如何使用資料精靈建立Master/Detail
此章節會教導各位如何使用資料精靈快速的製作主檔與明細的輸入頁面,這也是業界中最常使用到的頁面之一
何謂Master-Detail呢? 舉例來說: 我到了一個購物的網站,當我點選了某樣商品,我可以看到該樣商品的"明細內容 & 照片 & 價格"...等,這種就稱之為Master-Detail
商品本體
透過上述的說明相信大家能夠更了解到此種頁面的特性與應用,接著就實際帶大家來製作一張基本的Master-Detail畫面吧!
此章節包含的主題:
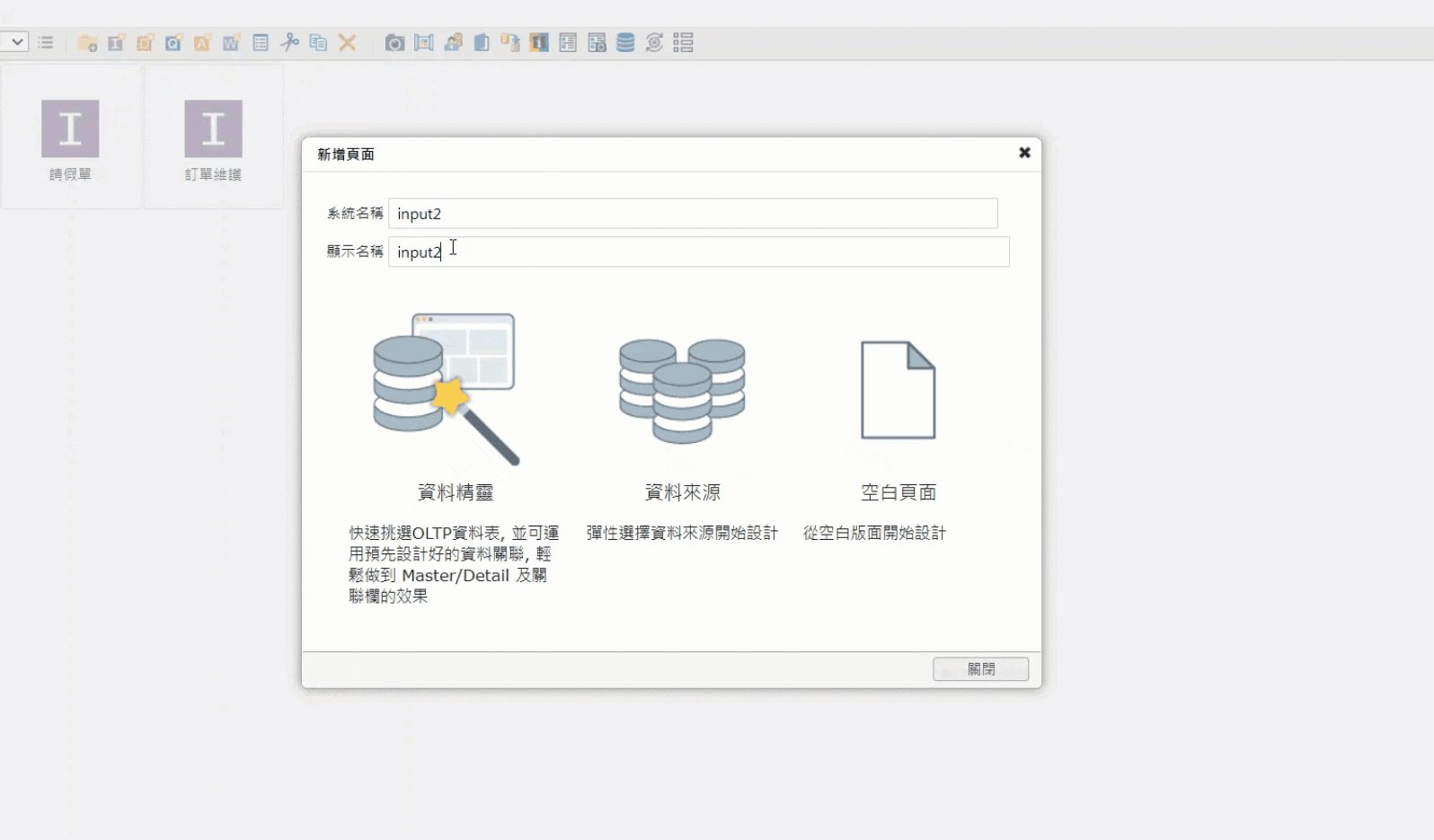
