模擬器介紹
當設計人員在開發頁面時,可模擬各種尺寸不同行動裝置的呈現樣式,工具提供了一般PC介面、智慧型平板、智慧型手機三類直橫式的切換模擬畫面,讓設計者能夠依據各個不同面板調整所設計的畫面。

1.針對頁面將滑鼠移動至該頁上點選第二顆鉛筆圖示按鈕或點選右鍵「編輯」進入設計畫面

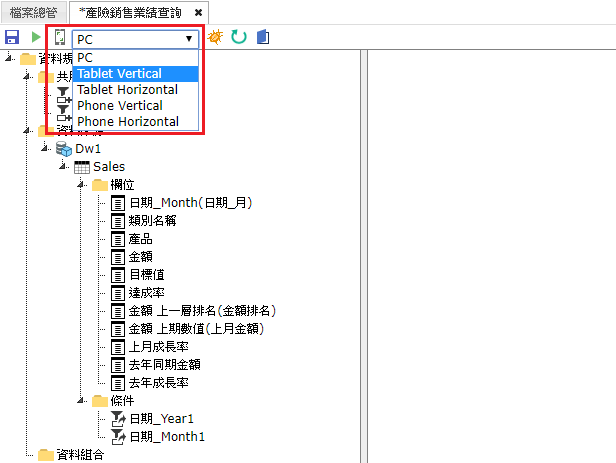
2.在設計畫面工具列上方第三顆手機圖示按鈕為模擬器,右方下拉選單可選擇不同面板(包括直橫式)

3.選好所要模擬的面板後,點選手機圖示進行預覽

4.點選後會開啟新的視窗,在此視窗內能夠再次調整模擬面板類型並調整畫面縮放比例大小

5.在模擬器畫面上同樣能進行切頁、報表預覽及轉出資料等功能

