Smart eVision 即將推出全新「報表」元件!
沿用報表排版、群組、樞紐等優點,還能達到互動效果
Anny 2024-09-03
儀表板開放新增「報表」元件囉!將Smart Query報表的排版優點融入Smart eVision互動式儀表板中,報表的設計方式跟以往Smart Query一樣是類Excel介面,不論是新用戶或是使用過Smart Query報表的用戶都能夠立即上手,透過彈性設計報表類型,如群組報表或樞紐報表,以及細膩定義表格欄位、表格格線、儲存格樣式等功能製作出豐富的報表內容,過去儀表頁面若想要呈現複雜報表的效果,需要手動新增數十個元件且經過繁瑣版面設定才能完成,而現在透過報表元件就能快速達成效果。此外,也可與其他儀表板元件進行「互動」查看更細節的資料,或是向下鑽取(drilldown)到相關詳細資料頁面,讓儀表板的資料呈現更靈活。接下來,一起來看看報表元件範例以及如何設計吧!
本文大綱
報表元件,彈性自訂表格排版
報表互動其他元件,查看資料詳細分布
如何設計「報表元件」?
搶先試用報表元件,歡迎申請體驗!
報表元件彈性自訂表格排版
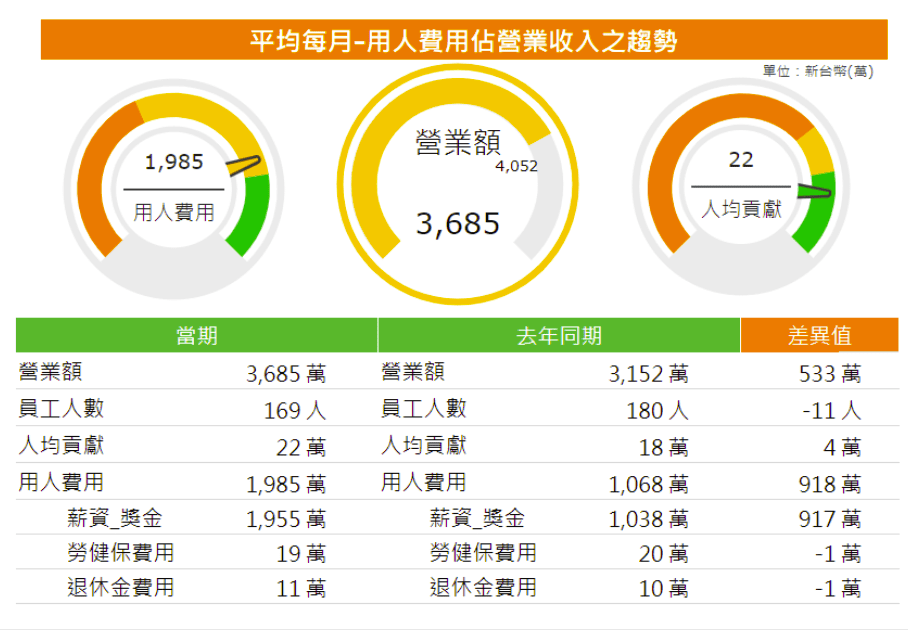
此儀表板範例一<用人費用占營業收入之趨勢>呈現上下排版的方式,上方的三個儀表元件(Gauge)分別表示用人費用、營業額、人均貢獻金額,下方的「群組報表」比較了當期與去年同期的數值差異,也呈現了報表的特性像是縮排、標題換色等效果,比起Datagrid元件或Pivotgrid元件,報表能夠更細膩地排版。
 圖1. 儀表板範例一<用人費用占營業收入之趨勢>
圖1. 儀表板範例一<用人費用占營業收入之趨勢>
報表互動其他元件,查看資料詳細分布
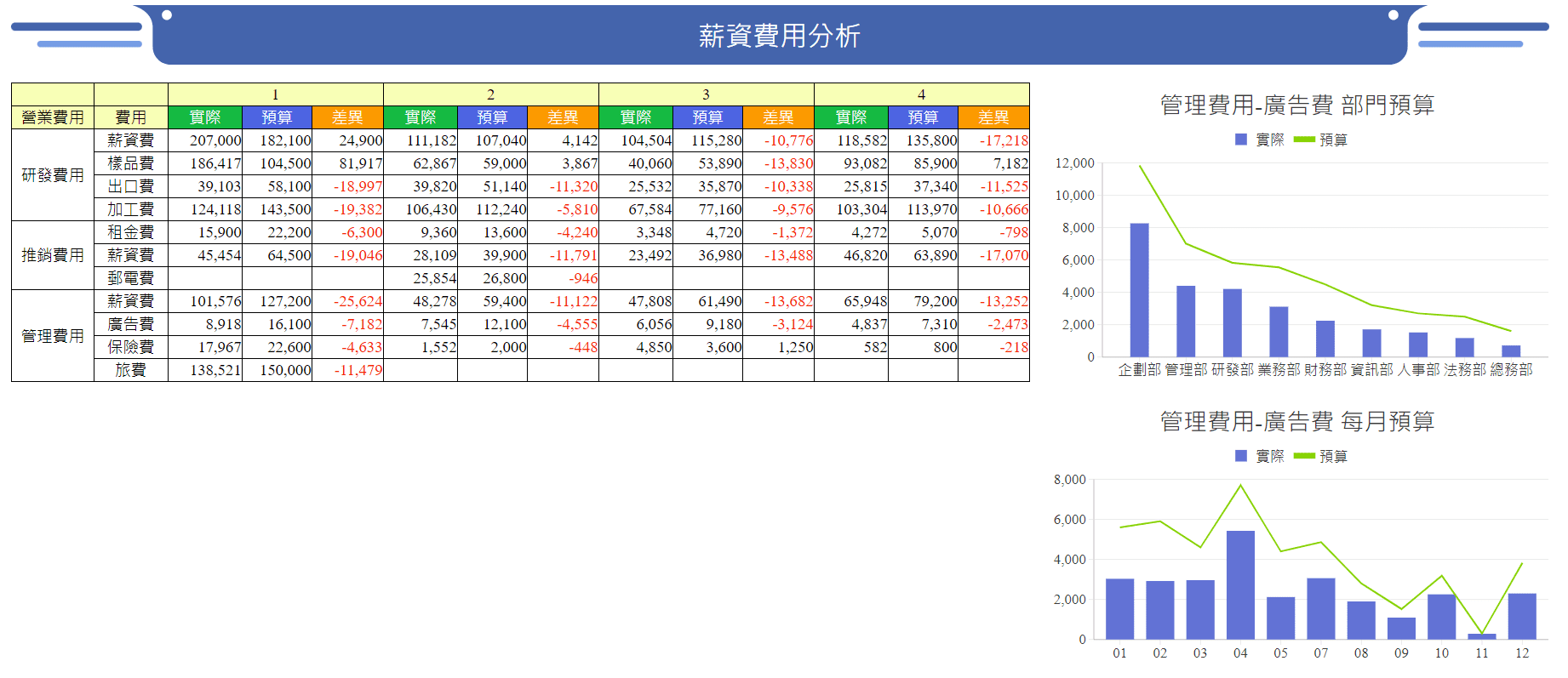
此儀表板範例二<薪資費用分析>呈現左右排版的方式,左方的「樞紐報表」呈現每季各項費用的實際、預算與差異值,當點選左方的任一費用時,可以互動到右邊的兩個統計圖,細看各部門的預算分析與各月份的預算分析。
