頁面設計 - 版面精靈說明
每次在設計一個輸入畫面時,總是想破腦袋瓜不知道該如何設計才能比較適合使用者的操作,或是如何的呈現比較適合某些類型的資料,或是需不需要有條件,如果有條件,該在同一個畫面還是不同的畫面好?
本篇將帶您一起來看看,在Smart eBuilder中,提供了哪些樣版,可以讓我們在設計時更快速的開發完成。

此章節包含的主題:
依照資料的類型,讓精靈來為你篩選適合的版型
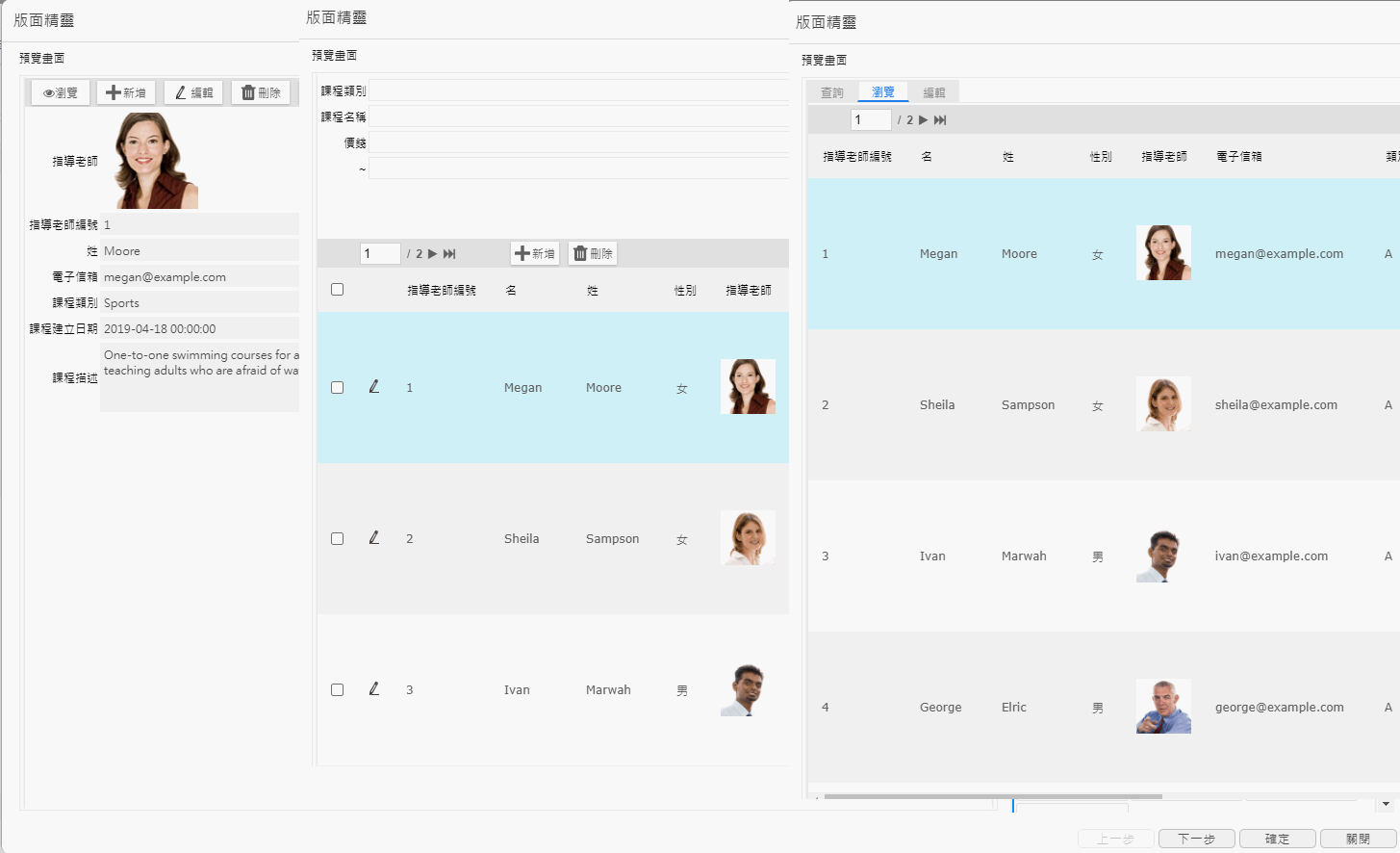
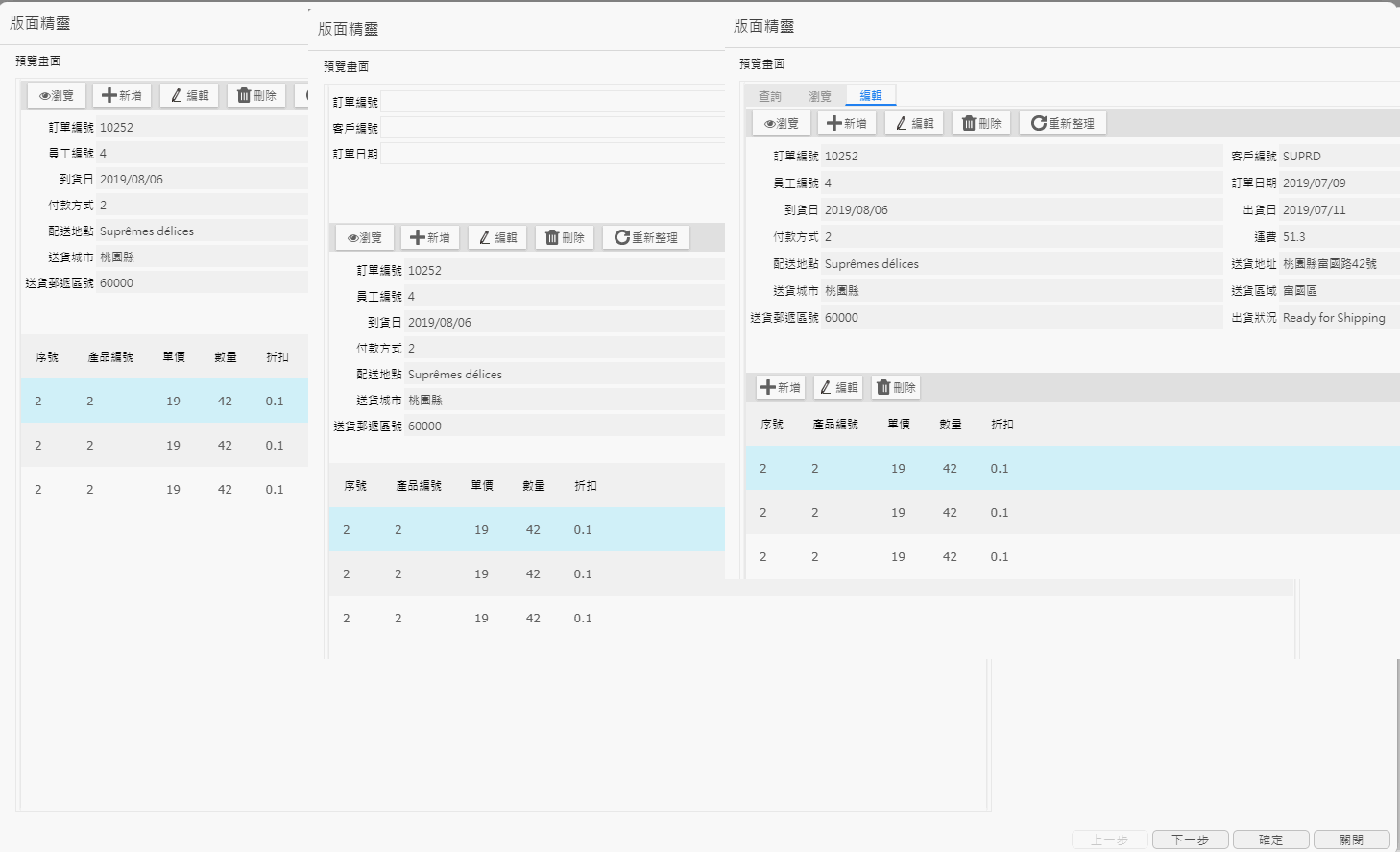
