Anny 2023-03-01
Smart
Query查詢報表在2023新版本增加了「積木式程序流程(以下簡稱Actionflow)」
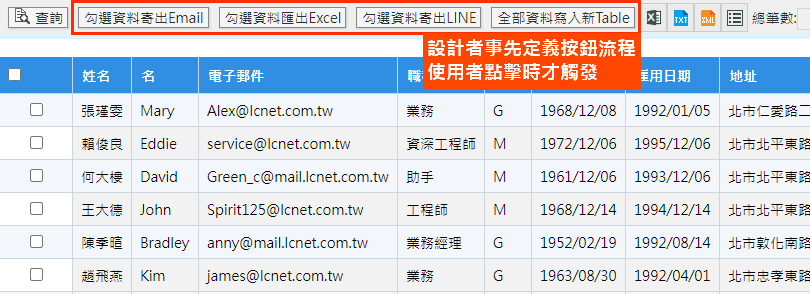
,過去版本的查詢頁面在顯示資料結果後,僅提供使用者將結果匯出Excel、TXT、XML等行為,但如果設計者想要讓使用者做更多的動作,以往必須透過客製或是更複雜的方式達成。現在有了Actionflow,
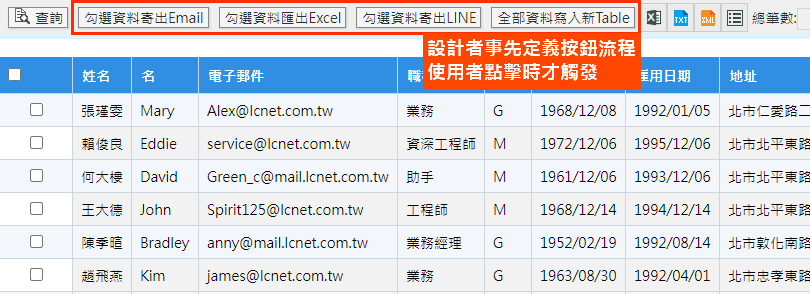
設計者只需事先定義好一個或多個按鈕,自由組裝按鈕所需要的Action動作,串成一段Actionflow,當使用者「點擊按鈕」時才觸發流程,如此一來,設計者能彈性地創造查詢結果後的下一步動作,更貼近使用者需求,提升企業運作效率!
 圖1. 查詢頁面結合Actionflow
圖1. 查詢頁面結合Actionflow
Smart開發平台的Action類型非常豐富
