Smart eVision新元件即將登場!Echarts元件,整合上百種互動式統計圖!
Judy 2024-07-03
在設計儀表板時,是否曾經想使用更多變化的統計圖?為了滿足企業百百種圖表與資料視覺化需求,Smart eVision即將推出新的視覺化元件:Echarts元件!Echarts元件可以將Apache Echarts視覺化圖表庫整合進Smart eVision儀表板中,未來在儀表板上,將可呈現Echarts所提供的統計圖、地圖資源,而且這些圖表可與Smart eVision的元件進行互動。
本文大綱
什麼是Echarts視覺化圖表庫?
新元件即將登場!新Echarts元件,給你更豐富的視覺化圖表選擇
Echarts元件支援與其他元件互動,完美融入Smart eVision儀表板
Smart eVision上的Echarts元件如何設計?
您是否有興趣體驗此Echarts?搶先試用Echarts功能,「8/15新功能體驗課」歡迎報名體驗!
什麼是Echarts視覺化圖表庫?
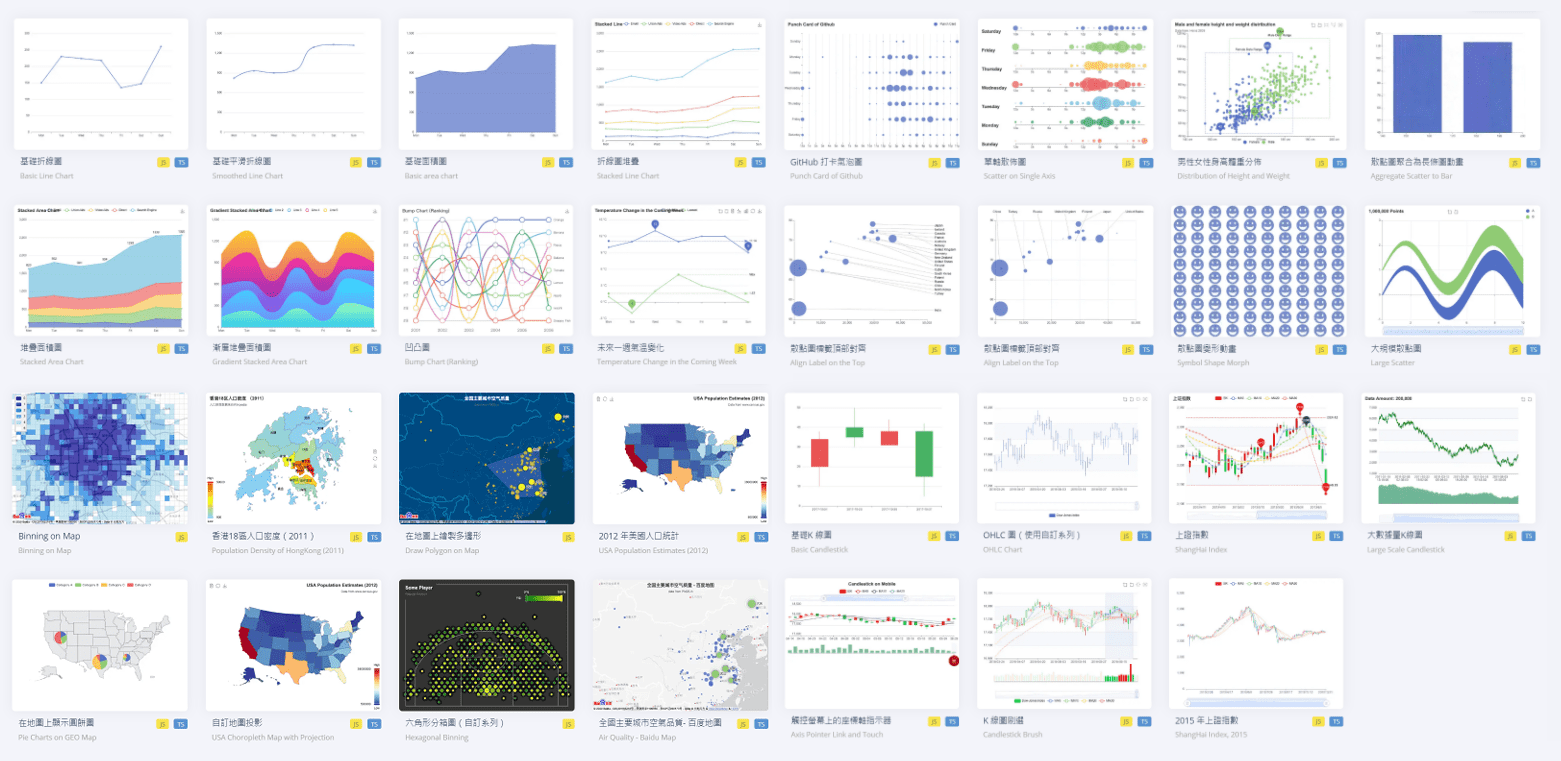
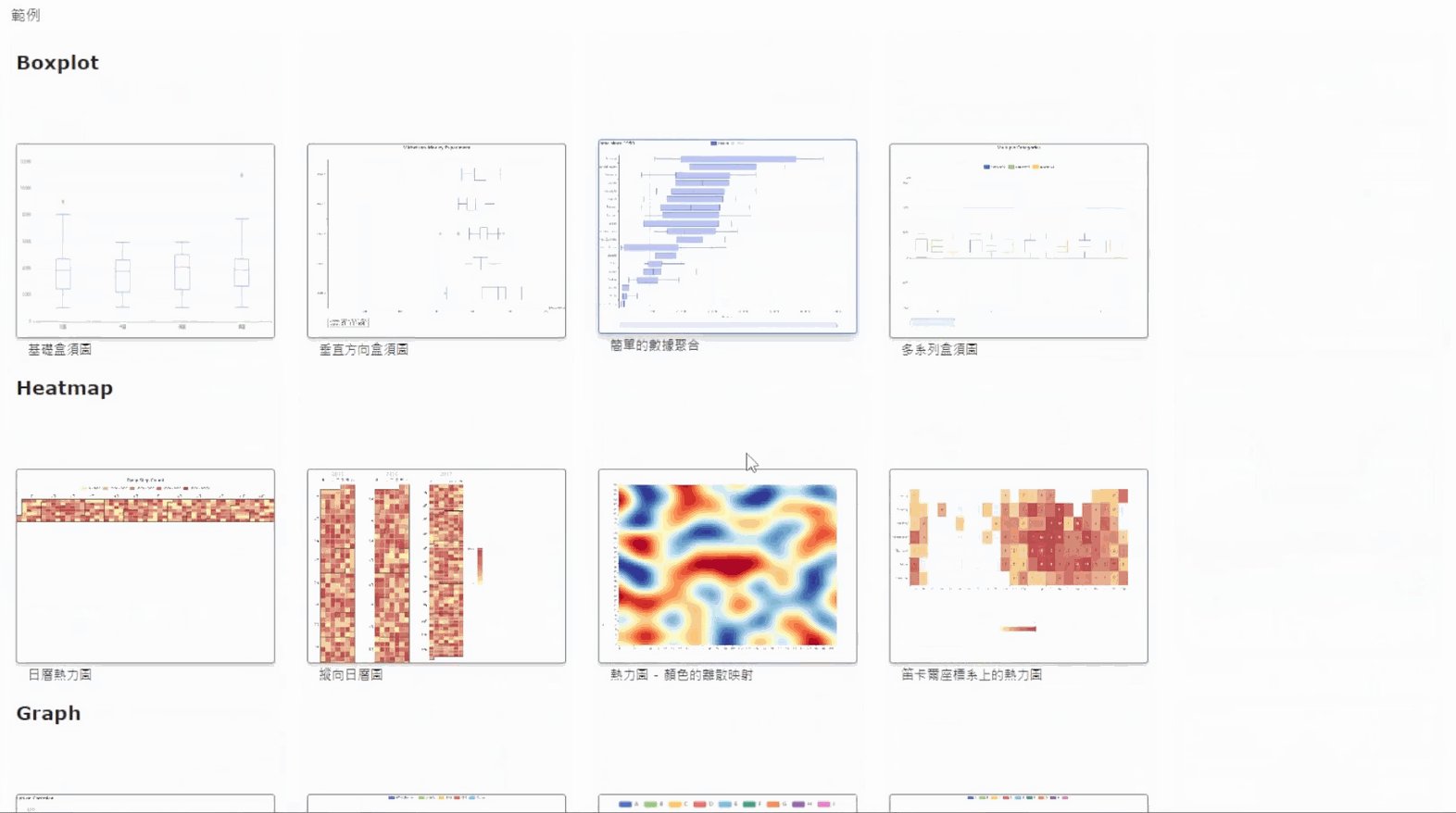
Echarts是Apache軟體基金會底下的開源視覺化圖表庫,使用的語法是JavaScript,可在瀏覽器上呈現上百種動態、靜態的統計圖、地圖。