行事曆(Calendar)
行事曆,英文為 Calendar,搭配資料庫的Table,透過行事曆顯示行程資料,在輸入模組還可以搭配進行修改或新增行程資料

此章節包含主題:
適用時機
資料庫的Table有記錄日期時間及標題的相關行程,即可透過行事曆元件呈現
範例-使用方式
從無到有的頁面設計,可先參考文件>>建立橫式維護表單
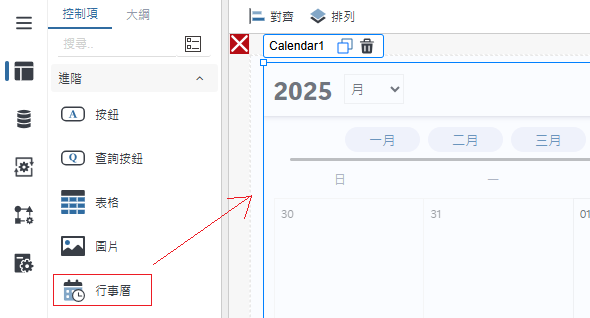
拖拉[行事曆]到畫面排版上
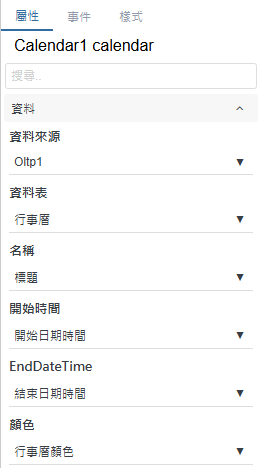
點選右邊屬性設定資料表和欄位名稱
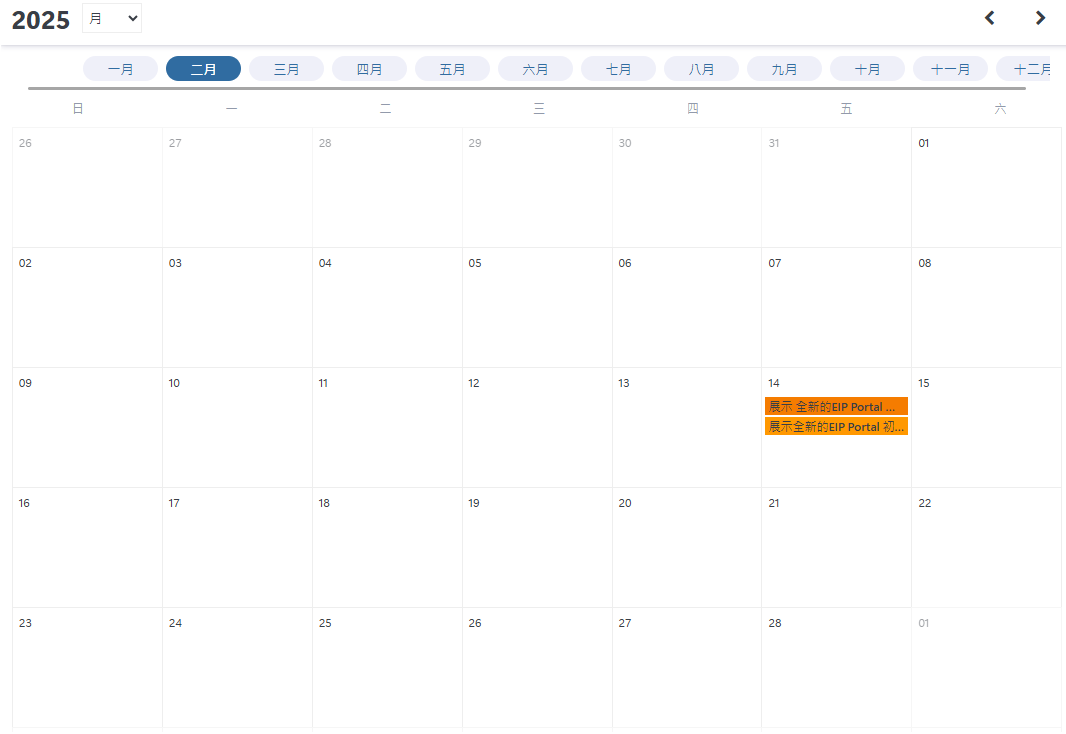
預覽效果