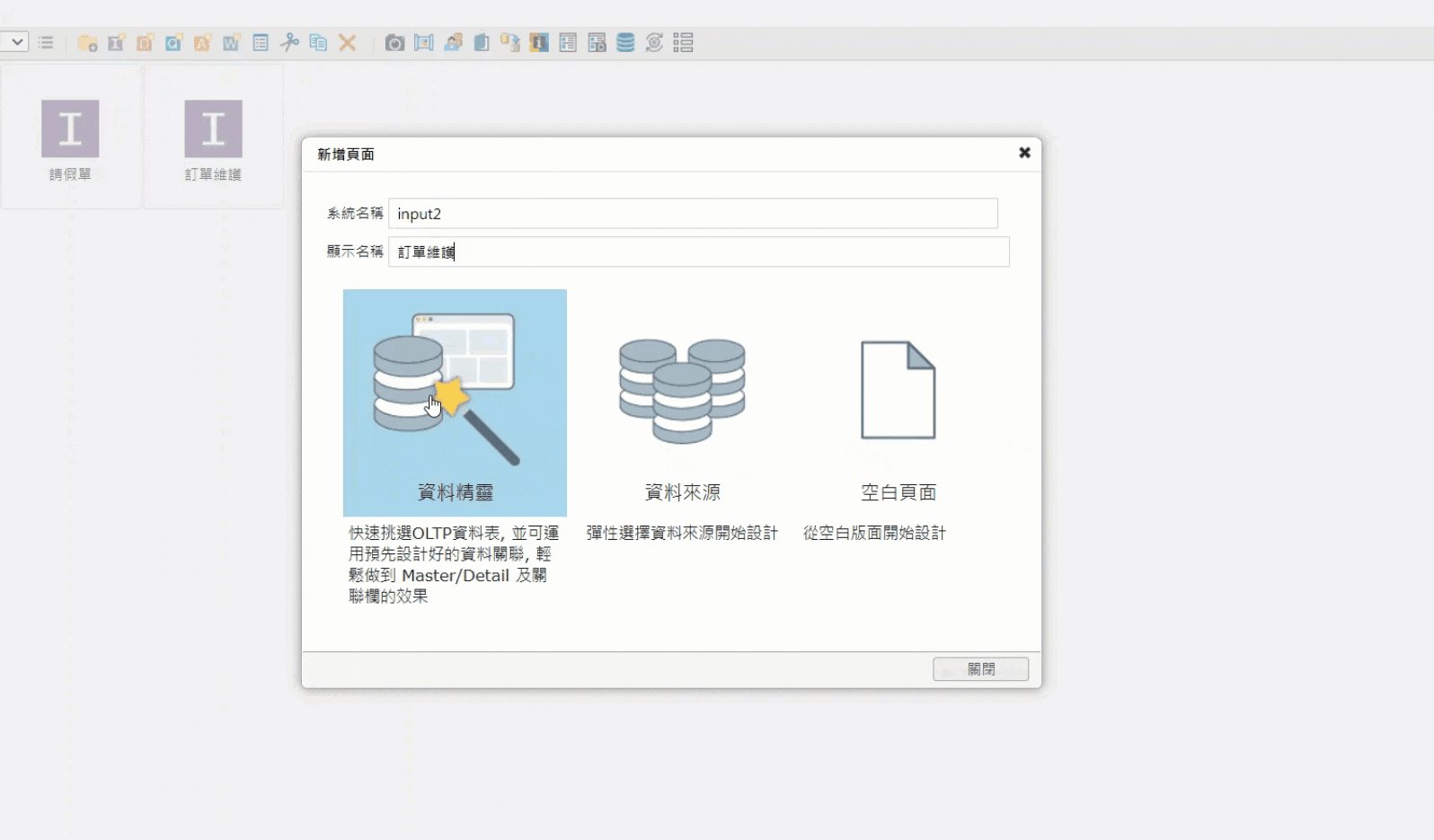
挑選資料精靈自動化抓取資料表及關聯
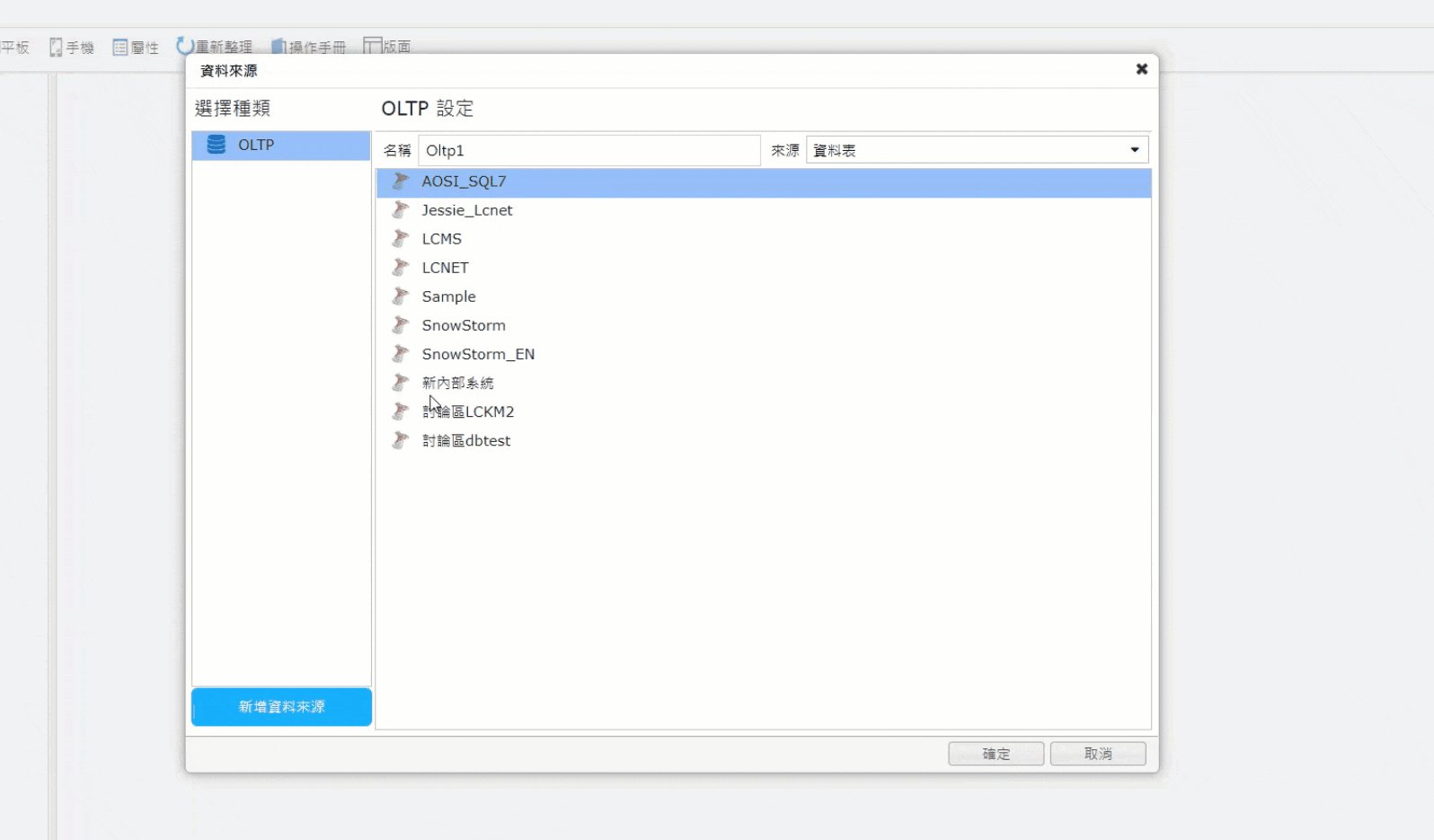
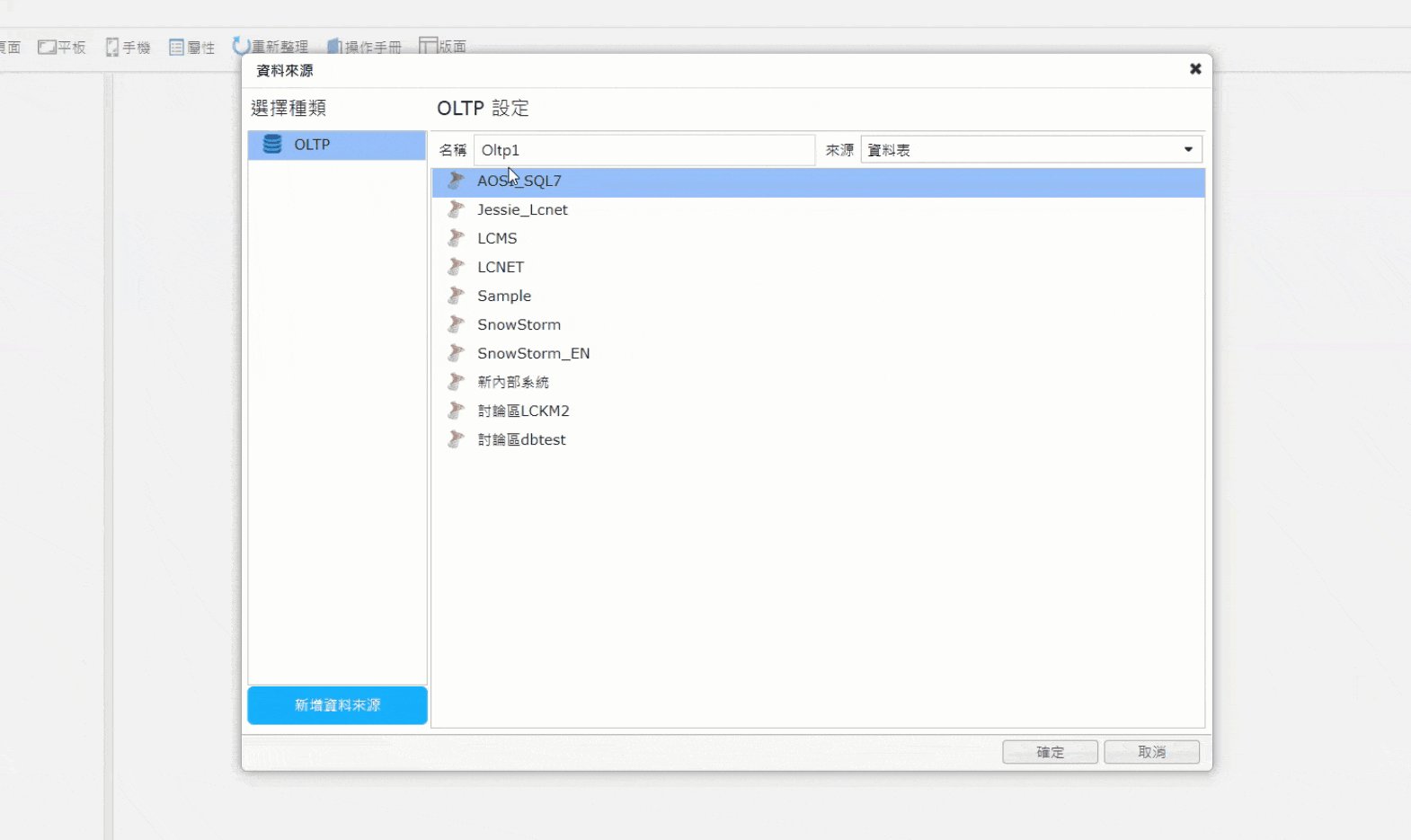
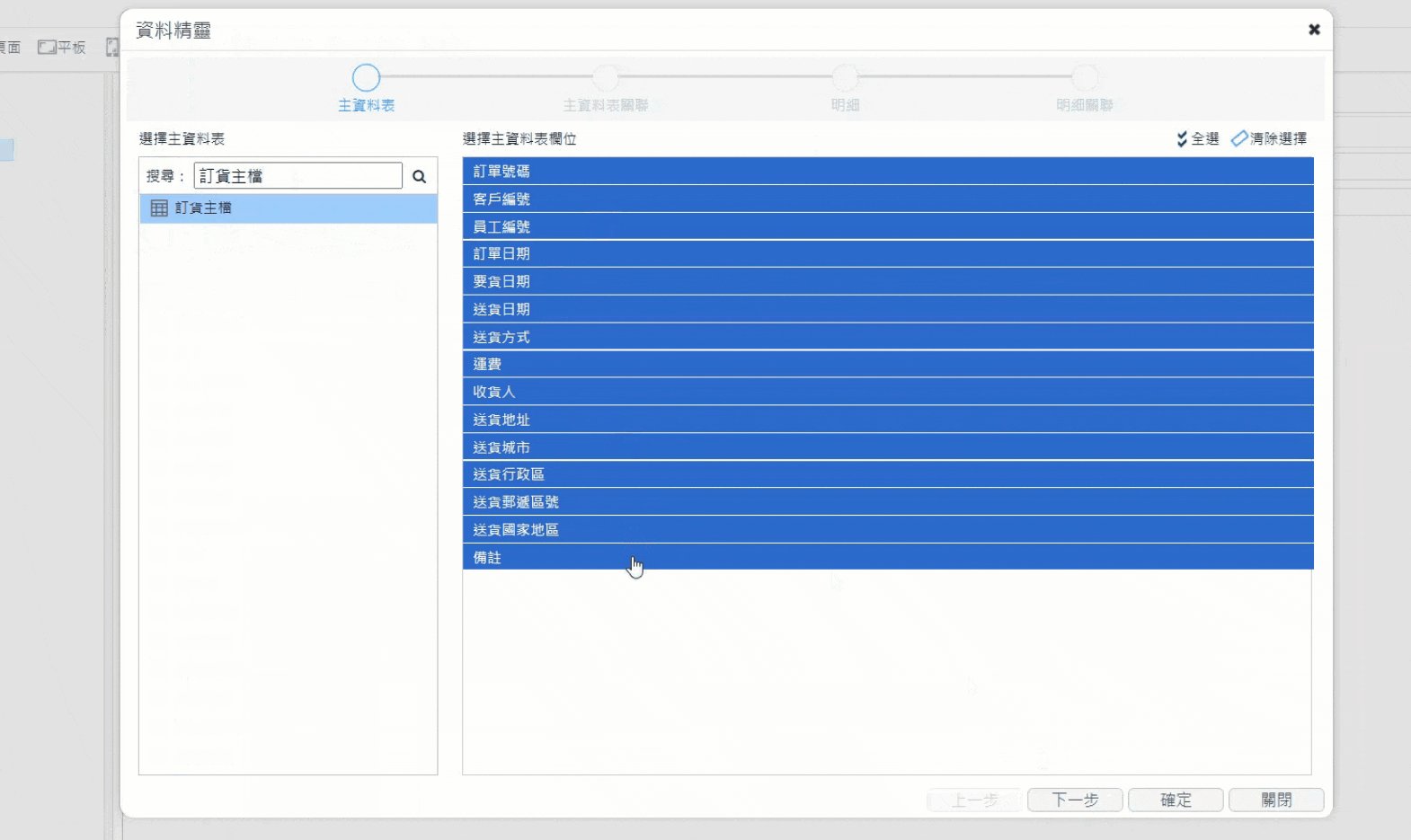
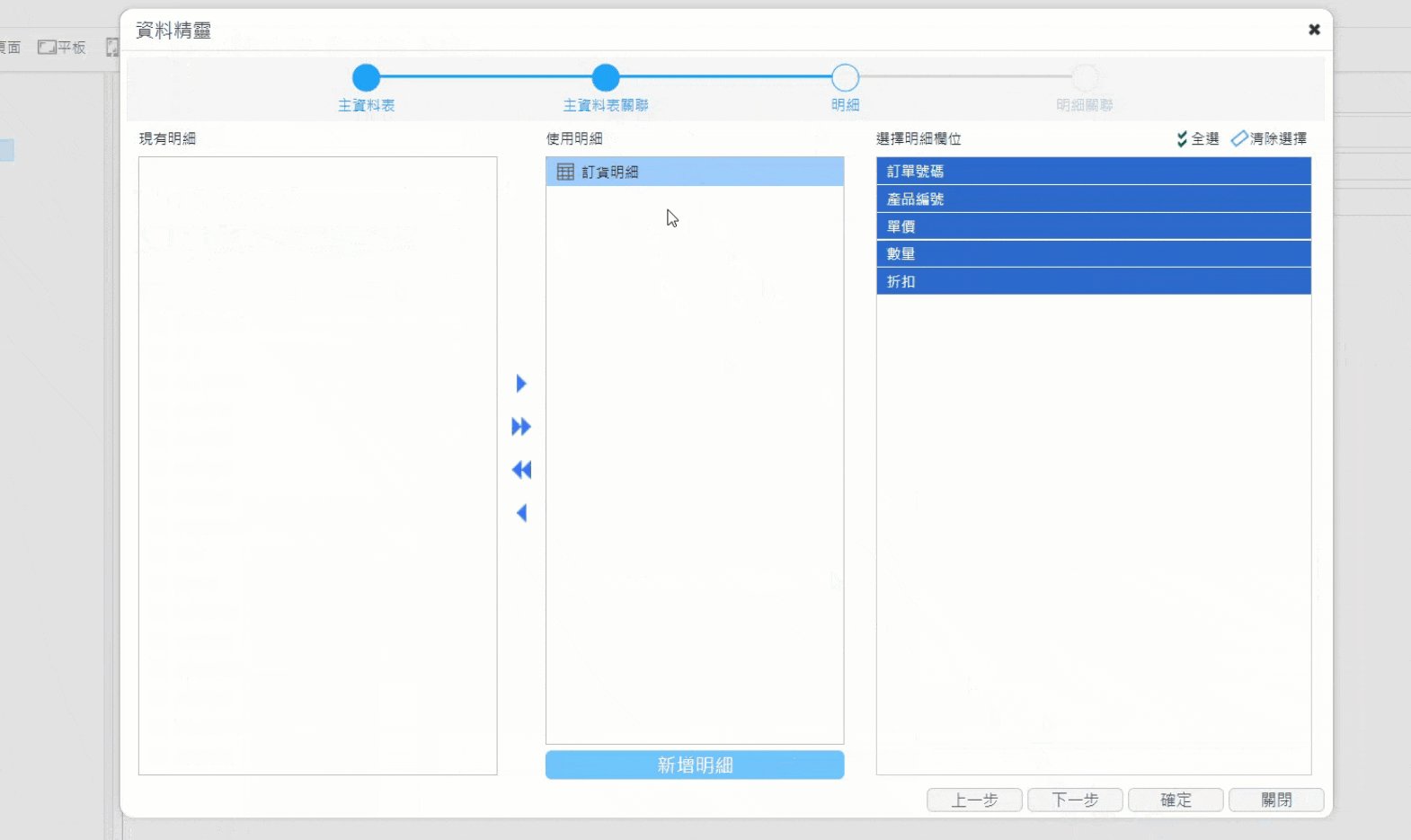
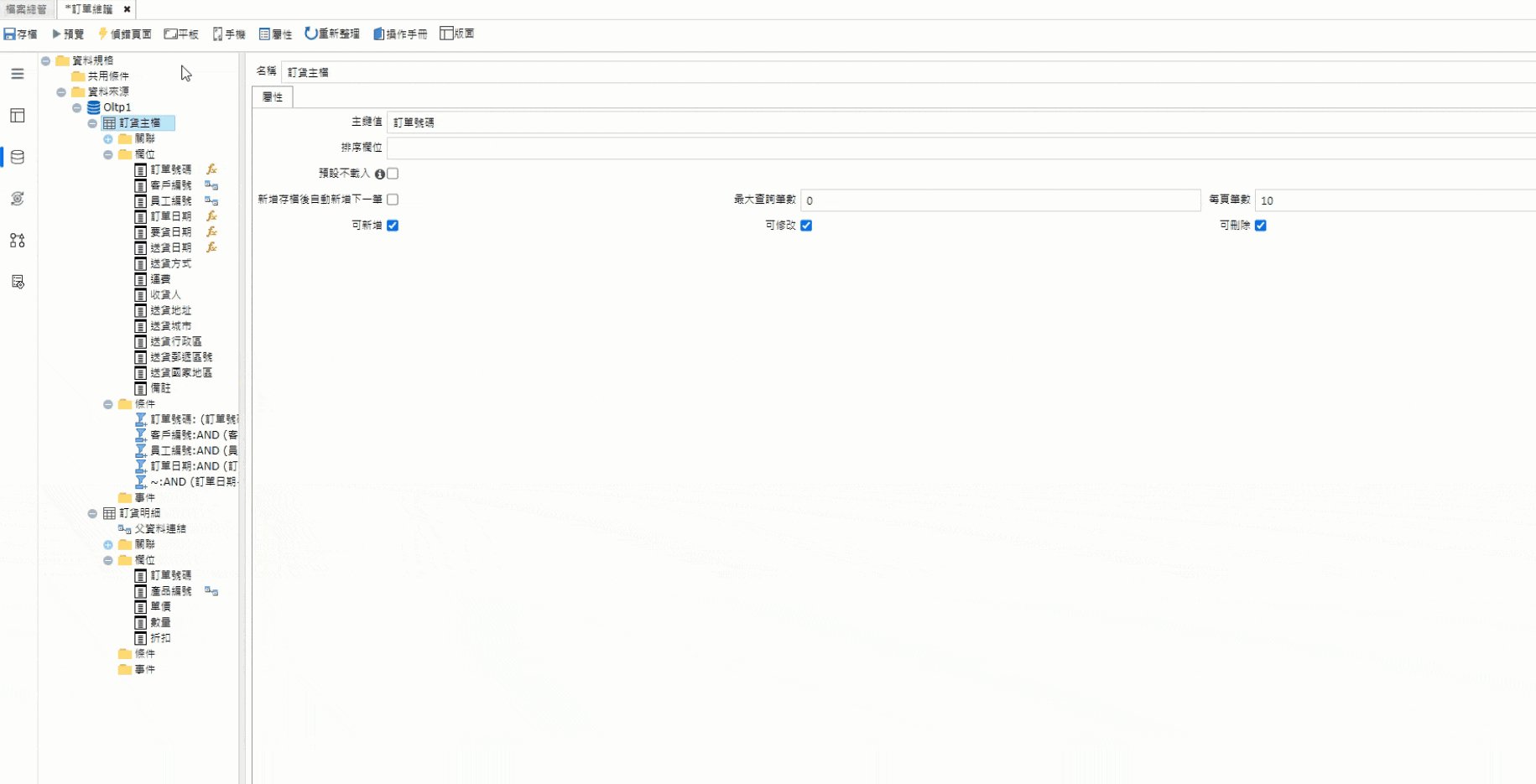