,像是針對前端/後端資料進行新增、更新、刪除,也能發送手機App通知、LINE通知與電子郵件。另外,也提供執行ForEach
Row資料迴圈、IIF判斷式、自行撰寫Script語法、自訂Action與取得外部資料等程序。想知道平台提供哪些Action可以參考文章:積木式企業邏輯與操作流程設計,程式麻瓜也能開發專業細膩的應用系統
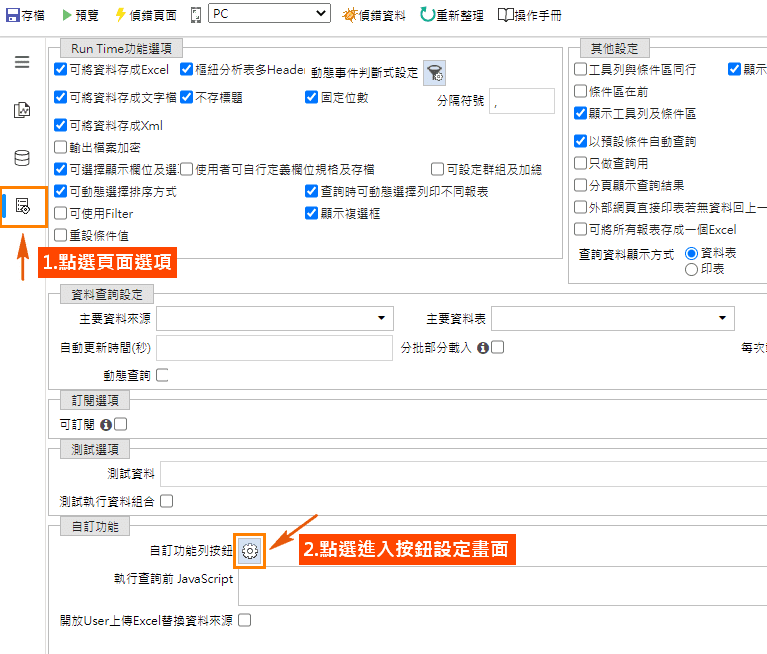
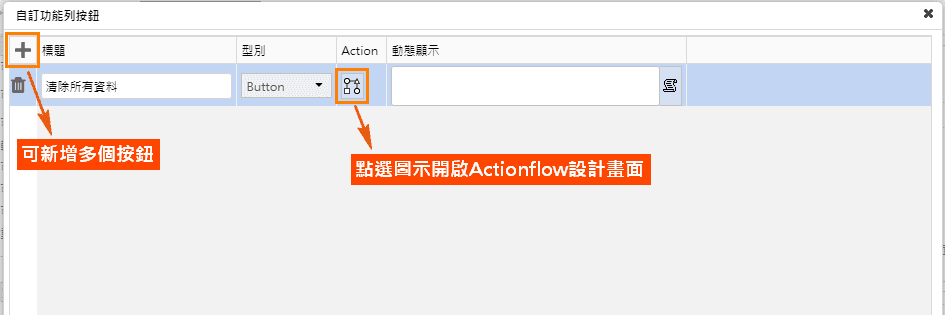
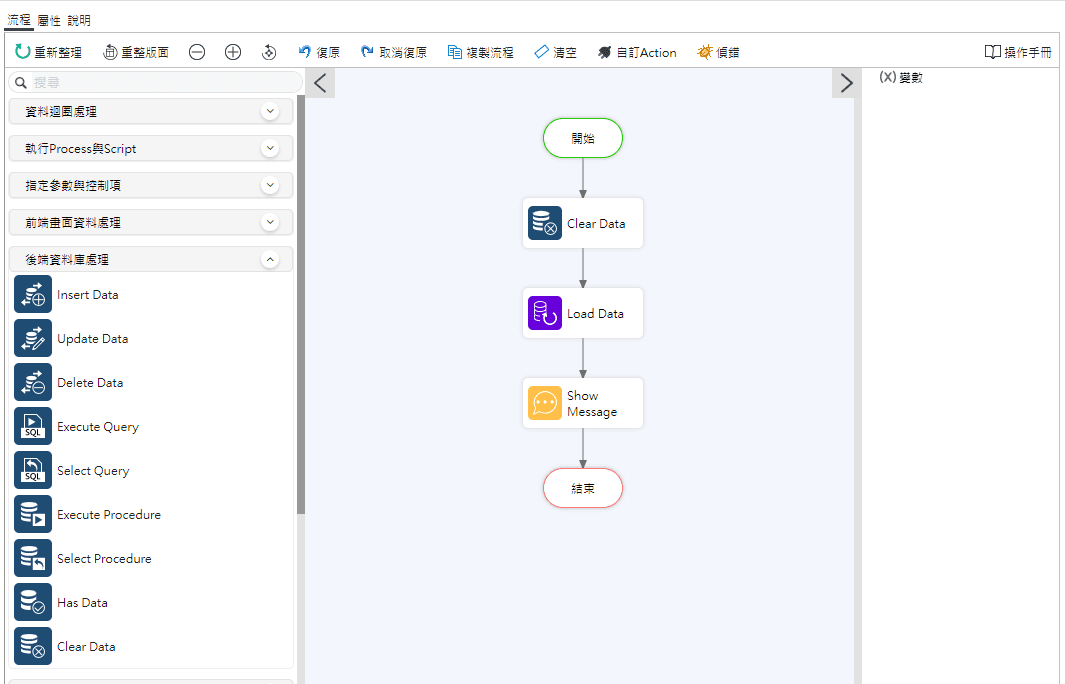
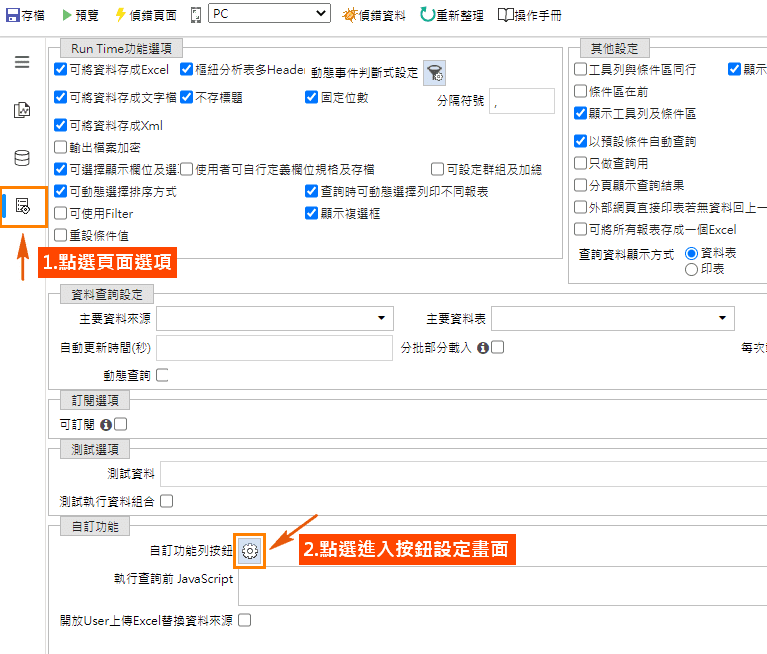
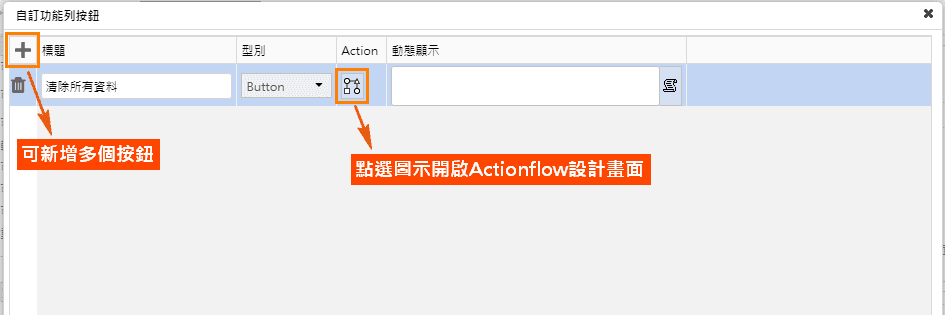
