認識頁面排版
在設計版面上,提供類似Excel排版效果,仍然保有Excel合併儲存格(上下或左右及跨多欄列)的效果,設計起來更親切,使得排版與對齊更加簡單。 在版面上所設計的一切,將作為使用者操作的畫面。
以下從版面儲存格的調整規劃,欄位新增修改及位置調整,到元件的寬度、高度尺寸模式設定,逐一進行說明

調整版面及儲存格
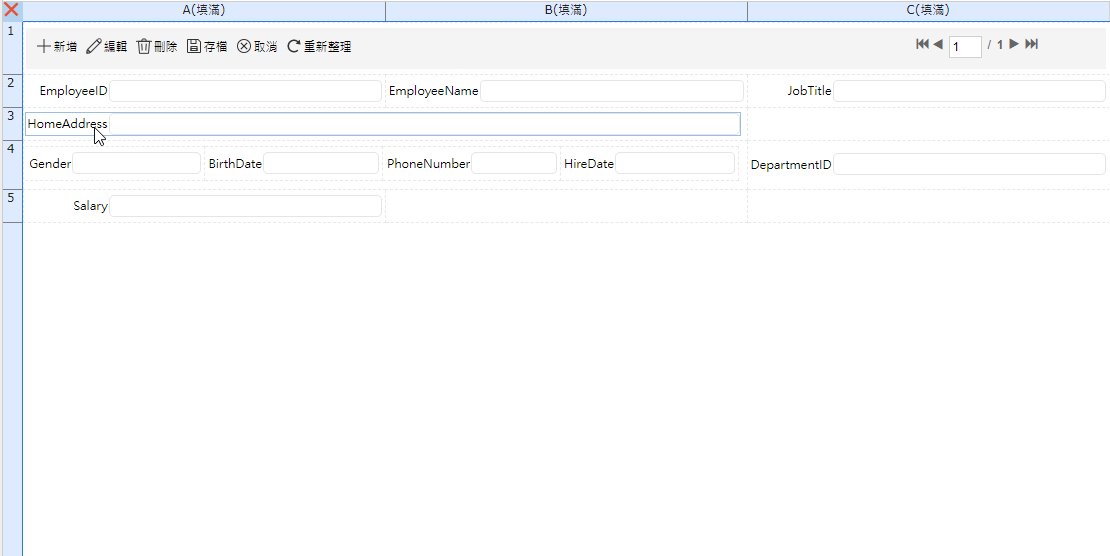
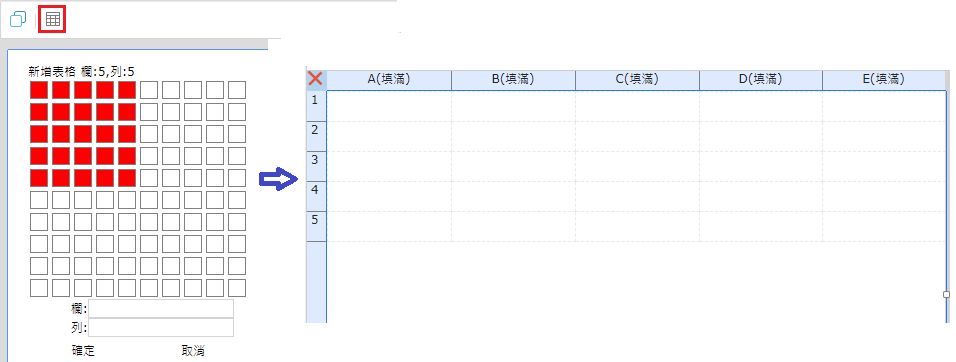
透過[設定表格]的按鈕,可重新安排版面的切欄數,如下圖由AB欄變成A~E欄,當欄數越多將影響畫面呈現的密度。
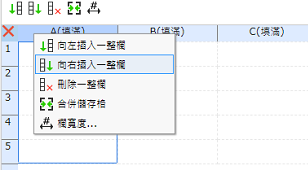
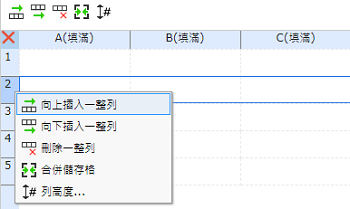