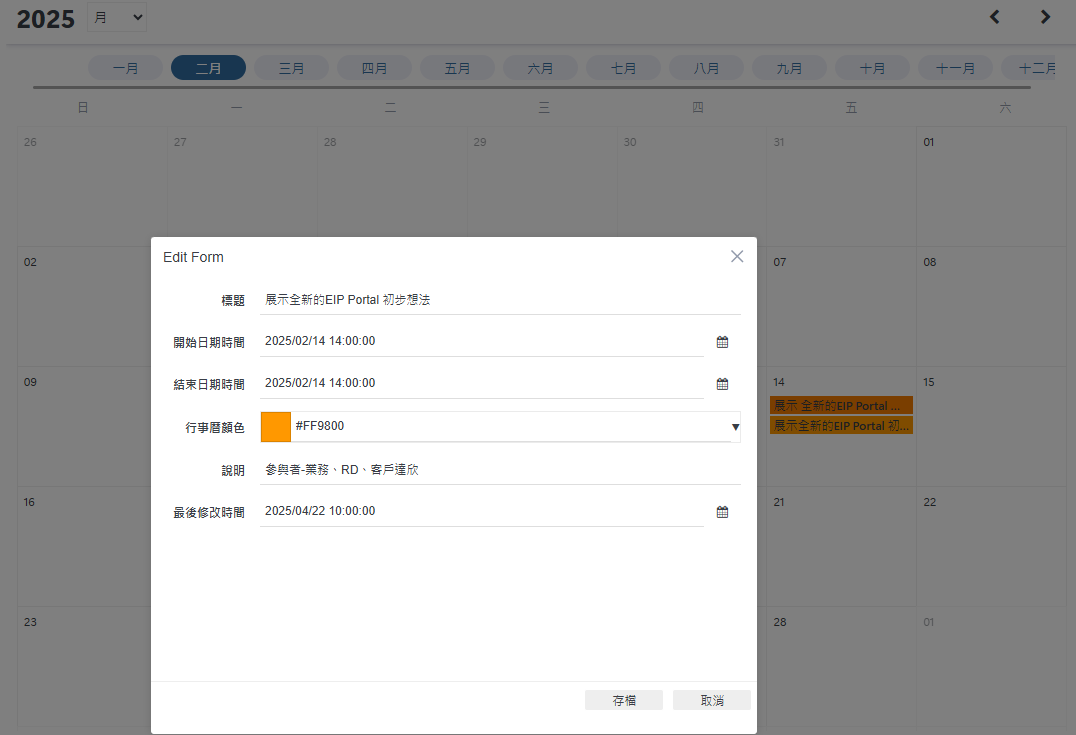
範例行事曆-另開視窗(修改資料)
行事曆可顯示的資訊太小,可搭配[事件] Display Form (純瀏覽)或 Edit Form (可修改資料),另開視窗顯示更多的欄位內容(如果沒設定行事曆,請先參考上面步驟)
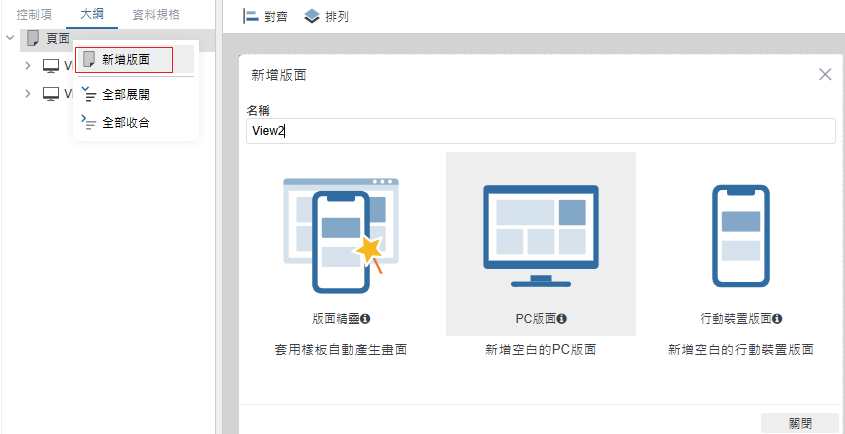
先切到大綱,在頁面上右鍵選擇新增版面\PC版面
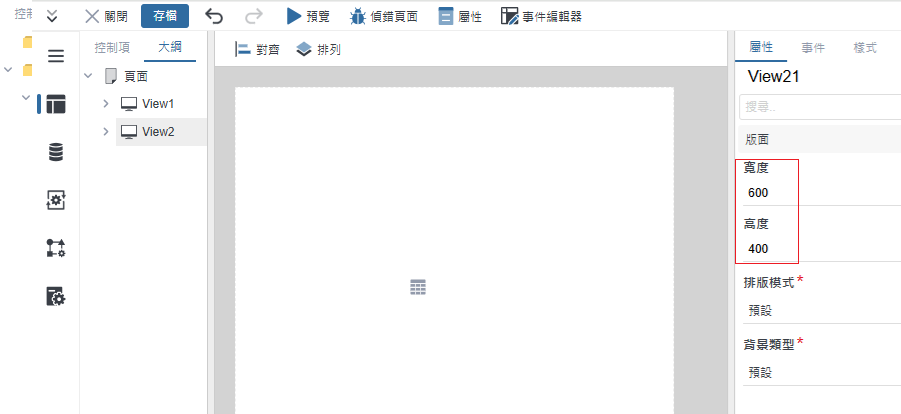
先切到大綱,針對View2調整右邊屬性寬600、高度400
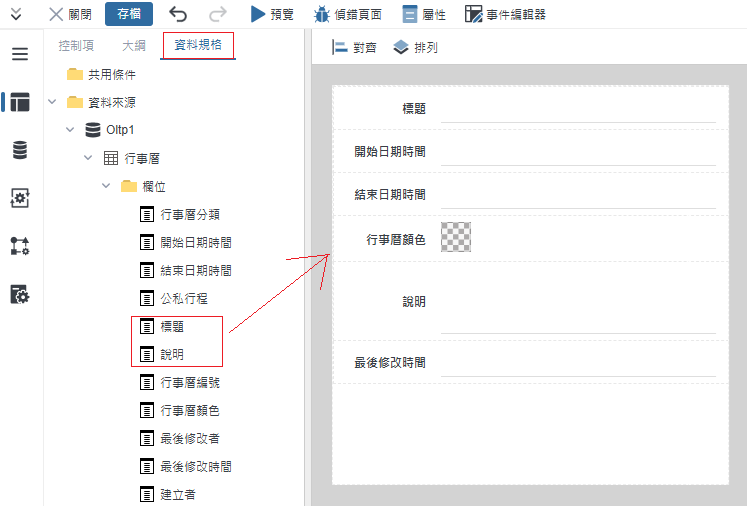