在查詢頁面的「頁面選項」設定中點選圖示「自訂功能列按鈕」(圖2)開啟按鈕設定畫面,可增加按鈕數量與編輯按鈕名稱(圖3),點選「Action圖示」即可開啟Actionflow設計畫面(圖4)。
 圖2. 頁面屬性設定按鈕
圖2. 頁面屬性設定按鈕
 圖3. 新增按鈕
圖3. 新增按鈕
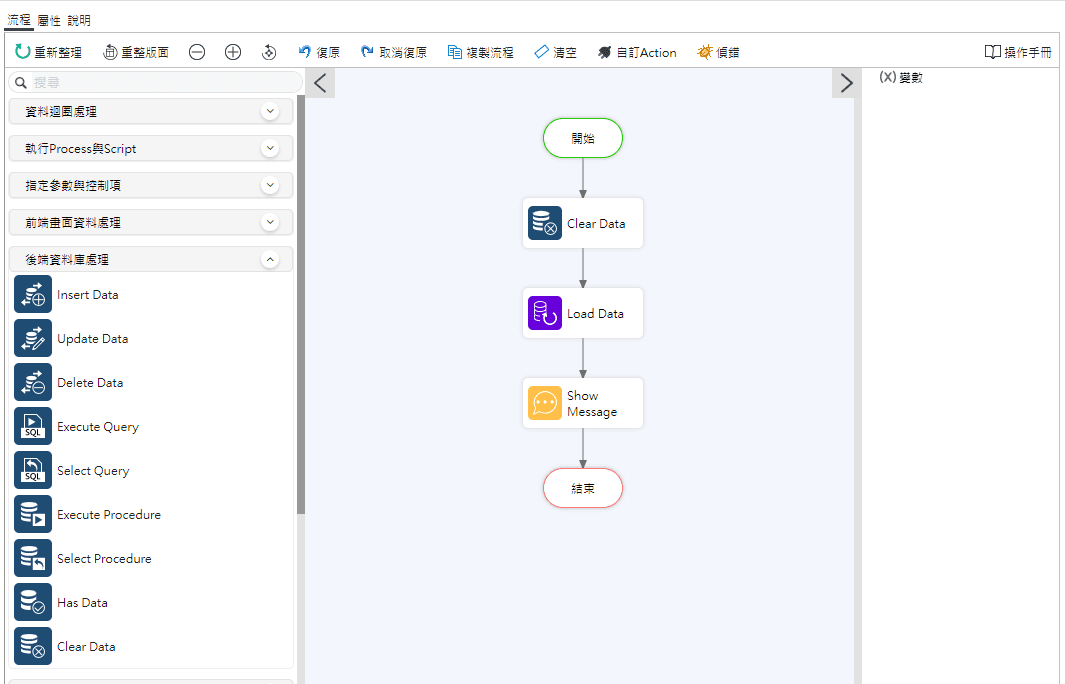
 圖4. 開啟Actionflow設定畫面
圖4. 開啟Actionflow設定畫面
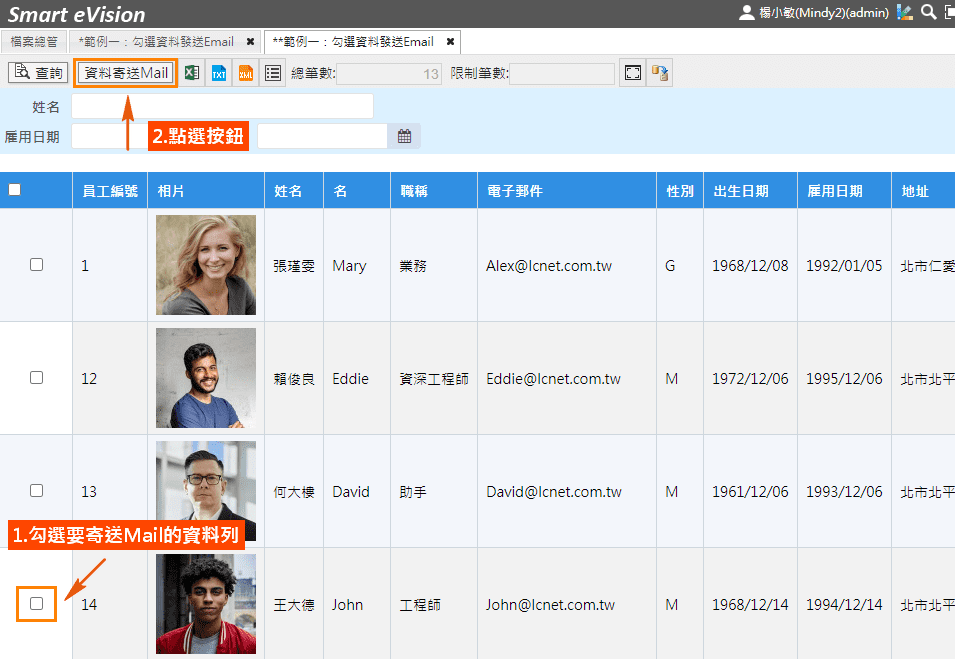
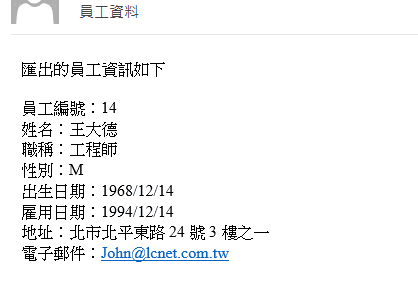
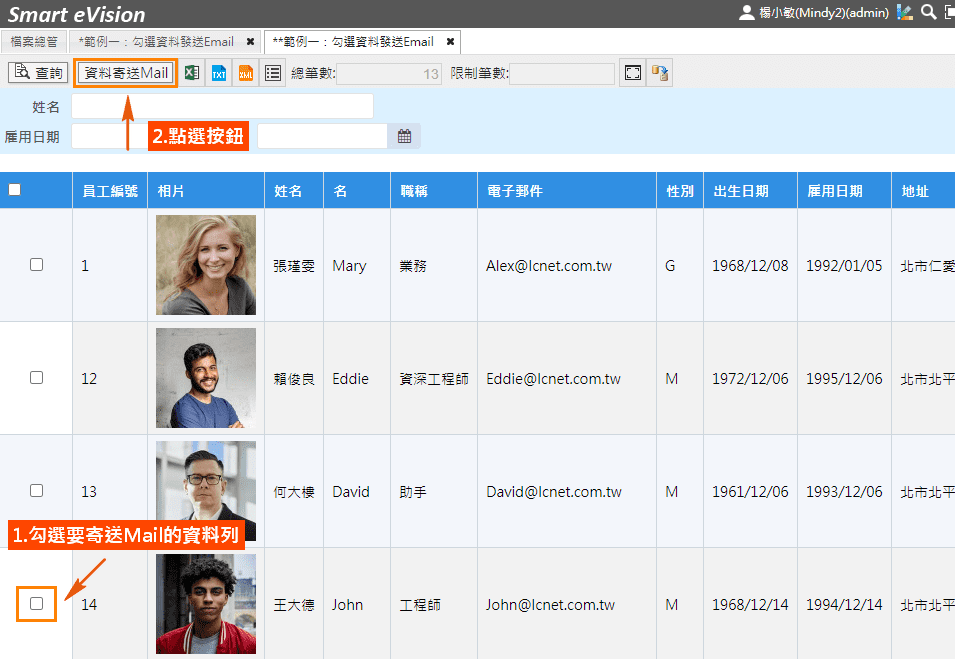
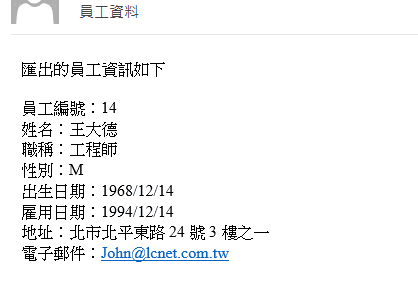
(圖5)查詢員工資料後,勾選需要的資料列,點選「資料寄送Mail」按鈕,將資料結果寄送至使用者信箱,例如:王大德。(圖6)接著到Outlook查看寄出的Email內容,有成功帶入王大德這位員工的相關基本資料。