挑選資料來源【AOSI_SQL7】,搜尋【訂貨主檔】帶入欄位點選下一步,此時因資料庫中有建立欄位之間的關聯都會一併帶出,包含明細Table也是,持續下一步即可完成此支範例資料規格,如圖2所示。
彈性選擇版面layout類型
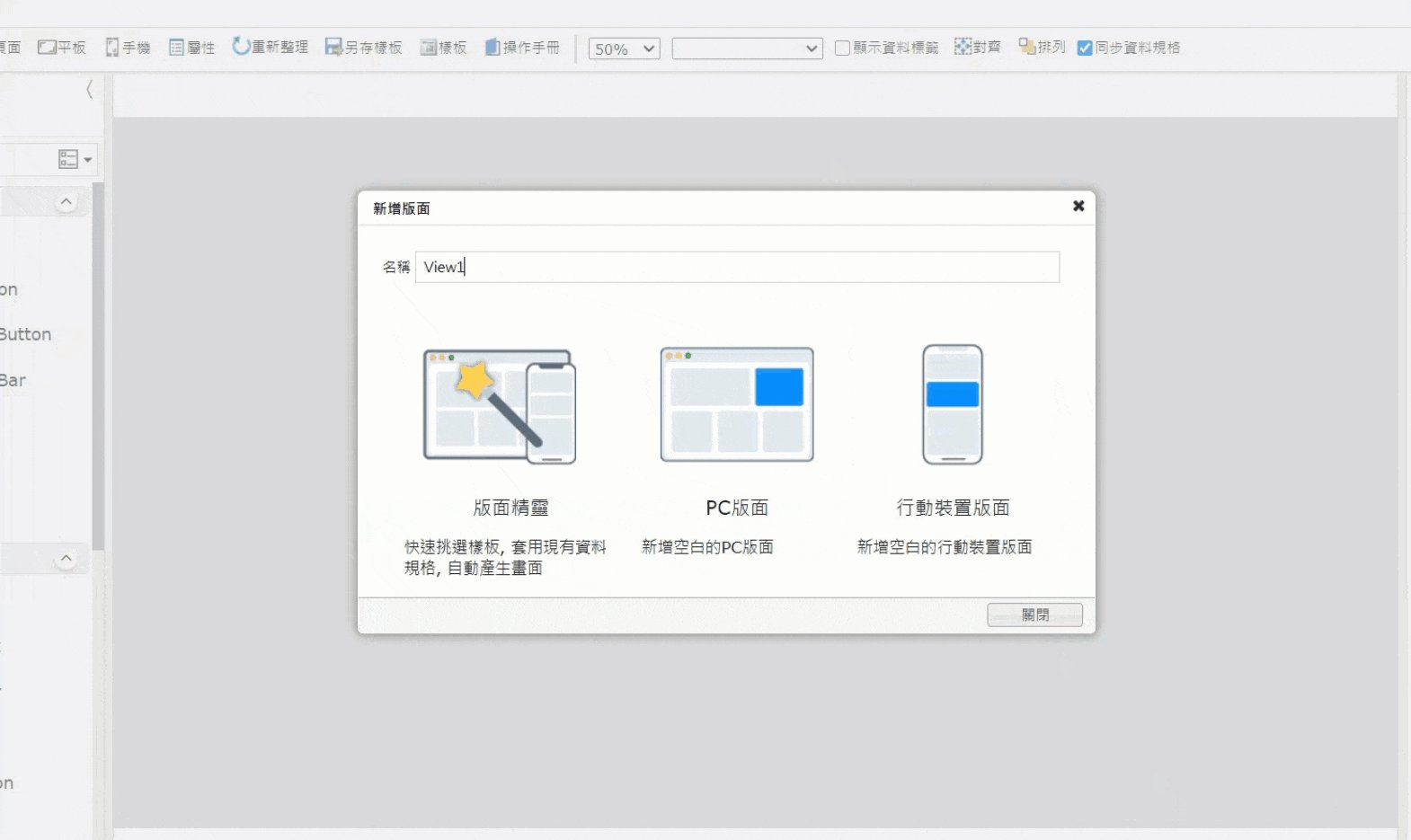
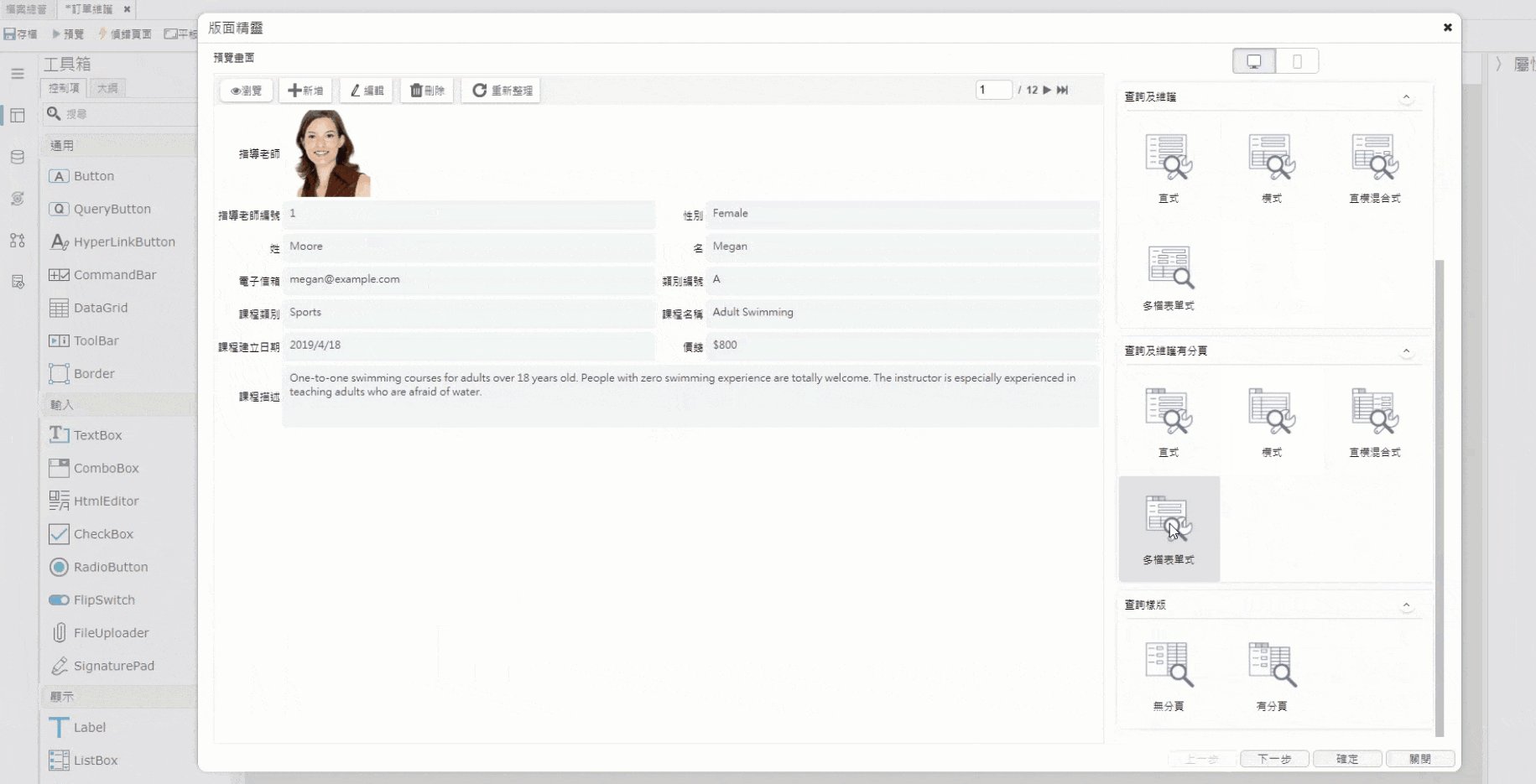
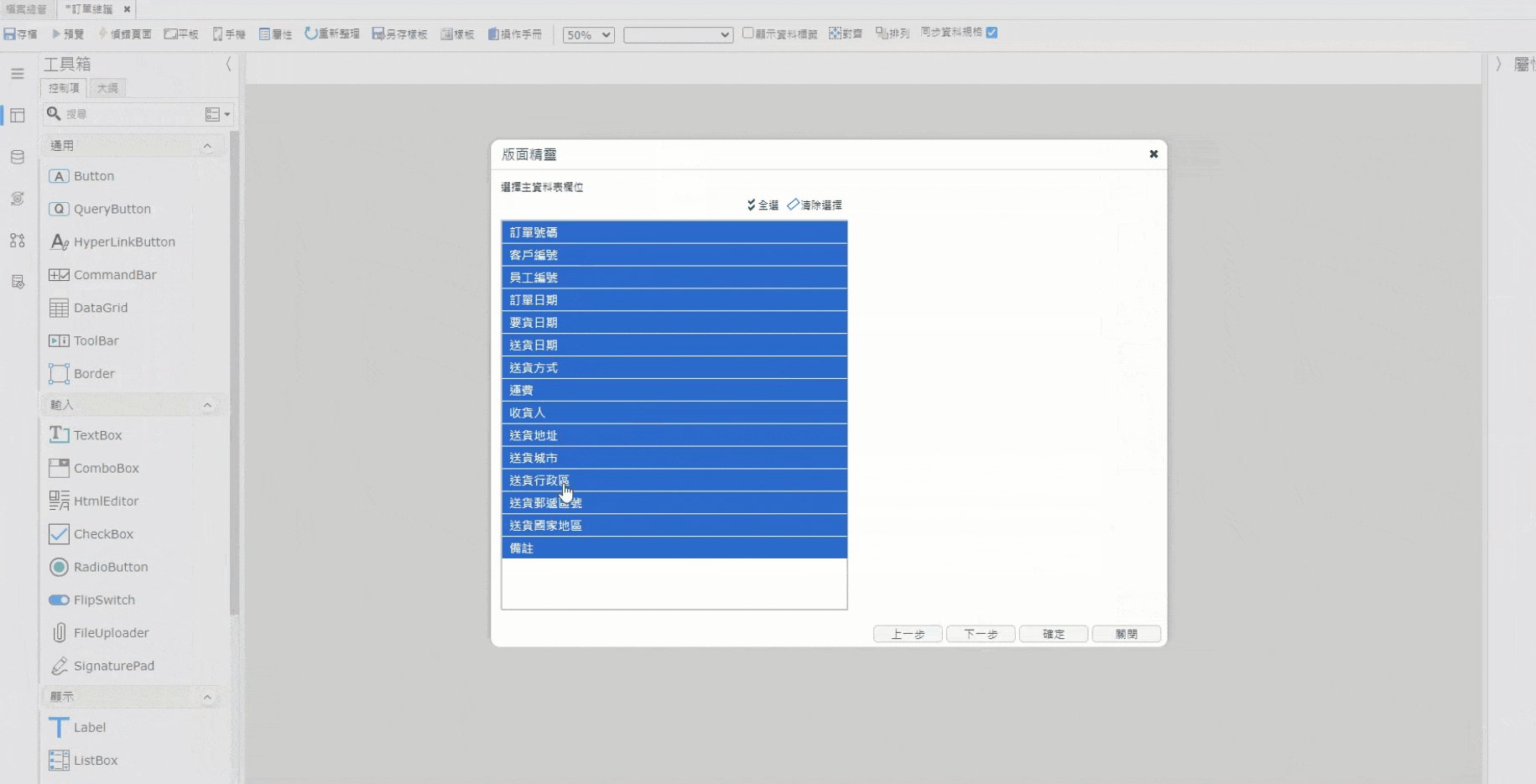
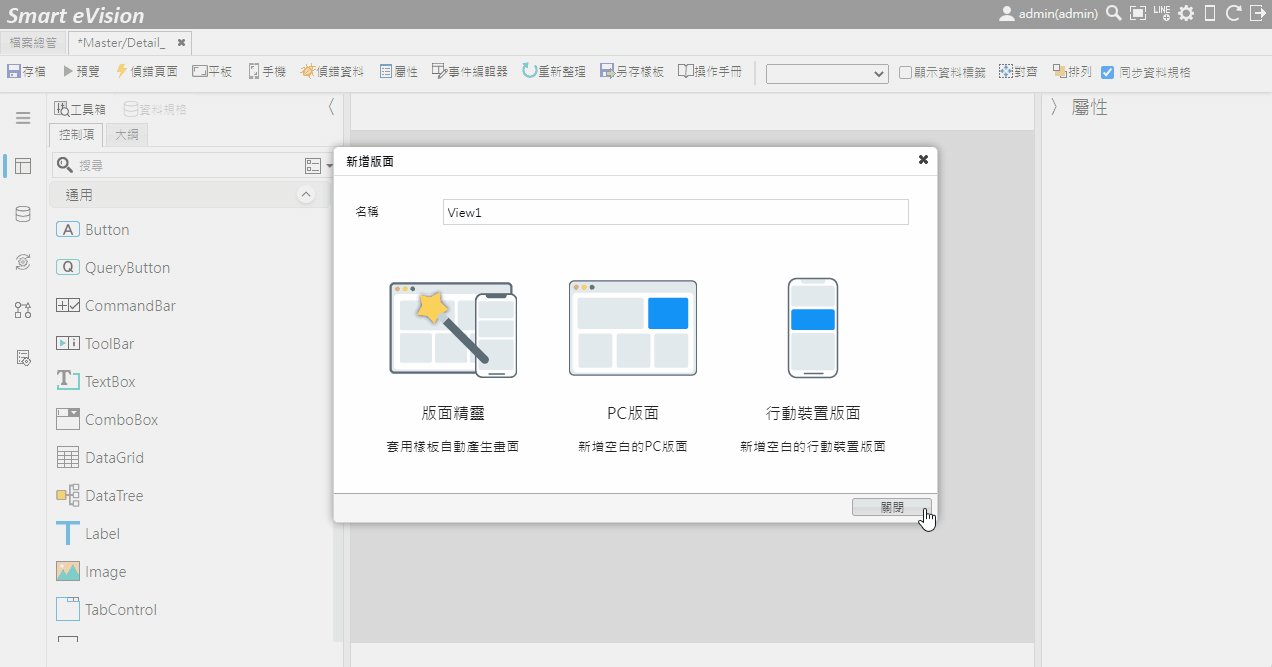
