資料設定-利用「資料精靈」抓取資料表及關聯
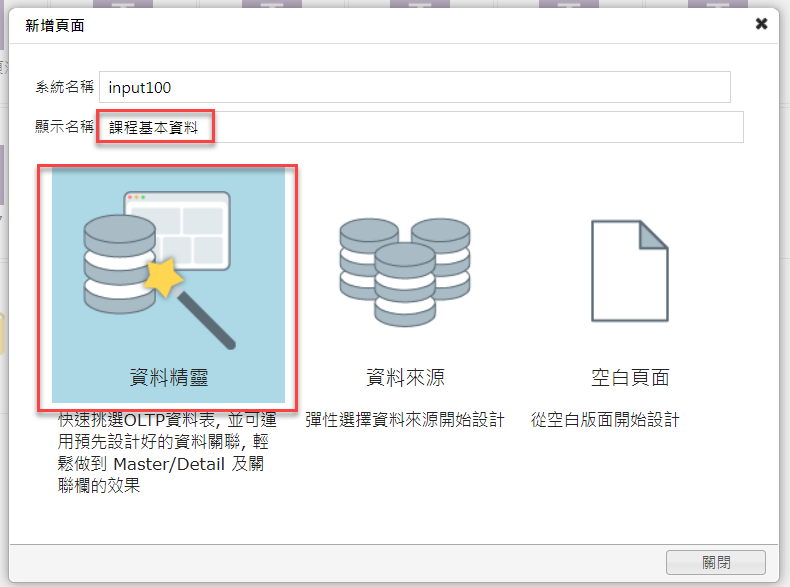
此章節會教導各位如何使用資料精靈快速的製作多欄式畫面,這也是基本較常使用到的頁面之一。
多欄式畫面的好處在於能清楚聚焦於單一筆資料的內容,例如,人事部要查看單一員工的詳細資料時可使用,行數可依據排版需求調整。
接著就實際帶大家來製作一個基本的多欄式畫面吧!
此章節包含的主題:
資料設定 - 利用「資料精靈」快速抓取資料表及關聯
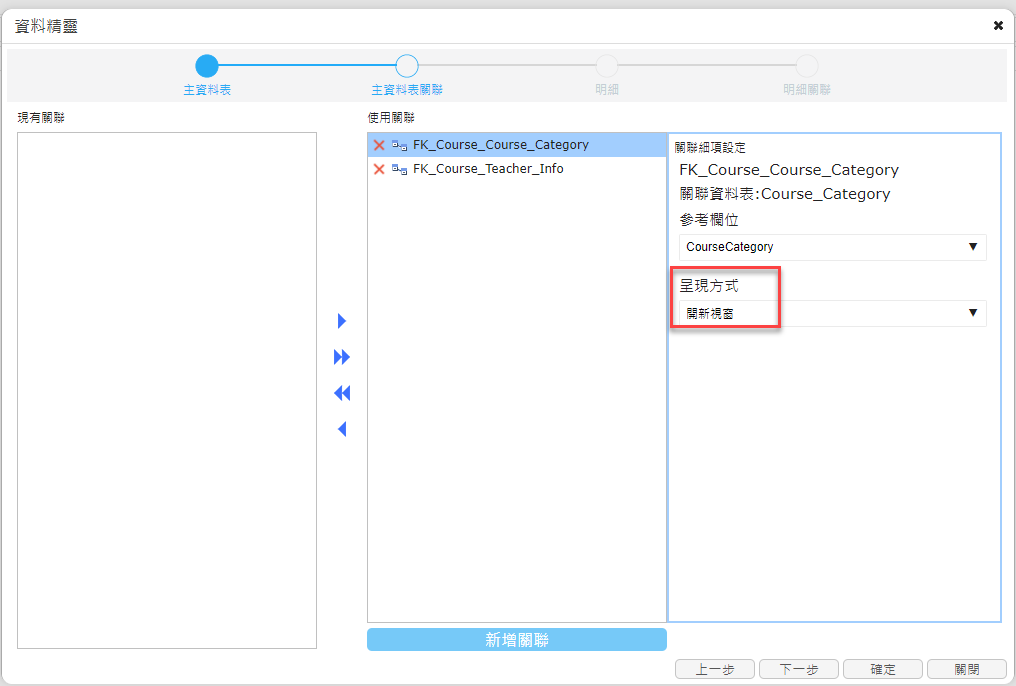
