如何設計請假表單
此篇將介紹如何從無到有設計一張請假的表單,除了基本的欄位及畫面的設定之外,還包含利用欄位功能快速設定欄位的初始值。 如:自動編號、依據欄位、自動帶入帳號、自動帶入今天日期,以及計算請假天數等效果。。
此章節包含的主題:
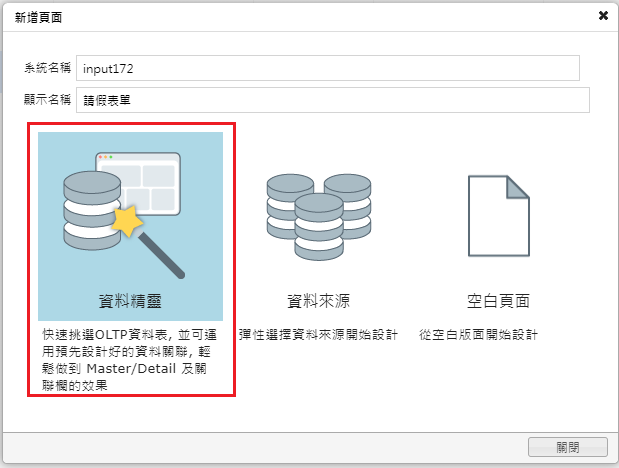
連結資料庫搭配資料精靈
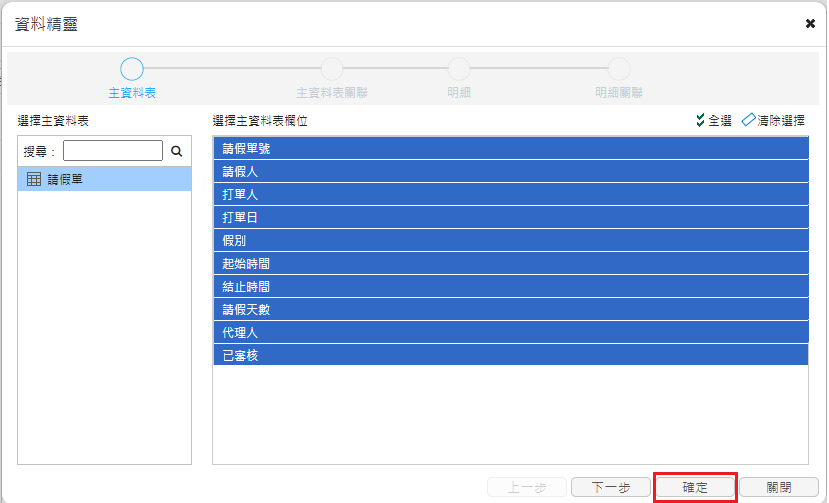
挑選資料來源【資料庫】,選擇資料表,預設全選所有欄位,點選確定。
註:參考設定資料庫連線字串connection String
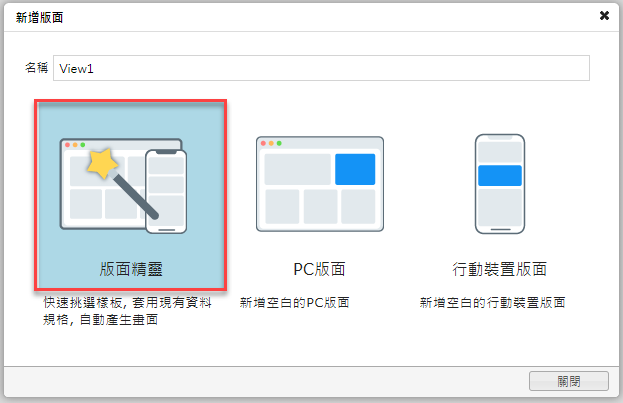