設定完資料及Table後,會彈出切換挑選版型畫面,工具分三種類型1. 版面精靈 2. PC版面 3. 行動裝置版面 可依據使用者當下製作之頁面決定使用哪一種,工具在版面精靈中也提供了多樣化的版面讓使用者得以快速使用,今天範例將以選擇【版面精靈】內的【查詢及維護有分頁】進行快速排版,選取Master及Detail所需要的欄位即可點選確定完成版面配置,如圖3所示。
欄位及版面的細項調整
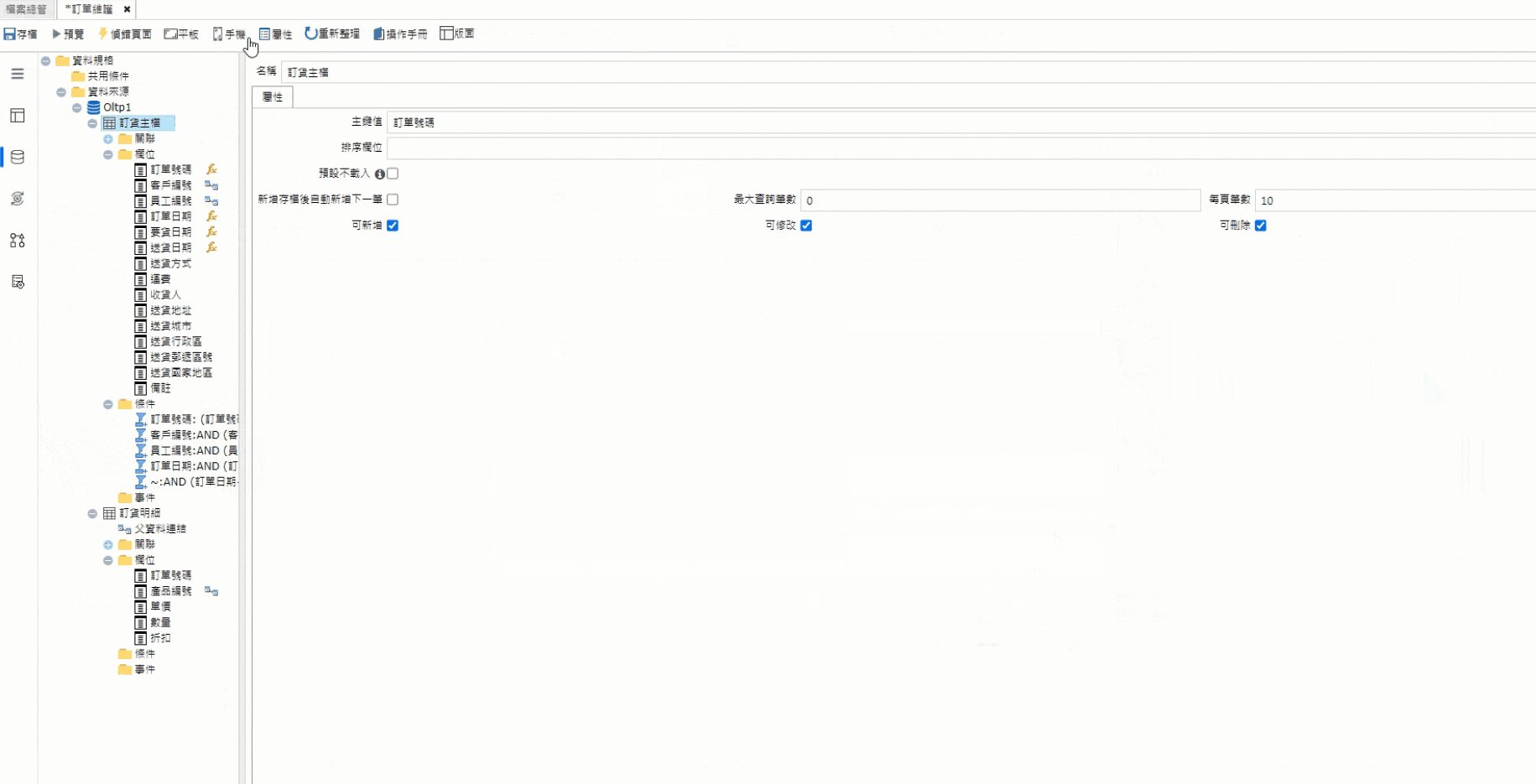
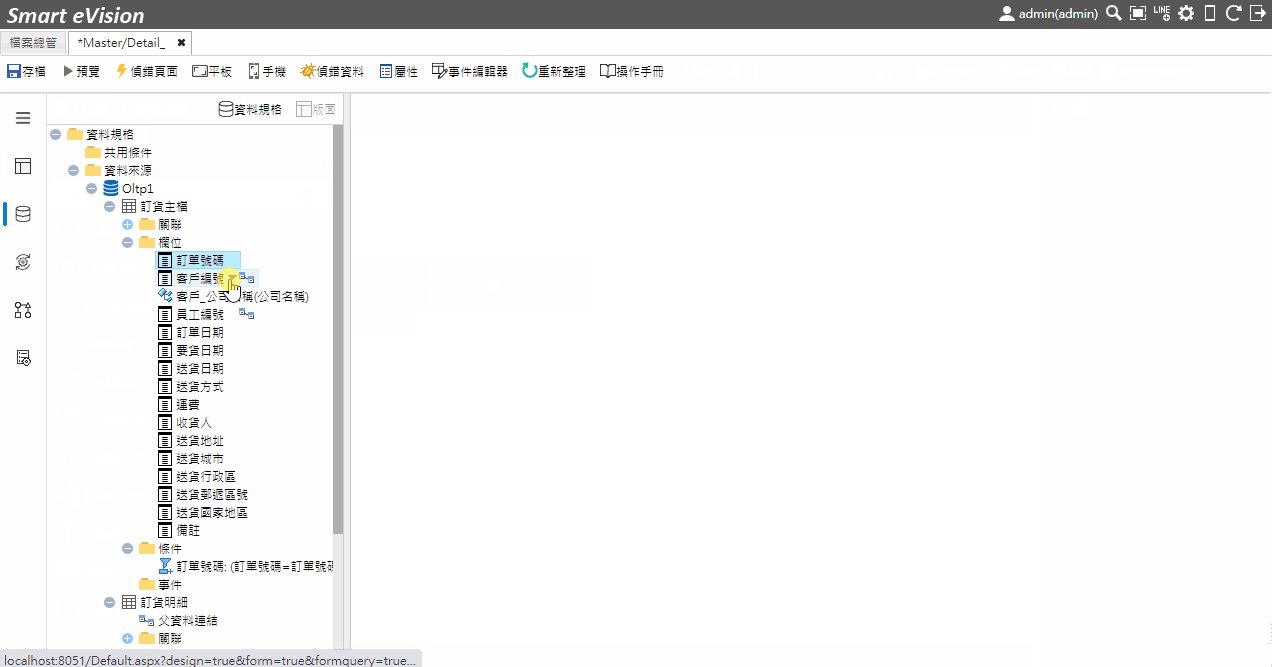