官網的「範例」頁面有非常豐富的Echarts圖表資源,有基本的折線圖、長條圖、圓餅圖...等,也有盒須圖、K線圖、熱力圖,而地圖類型也十分多元,若欲使用圖表可直接複製範例中的語法再進行修改,也可自行寫程式產生圖表。
 圖1. Echarts官方網站範例截圖
圖1. Echarts官方網站範例截圖
新元件即將登場!新Echarts元件,給你更豐富的視覺化圖表選擇
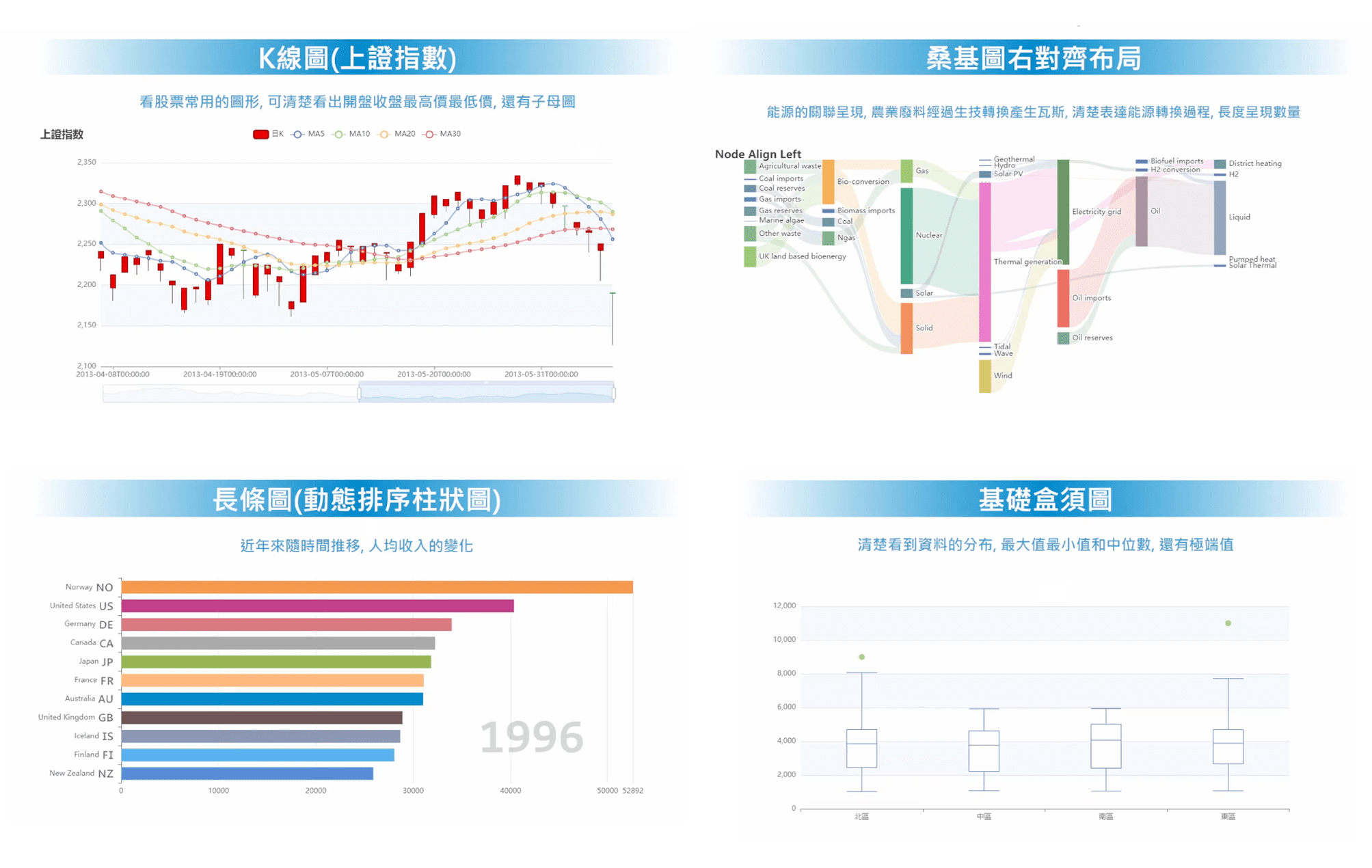
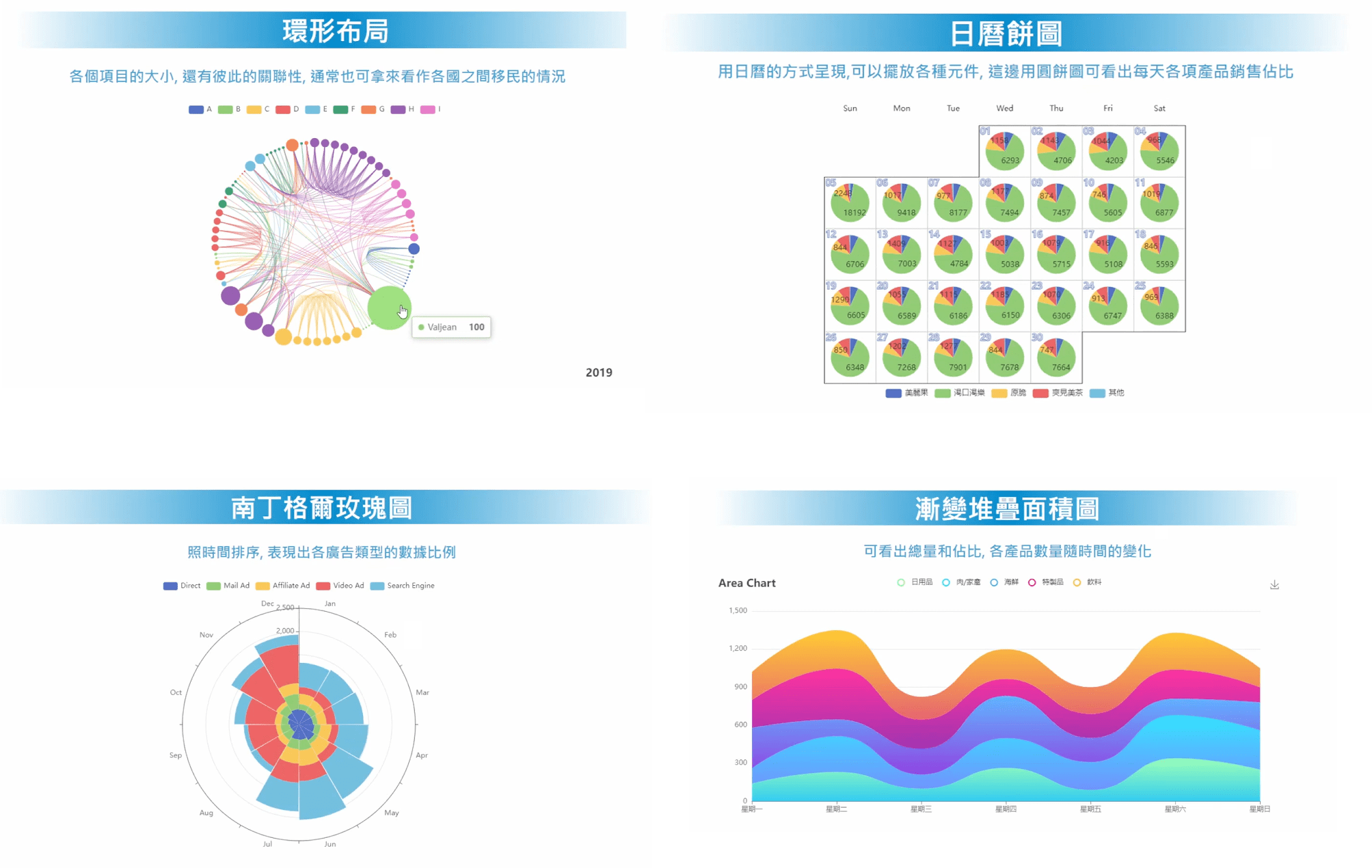