再切到資料規格頁籤,拖拉想呈現的欄位資訊到View2版面上
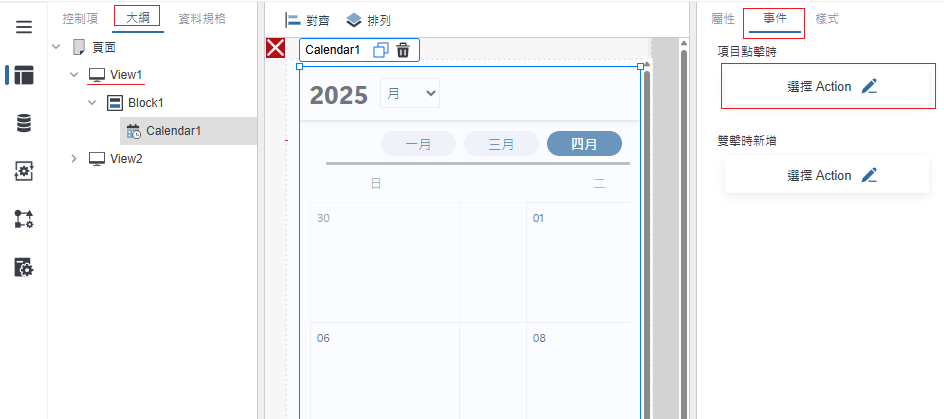
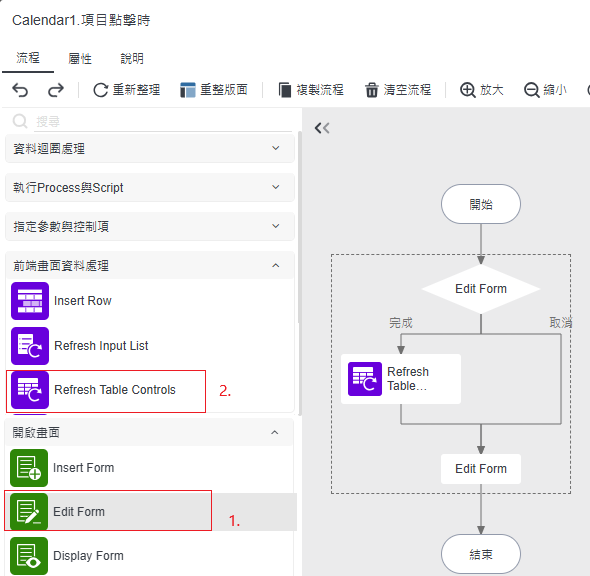
先切到大綱,針對View1\Calendar ,點擊右邊屬性的事件:項目點時 \ 選擇Action Flow
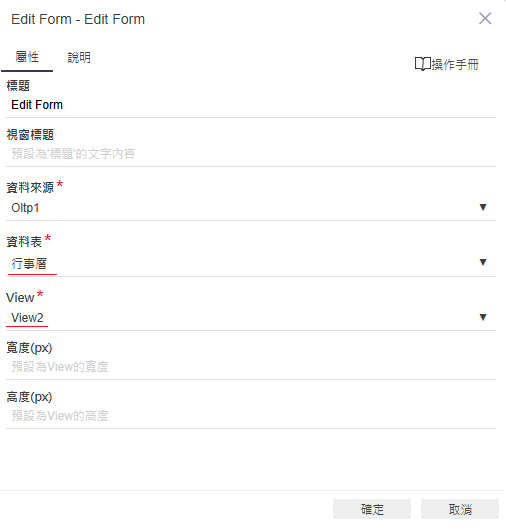
在Action Flow中,先拖拉Edit Form ,設定資料表及 View2
在Action Flow中,再拖拉Refresh Table Controls 至完成路線上,設定資料表
預覽效果,點選行事曆中的其中一筆項目,可另開視窗並同時修改資料