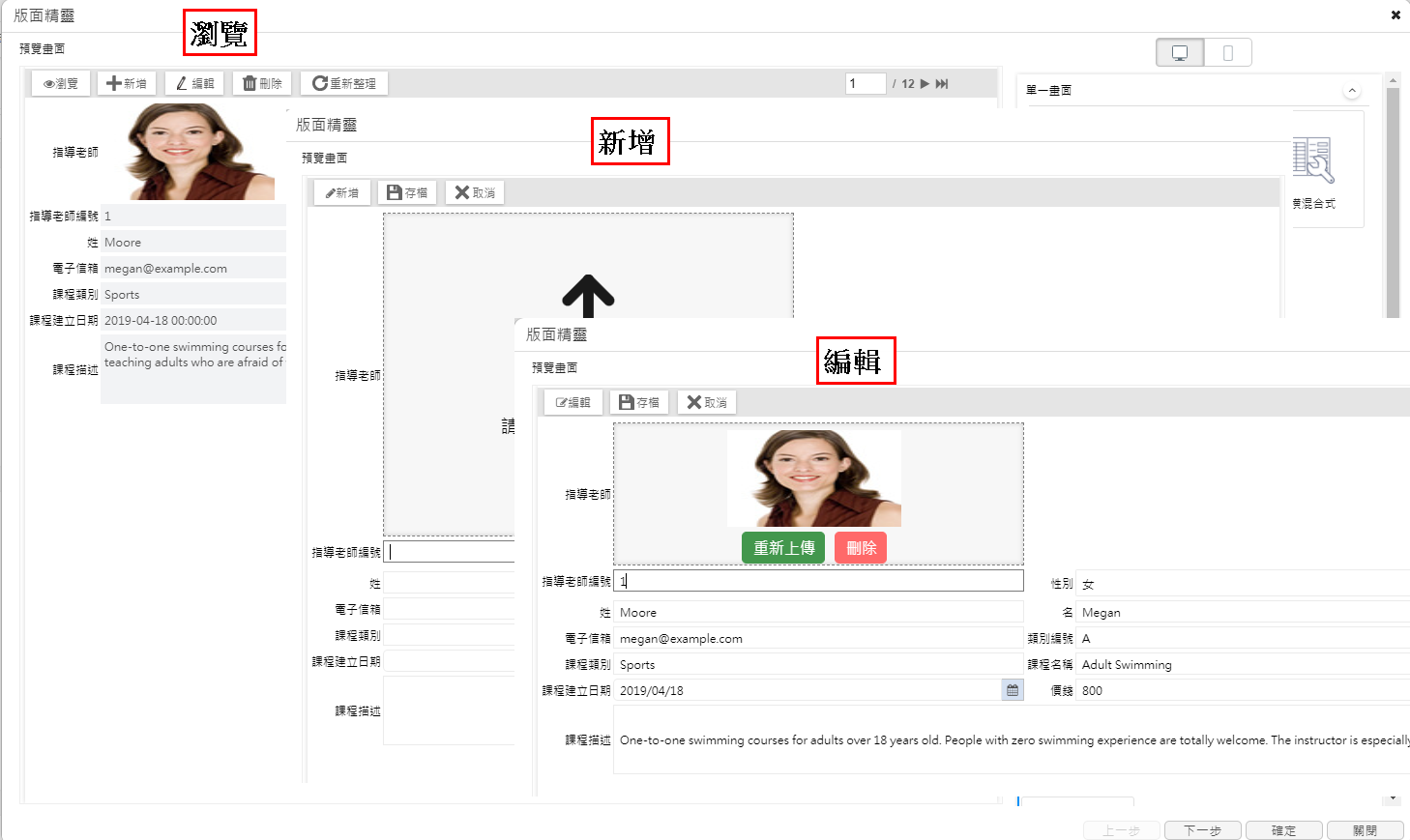
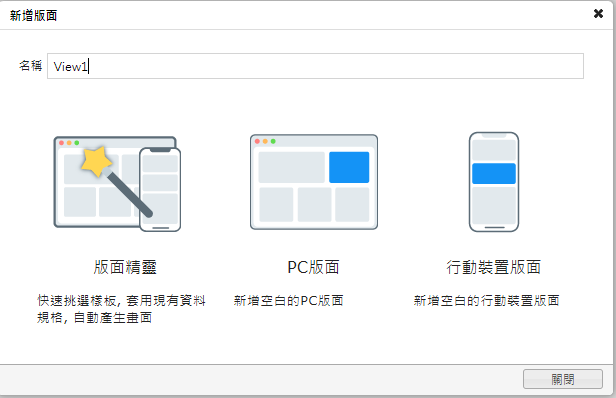
版面精靈功能,會依照你的資料結構(是否為Master/Detail)來幫你先篩選出適合使用的版型。