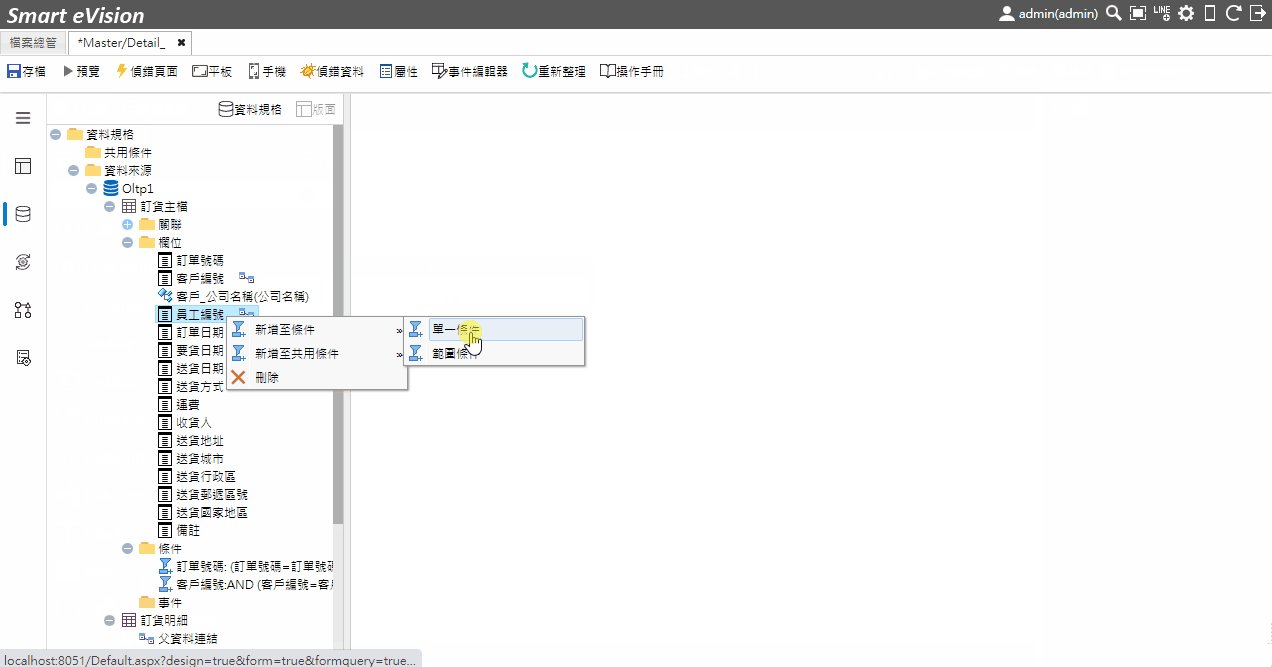
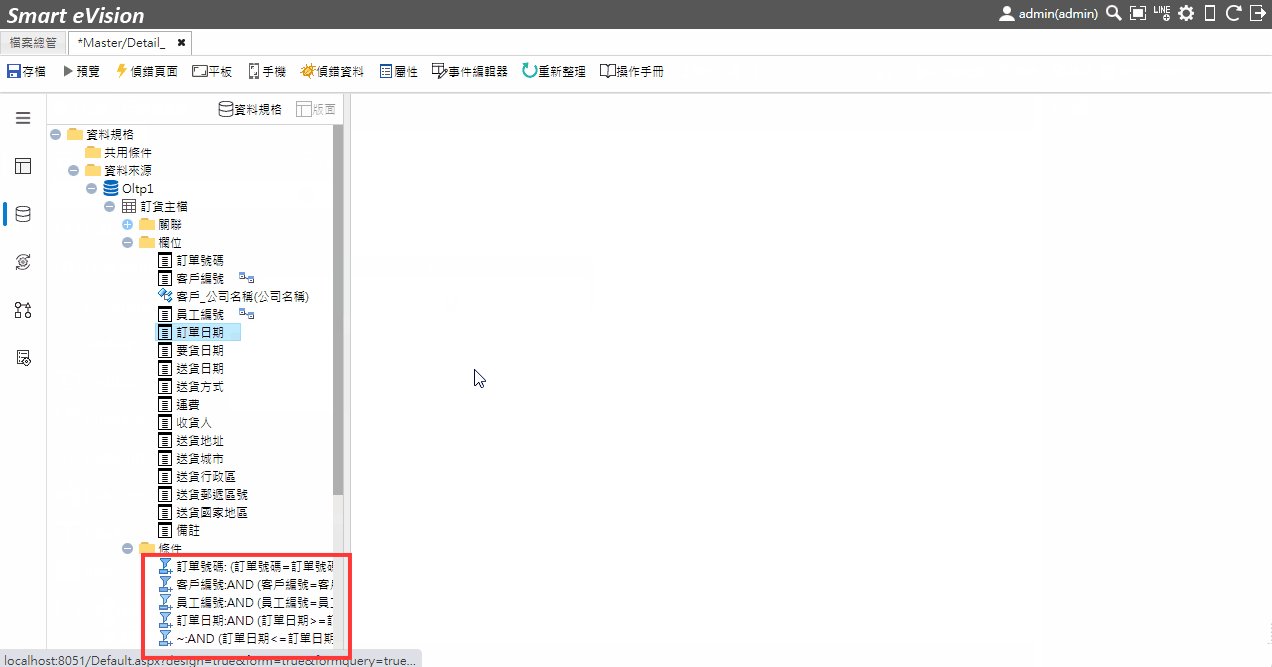
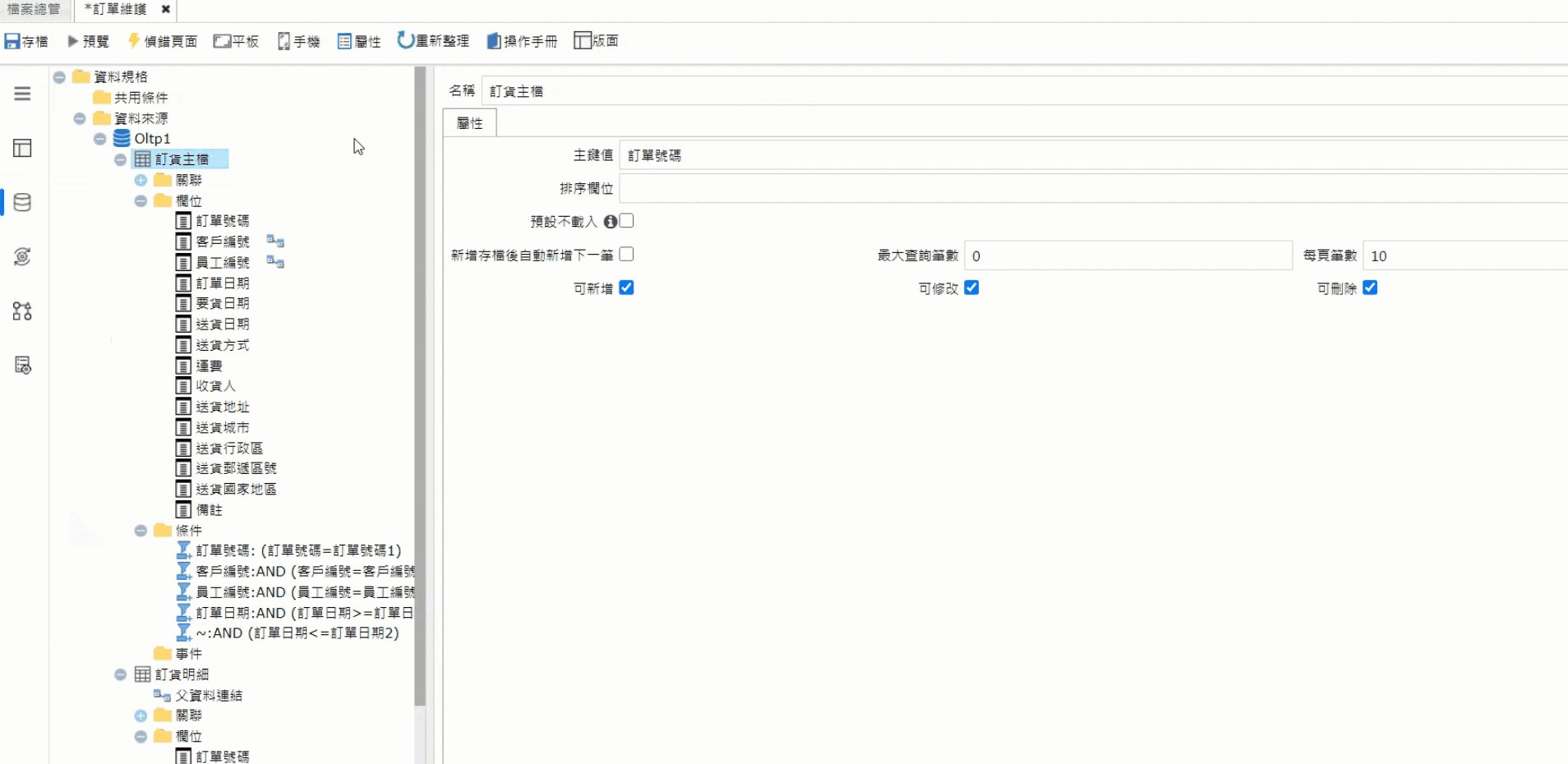
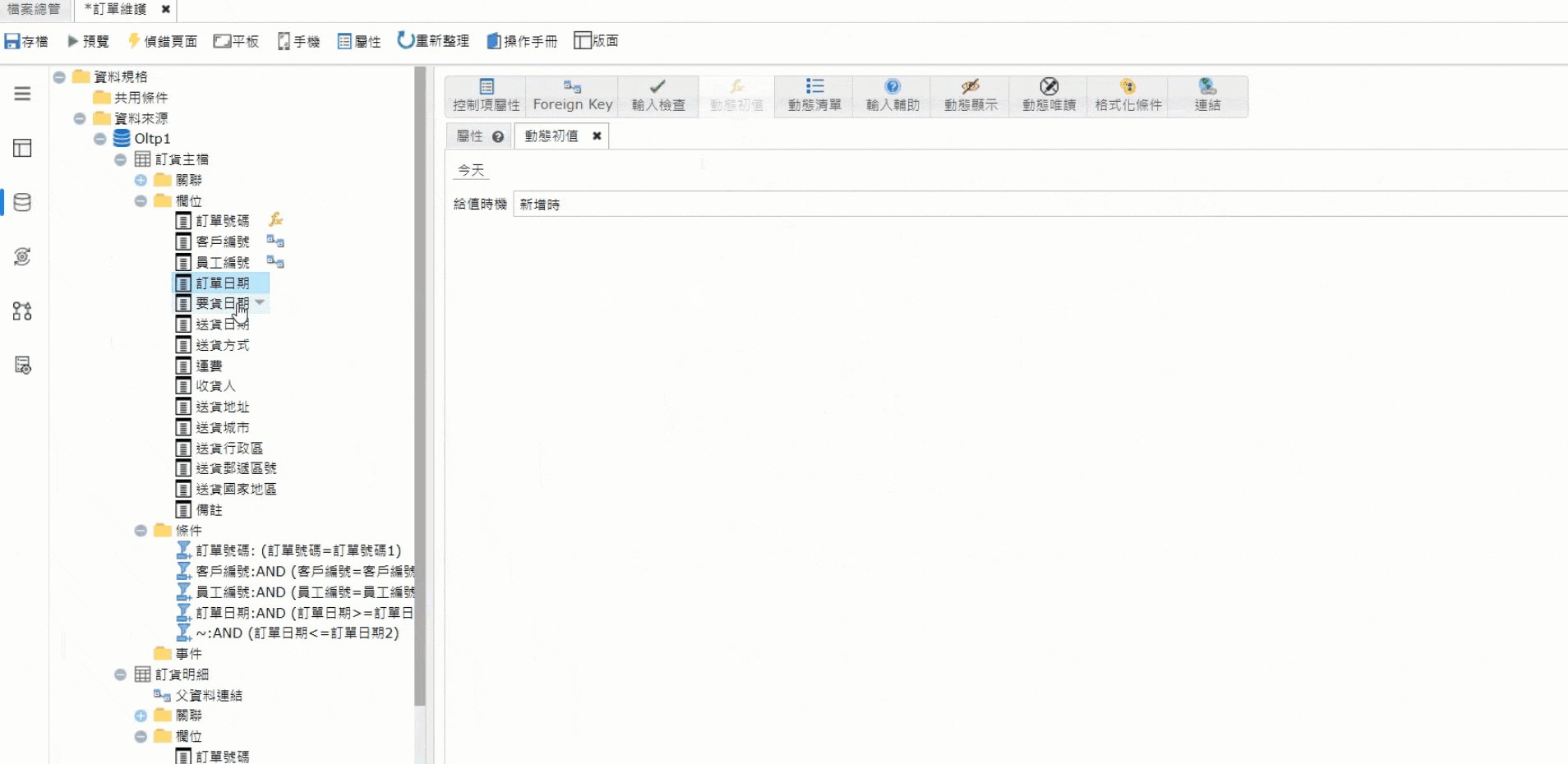
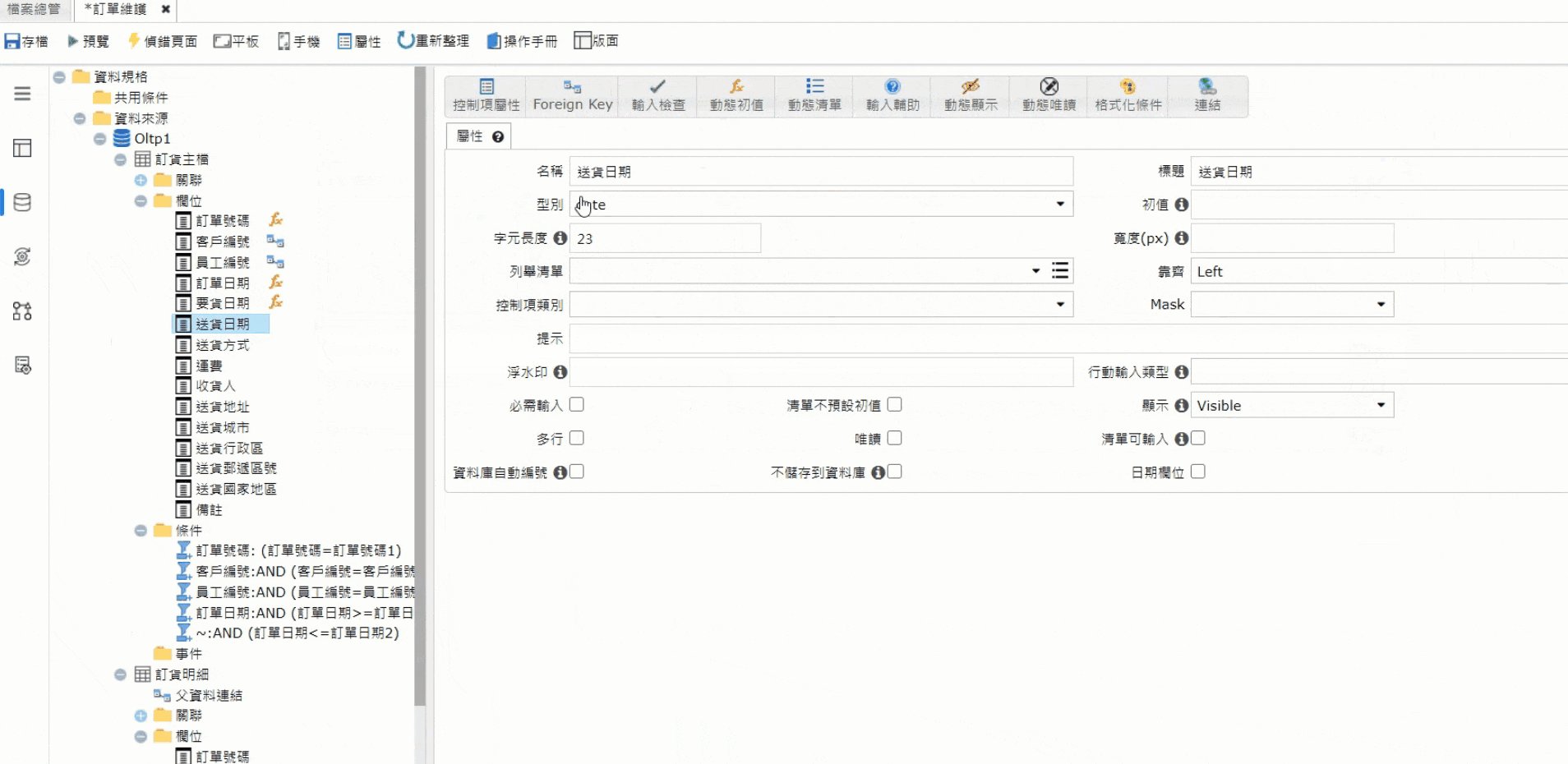
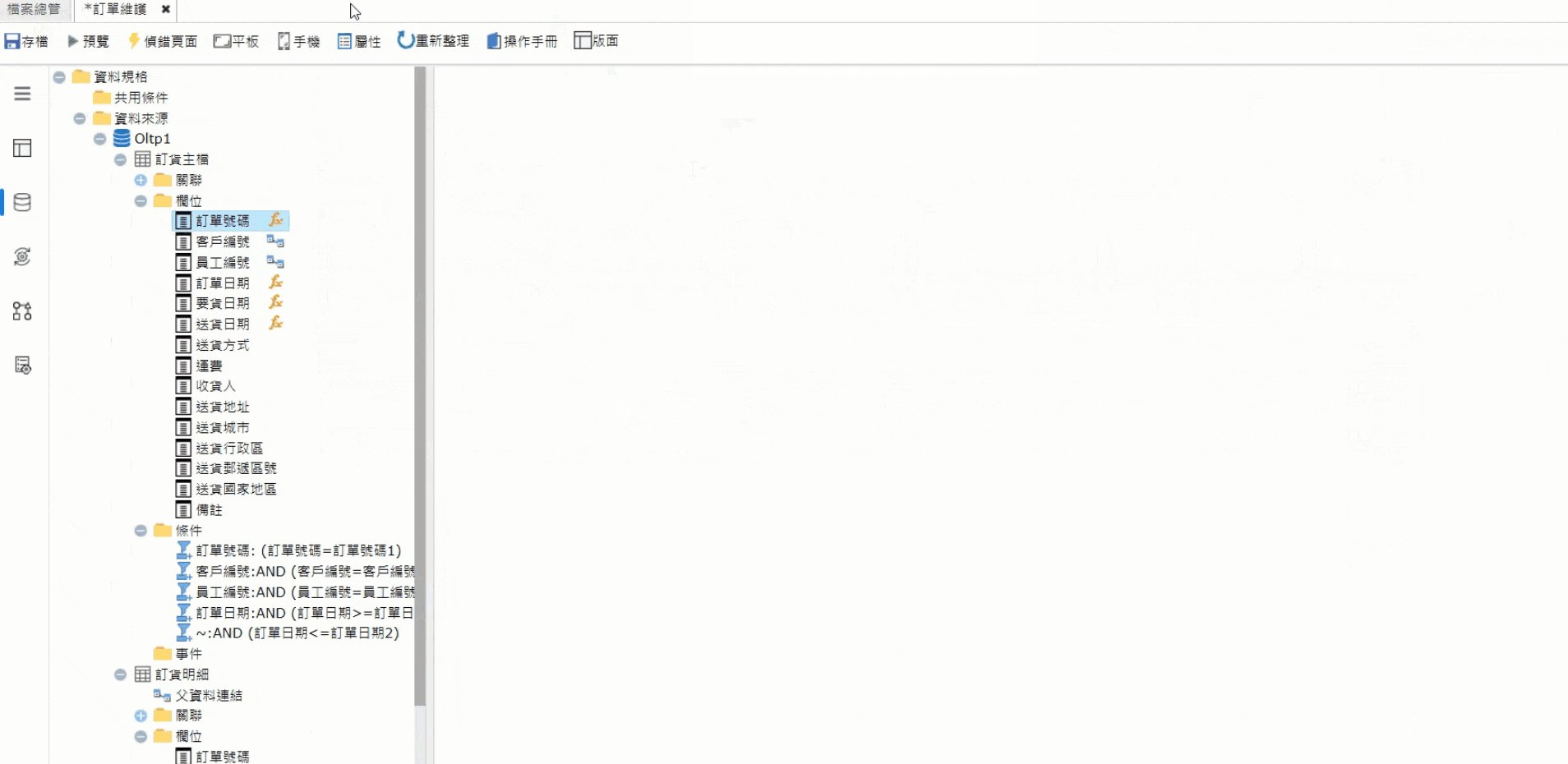
