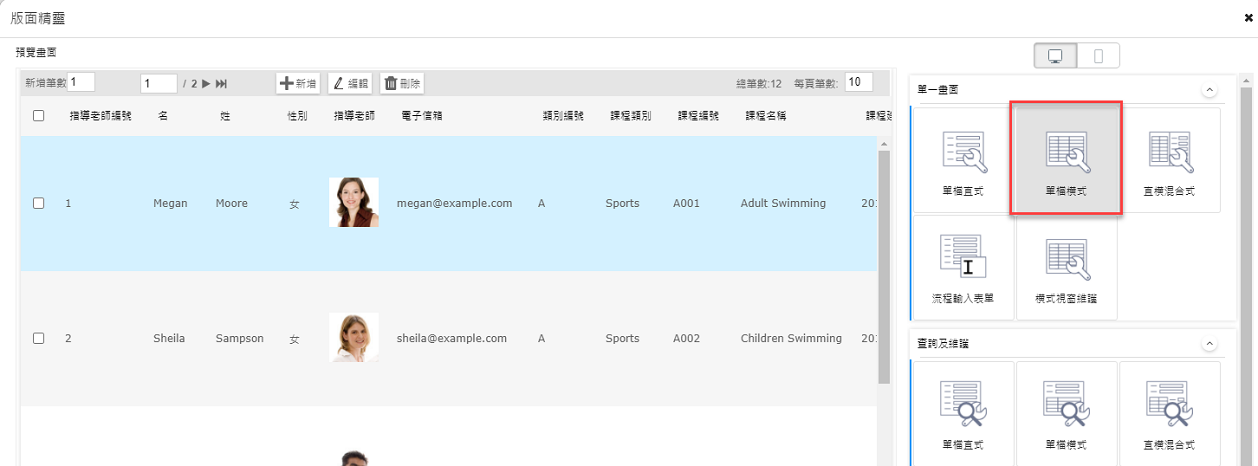
設定完資料及Table後,會彈出切換挑選版型畫面,工具分三種類型1. 版面精靈 2. PC版面 3. 行動裝置版面 可依據使用者當下製作之頁面決定使用哪一種,工具在版面精靈中也提供了多樣化的版面讓使用者得以快速使用,今天範例將以選擇【版面精靈】內的【單檔橫式】進行快速排版,如圖3.4所示。
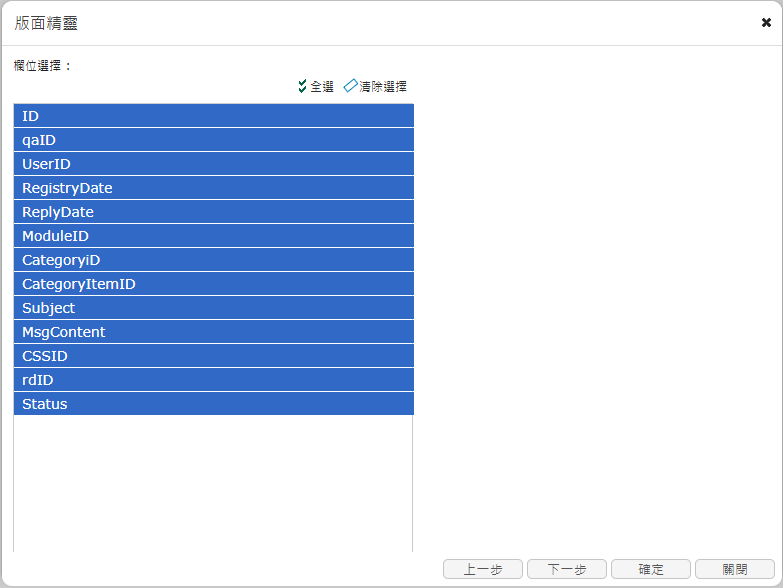