選擇資料來源【LayoutPreview2.db】,預設資料表直接點選下一步,左側的「現有關聯」框格中,會帶出資料庫中已經建立好的關聯,此時可點選「向右箭頭」將關聯加入「使用關聯」框格,如圖2。在「關聯細項設定」中,可以選擇關聯資料表的參考欄位及呈現方式。請將【Course_Category】及【Teacher_info】呈現方式皆修改為【開新視窗】。點選下一步完成此頁面的資料設定。
版面設定 - 利用「版面精靈」快速選擇版面類型
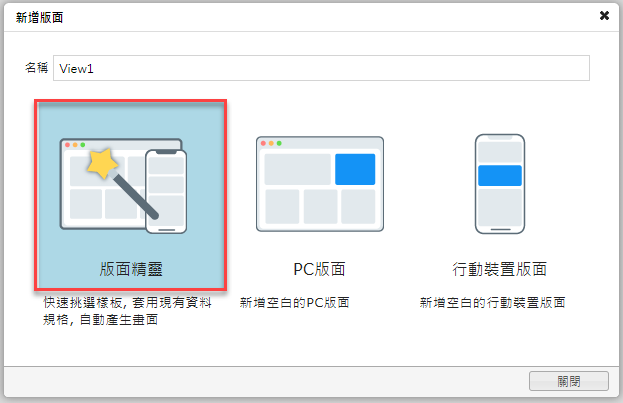