Smart eVision的Echarts元件可讓設計者取得Echarts所擁有的豐富圖表資源,讓儀表板資料呈現有更多的選擇,應用範圍更加廣泛。下圖為Echarts插入在Smart eVision中的呈現效果,圖表類型有:K線圖、桑基圖、動態排序長條圖、盒須圖、環形布局、日曆圓餅圖、南丁格爾玫瑰圖以及漸變堆疊面積圖。
 圖2. Smart eVision中的Echarts呈現1
圖2. Smart eVision中的Echarts呈現1
 圖3. Smart eVision中的Echarts呈現2
圖3. Smart eVision中的Echarts呈現2
Echarts元件支援與其他元件互動,完美融入Smart eVision儀表板
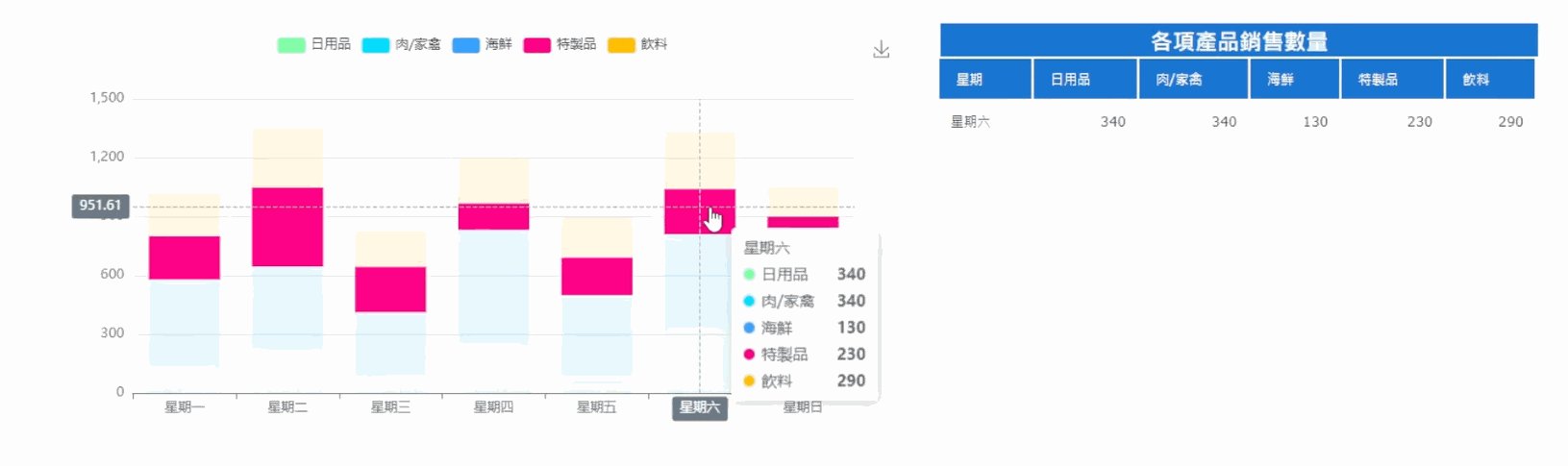