表格上的欄/列-工具列說明以及可利用相關功能改變版面及儲存格
位置 |
說明 |
||
|---|---|---|---|
欄-工具列 |
|
||
列-工具列 |
|
||
欄位增修及位置調整
系統開發方式以資料規格導向(Model Driven)為主,經由 Data Wizard自動產生或也可手動準備Table及欄位規格,版面可由Layout Wizard自動產生,設計者可針對產生結果做調整,或資料規格有新增變變動時,可手動調整
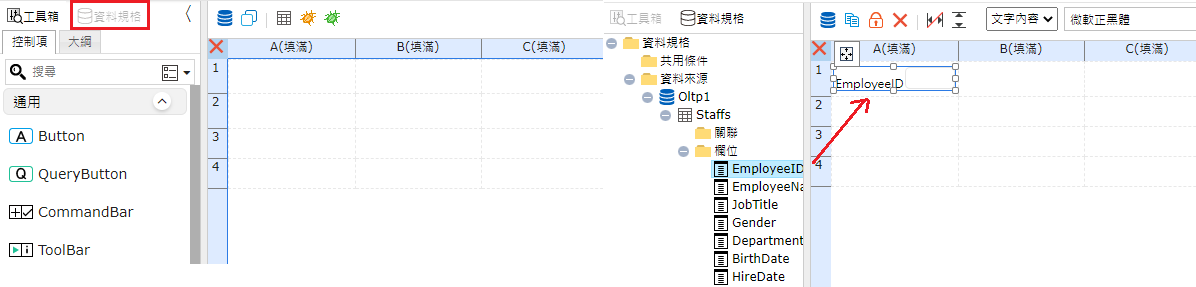
情境一:當欄位拖曳至儲存格時
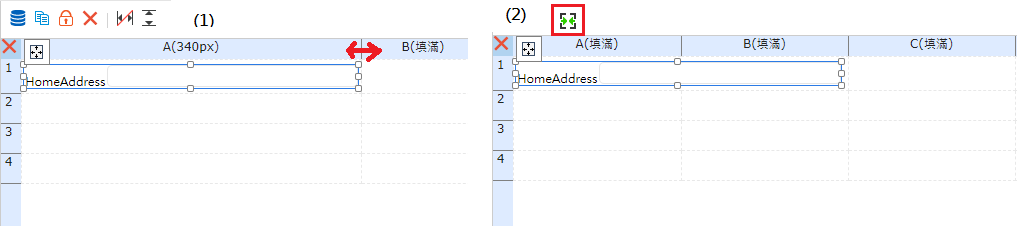
情境二:當欄位拖曳至儲存格時,若欄位值較長可調整(1)欄位寬度、(2)合併儲存格
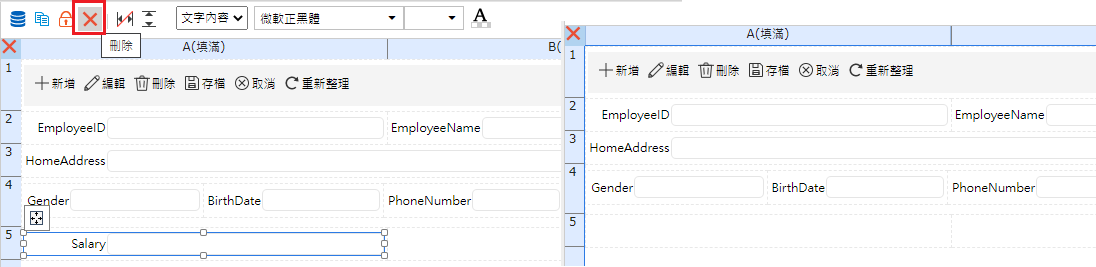
情境三:當想刪除版面上的欄位時