 圖5. 勾選需要的資料列,點選「資料寄送Mail」按鈕
圖5. 勾選需要的資料列,點選「資料寄送Mail」按鈕
 圖6. 寄出的Email內容
圖6. 寄出的Email內容
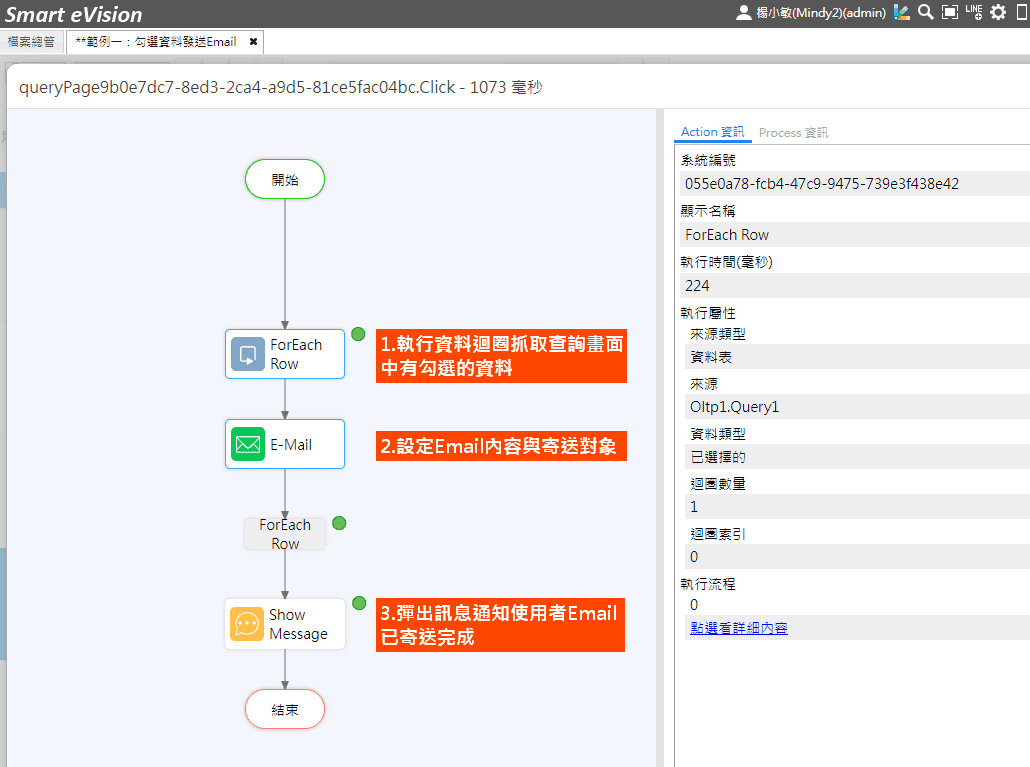
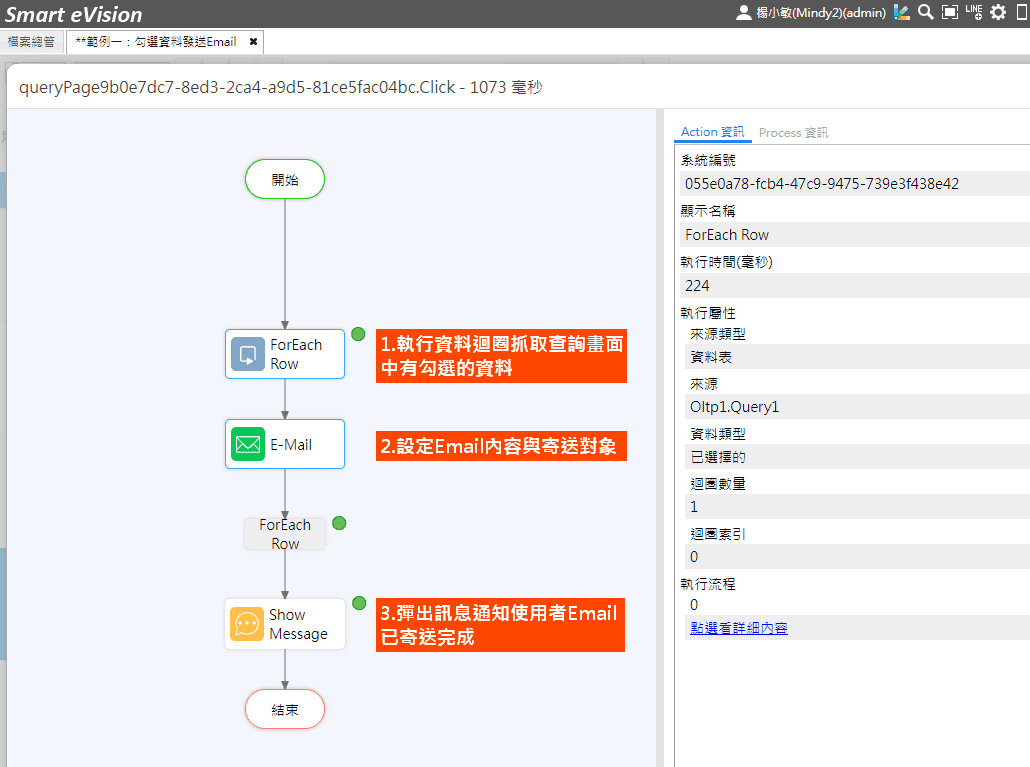
(圖7)檢視Actionflow項目,可看到一開始執行資料迴圈ForEach
Row抓取有勾選的資料(圖8),接著自訂Email內容(圖9),最後再顯示彈出訊息通知使用者Email已寄送完成。
 圖7. 頁面偵錯查看Actionflow
圖7. 頁面偵錯查看Actionflow
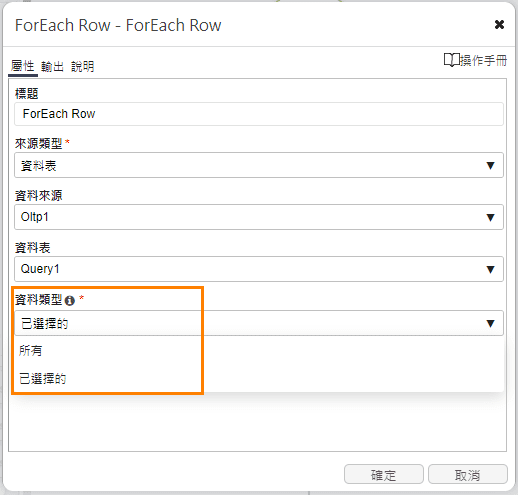
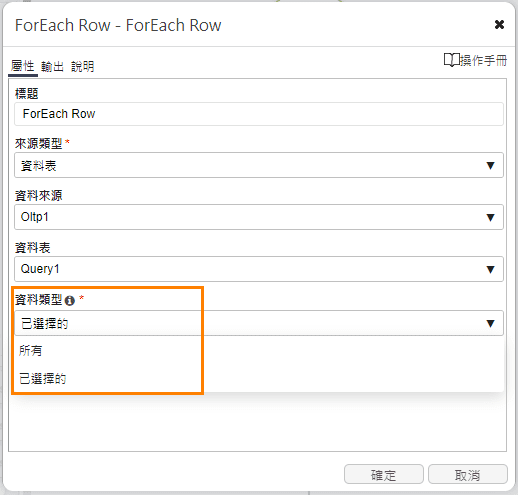