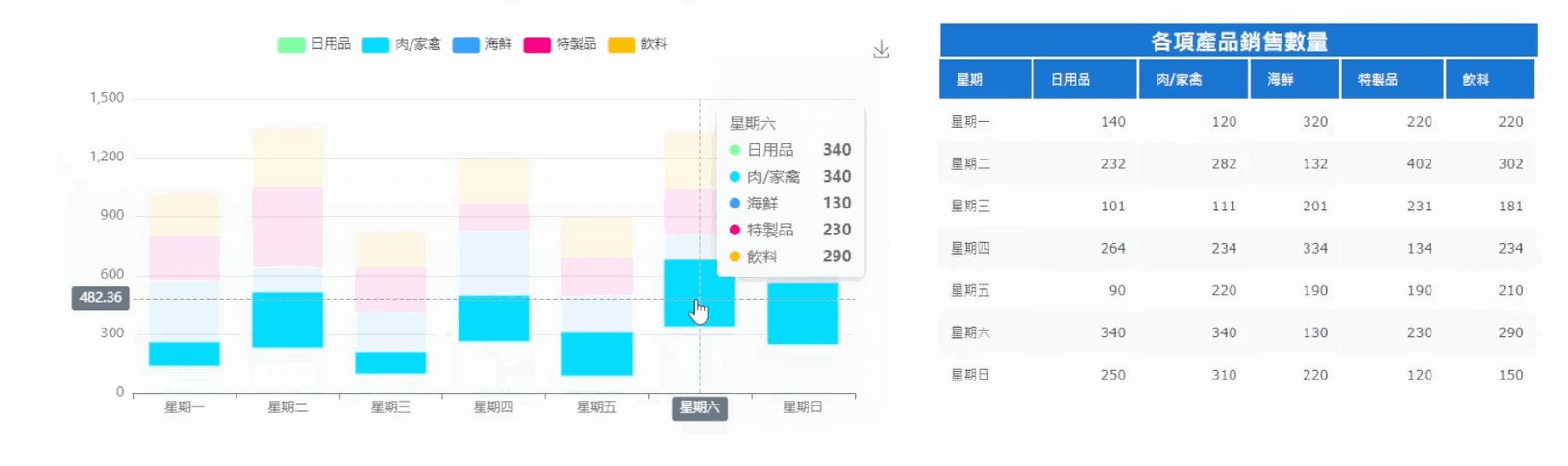
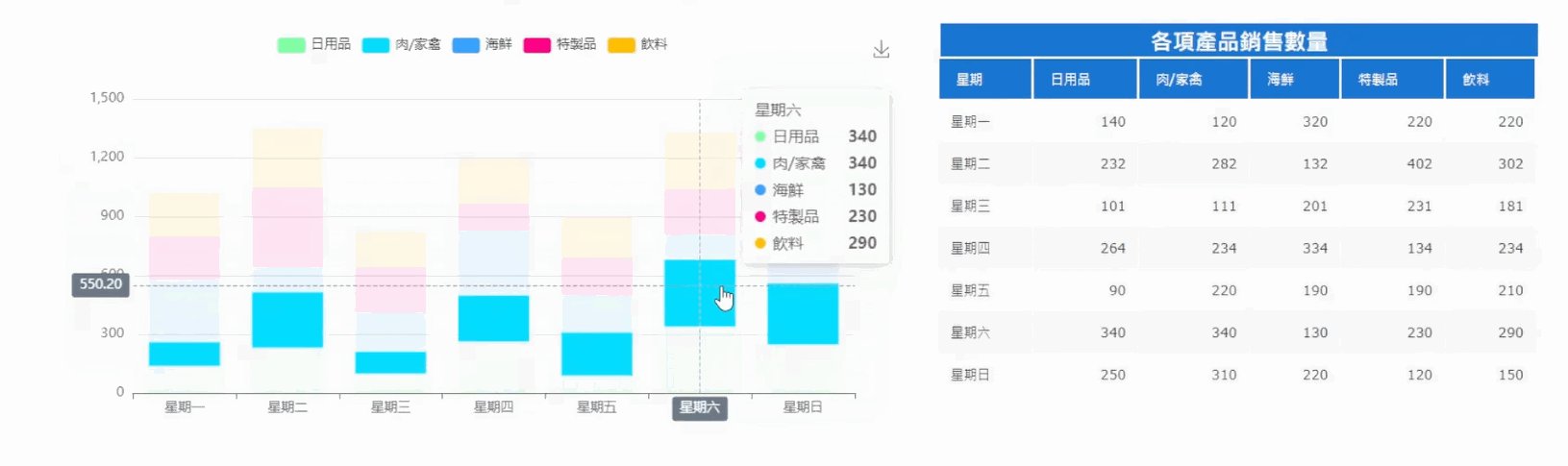
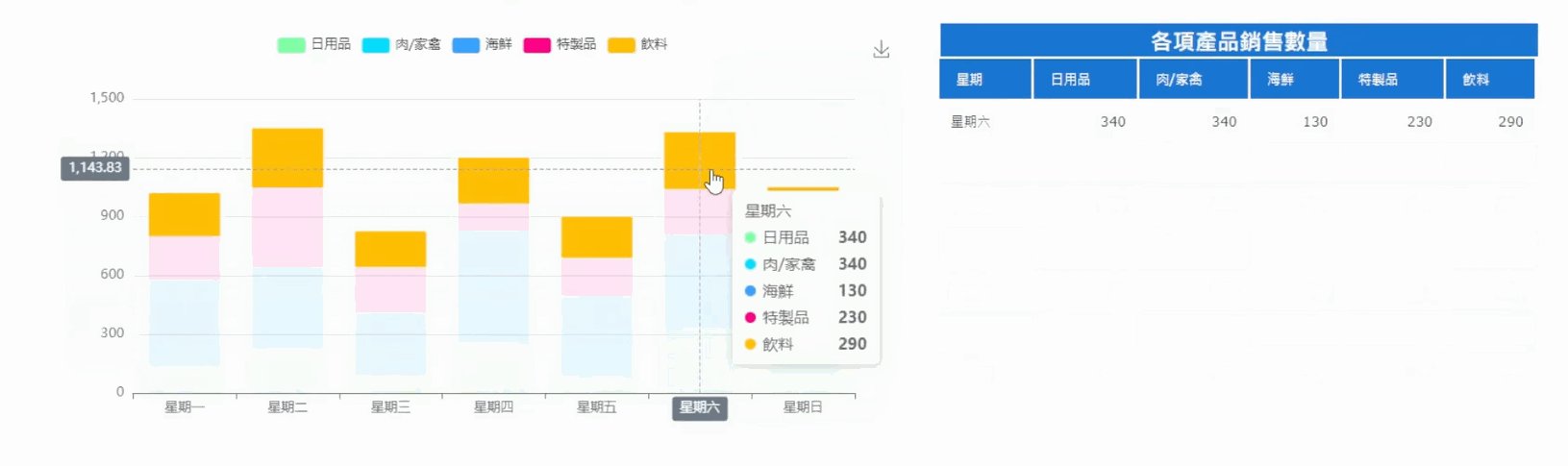
Echarts雖然為外部資源,但是Echarts元件並不會只能單獨使用,而是跟其他元件一樣能與其他元件進行互動,完美融入Smart eVision儀表板。下圖範例中,左側為Echarts的堆疊圖,顯示一星期的商品銷量,右側是Smart eVision的表格,當點選左邊堆疊圖的任一天的任一商品時,右邊的表格就會過濾出該商品的資料。