選取表格式所需要的欄位 預設【全選】即可,接著將點選確定,如圖5所示
欄位及版面的細項調整
完成版面精靈的選擇後,針對版面進行些微調整,如:調整顯示欄位數量、變更欄位類型、增加action...等 如圖7-17所示
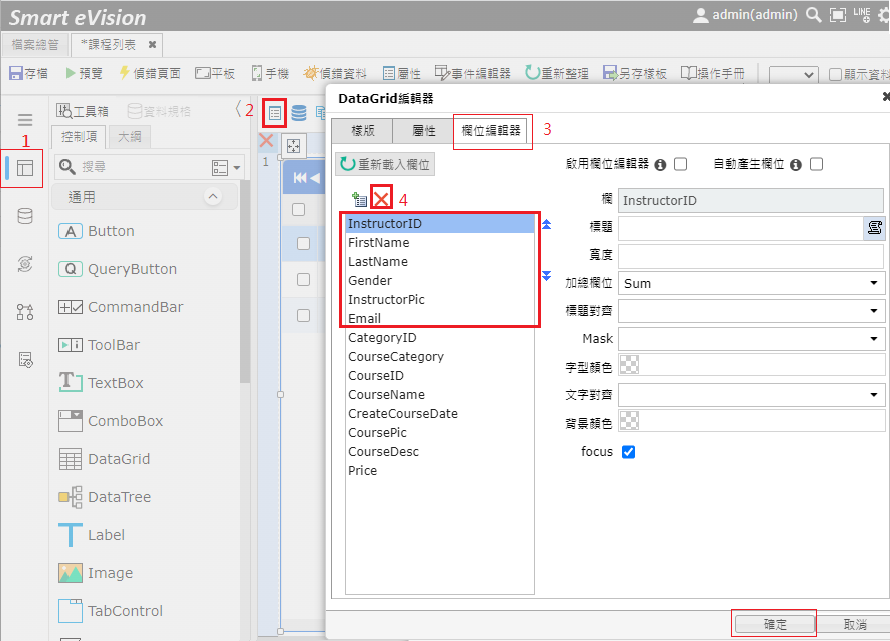
1. 於DataGrid上雙擊左鍵兩下進去欄位編輯器,將無須要顯示的欄位刪除,保留下方8個欄位後點選確定