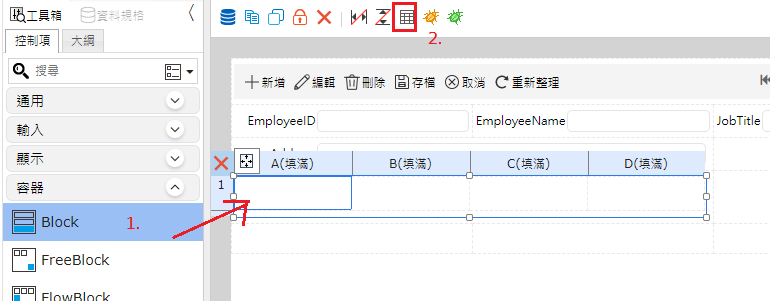
情境四:當拖拉欄位至儲存格時,有可能會改變排版,此時可改搭配使用Container元件。
(1)將多個欄位合併成1個儲存格
(2)從左方工具箱展開容器拖拉Block元件至儲存格中,並設定表格指定4欄1列(3)再將其餘欄位拖曳至Block元件
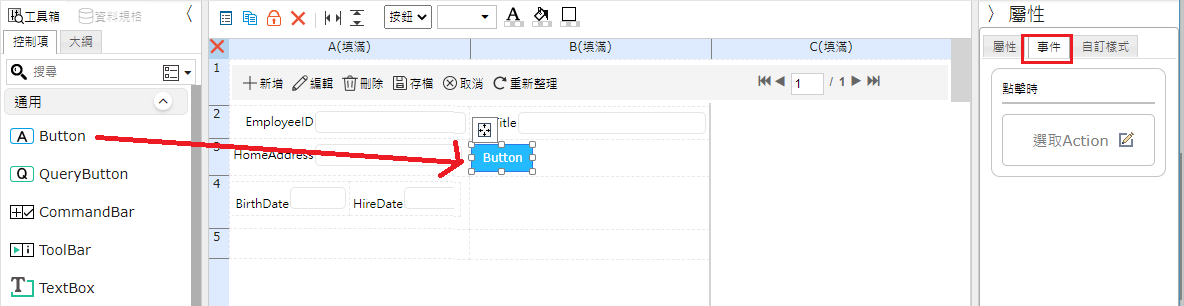
(4)呈現效果情境五:其他元件如何拖曳至儲存格中 (1)將常用的元件如[Button],拖曳至儲存格中,搭配事件觸發
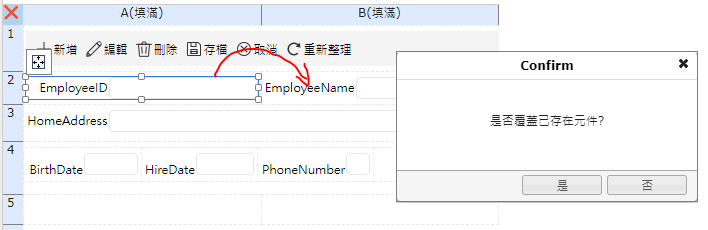
情境六:當A欄及B欄儲存格內均有元件時,拖曳互換,系統會顯示是否覆蓋元件
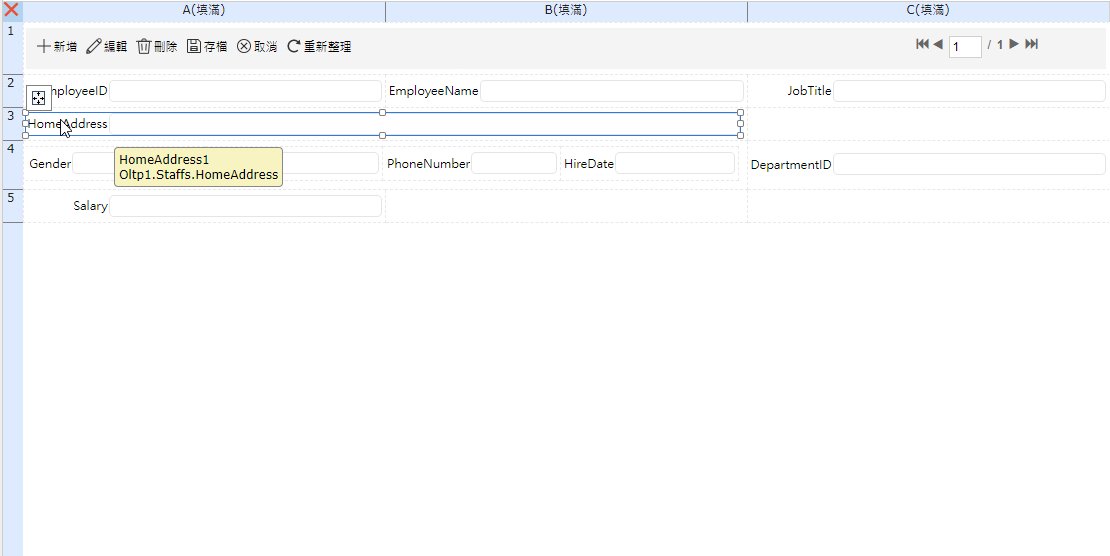