 圖4. Echarts元件Smart eVision的其他元件進行互動
圖4. Echarts元件Smart eVision的其他元件進行互動
Smart eVision上的Echarts元件如何設計?
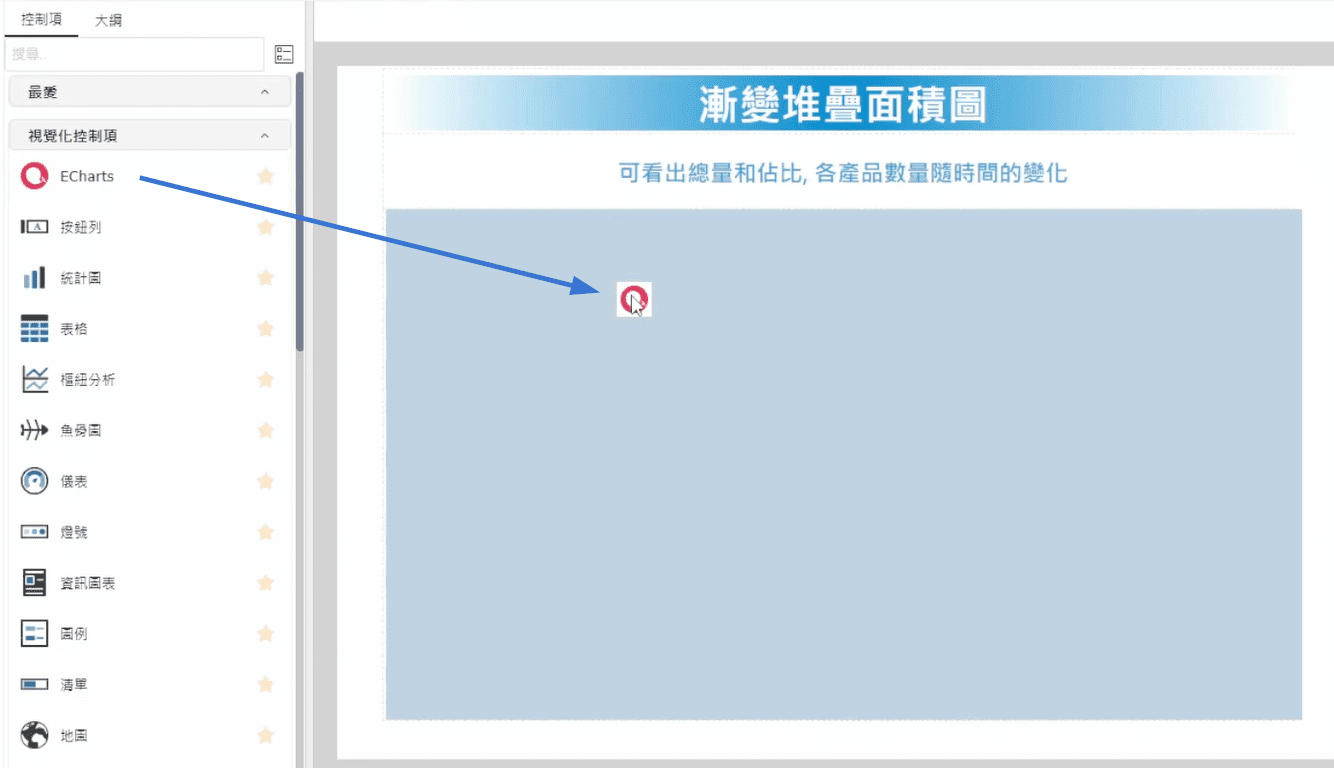
1. 將Echarts元件拖拉至畫面上。
 圖5. 將Echarts元件拖拉至畫面上
圖5. 將Echarts元件拖拉至畫面上
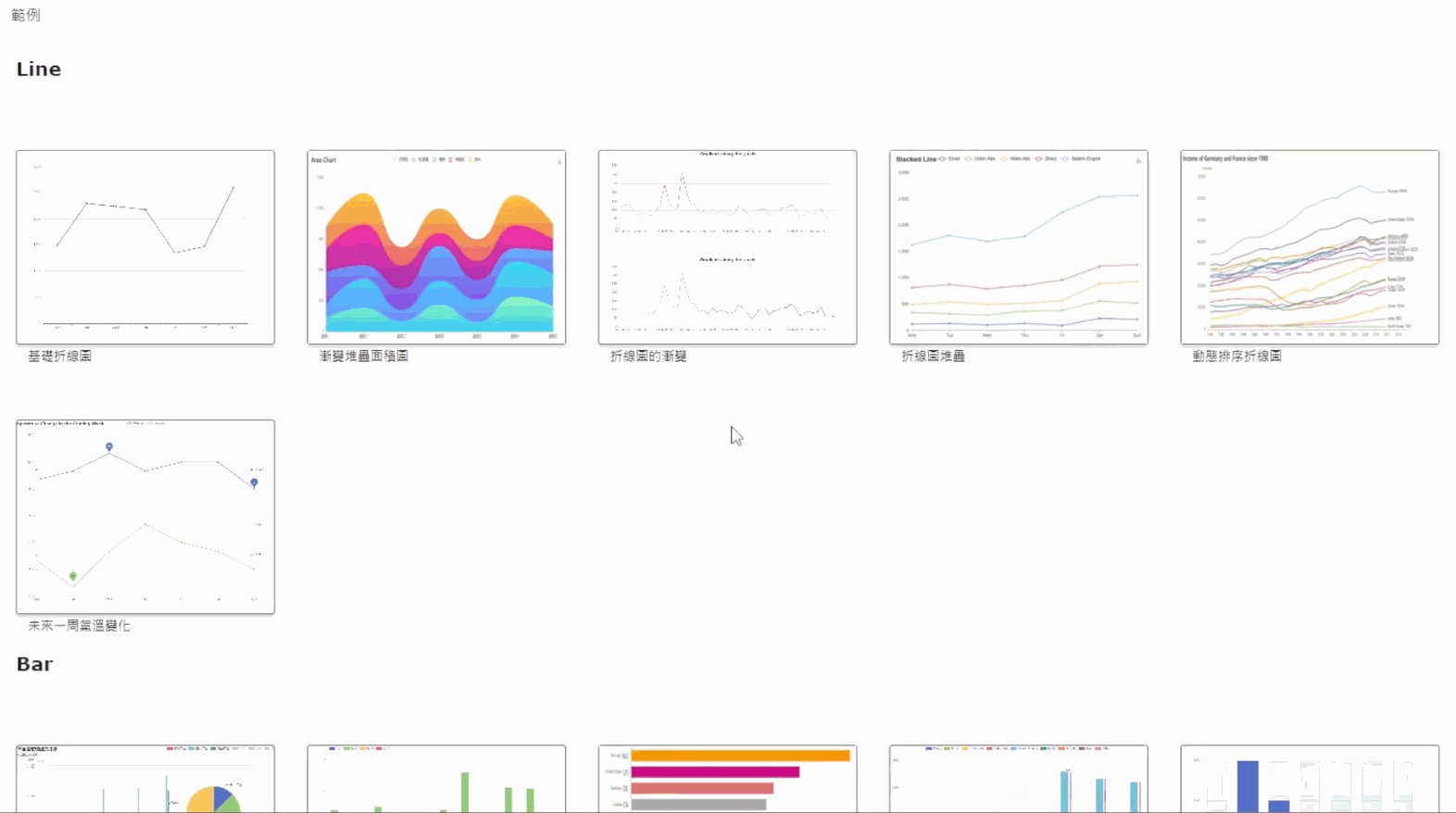
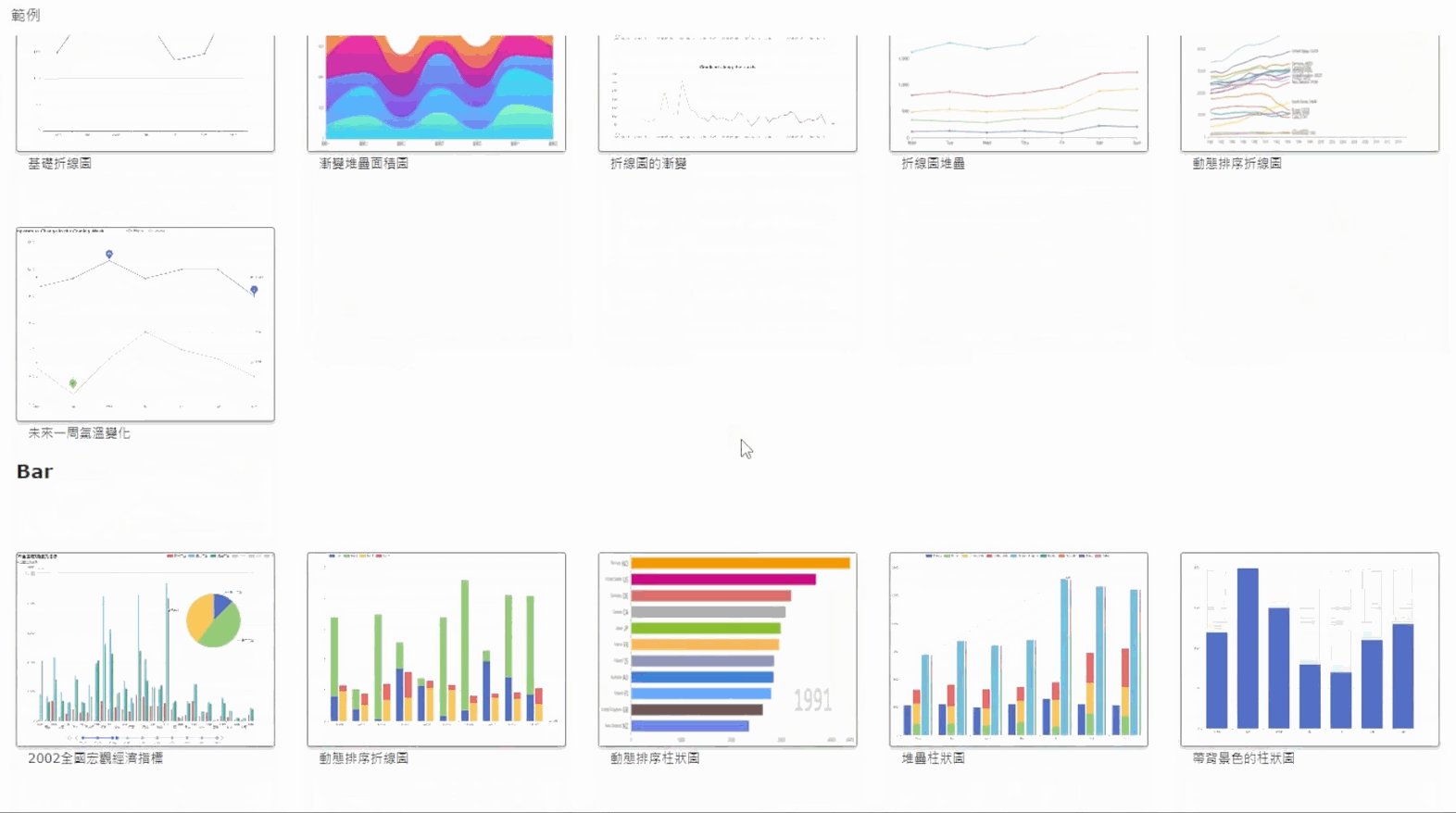