 圖8. ForEach Row設定畫面
圖8. ForEach Row設定畫面
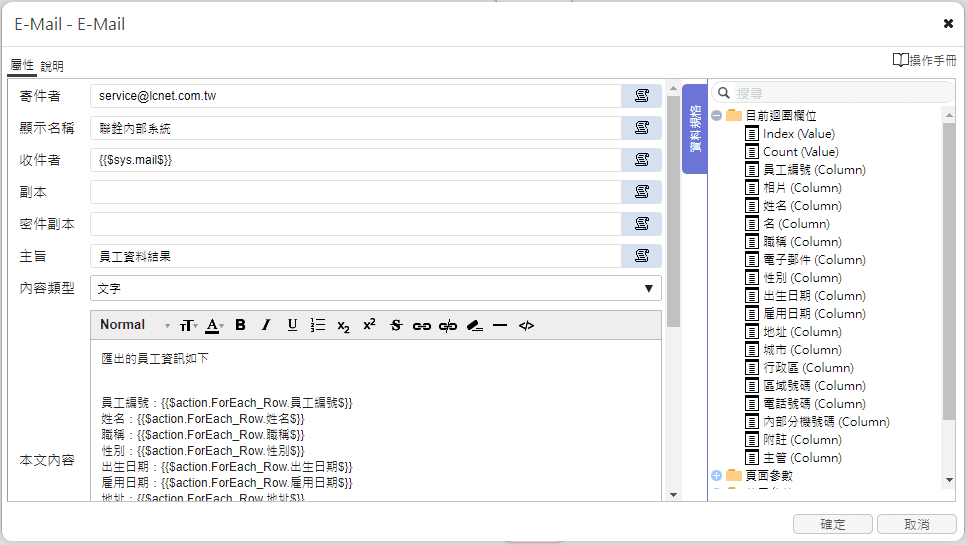
在Email
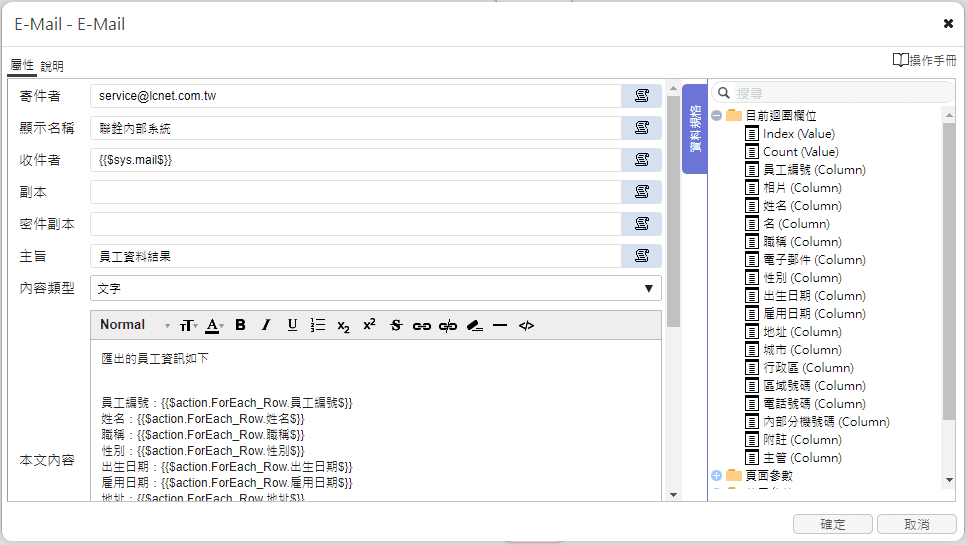
Action中可以指定寄送者、收件者、副本、主旨等,且在信件內容中可以自行寫入文字,或是從右邊的資料規格中帶入頁面資料、系統參數、函式等應用,(圖9)像是在最上方有看到上一個Action-
ForEach Row資料迴圈產生的欄位,可利用拖曳的方式將欄位帶入信件內容。
 圖9. 自訂email內容
圖9. 自訂email內容
★此範例可點選以下YouTube研討會影片觀看講師實際操作(影片時間34:48~38:25)。
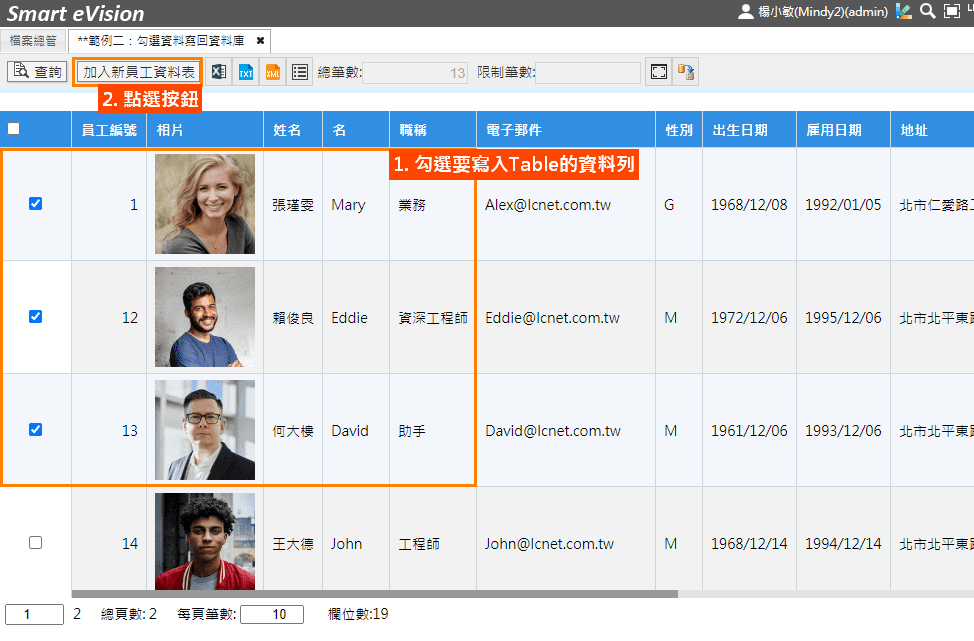
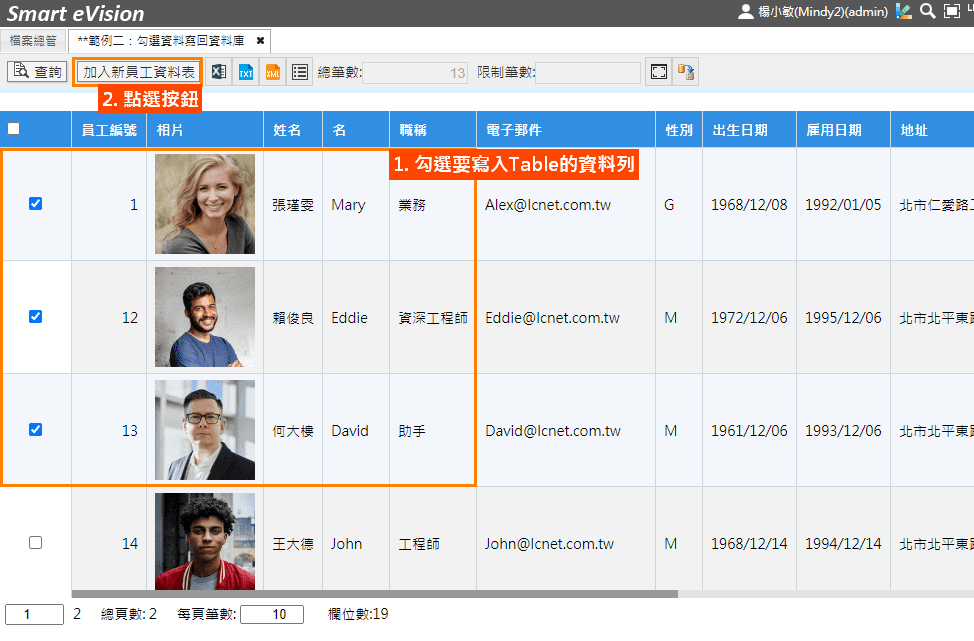