分別提供「單一畫面」、「查詢及維護」、「查詢及維護有分頁」三種不同類型。
各種Device樣版中,提供新刪修的測試效果
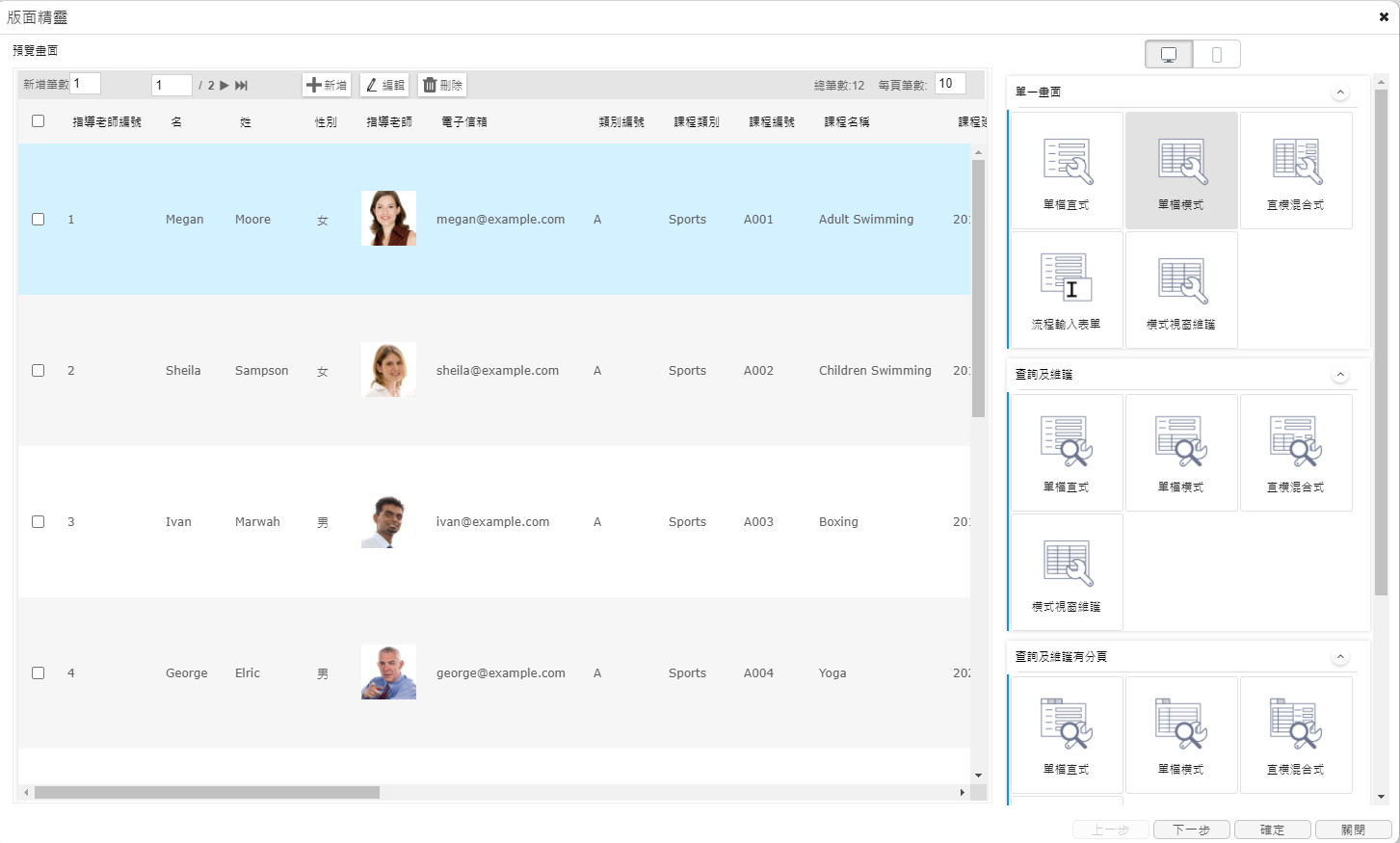