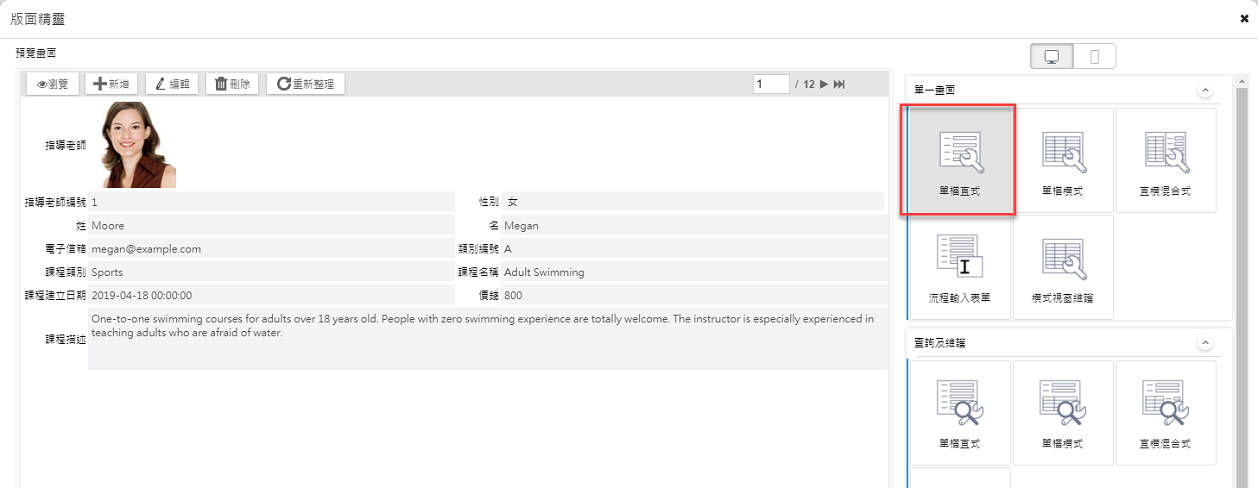
設定完資料及Table後,會彈出切換挑選版型畫面,工具分三種類型1. 版面精靈 2. PC版面 3. 行動裝置版面 可依據使用者當下製作之頁面決定使用哪一種,工具在版面精靈中也提供了多樣化的版面讓使用者得以快速使用,今天範例將以選擇【版面精靈】內的【單檔直式】進行快速排版,如圖3.4所示。
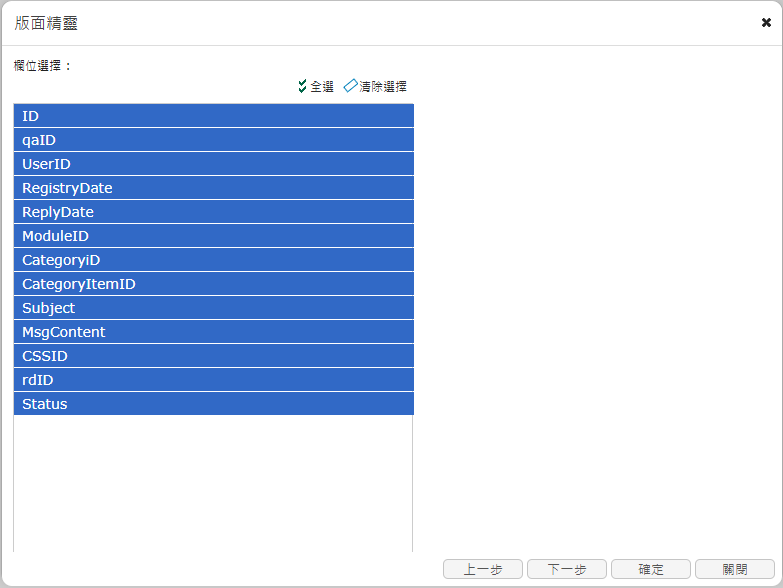
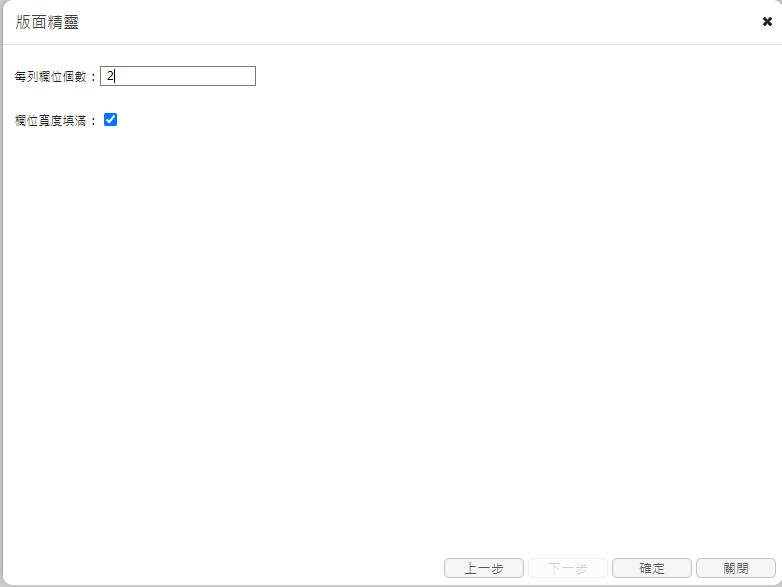