彈性選擇版面layout類型
設定完資料及Table後,會彈出切換挑選版型畫面,工具分三種類型1. 版面精靈 2. PC版面 3. 行動裝置版面 可依據使用者當下製作之頁面決定使用哪一種。
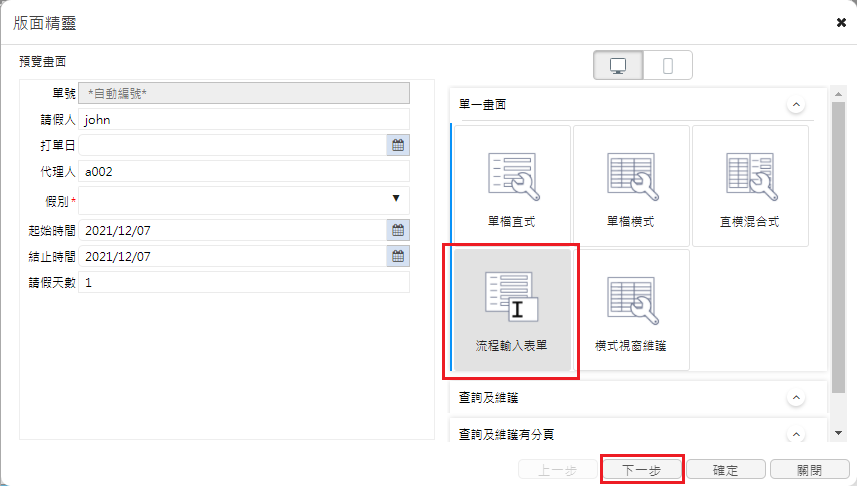
此範例將以選擇【版面精靈】內的【流程輸入表單】進行快速排版,如圖所示。
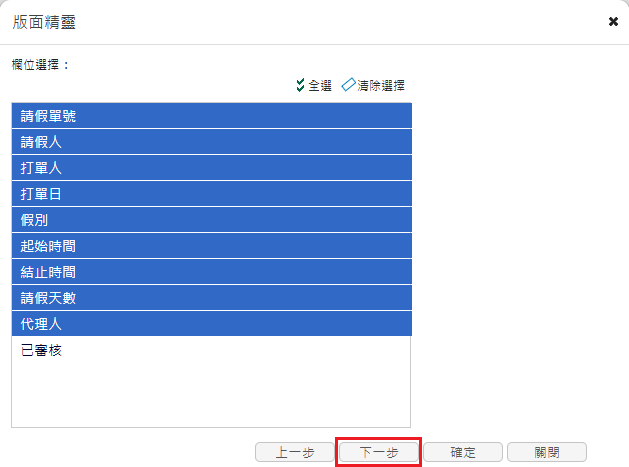
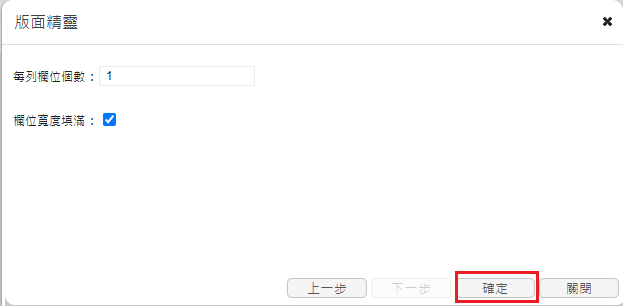
選取多欄式所需要的欄位 預設【全選】即可,接著將【每列欄位個數】修改為【1】,調整後點選確定,如圖5.6所示