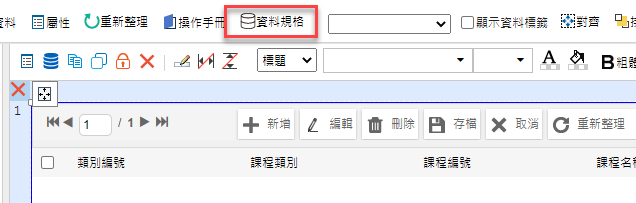
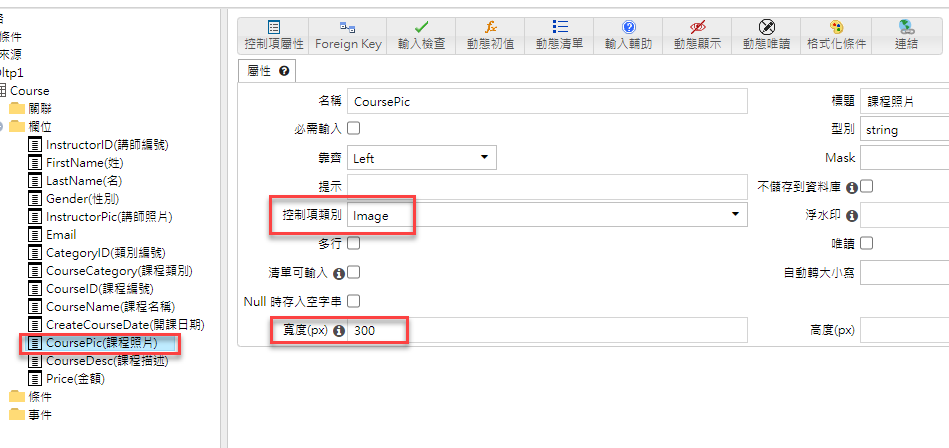
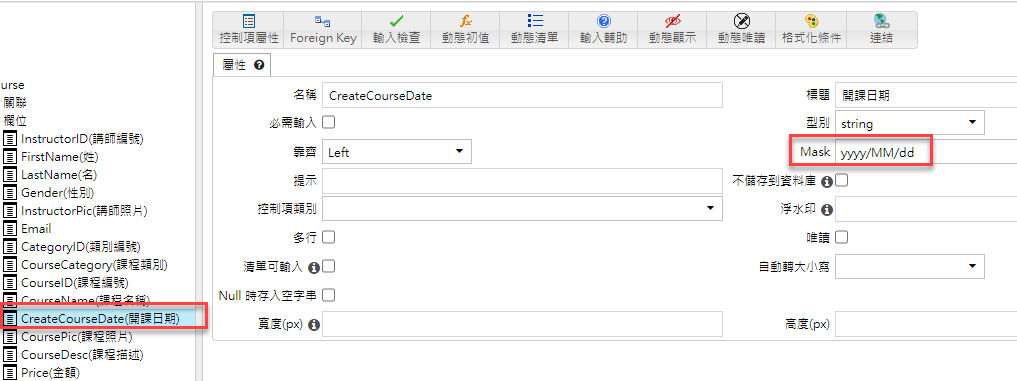
2. 點選上方資料規格切換至欄位細項調整,針對【課程照片】將控制項類別調整為【Image】寬度設定【300】,【開課日期】mask設定【yyyy/MM/dd】