選取多欄式所需要的欄位 預設【全選】即可,接著將【每列欄位個數】修改為【2】,調整後點選確定,如圖5.6所示
欄位及條件的細項調整
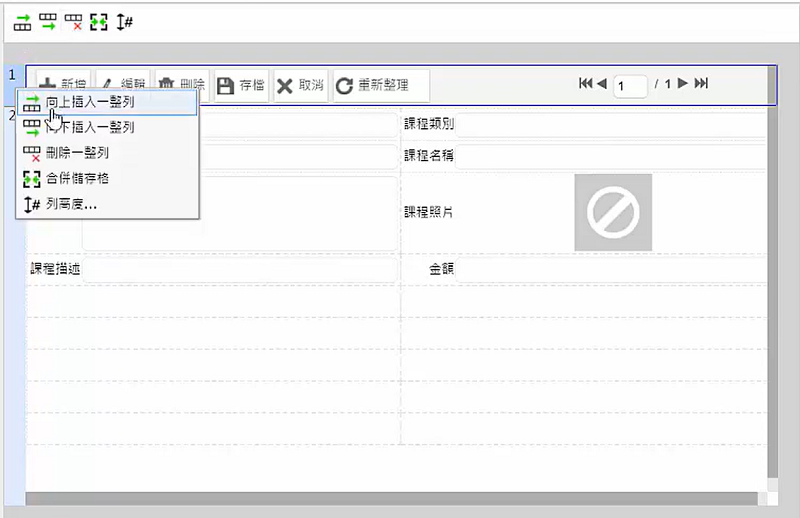
完成版面精靈的選擇後,針對版面進行些微調整,如:新增一欄標題文字、變更欄位位置 如圖7-12所示
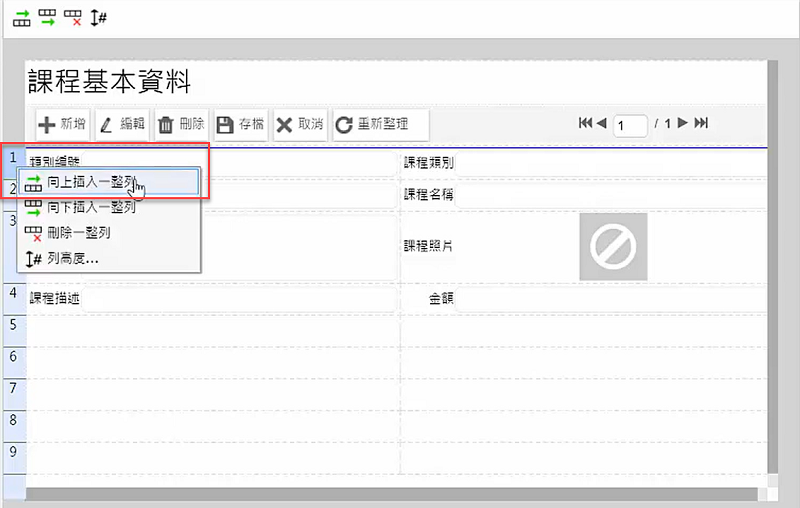
1. 於第一列欄位點擊後左方藍框處右鍵【向上插入一整列】
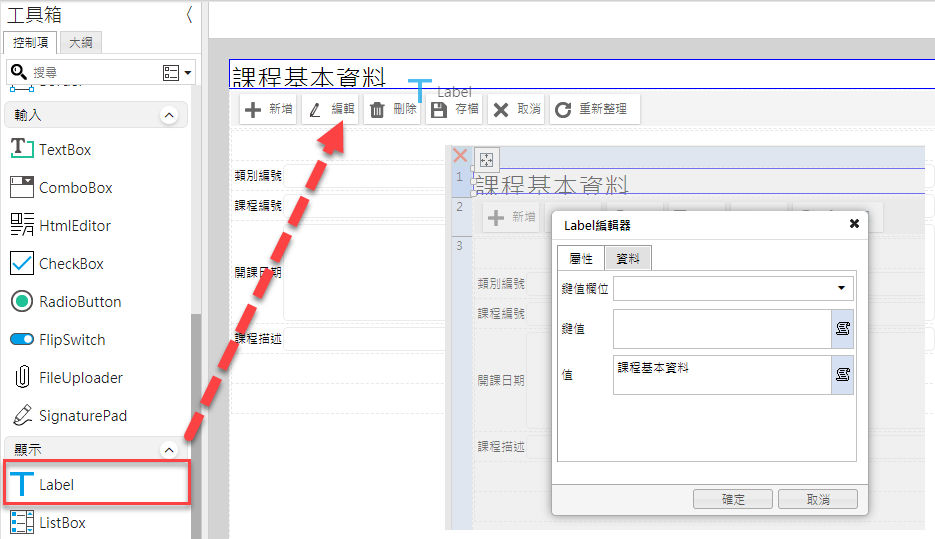