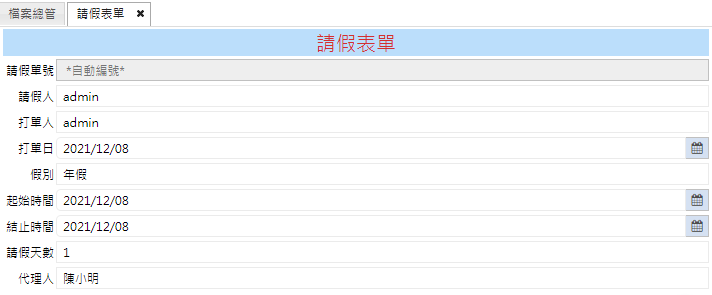
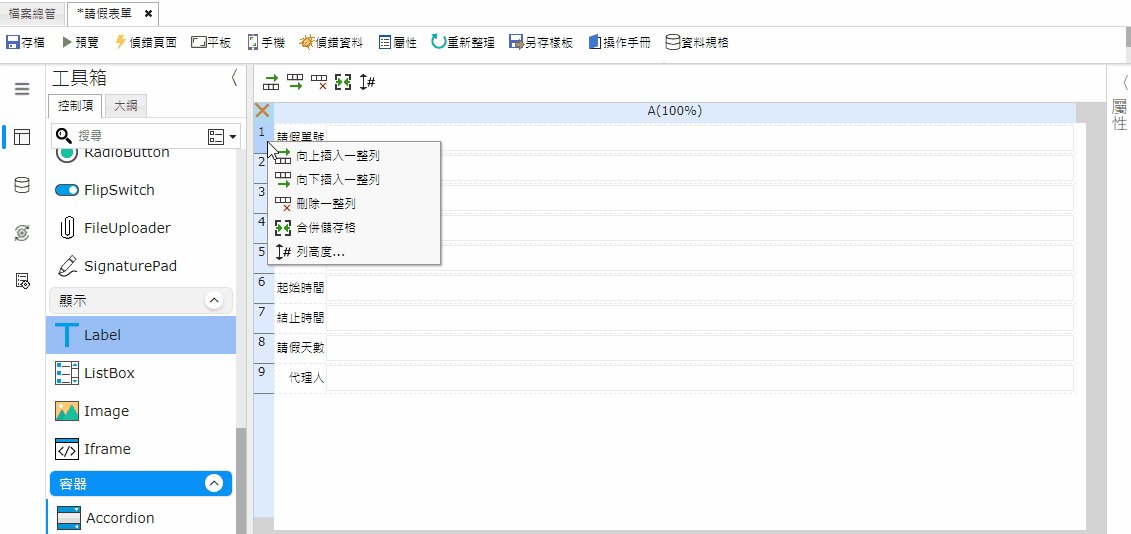
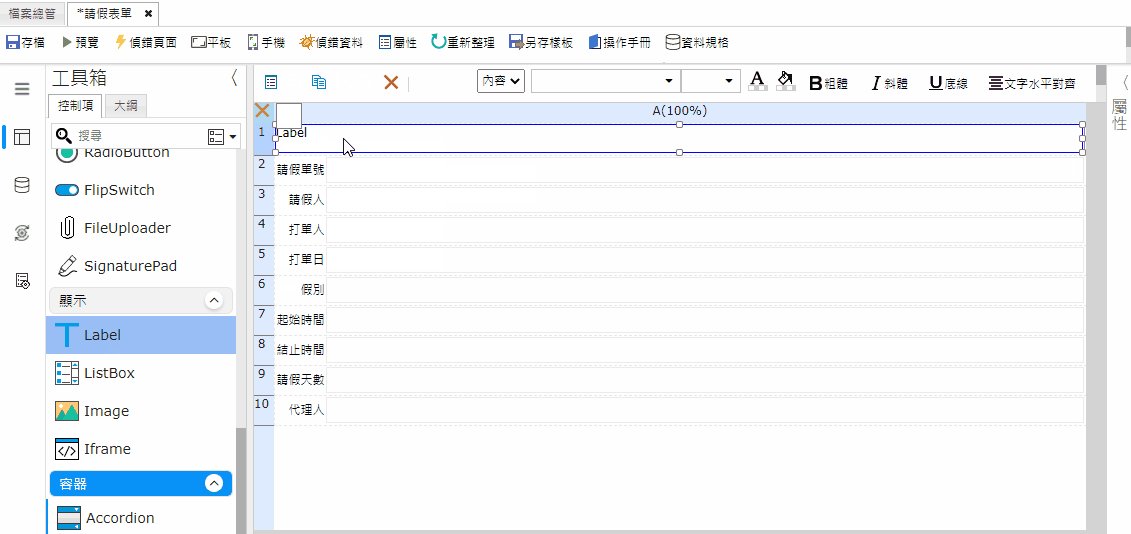
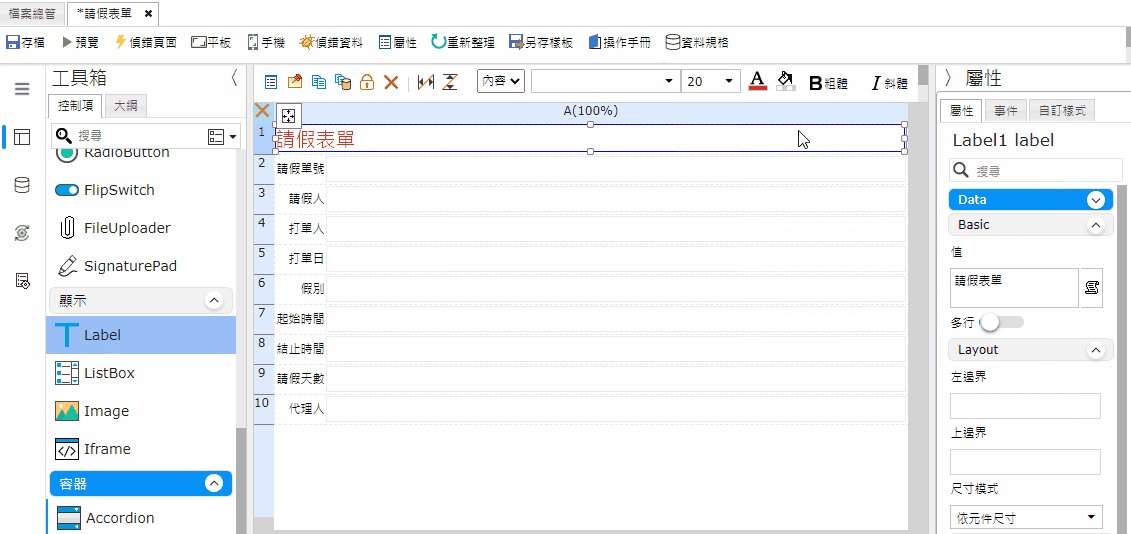
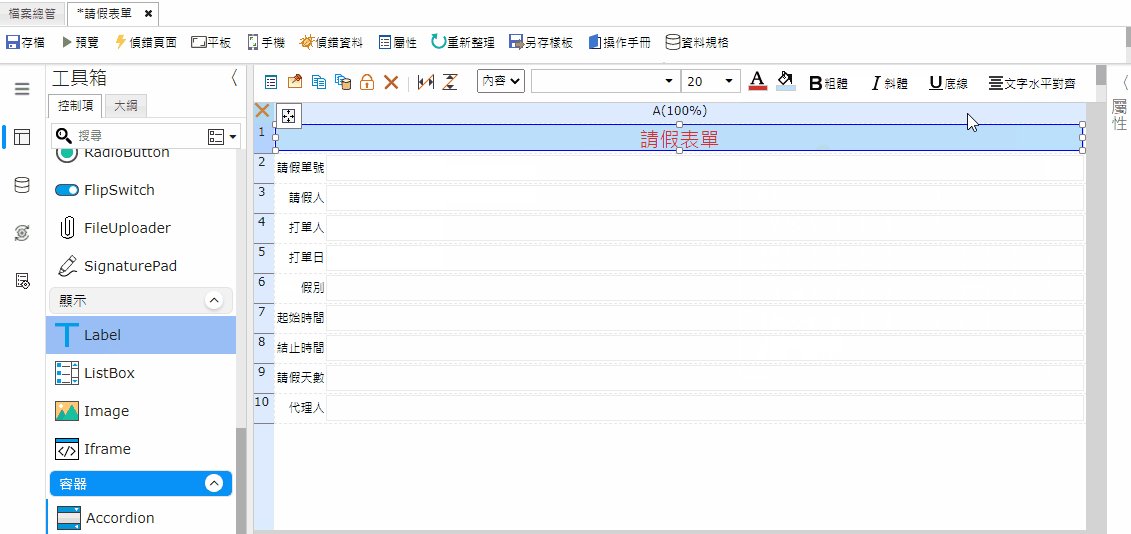
2. 拖拉Label物件放置新增出來的一列上,雙擊Label物件後於值輸入【請假表單】,字體顏色大小可透過上方快捷鍵列微調
3. 點選預覽,執行頁面後的輸入資料的效果
欄位初始值-自動編號