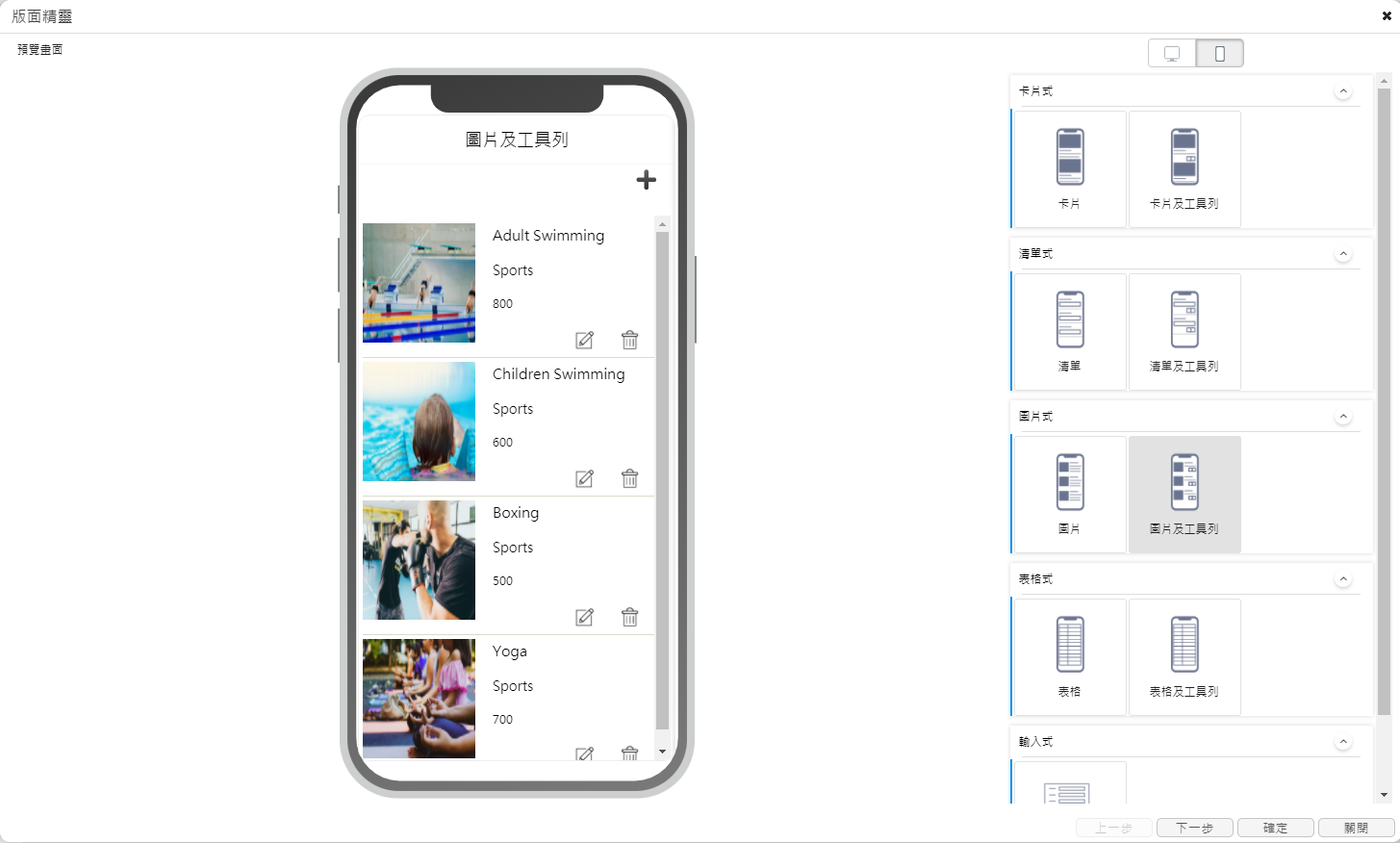
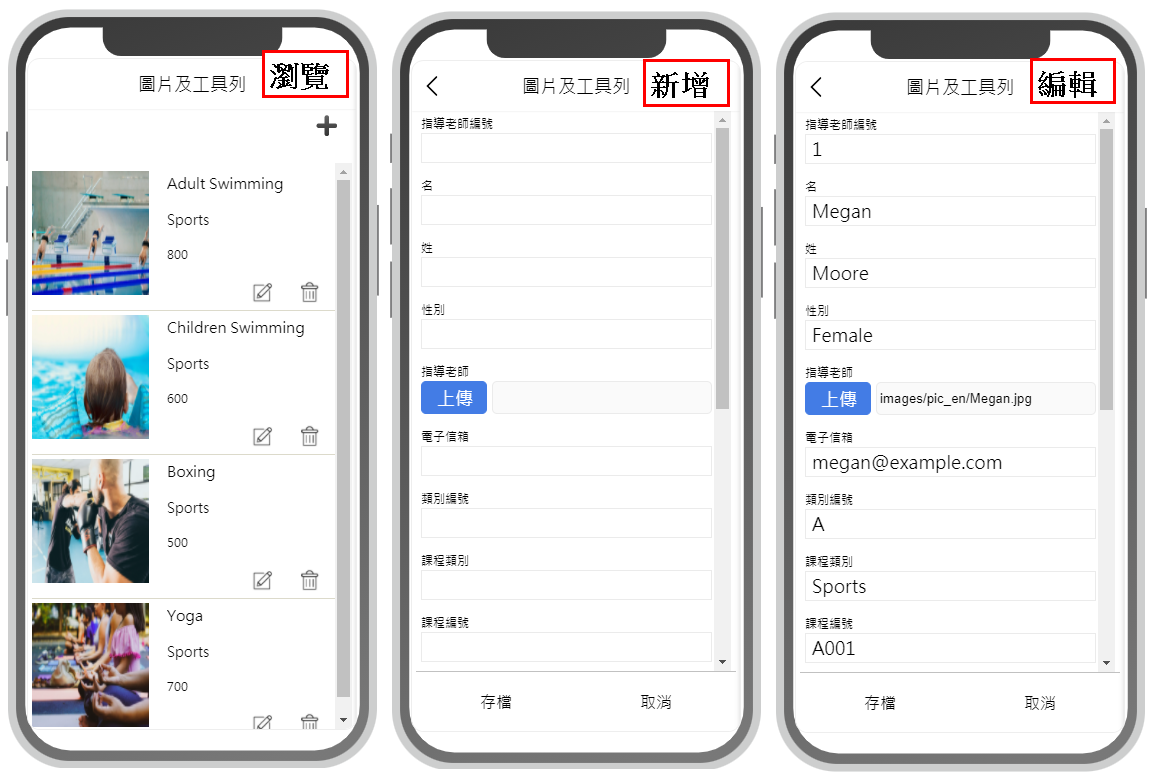
在版面精靈中可以依據不同Device來決定要選擇什麼樣的版型。分別提供了「PC」及「Mobile」兩種。(一般平版可直接使用PC的模式)
各種Device樣版中,提供新刪修的測試效果
利用版面精靈在挑選符合自已需求的畫面時,同時可以直接在預覽畫面上,點選進行新、刪、修的樣式測試效果。讓我們選擇樣式時,可以更確定其各項效果,都適合自已。也或是可以在這時一併確認,是否有哪些地方,需要再微調的。