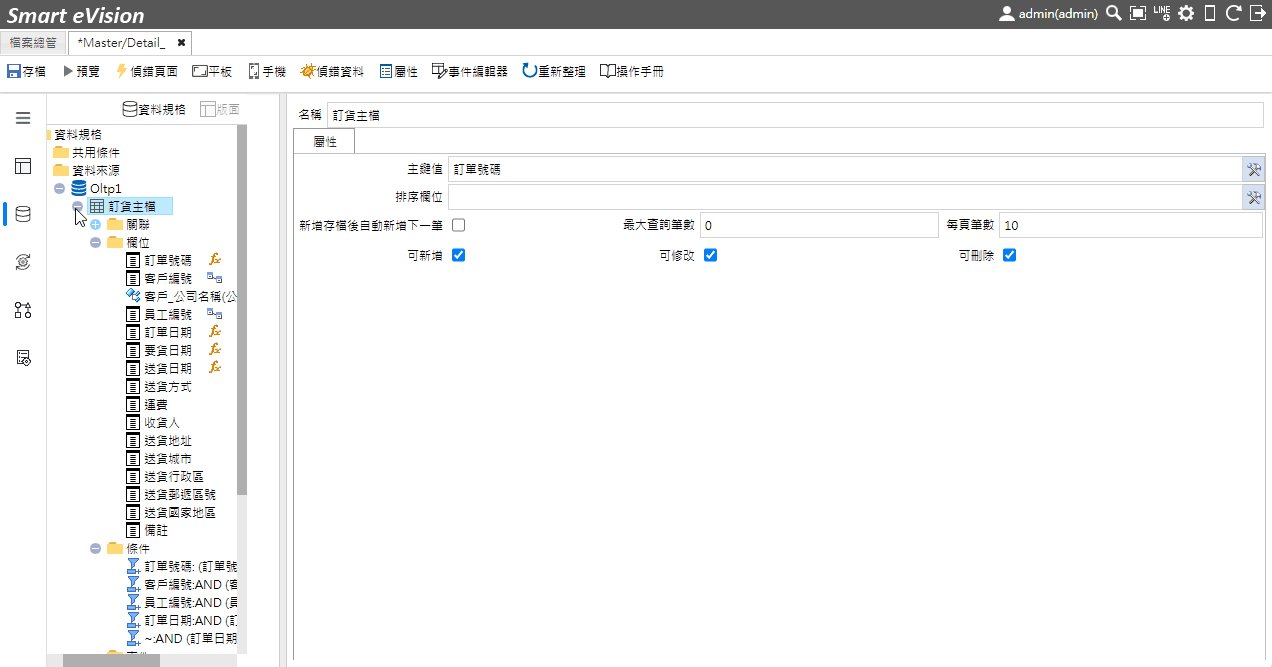
完成版面精靈的選擇後,點選左方資料規格,針對所需調整的欄位進行設置,如圖4~圖5
1. 新增4組條件:訂單號碼、客戶編號、員工編號、訂單日期(起訖)
2. 設定欄位動態初值:
訂單號碼【自動編號-表單(yyMMdd####)-後編】
訂單日期【今天-新增時】
要貨日期【依今天+-幾日:20-新增時】
送貨日期【依今天+-幾日:20-新增時】
深度加工使頁面更加活用
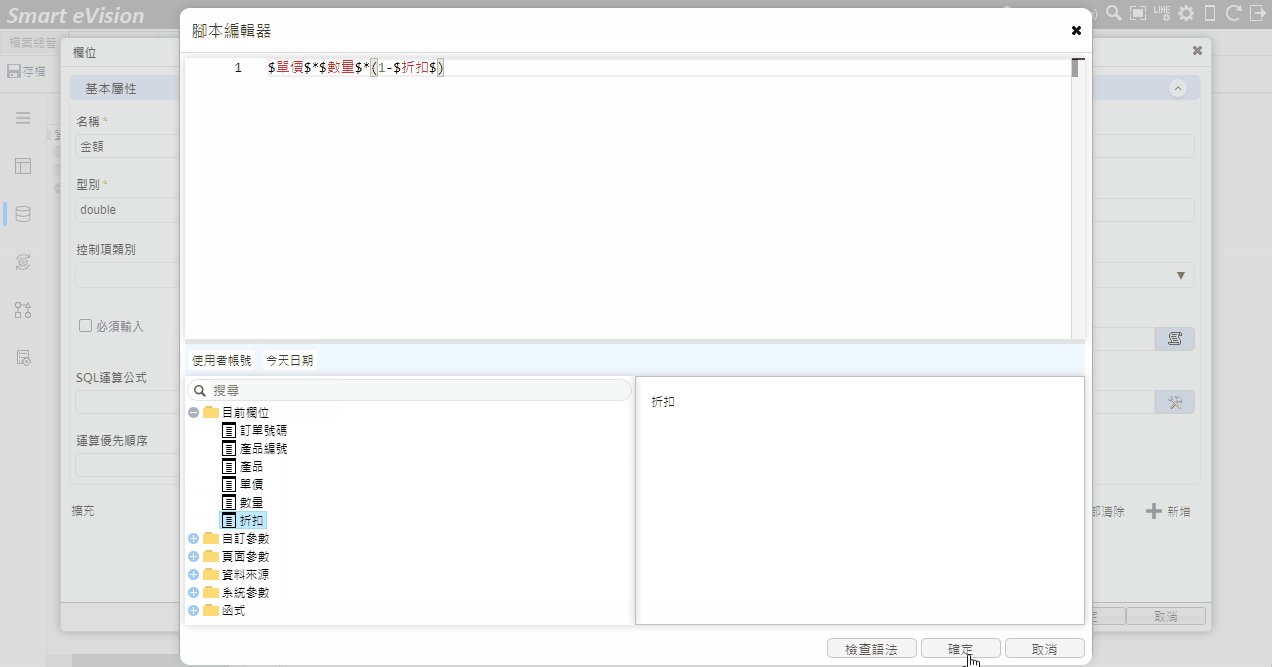
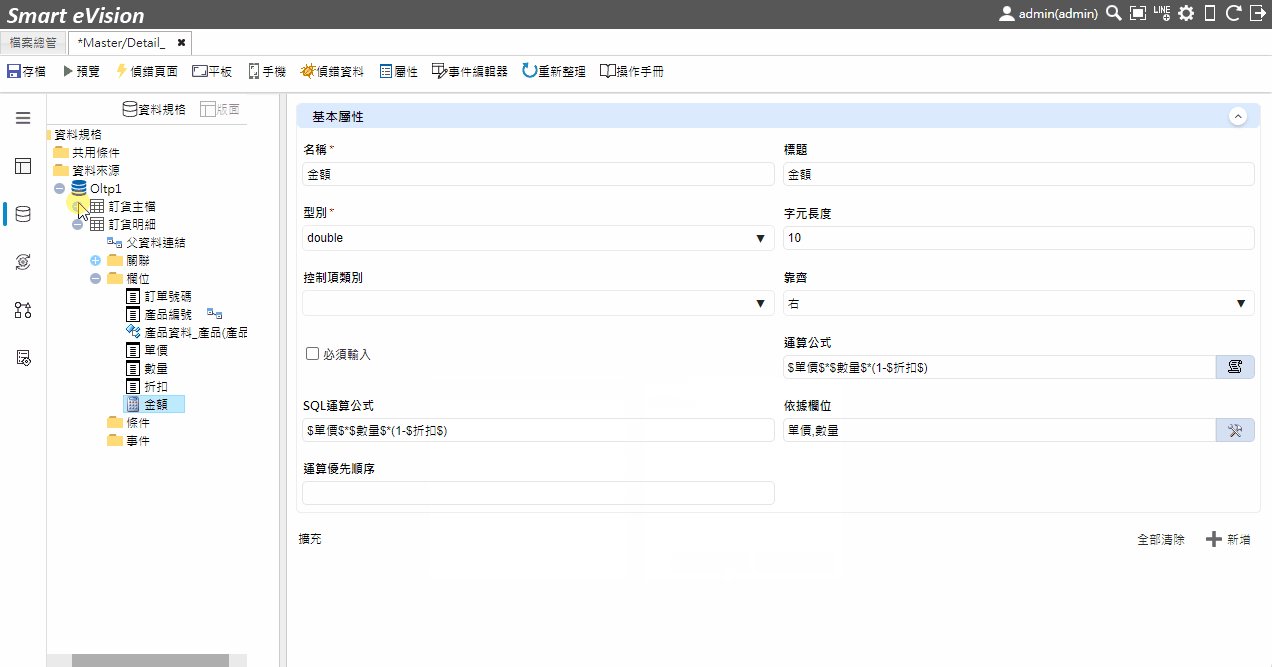