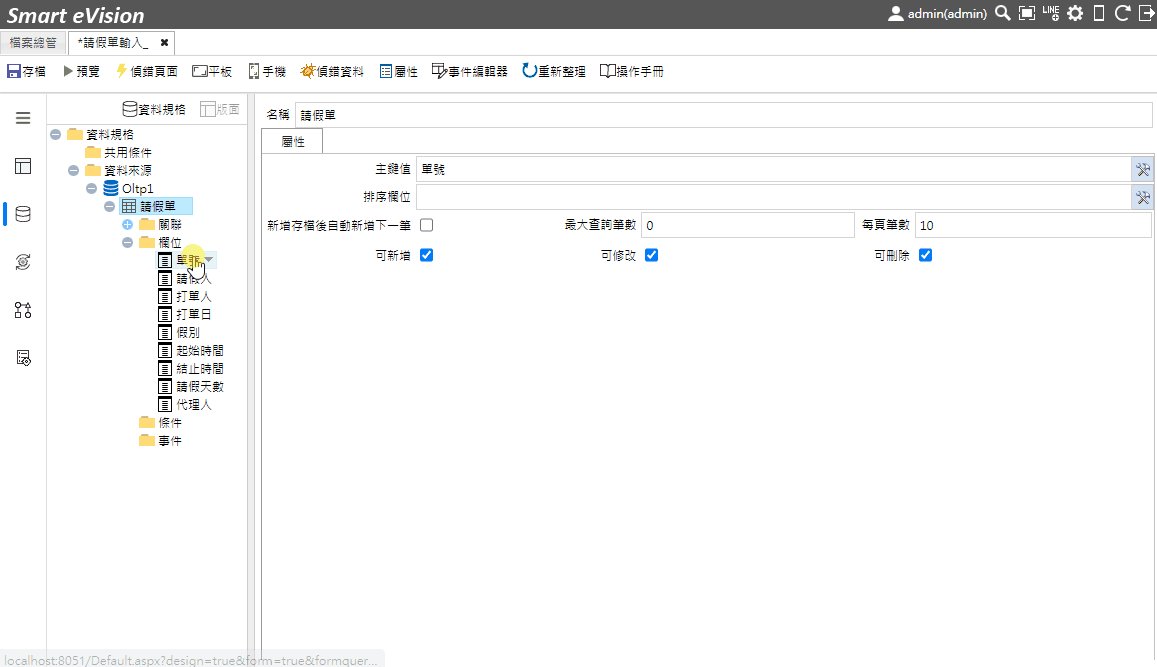
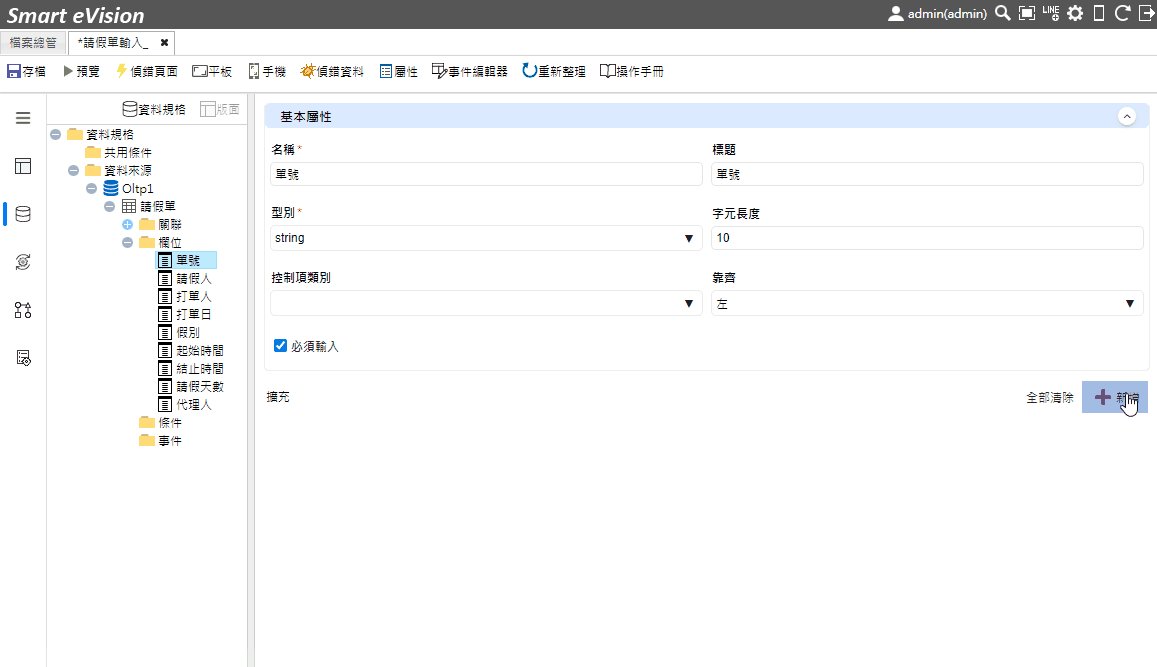
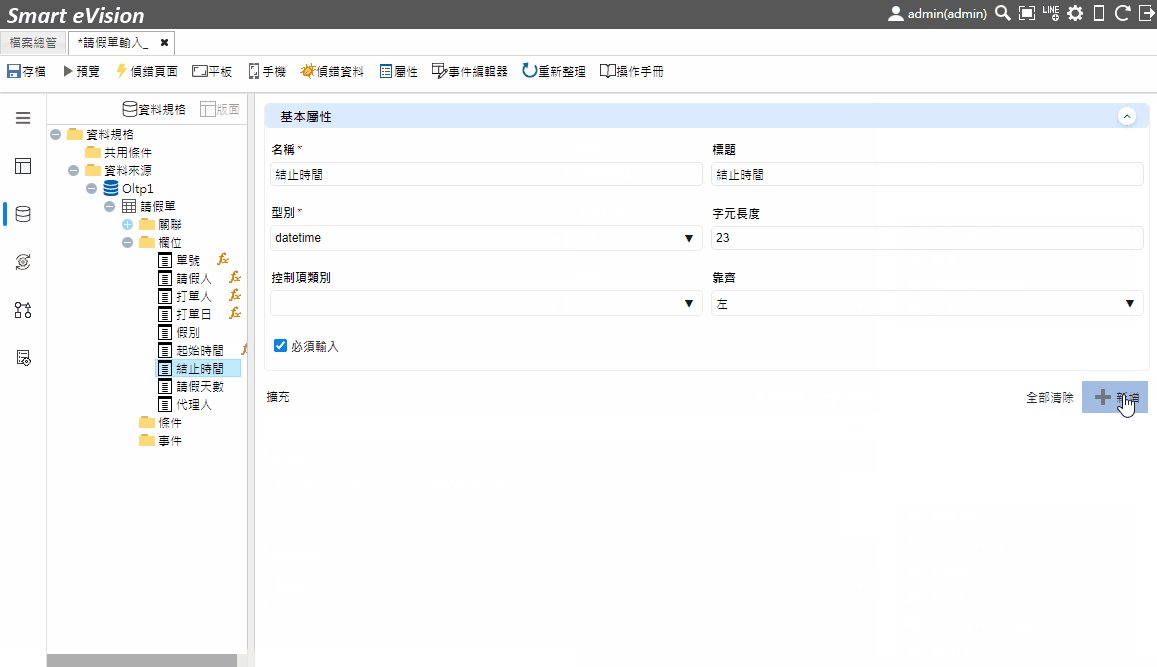
關閉Layout精靈,點選左方資料規格,針對所需調整的欄位進行設置,如圖3~圖4
1. 針對指定欄位設定預設初始值:請假單號、請假人、打單日、假別、起始時間、結止時間
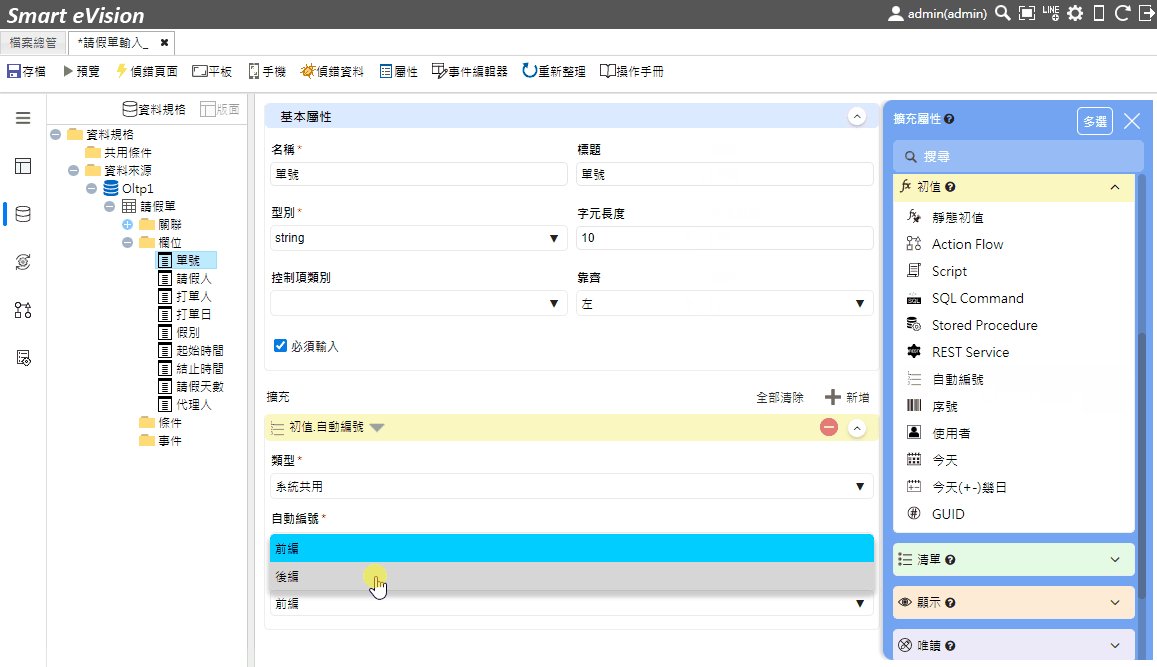
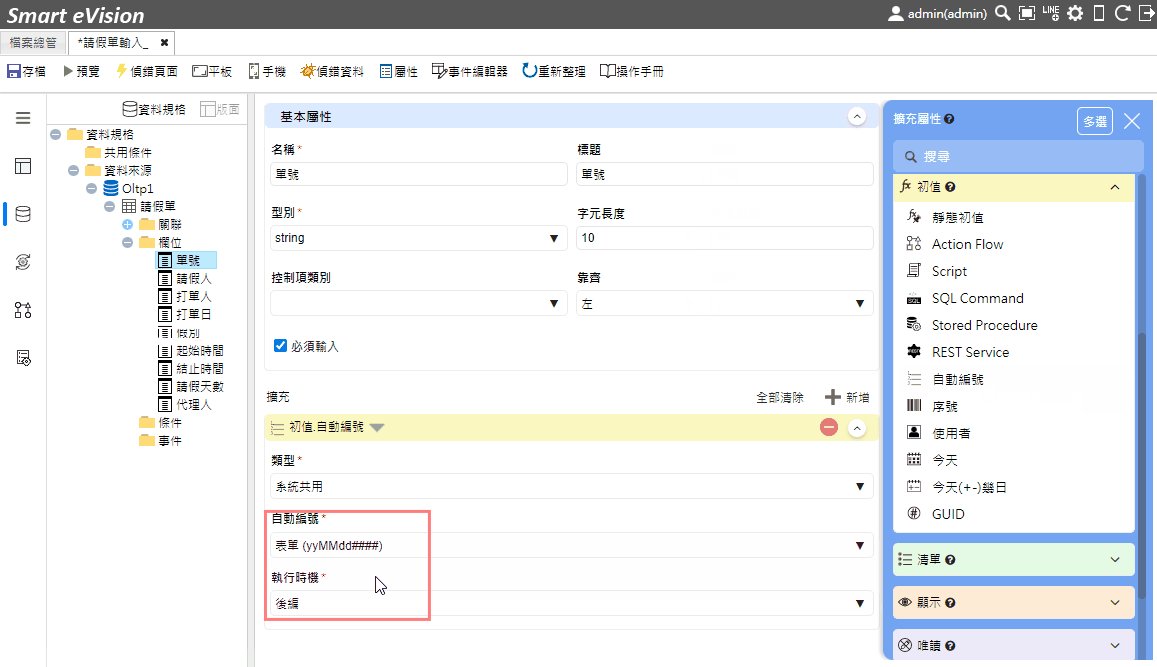
(1)針對請假單號欄位,設定【自動編號-表單(yyMMdd####)-後編】(後編代表不跳號)。