當User修改行程後畫面上的行事曆會顯示修改後的值,(如果沒加Refresh Table Controls Action ,則顯示修改前的值)

如果不要修改資料,則調整第6步驟,將 Edit Form Action換成 Display Form Action即可
範例行事曆-另開視窗(新增資料)
當User在行事曆上進行滑鼠左鍵2下,可另開視窗,讓User可以新增資料,並將所點擊的日期變數帶入至新增資料上
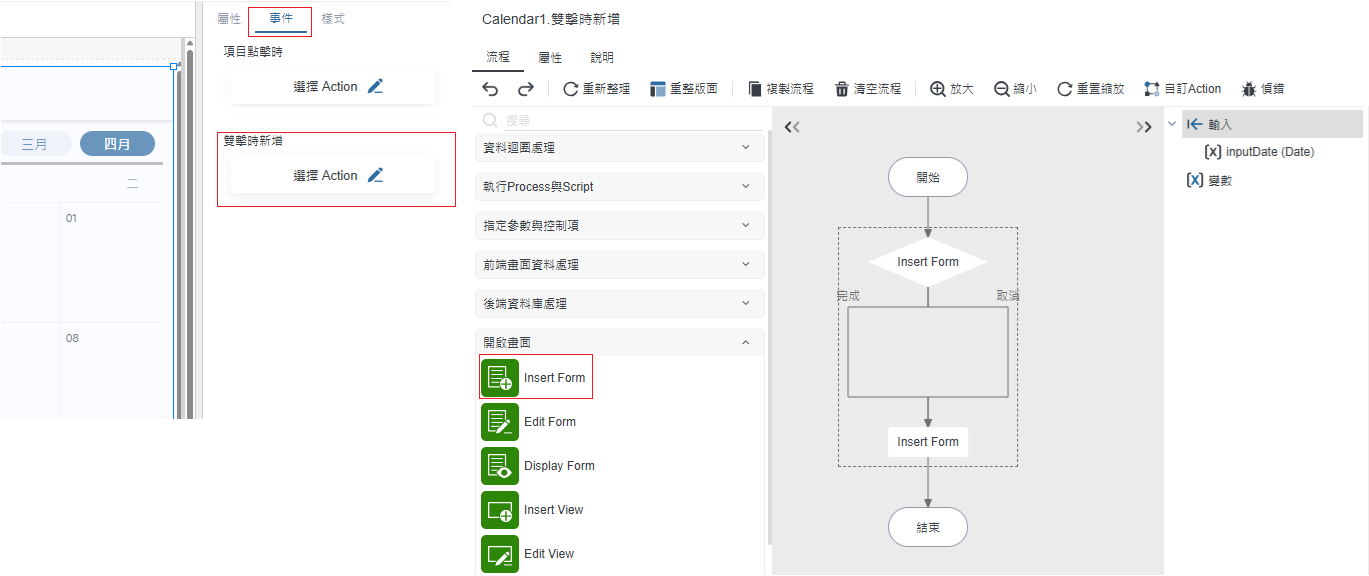
先切到大綱,針對View1\Calendar ,點擊右邊屬性的事件:雙擊時新增 \ 選擇Action Flow ,拖拉Insert Form到流程中