(圖10)查詢完目前員工資料後,勾選欲寫回資料庫"新員工資料表"的資料,再點擊上方「加入新員工資料表」按鈕,例如勾選前三筆,張瑾雯、賴俊良、何大樓。
 圖10. 勾選資料寫回資料庫
圖10. 勾選資料寫回資料庫
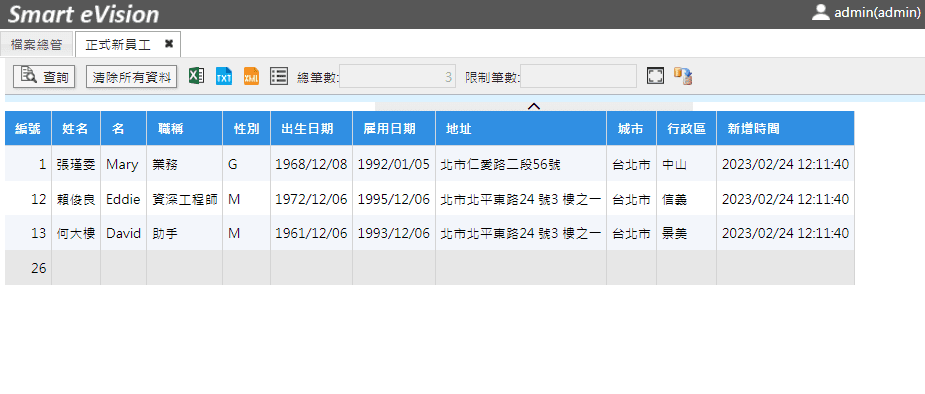
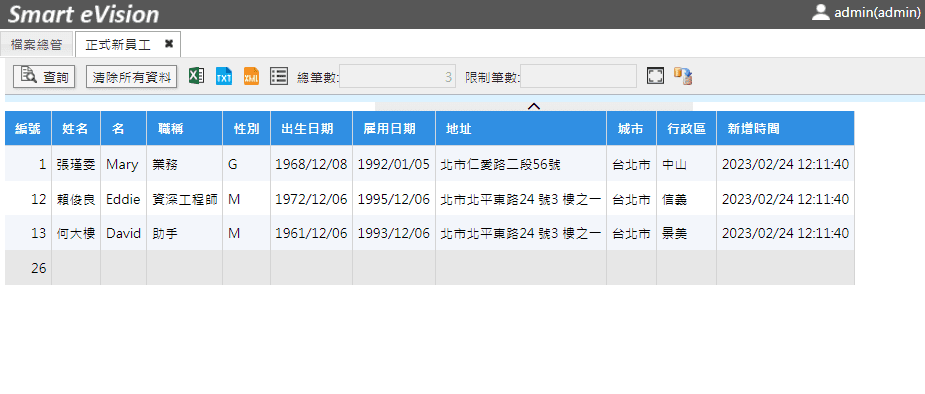
(圖11)接著,查詢新員工資料表,看到剛剛勾選的三筆資料已寫入資料庫。
 圖11. 查詢新員工資料表
圖11. 查詢新員工資料表
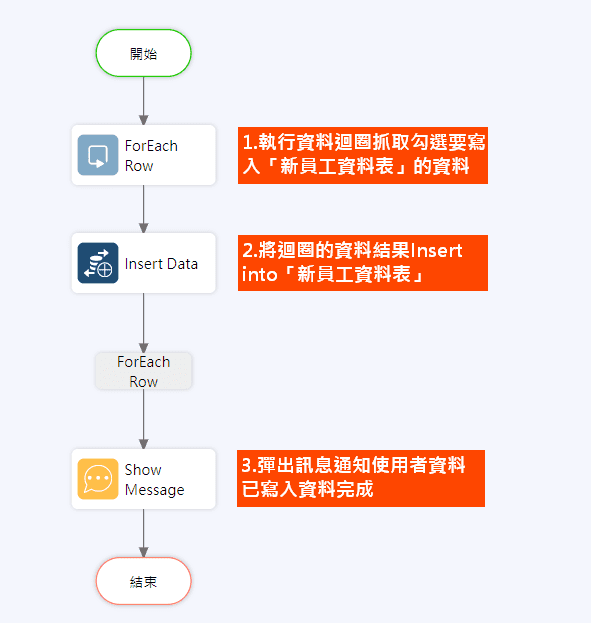
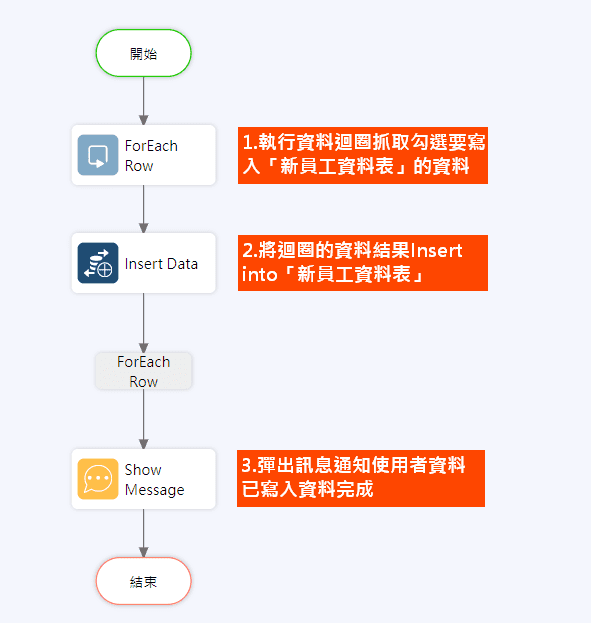
(圖12)檢視Actionflow項目,可看到一開始執行資料迴圈ForEach
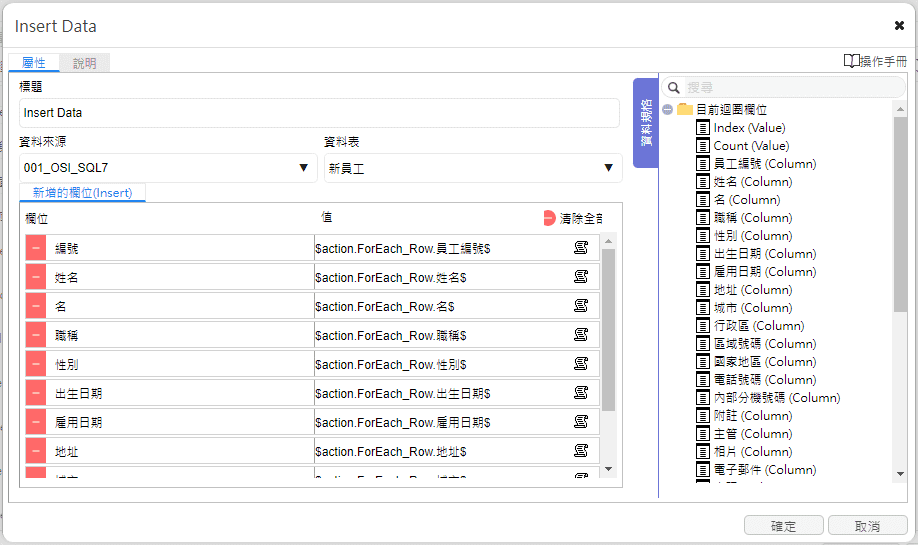