欄位初始值-自動帶使用者帳號及今天日期
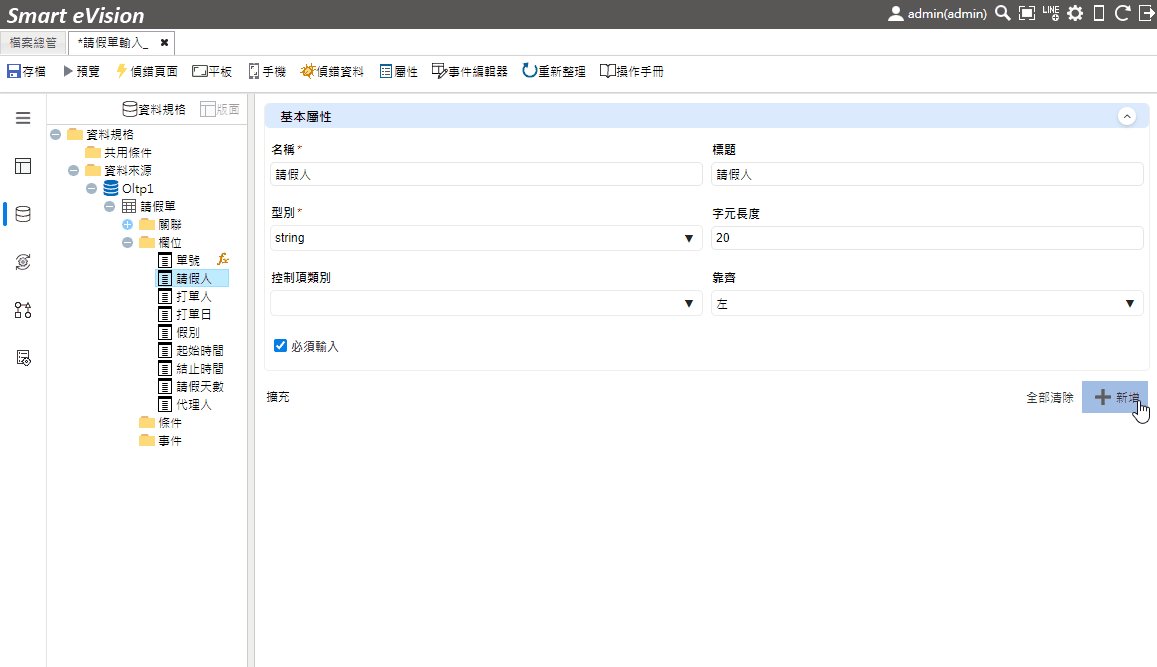
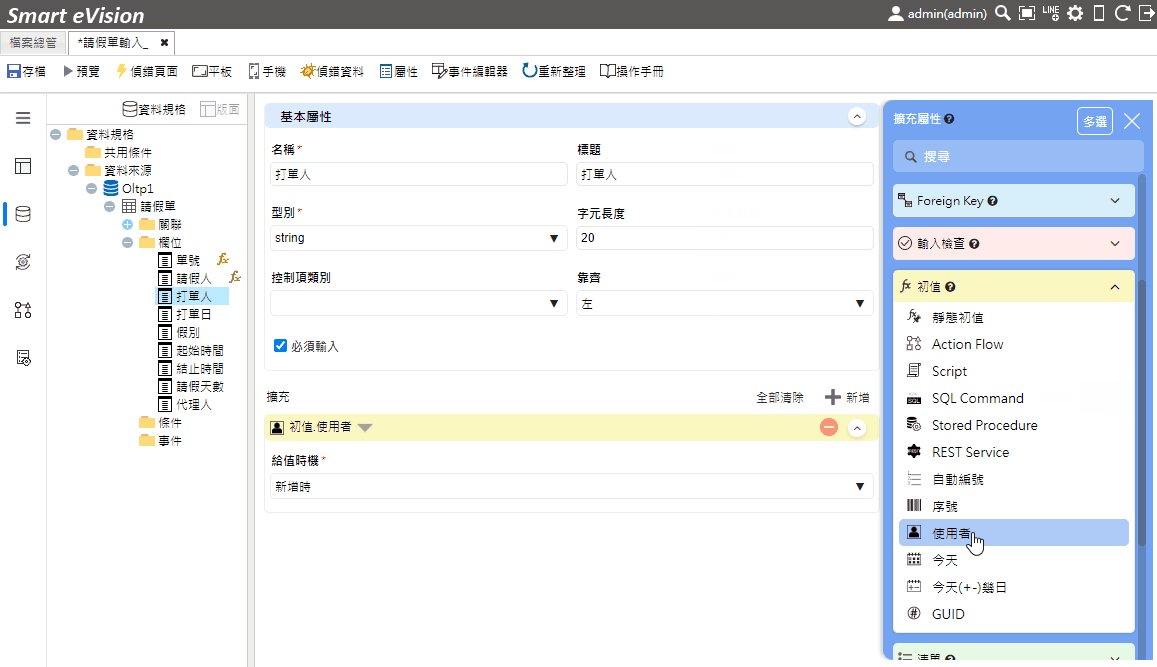
(2)針對請假人欄位,設定【自動帶入使用者登入帳號】
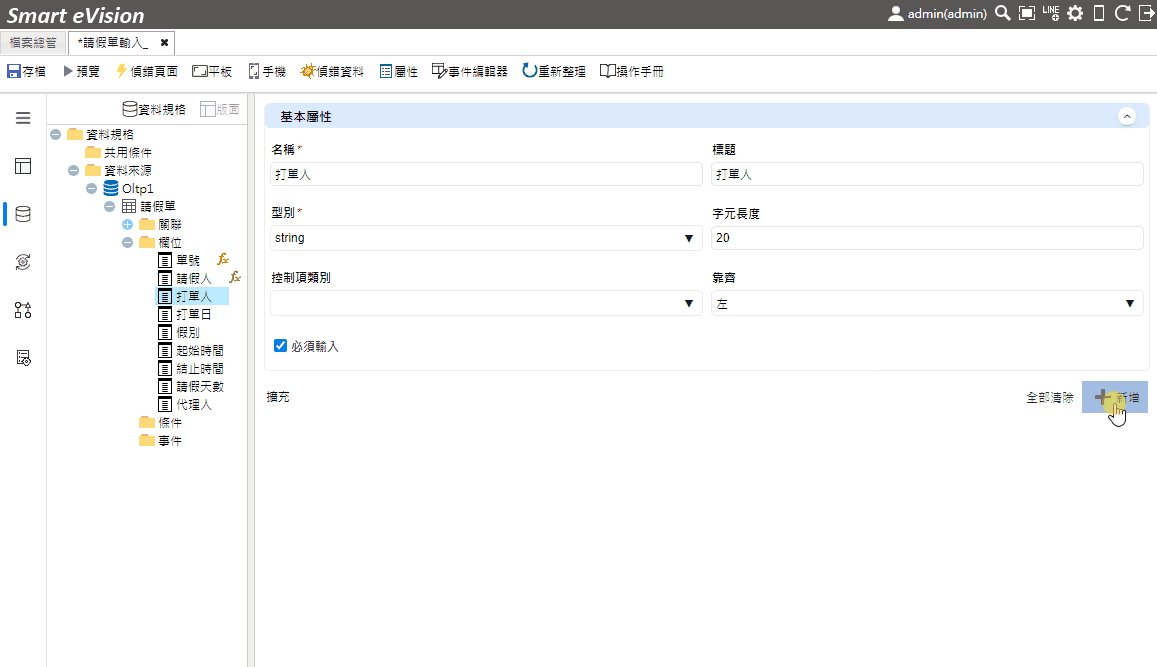
(3)針對打單人欄位,設定【自動帶入使用者登入帳號】(key單使用者)
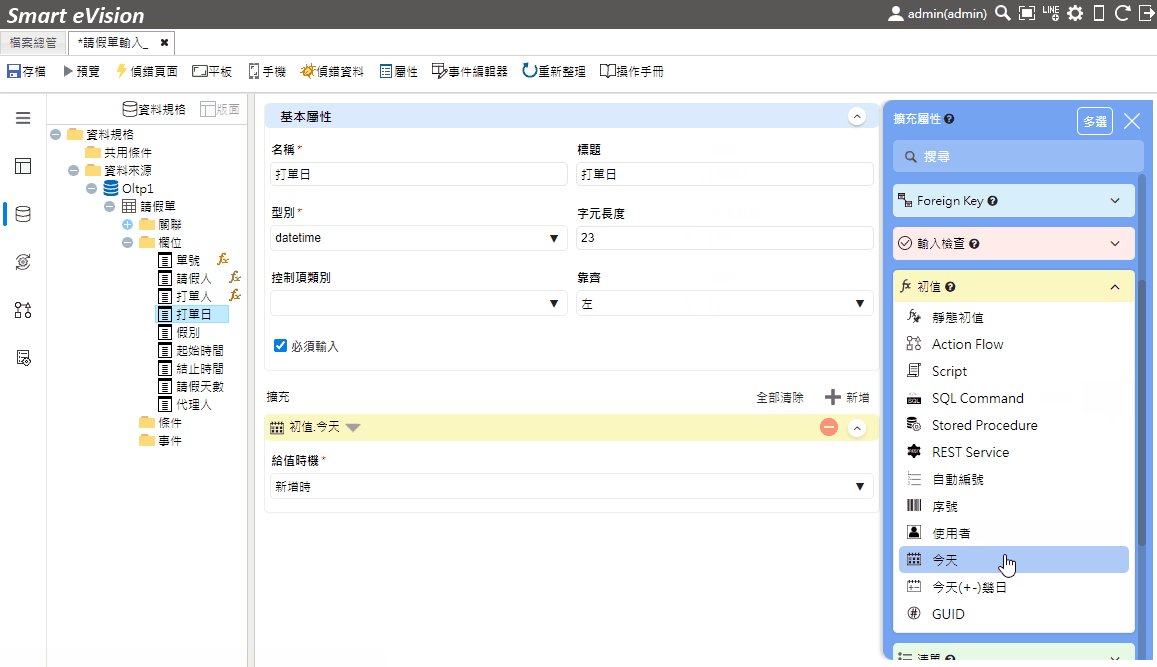
(4)針對打單日欄位,設定【今天】(自動帶入目前系統日期時間)