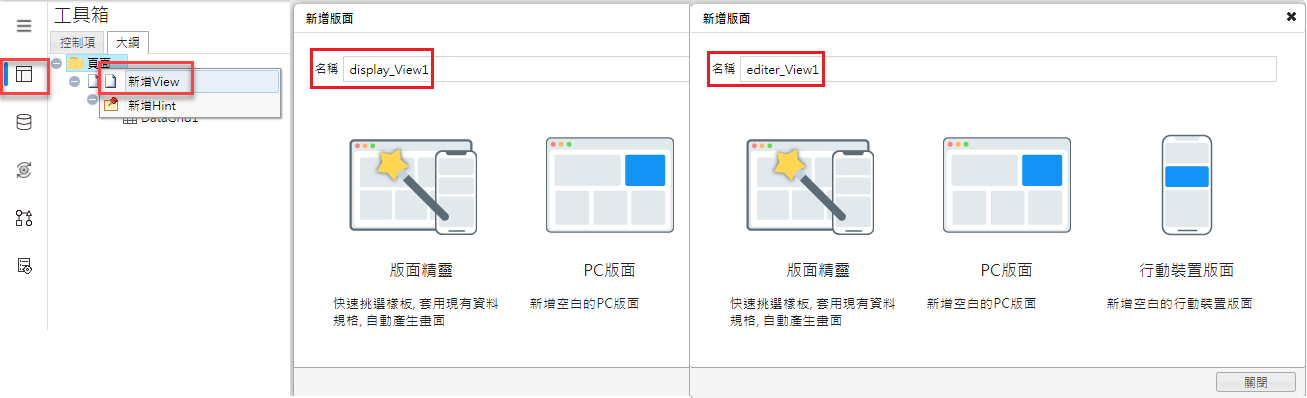
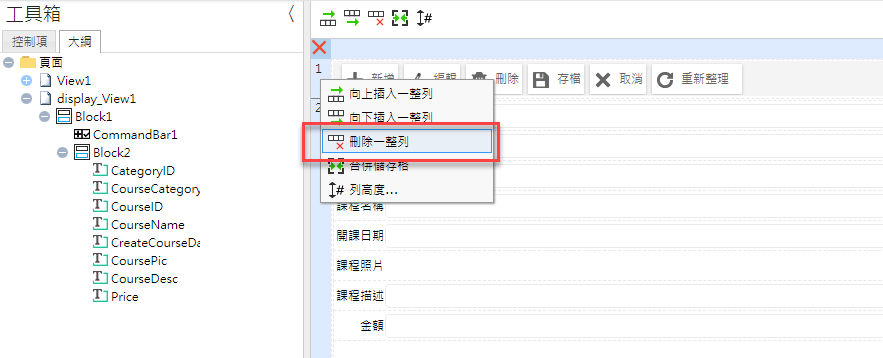
3. 左方工具箱切換至版面,並切換至大綱,新增兩個view分別為【display_View1】、【editer_View1】
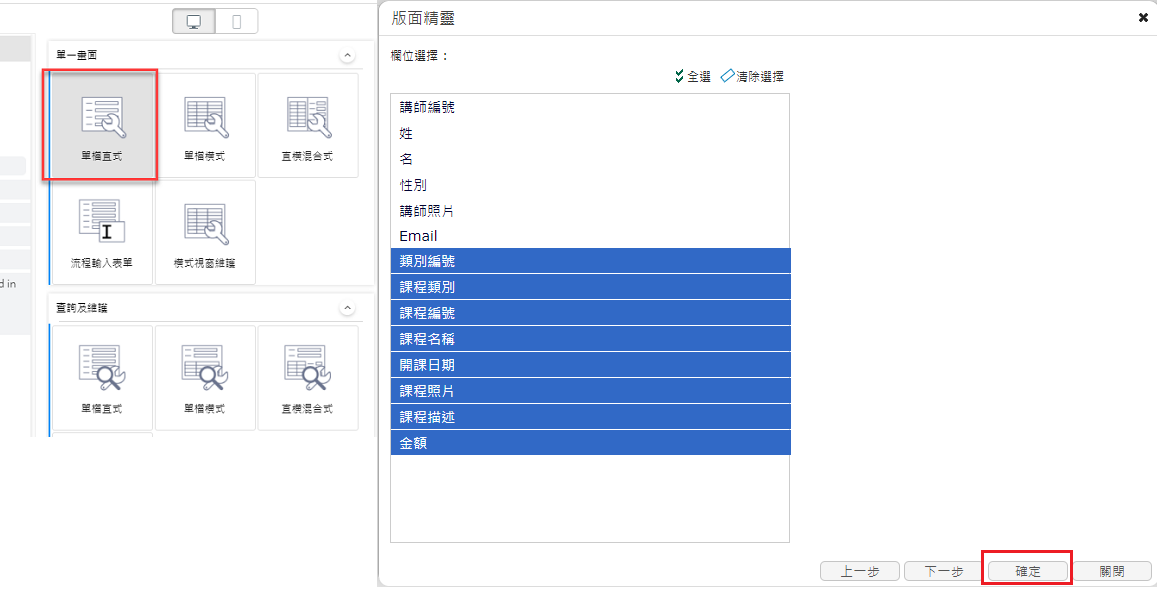
4. 【display_View1】版面精靈選擇【單檔直式】,下一步刪除多於欄位保留最下方8個欄位,點選確定