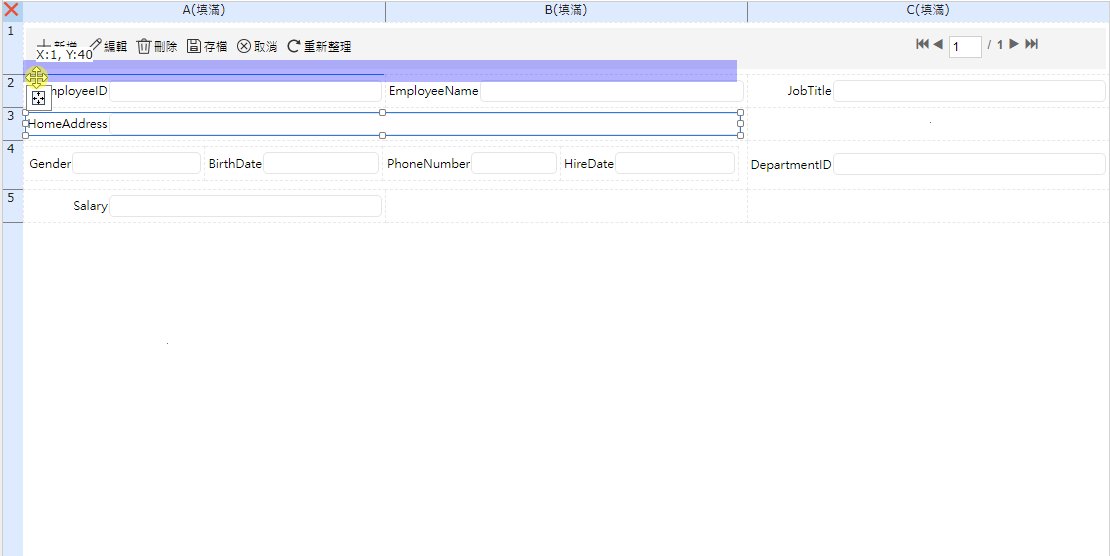
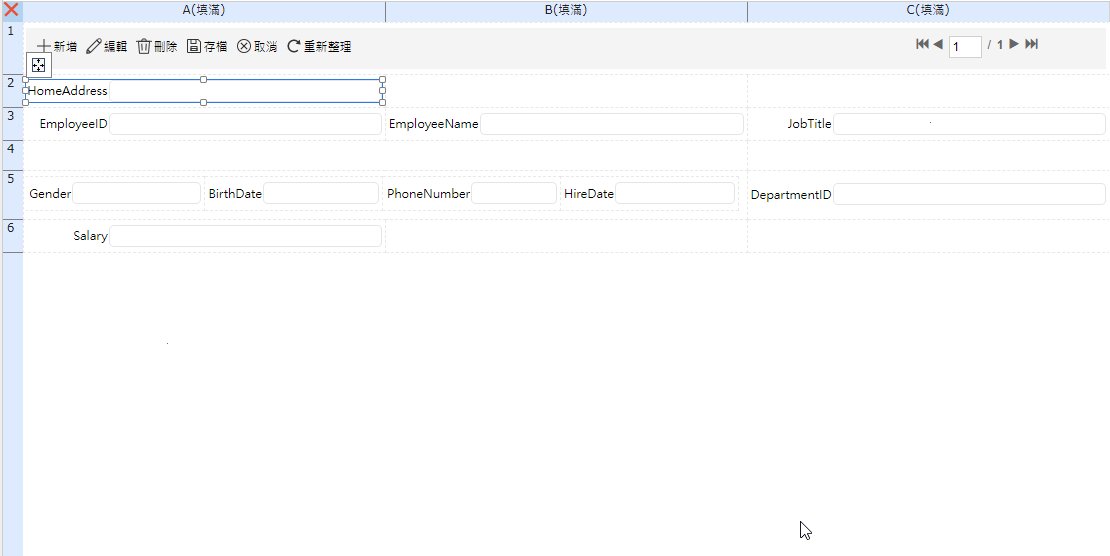
另外作法,可以插入一欄位或將A欄的元件刪除,再從B欄儲存格內均有元件,再拖曳至A欄儲存格情境七:當第4列A欄儲存格內均有元件時要往上移時,拖拉時會有一條藏色的線代表系統會插入一列並放入拖拉的欄位元件
寬度尺寸
元件寬度尺寸模式有兩種:
填滿(預設):將標題及元件填滿儲存格。
固定寬度:依設定寬度值為元件的寬度。
註:Layout Wizard 產生過程也可以依需要選擇元件寬度是否填滿
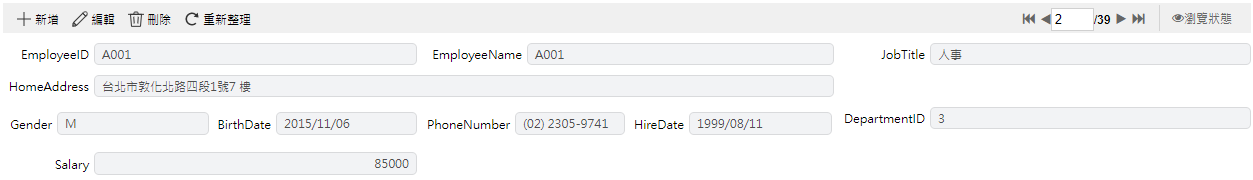
預設的效果為寬度尺寸:填滿
高度尺寸模式
元件高度尺寸模式有三種:
依內容長高,高度視為最小高度(預設):Layout Wizard 產生或手動新增的元件預設此選項,效果為當內容大於儲存格時,系統會自動長大,當內容小於儲存格時,系統會維持固定高度,若元件內容會動態增加,適合於多行文字(留言或Memo),或元件字型(Font Size)及間距大小(Padding)被調大時,元件會自動長高,不會有 Scroll Bar。
填滿:填滿適合於元件或Container需要填滿其他區塊剩餘的空間。
固定高度:依設定高度值為元件的高度。
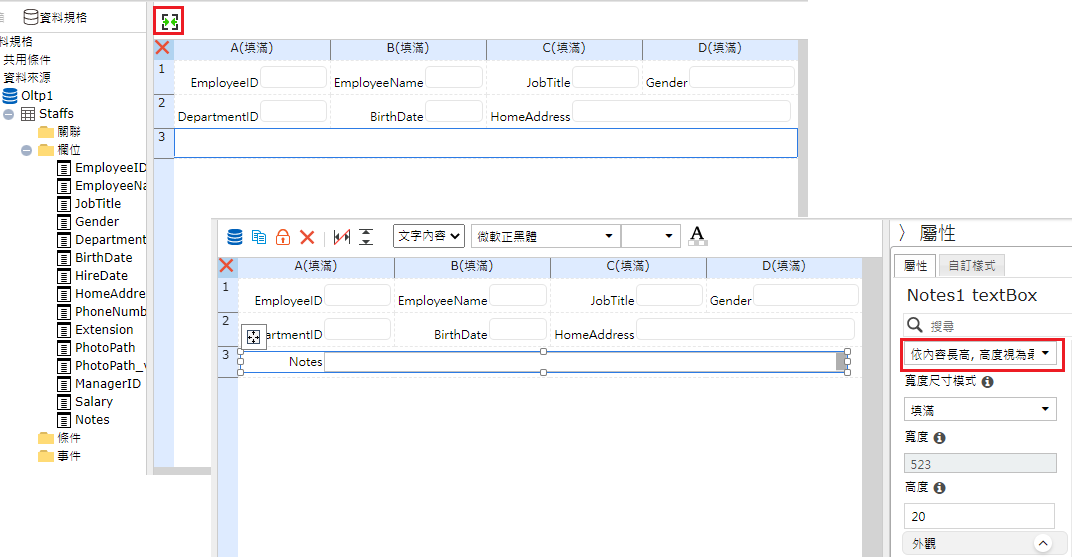
以依內容長高,高度視為最小高度舉例:效果適用於多行文字(留言或Memo)結果。
(1)將第3列的A~D欄的儲存格,進行合併儲存格
(2)將Notes欄位拖曳至合併後的儲存格上
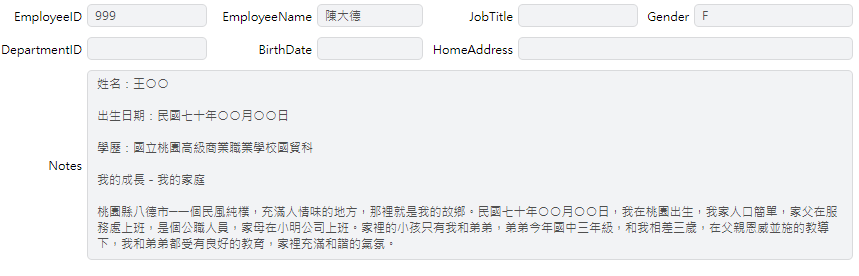
(3)點選右方屬性,調整高度尺寸模式呈現效果
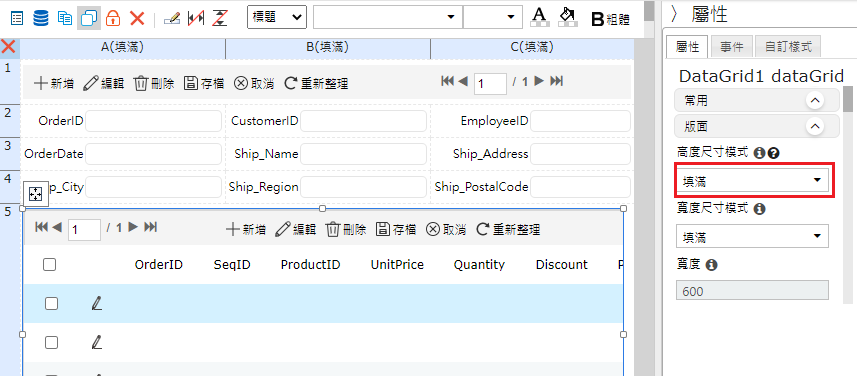