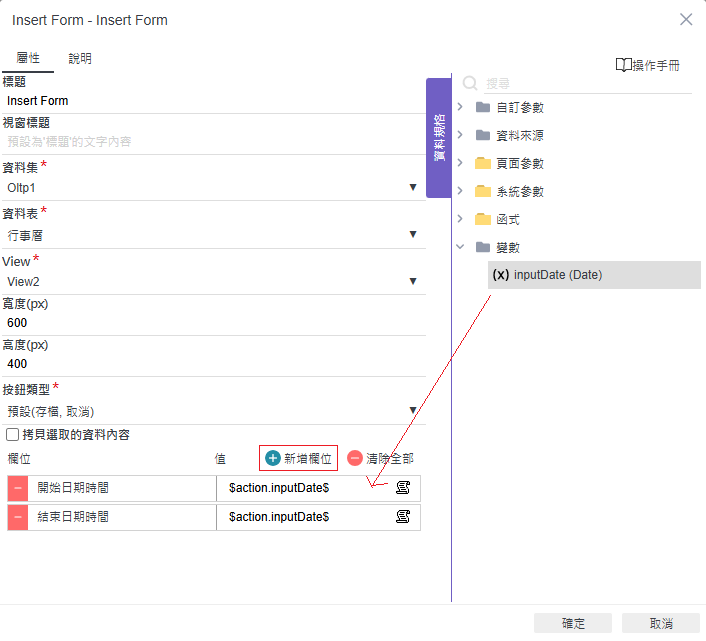
在Insert Form的Action指定資料表及日期變數要帶入的欄位(點擊新增欄位,並展開資料規格將變數InputDate,帶入資料中)
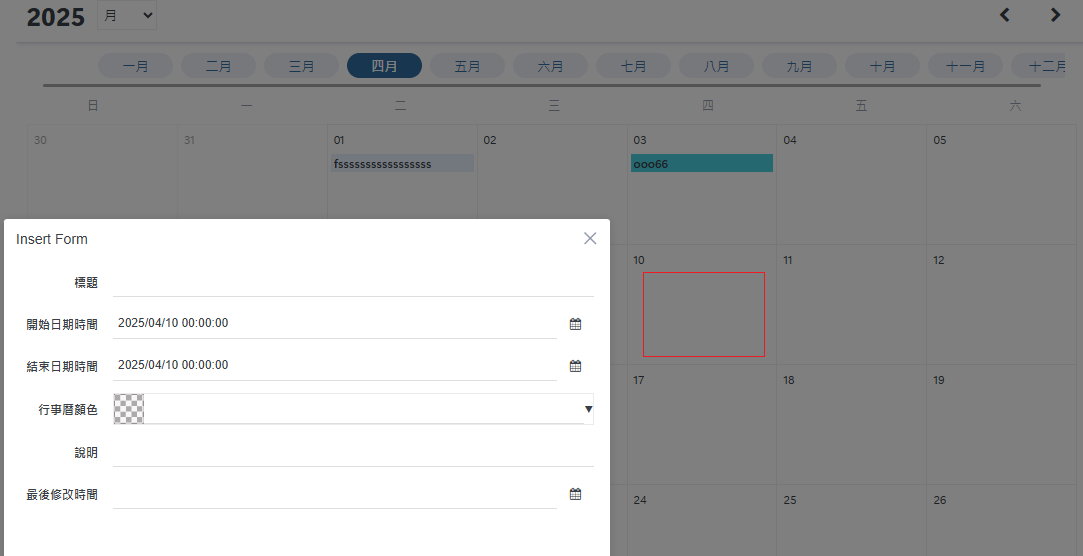
預覽效果,雙擊選行事曆中的空白日期,可另開視窗並同時新增資料

資料
在該屬性中,主要提供設定資料來源的相關設定。搭配使用情境是以要呈現欄位資訊時使用。相關設定可參閱屬性中
「資料」文件說明。
版面
在該屬性中,主要提供設定元件的外型大小呈現。相關設定可參閱屬性中「版面」文件說明。
外觀
在該屬性中,主要提供設定元件的呈現方式。相關設定可參閱屬性中「外觀」文件說明。