5. 於版面設定中針對第一列進行刪除,因瀏覽模式中無須commandbar的按鈕作用
6. 【editer_View1】版面精靈選擇【單檔直式】,下一步刪除多於欄位保留最下方8個欄位,點選確定
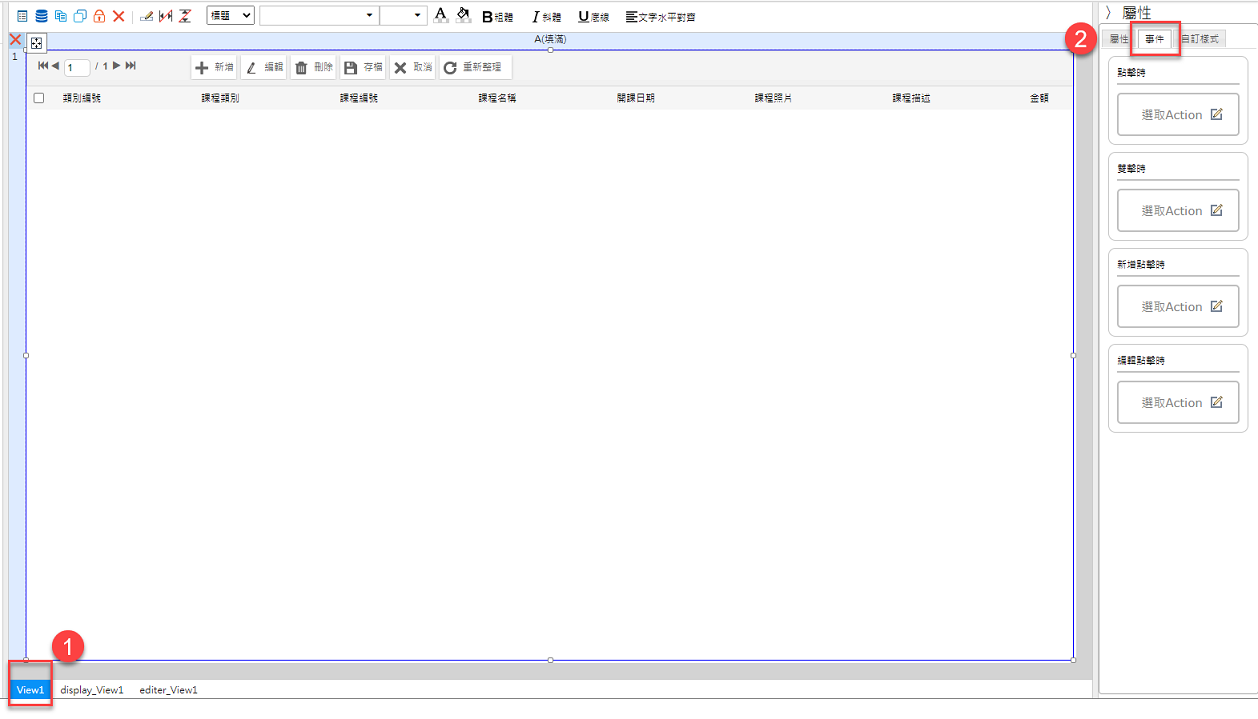
7. 切換版面底下的頁籤至View1,點選中間的DataGrid並於右方屬性設定中調整至【事件】