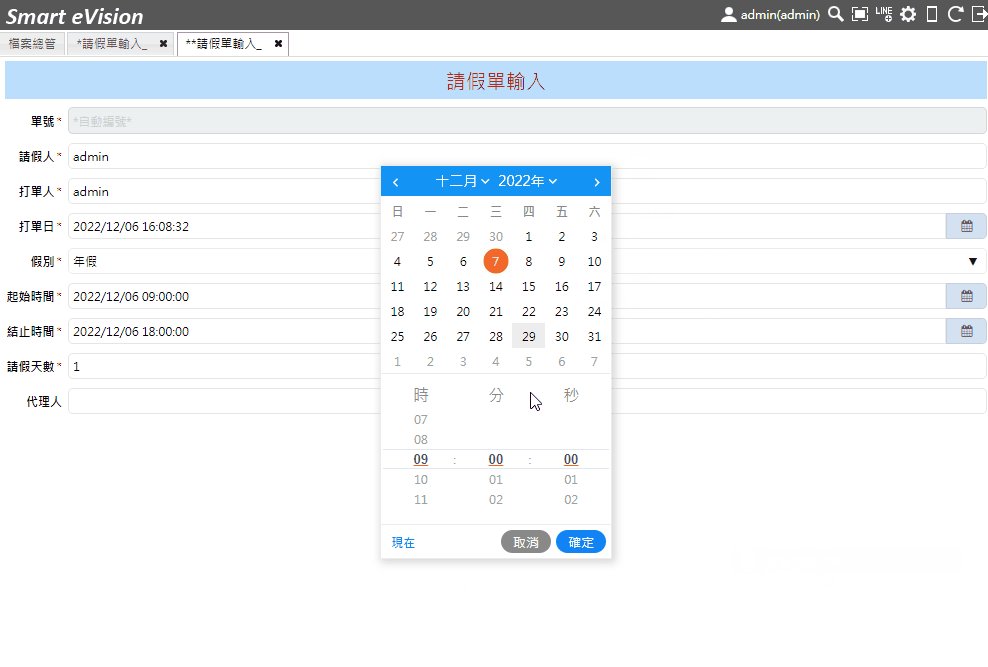
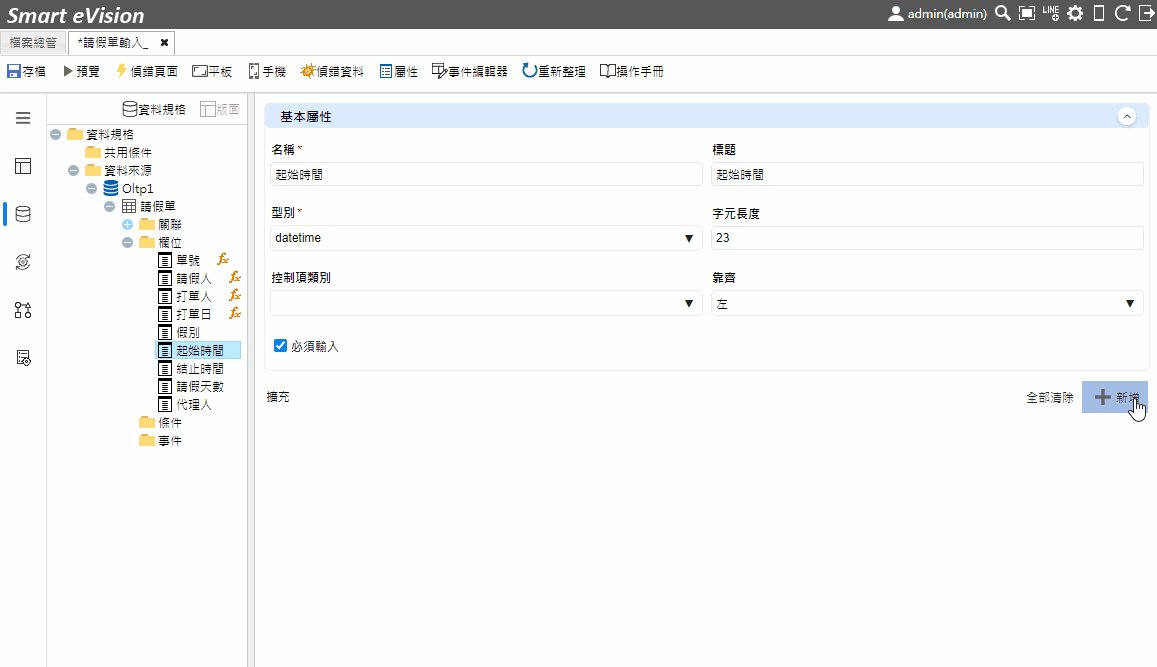
(5)針對起始時間欄位,設定【固定當天早上9:00】(自動帶入目前系統日期上午9:00)
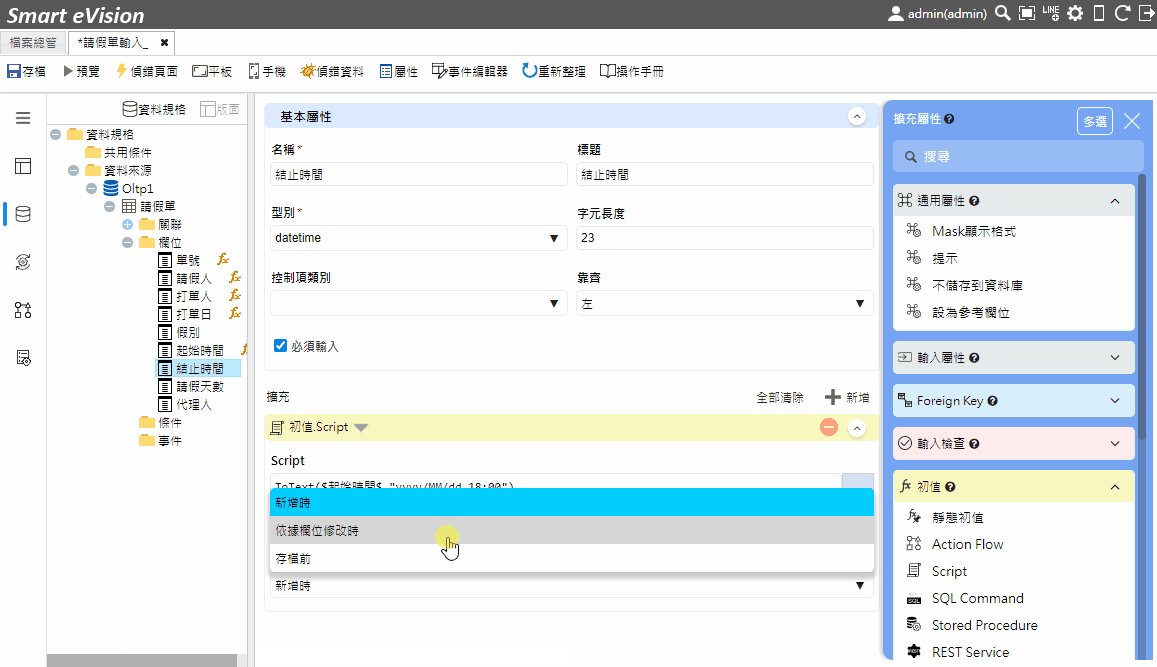
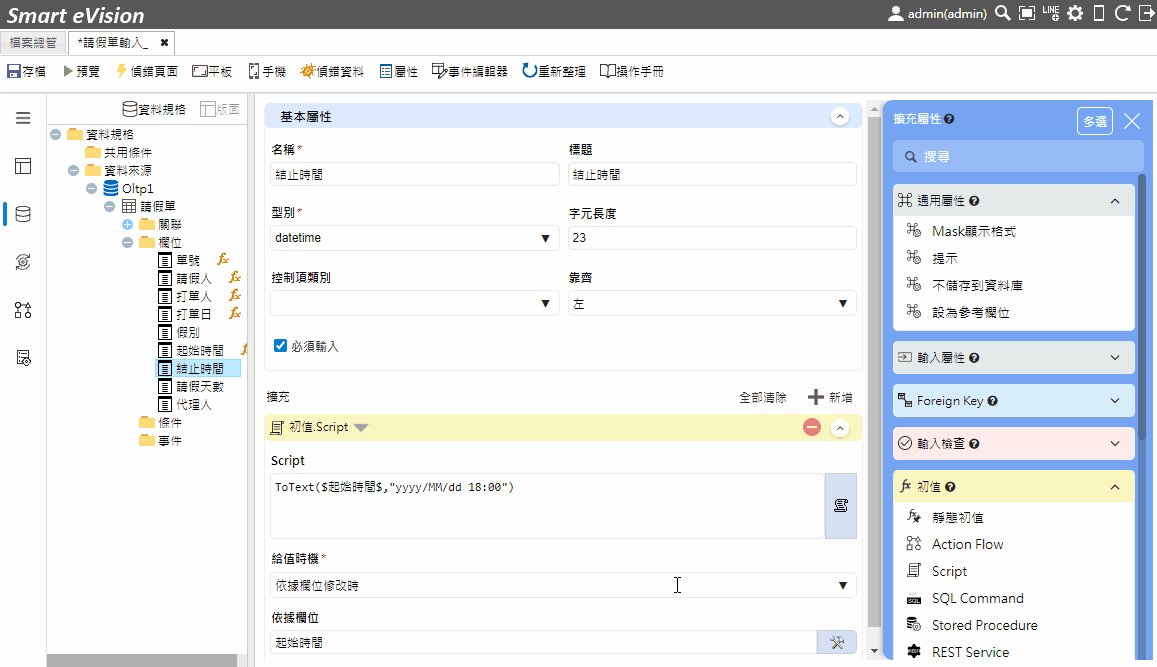
針對結止時間欄位,設定【依據$起始時間欄位$18:00】(自動帶入選擇的起始時間下午18:00)
並在依據欄位中選擇起始時間&結止時間欄位
ToTextT(GetToday(),"yyyy/MM/dd 09:00"),取得今天日期上午9:00 |