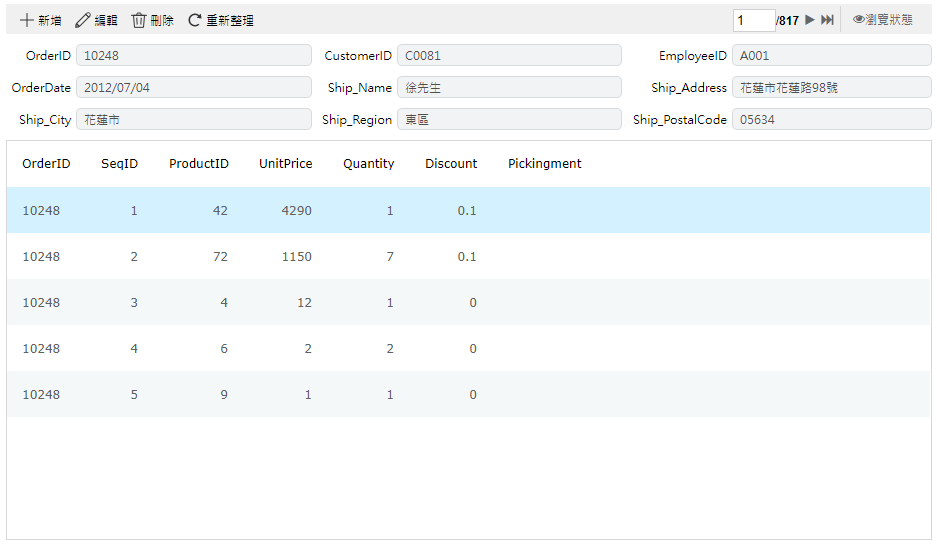
填滿:效果適用於呈現多筆的元件(如Grid)或Container需要填滿其他區塊剩餘的空間。
設定方式,針對Grid調整右方屬性元件高度尺寸模式呈現效果


 向左插入一整欄
向左插入一整欄 向右插入一整欄
向右插入一整欄 刪除一整欄
刪除一整欄 合併儲存格,搭配選取多欄
合併儲存格,搭配選取多欄 設定欄寬度,可設定固定值以像素為單位或佔百分比為單位
設定欄寬度,可設定固定值以像素為單位或佔百分比為單位

 向上插入一整列
向上插入一整列 向下插入一整列
向下插入一整列 刪除一整列
刪除一整列 合併儲存格,搭配選取多列
合併儲存格,搭配選取多列 設定列高度,可設定固定值以像素為單位,或可選擇填滿或依內容。
設定列高度,可設定固定值以像素為單位,或可選擇填滿或依內容。