2. 拖拉Label物件放置新增出來的一列上,雙擊Label物件後於值輸入【課程基本資料】,字體顏色大小可透過上方快捷工具列微調
3. 針對類別編號欄位點擊後左方藍框處右鍵【向上插入一整列】
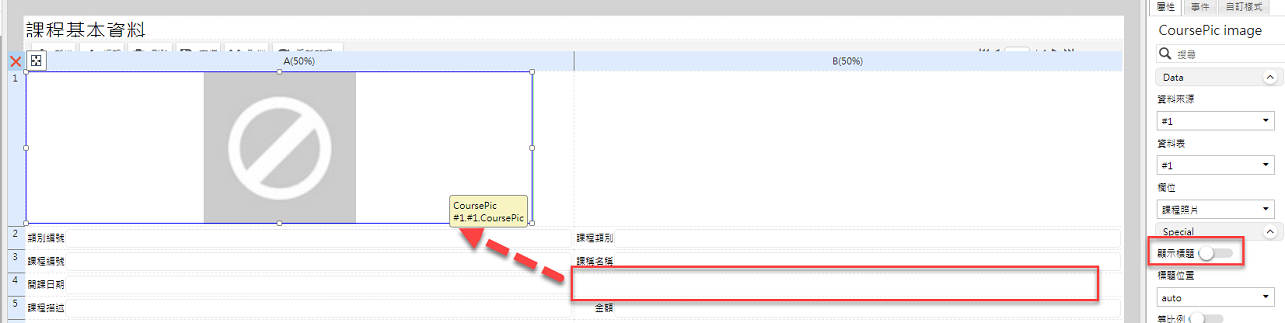
4. 將【課程照片】欄位拖拉至新增出來的列上,並將右方【顯示標題】關閉
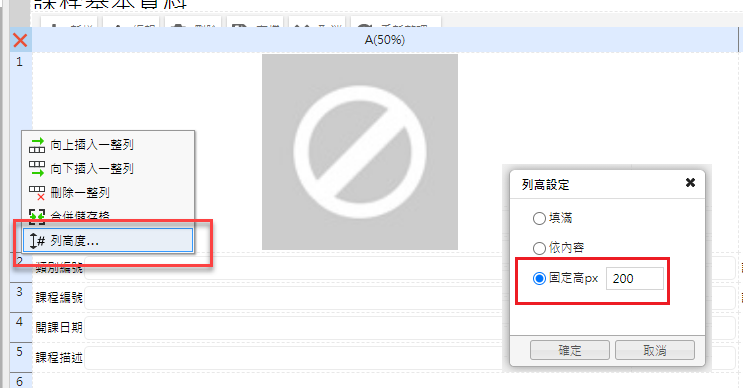
5. 點選該列藍框處右鍵選擇【列高度】,設置【固定高px】為【200】
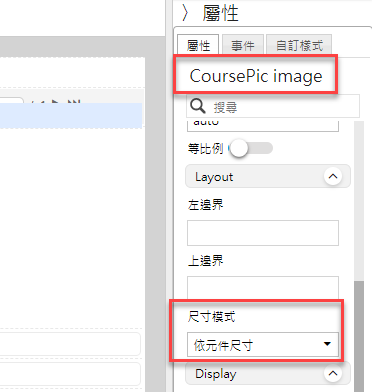