附註: |
|---|
GetToday()=今天日期,ToText(,)=轉型(字串,"Mask格式例yyyy/MM/dd") |
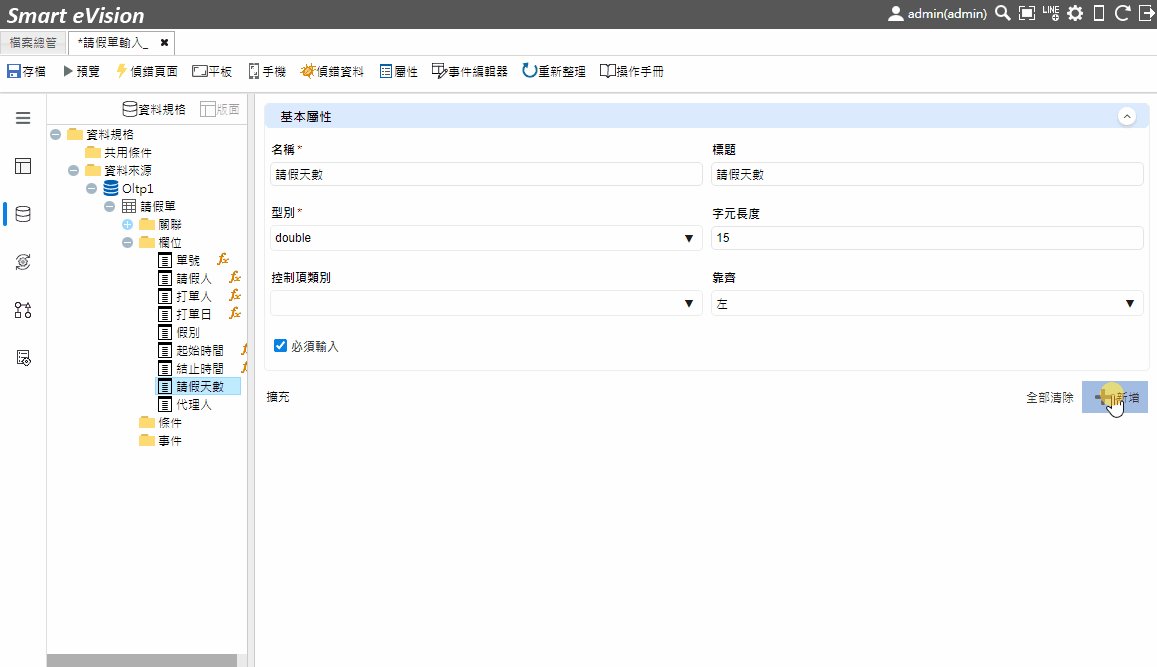
欄位初始值-重新計算請假天數
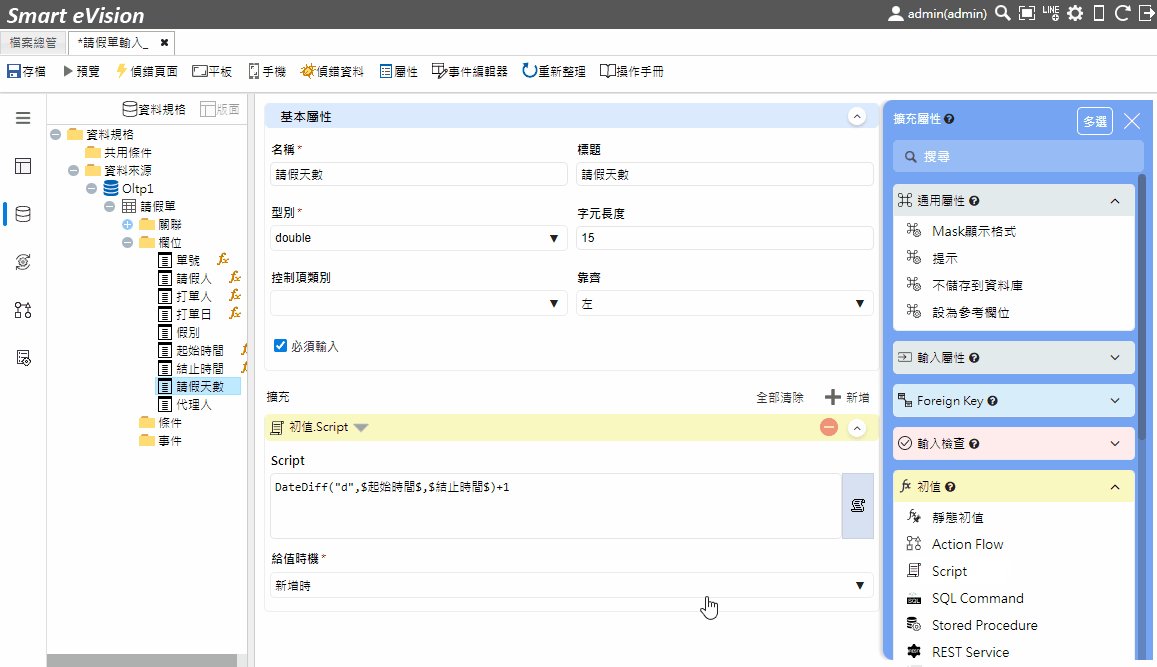
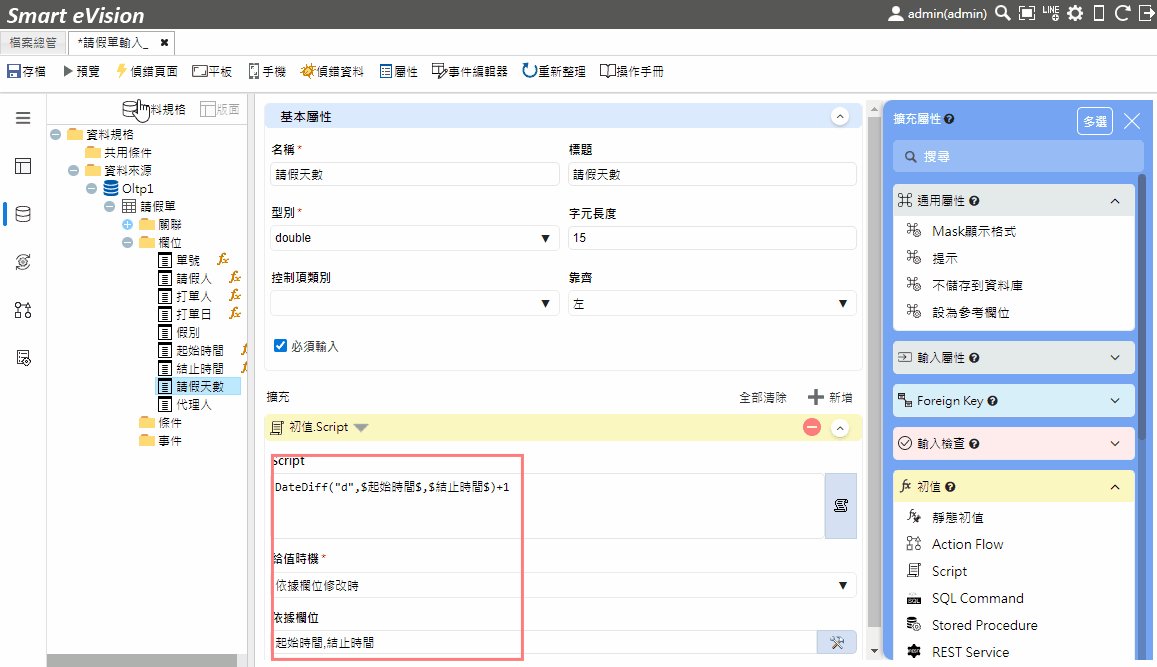
(6)針對請假天數欄位,設定【起始時間欄位-結止時間欄位得到請假天數】
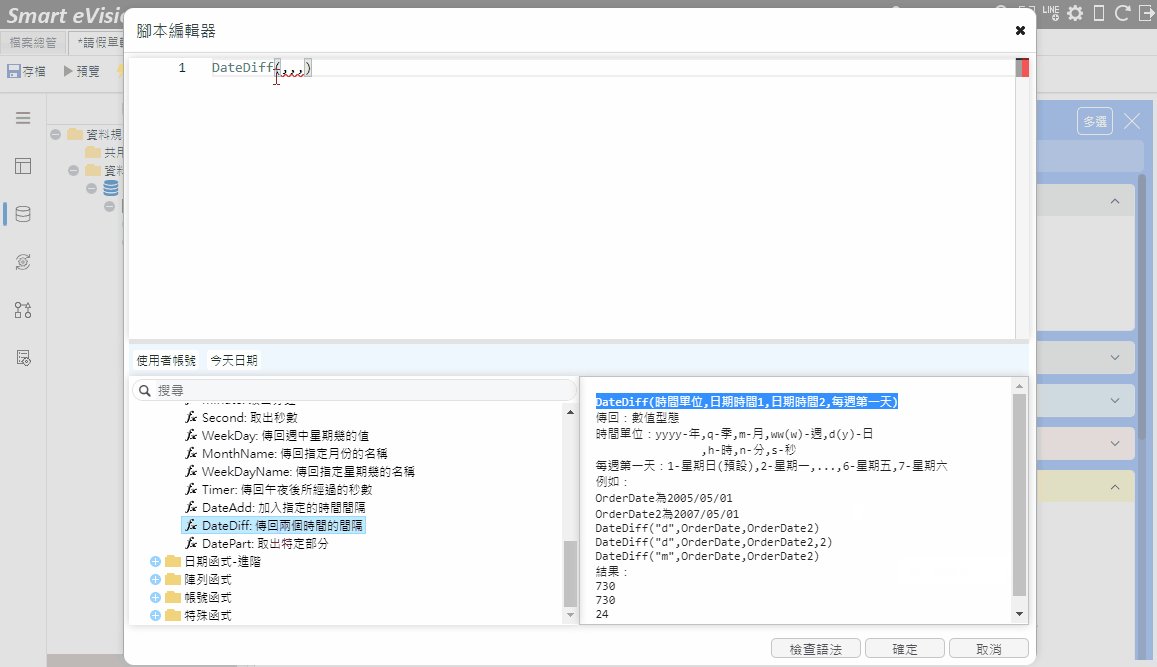