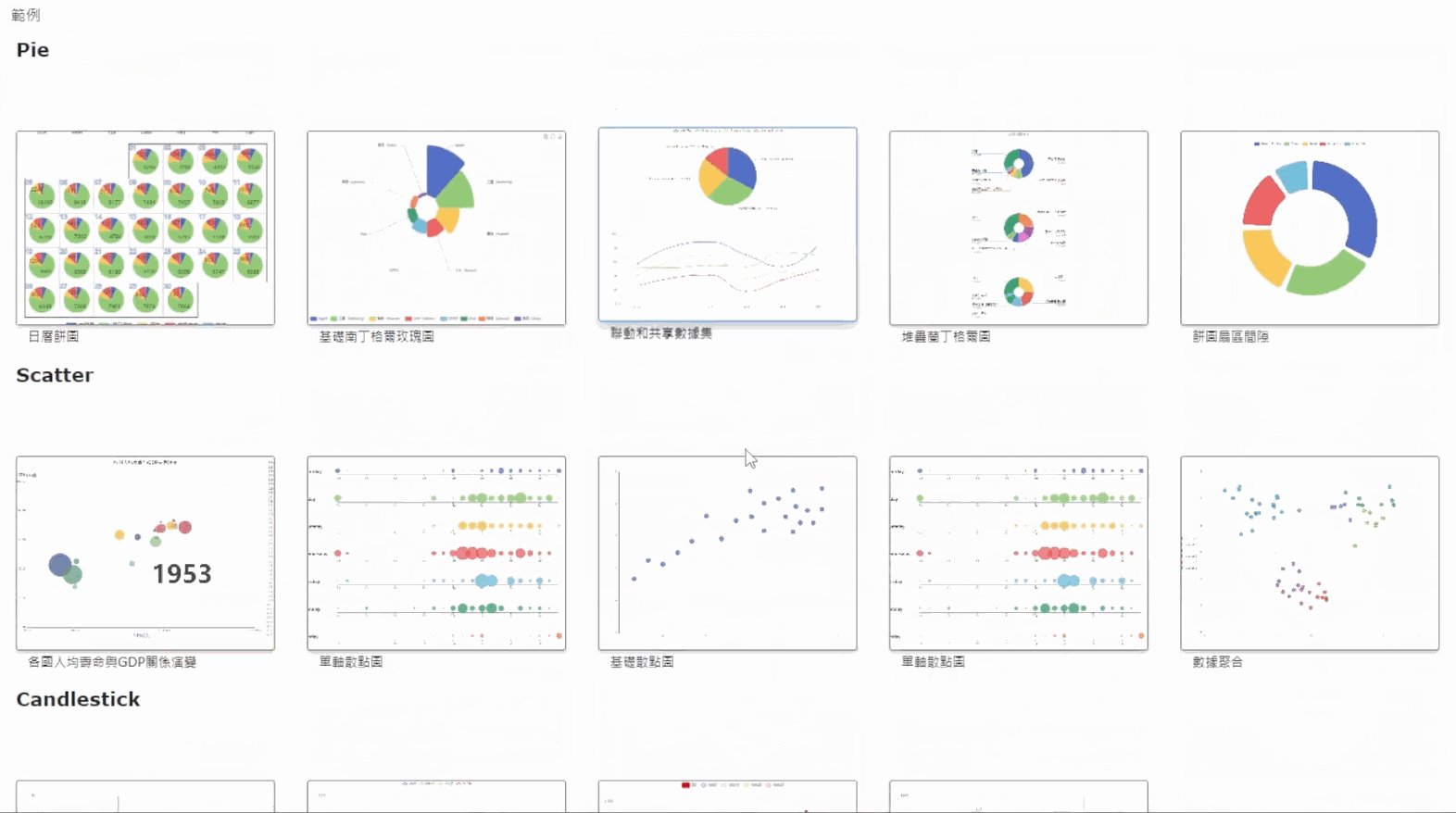
2. 選擇統計圖:在彈出的視窗中羅列出常用的統計圖表,供設計者直接選擇要使用的統計圖,進入Echarts Editor編輯畫面。
 圖6. 彈出視窗羅列常用的統計圖表
圖6. 彈出視窗羅列常用的統計圖表
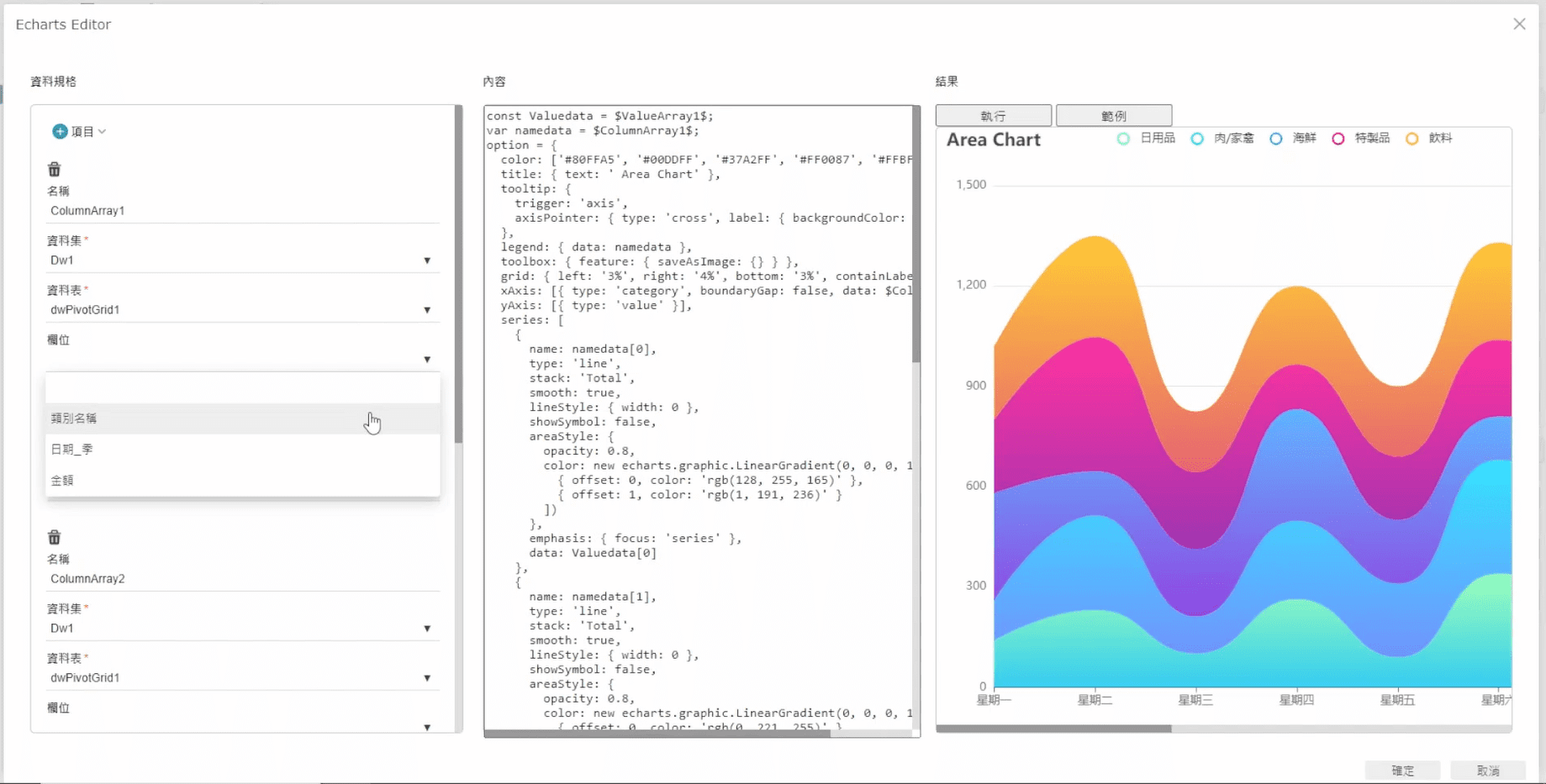
3. 設定Echarts Editor:如下圖所示,Echarts編輯畫面分為三大區塊「資料規格」、「Javascript語法內容」、「圖表結果預覽」。
 圖7. 彈出視窗羅列常用的統計圖表
圖7. 彈出視窗羅列常用的統計圖表
- 資料規格(左)
欲設定圖表的XY軸,可於左側的「資料規格」區塊中設定,將「欄位」下拉選擇即可。 - 內容(中)
若有更進階的特殊需求,則可運用中間「內容」區塊直接編輯Javascript程式碼。 - 結果(右)
設定完成後,可點選右側「執行」按鈕,預覽圖表。
看完Echarts元件介紹,您是否有興趣體驗此功能呢?
「新功能體驗課」將能提前體驗Echarts在Smart eVision的應用
歡迎一起來實際體驗與交流~

課程名稱:2024 Smart Platform 新功能體驗課
日期:8/15(四) 9:00-17:00
地點:恆逸教育訓練中心(台北市復興北路99號)
◆ 課程為電腦教室一人一機實際操作,名額有限,請把握機會喔!