6. 點選課程照片欄位,於右方屬性修改尺寸模式為【依元件尺寸】
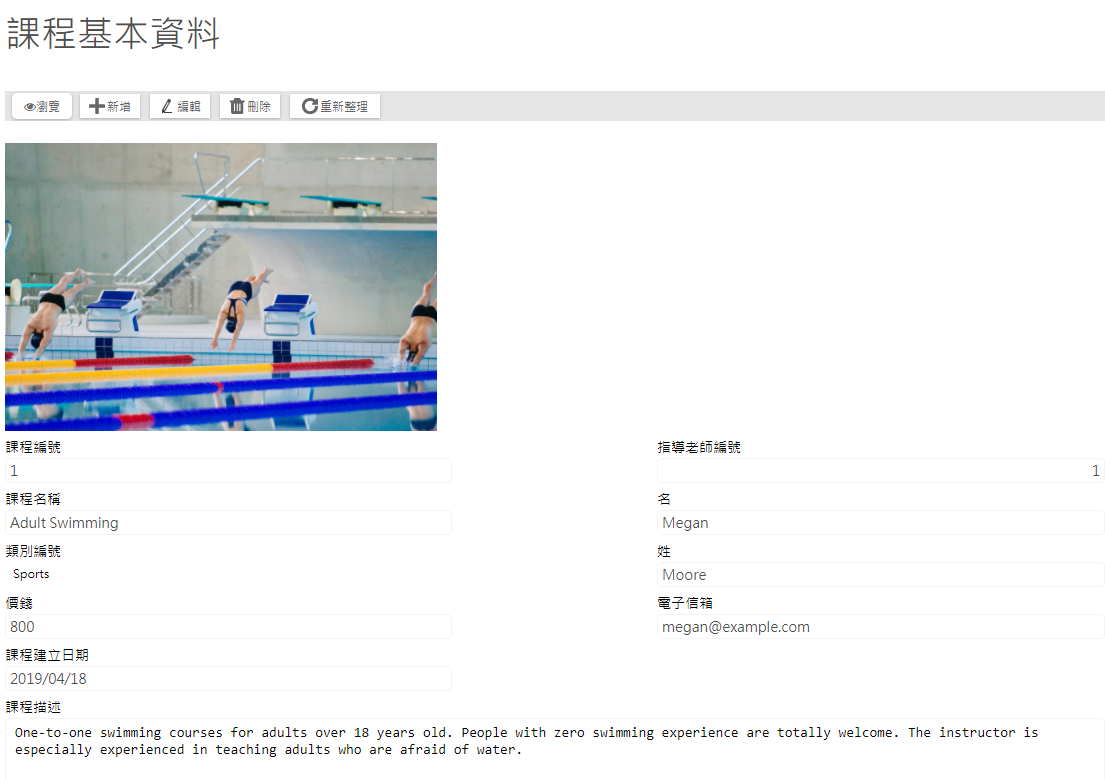
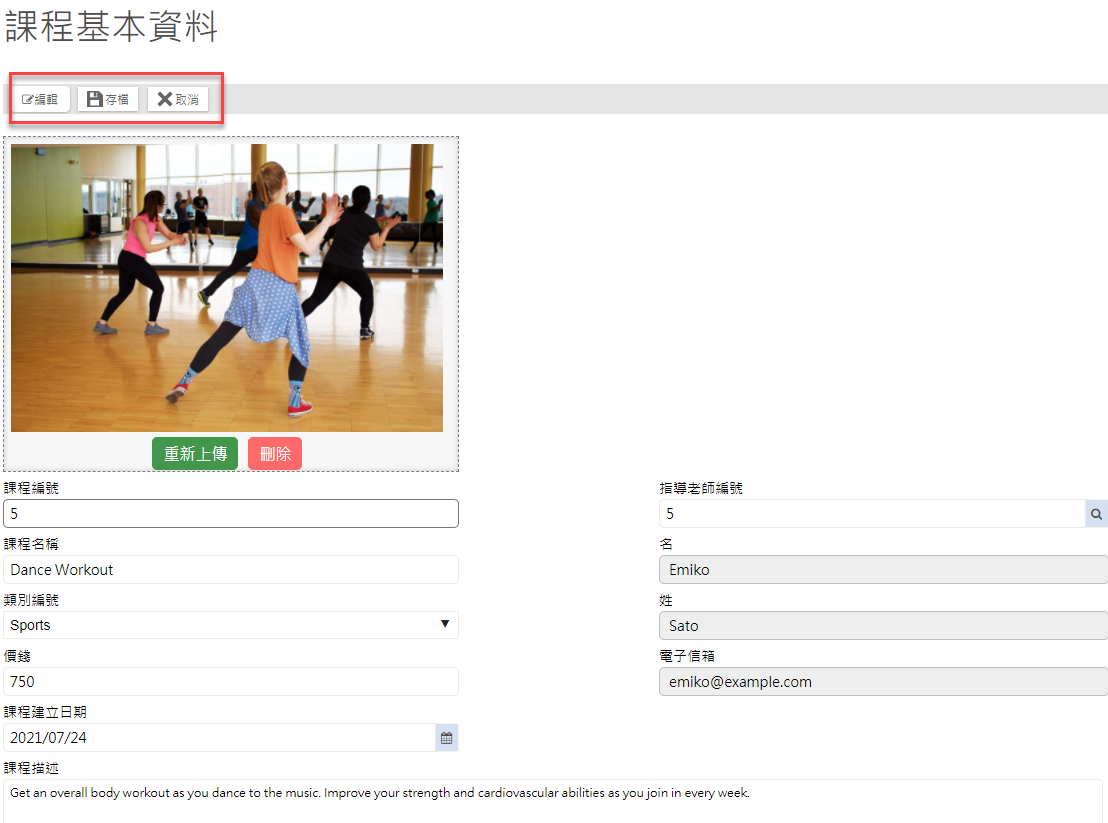
頁面製作完成-結果呈現
透過以上的簡易操作不僅好上手也能更快速的開發所需頁面,包含整體的排版、欄位細項的調整都讓使用者有更好的使用體驗
結語
現在,我們學會了
◆ 資料精靈快速關聯所有欄位
◆ 版面精靈快速創建各項layout版型
◆ 彈性調整各項屬性及自由版面的配置
一起來建立屬於自己的多欄式畫面吧!