搭配使用script中的DateDiff()函式,進行2個日期的相減取得間隔天數
註:一、給值時機=系統在指定狀態下帶入初值或重新運算的值,一般常用為欄位修改時。
二、依據欄位=觸發的時機,一般常用為選擇 使用者會修改的欄位。
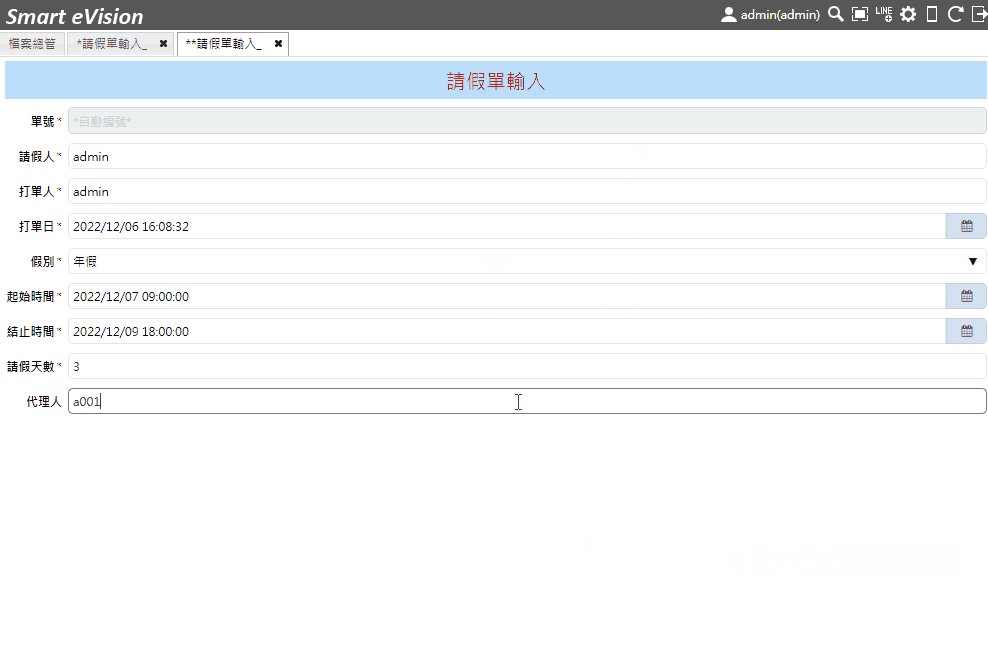
頁面製作完成-結果呈現
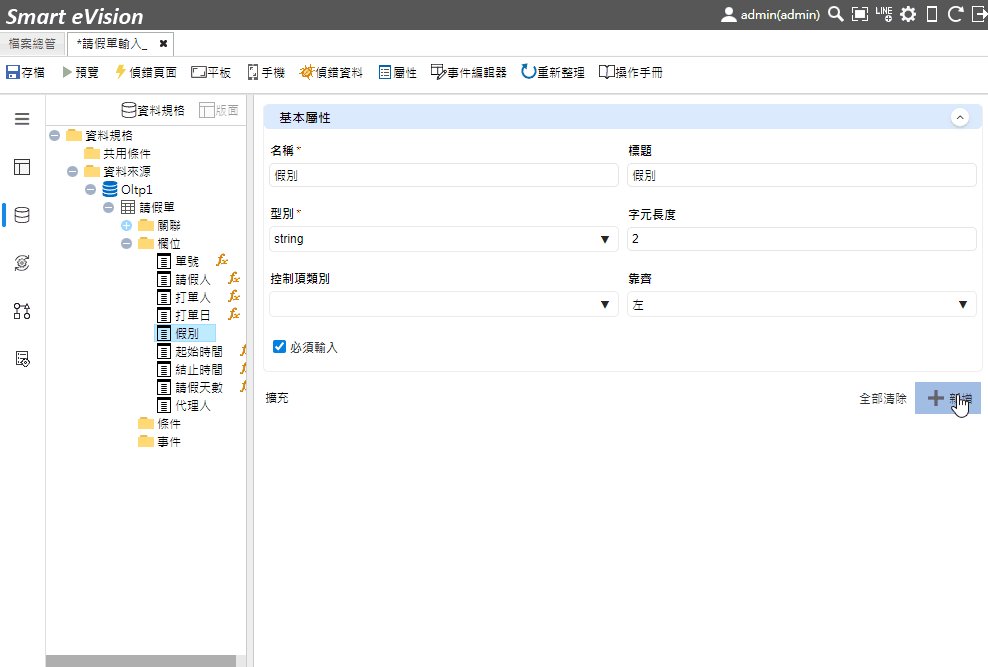
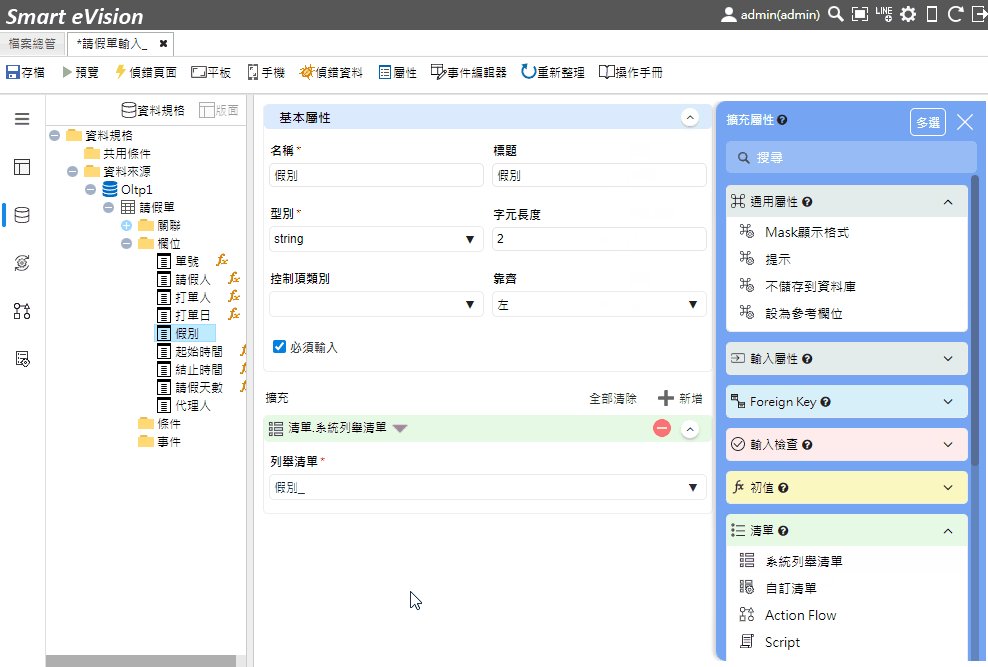
補充:假別欄位設定清單及靜態初值4(年假)
透過以上的簡易操作不僅好上手也能更快速的開發所需頁面,包含整體的排版、欄位細項的調整都讓使用者有更好的使用體驗