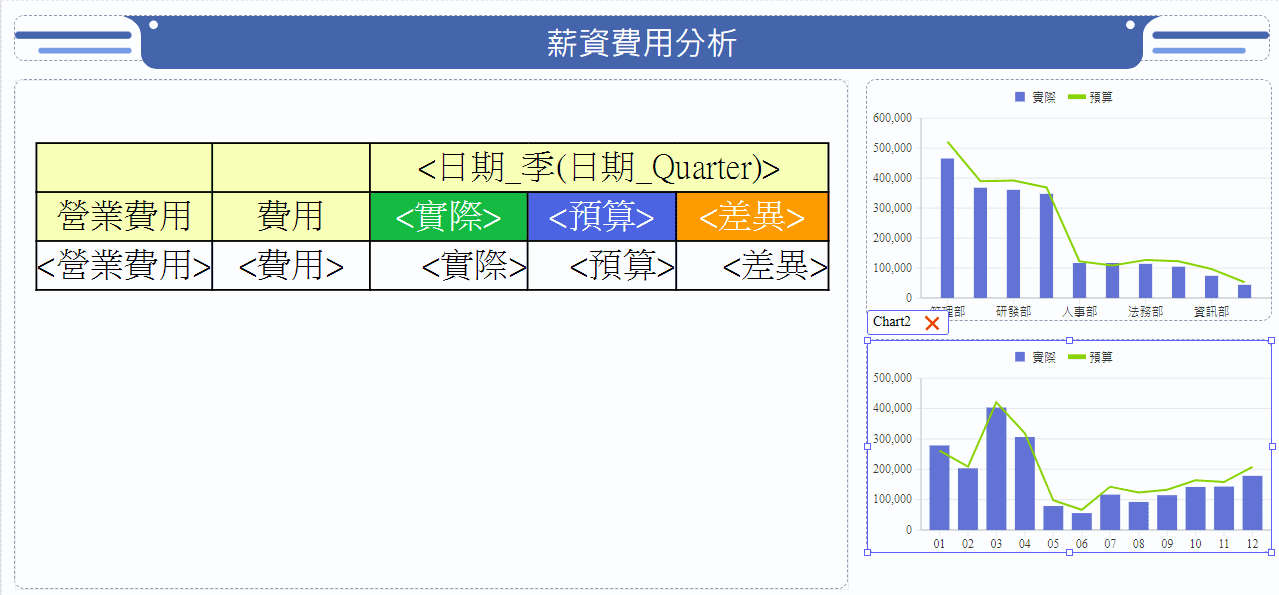
 圖2. 儀表板範例二<薪資費用分析>
圖2. 儀表板範例二<薪資費用分析>
如何設計「報表元件」?
以下透過儀表板範例二<薪資費用分析>為例來設計,分為四個步驟:
一、拖拉報表元件至畫布
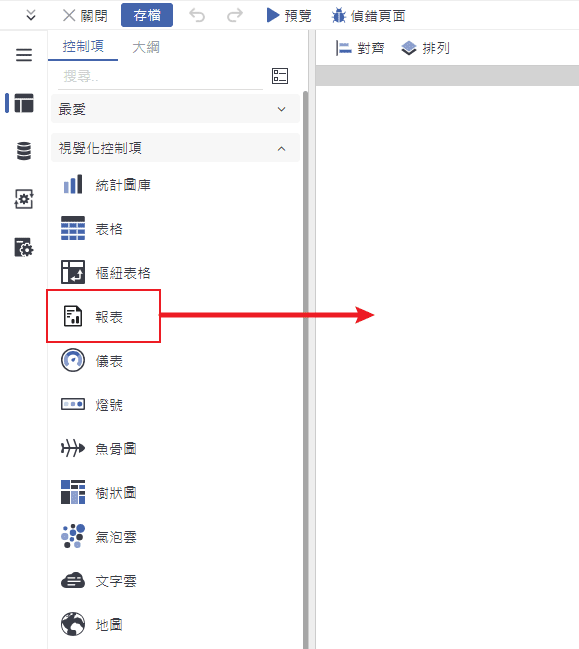
在Dashboard設計版面左方,選擇控制項>視覺化控制項>報表,拖曳「報表」至空白畫布中。
 圖3. 如何新增報表元件-拖拉報表元件至畫布
圖3. 如何新增報表元件-拖拉報表元件至畫布
二、選擇資料
拖曳完報表後,會彈出資料來源畫面,將資料拖曳至欄區域、列區域、資料區域,以及資料顏色格式化條件、圖示等效果,並且在右方立即預覽資料架構。
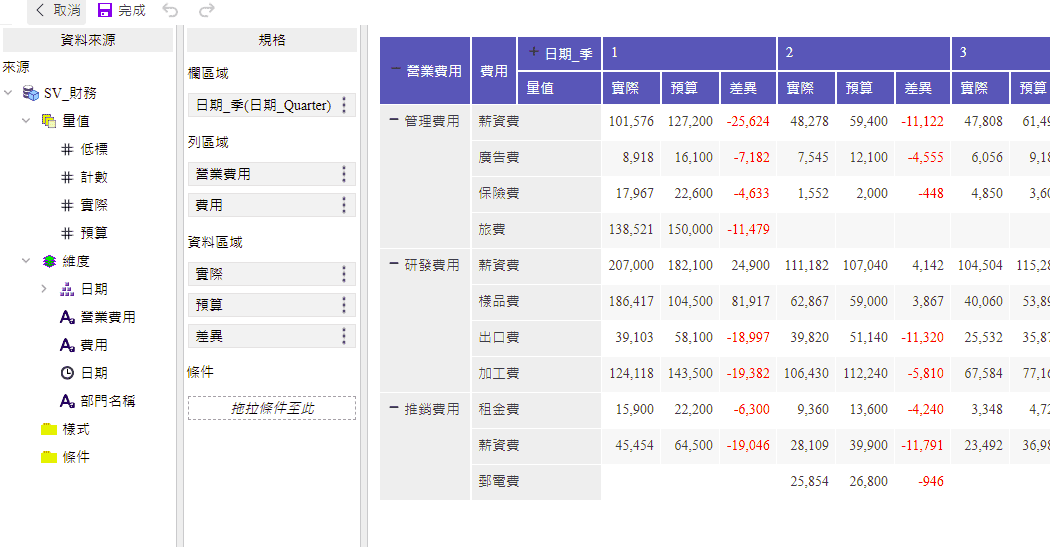
 圖4. 如何新增報表元件-選擇資料
圖4. 如何新增報表元件-選擇資料
三、設計報表內容,定義報表區塊