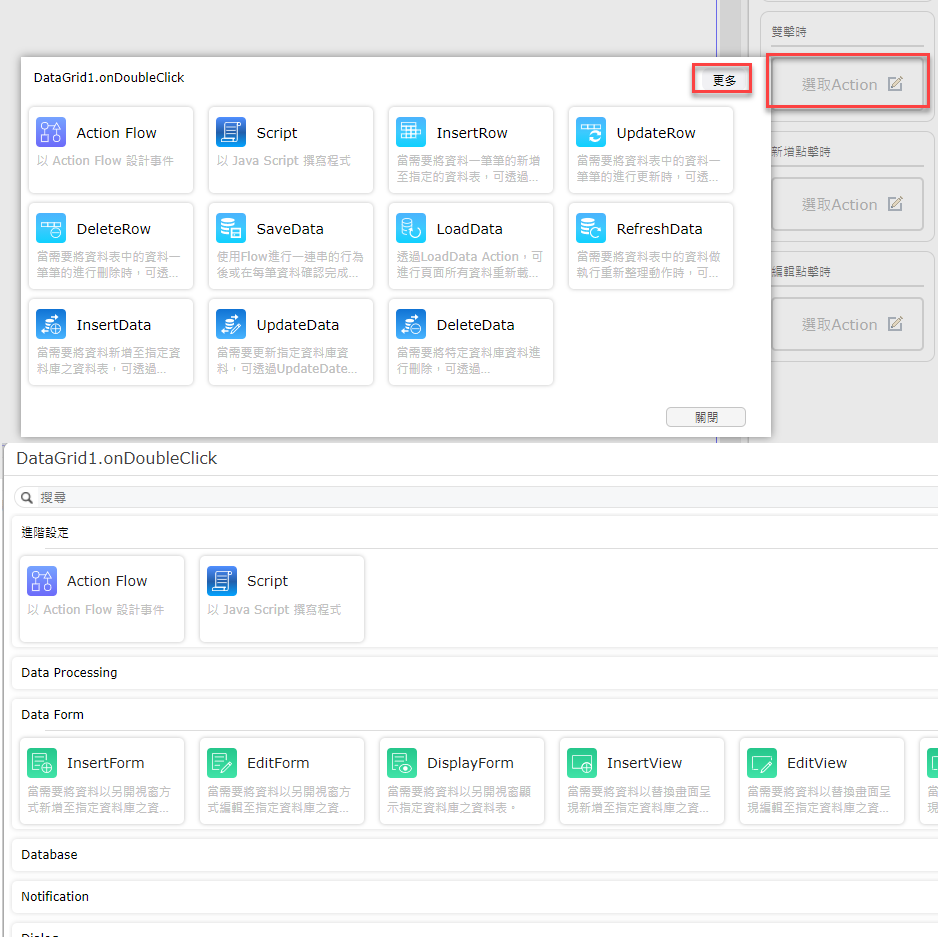
8. 於雙擊時、新增點擊時、編輯點擊時都加入action,點選進入後打開更多選擇Data Form
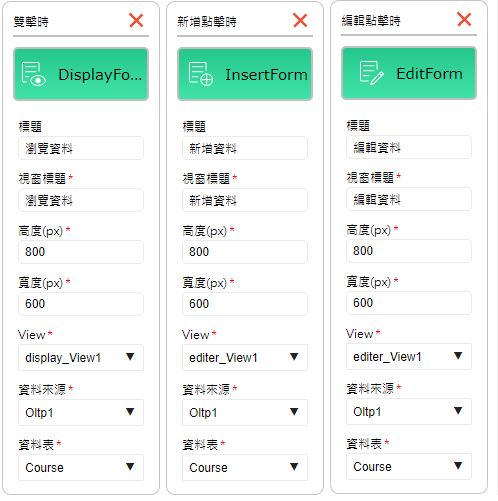
9. 雙擊時(display_View1)、新增點擊時(editer_View1)、編輯點擊時(editer_View1)各項設定參考