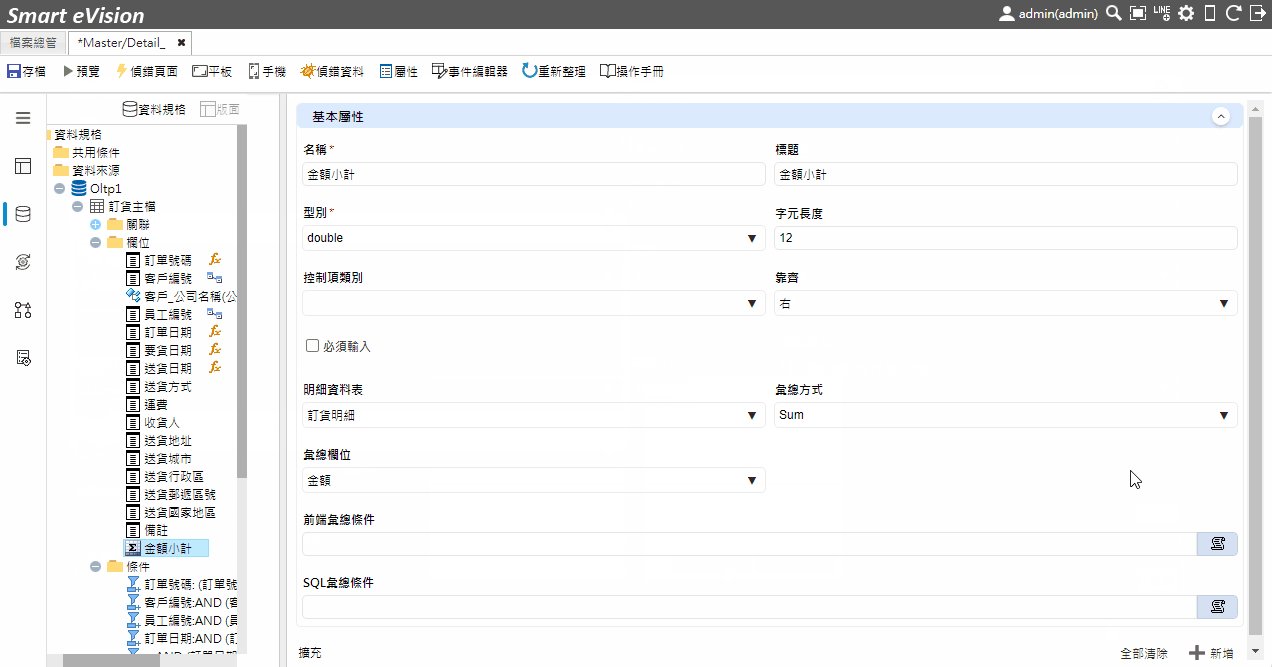
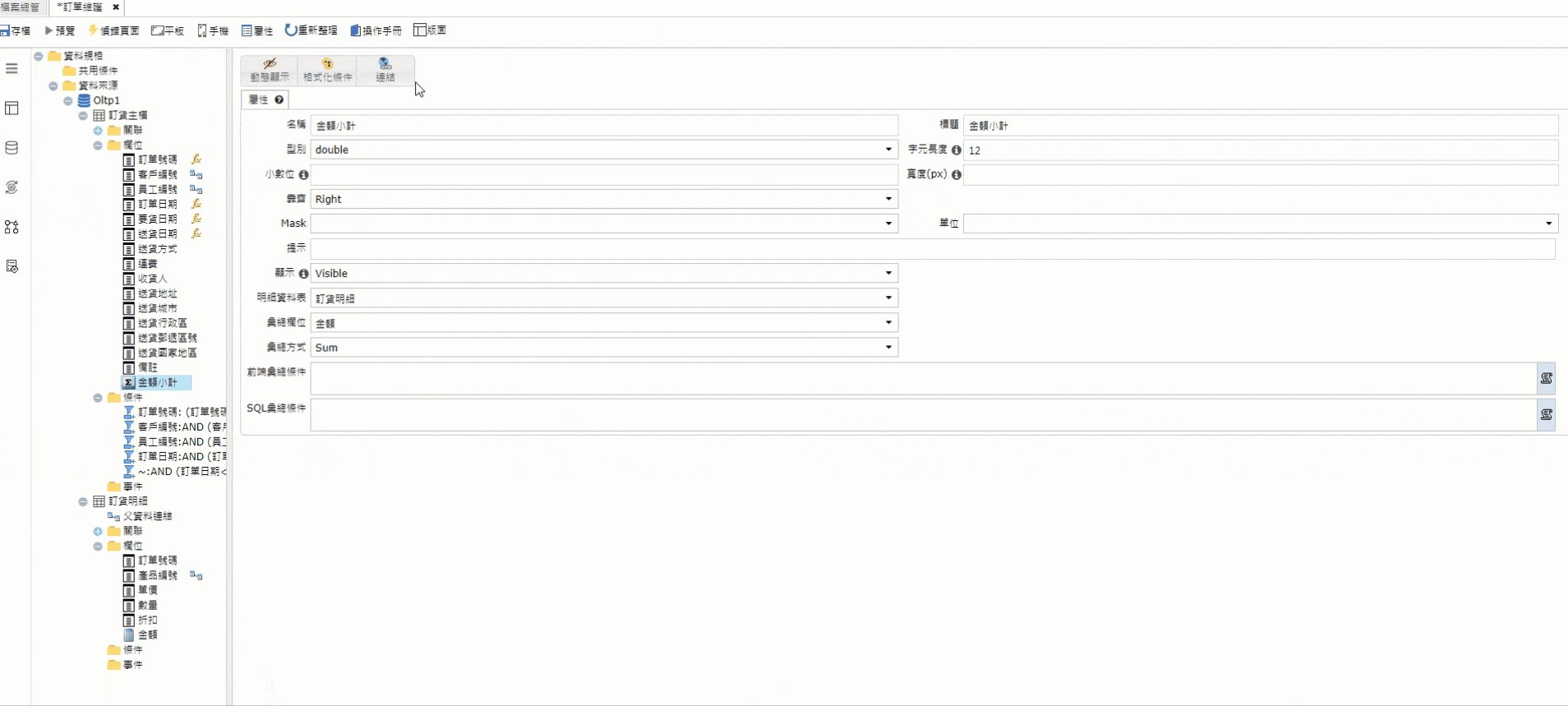
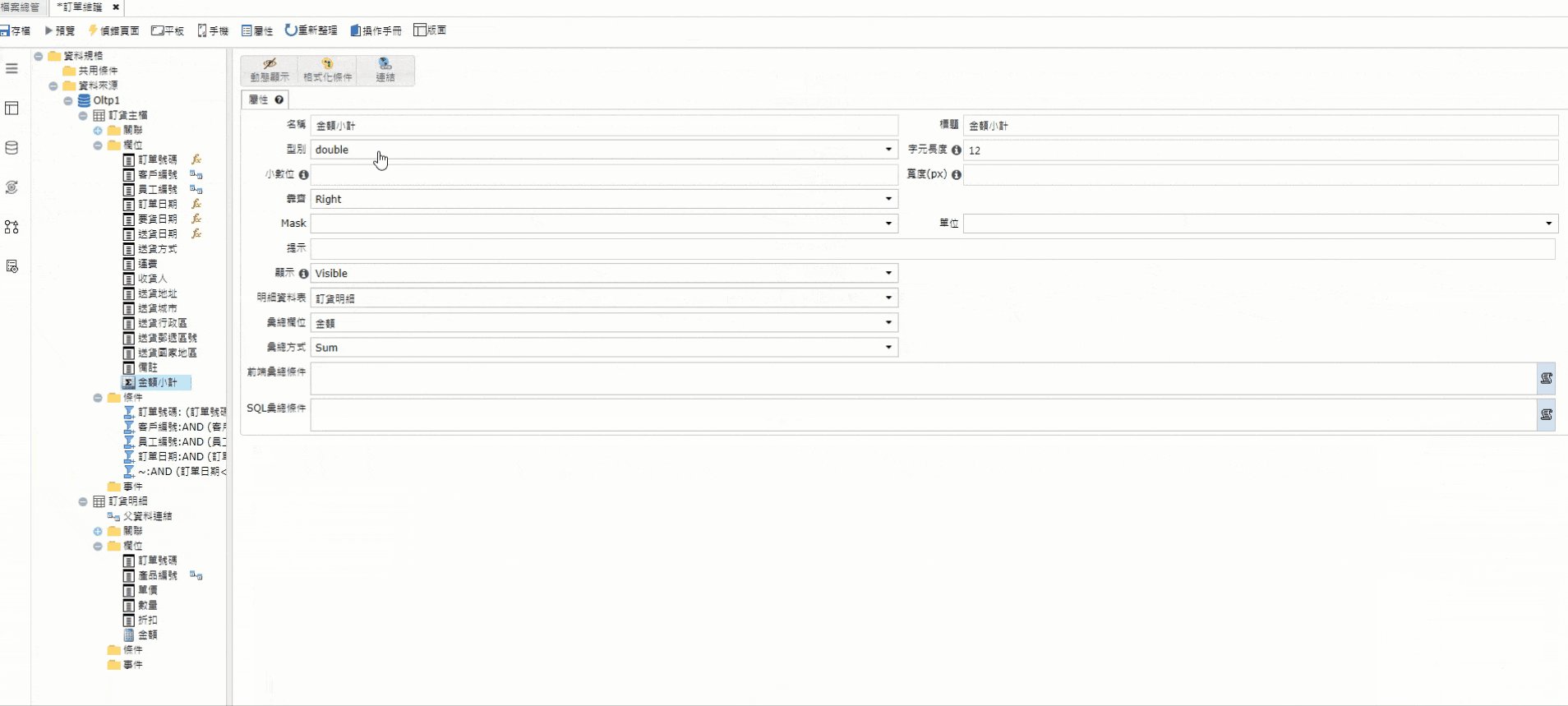
當原始資料內中並無所需欄位時,可利用資料規格的新增虛擬欄位完成,工具中也提供了多樣化的函式供設計者任意取用,此支範例我們會於訂單明細table上右鍵新增一【運算欄位】標題及名稱皆為【金額】,運算公式【$單價$*$數量$*(1-$折扣$)】, 