確認完資料後,會彈出報表設計畫面,帶入對應的欄位標題與欄位值,並且調整表格的框線、顏色等效果,最後定義報表區塊(表首、頁首、明細、頁尾、表尾等),就完成報表設計了。
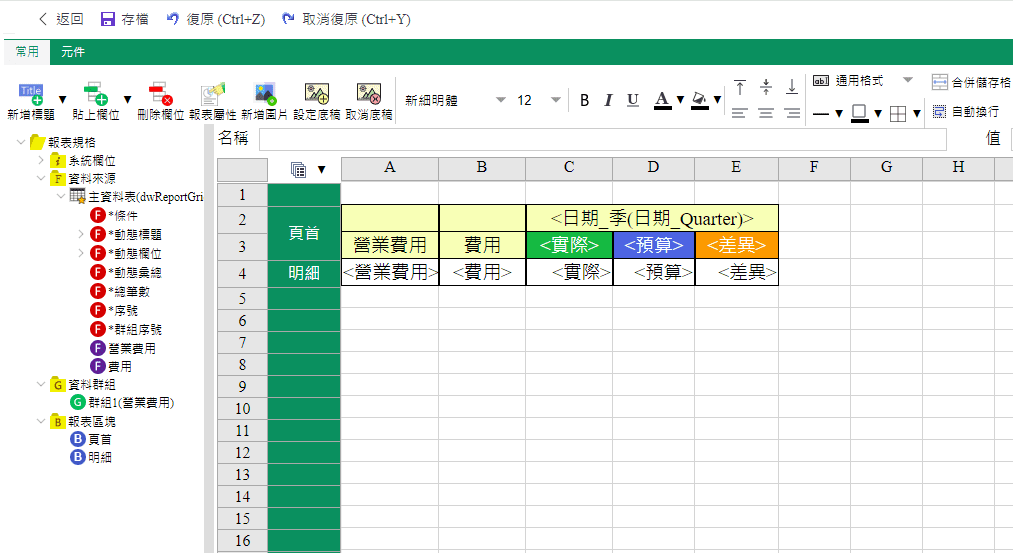
 圖5. 如何新增報表元件-設計報表內容
圖5. 如何新增報表元件-設計報表內容
四、與其他視覺化元件互動
在畫布中加入其他視覺化元件,進行互動。
 圖6. 如何新增報表元件-與其他視覺化元件互動
圖6. 如何新增報表元件-與其他視覺化元件互動
以上是Smart eVision新功能「報表元件」的執行效果與編輯方式介紹,透過報表元件的優點與設計方式,解決以往只能使用資料自動產生的Datagrid與Pivotgrid,成功讓儀表板的表格呈現更靈活。
看完報表元件介紹,您是否有興趣體驗此功能呢?
Smart eVision報表元件預計於明年Q1的v.2025版本正式釋出!
若想在Beta版搶先體驗,也可填寫右方表單 👉 我想搶先體驗 👈