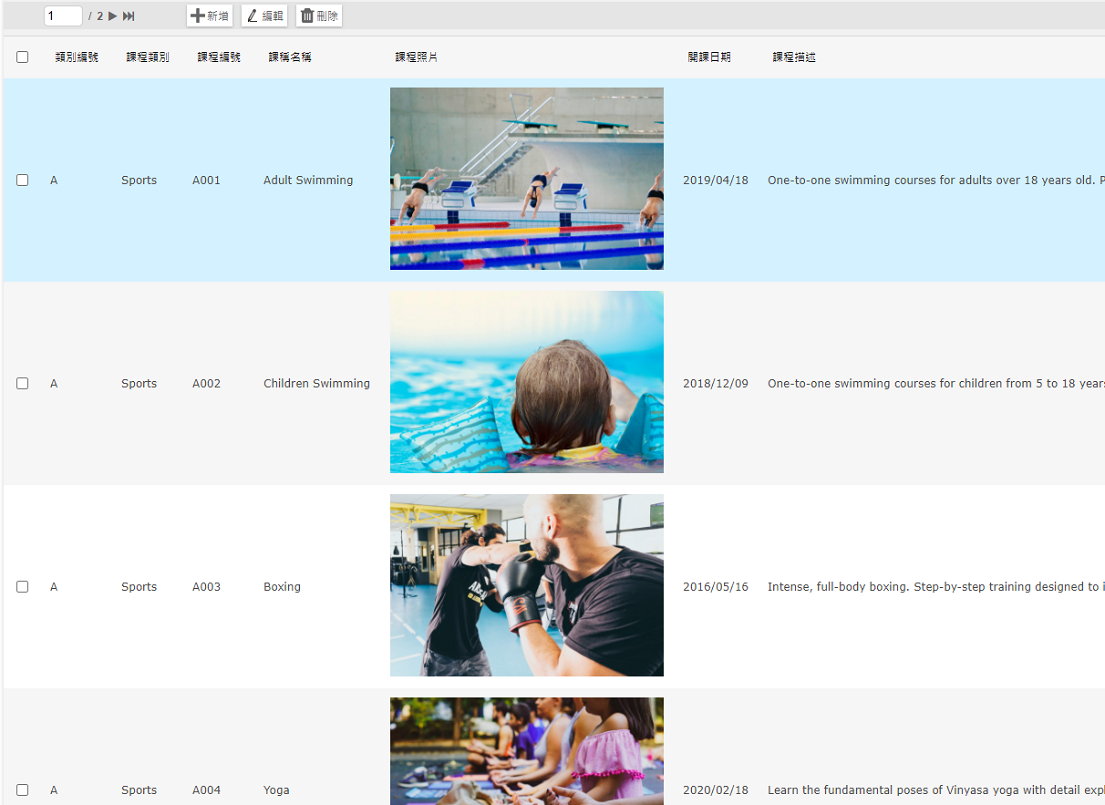
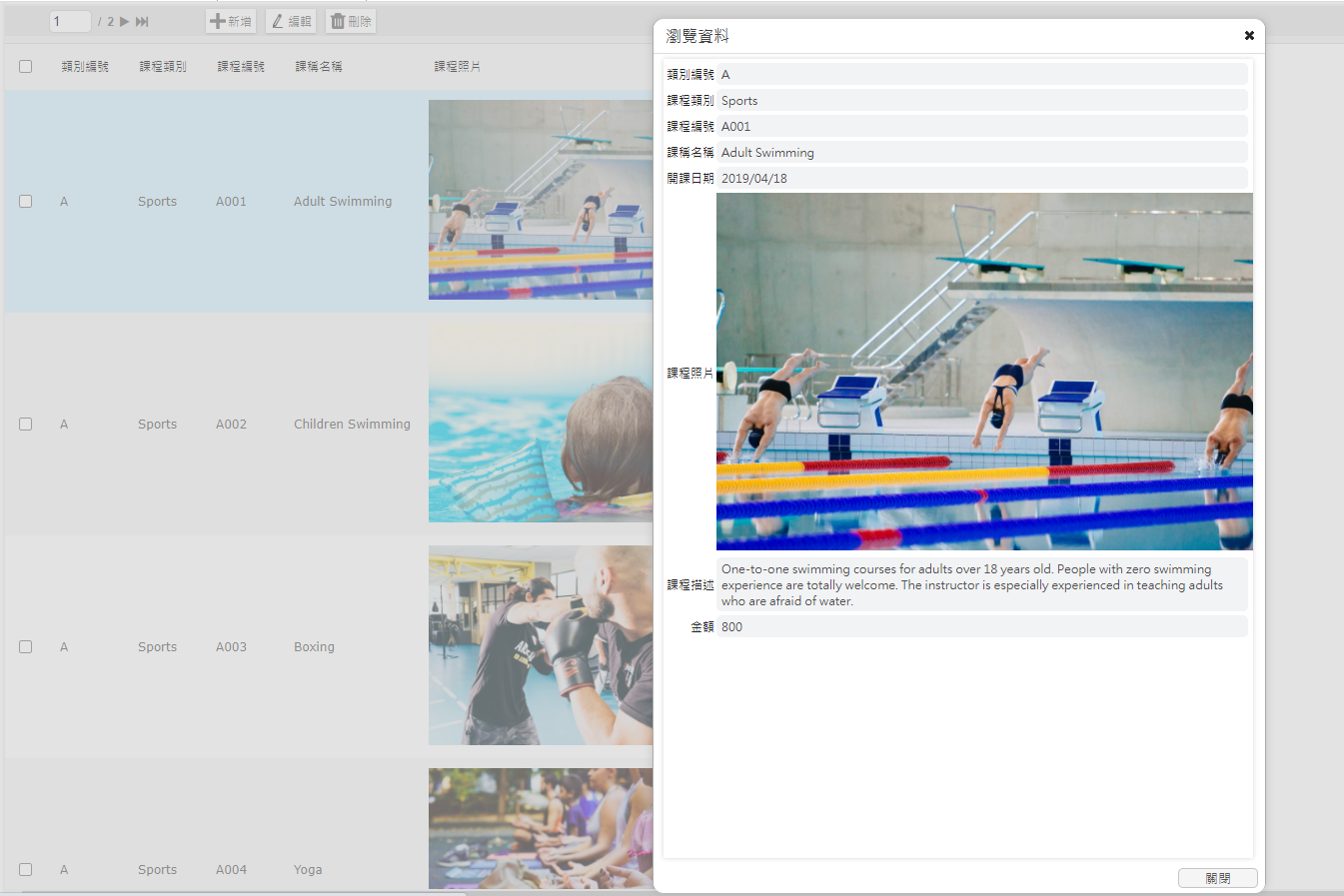
頁面製作完成-結果呈現
透過以上的簡易操作不僅好上手也能更快速的開發所需頁面,包含整體的排版、欄位細項的調整都讓使用者有更好的使用體驗
結語
現在,我們學會了
◆ 資料精靈快速關聯所有欄位
◆ 版面精靈快速創建各項layout版型
◆ 彈性調整各項屬性及自由版面的配置
一起來建立屬於自己的表格式畫面吧!