接著換訂貨主檔table上右鍵新增【彙總欄位】標題及名稱皆為【金額小計】,彙總欄位部分下拉調整為【金額】,如圖6所示。
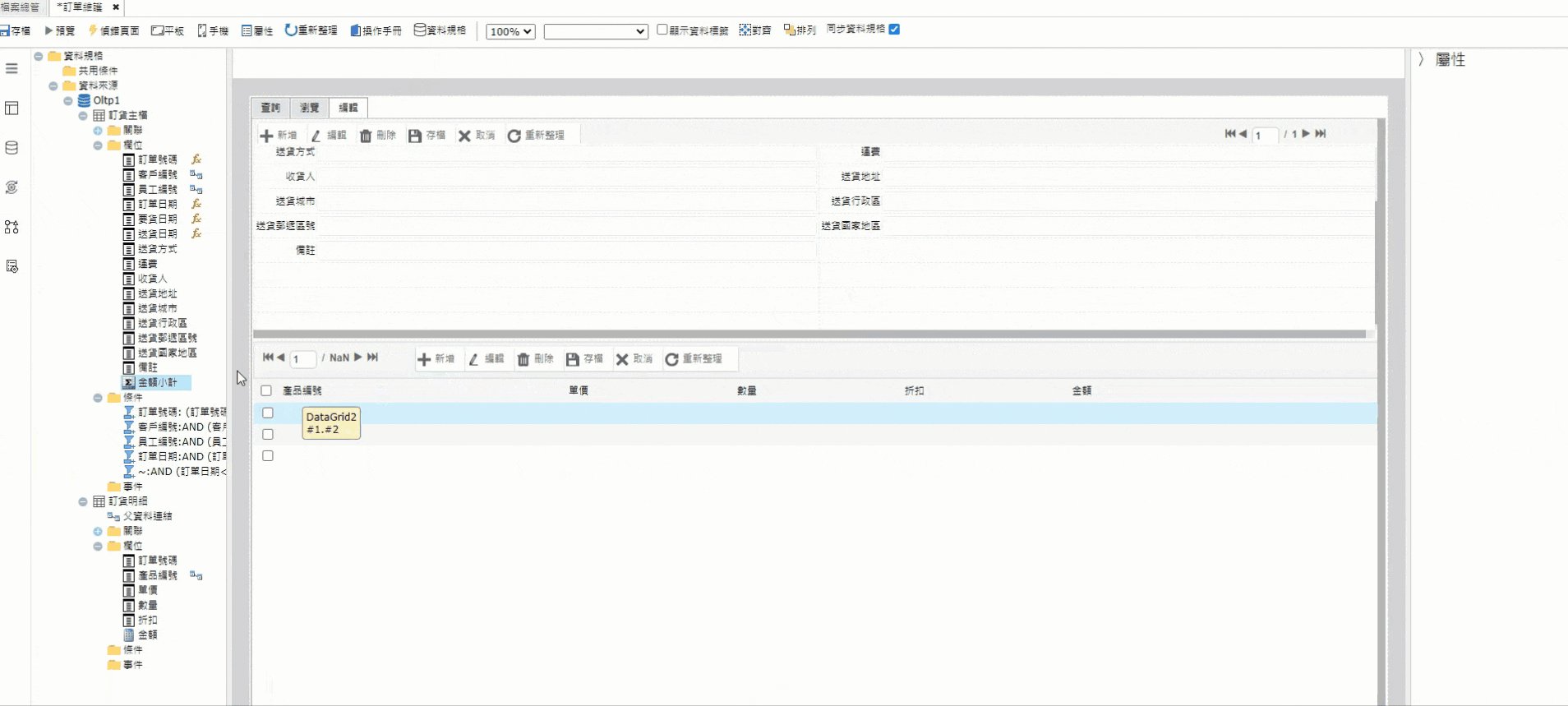
完成後將新增出來的欄位加入目前現有版型中,點選上方【版面】進行切換,切換至【編輯】頁籤,將版面以滾動方式下滑稍作調整並由左方的資料欄位將訂貨主檔上的【金額小計】進行拖拉擺放至所需位置即可,如圖7所示
結語
現在,我們學會了
◆ 資料精靈快速關聯所有欄位
◆ 版面精靈快速創建各項layout版型
◆ 彈性調整各項屬性及深度加工運算欄位
一起來建立屬於自己的主檔明細式表單吧!