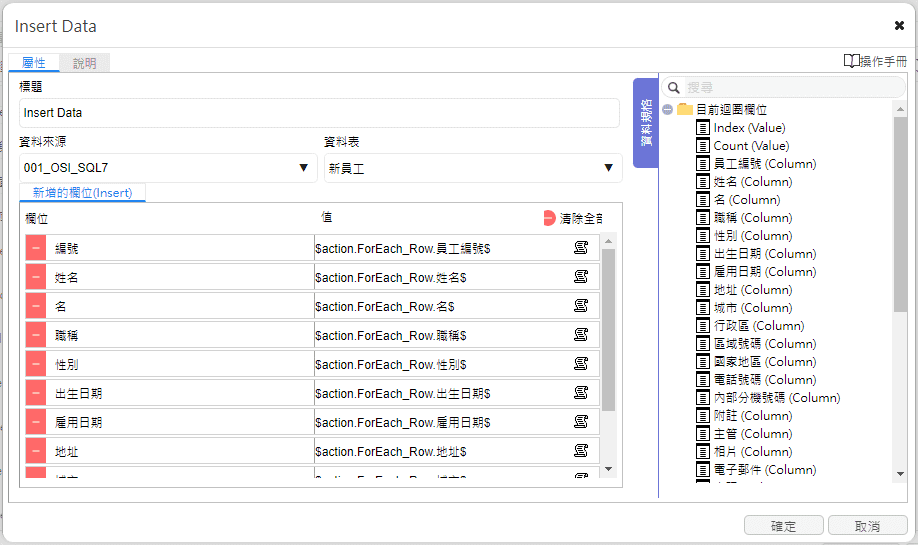
Row抓取有勾選的資料,接著將迴圈的資料Insert into"新員工資料表"(圖13),而在Insert
Data設定,這邊很方便地可以從右邊資料規格中,直接拖曳迴圈資料欄位到對應的資料表欄位,最後再顯示彈出訊息通知使用者資料已寫入完成。
 圖12. 查看Actionflow
圖12. 查看Actionflow
 圖13. Insert Data設定
圖13. Insert Data設定
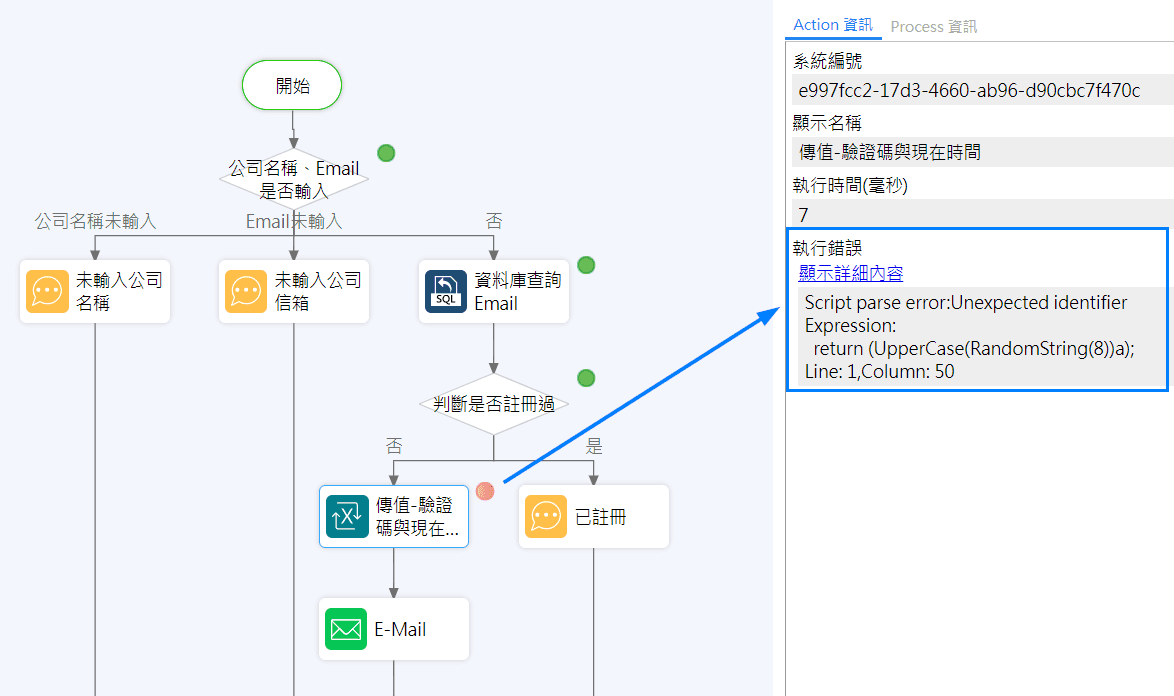
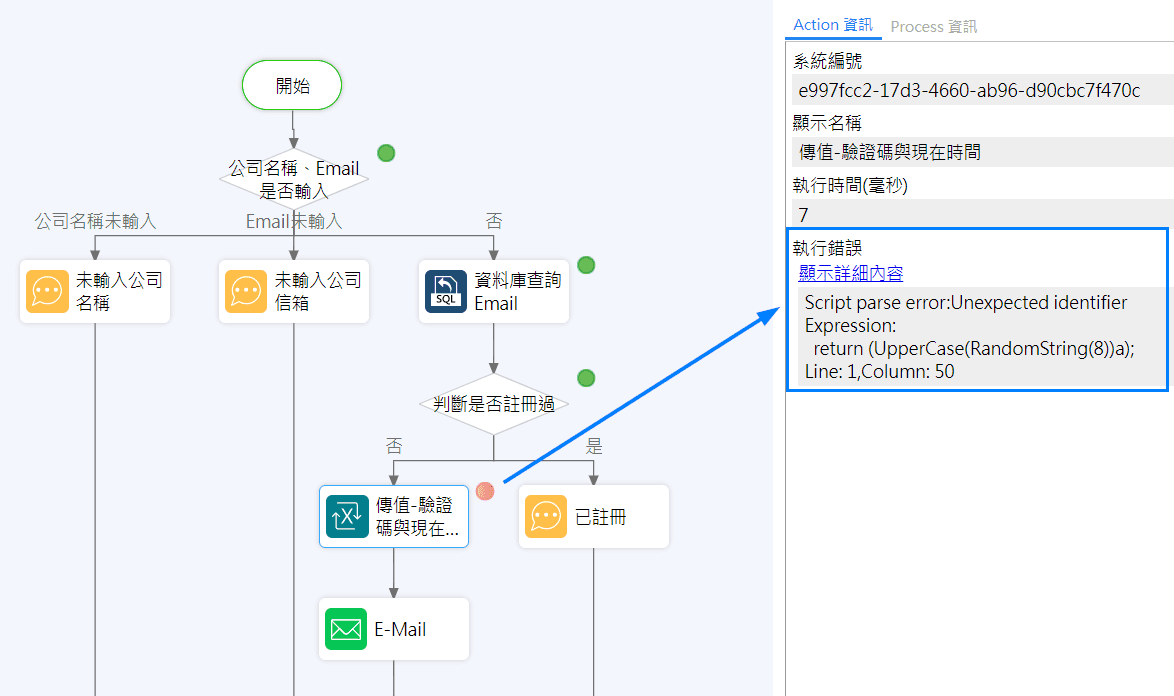
Actionflow可搭配「偵錯頁面」功能(圖14),即可在執行頁面的同時,顯示流程中每個節點的詳細資訊,方便設計者確認執行結果是否符合自己的需求或是否有誤。
偵錯介面中,會以綠色圓點表示流程走過的節點,以粉紅色圓點表示此節點發生了錯誤,並可在右方檢視錯誤訊息。當頁面有一些元件執行、資料函式運算時,方便設計者進行偵錯測試、查看明確的流程執行紀錄,更快速地判斷異常問題,例如:流程效能、Action流向、Action執行的值等。以下範例一、二也會使用偵錯畫面來介紹簡易的Actionflow。
 圖14. Actionflow可搭配「偵錯頁面」功能
圖14. Actionflow可搭配「偵錯頁面」功能
| Actionflow功能適用版本 |
|
Actionflow功能適用於Smart開發平台2023版產品。
◆ 2023版 - 新功能與優化清單:點此連結
◆ 已購用戶如有需升級至2023版本,請填寫申請單:申請單連結
|
我們的臉書粉絲團
我們的YouTube頻道
若有興趣請立即連繫:service@lcnet.com.tw
還沒有接收到聯銓最新消息?點選右上方的「註冊」加入會員,最新消息第一時間寄信通知您!