如何快速開發行動儀表板
於PC上設計好的儀表板頁面,僅須透過屬性的勾選及排版屬於mobile的呈現效果,即可使該頁面於行動裝置上使用
設計步驟如下:
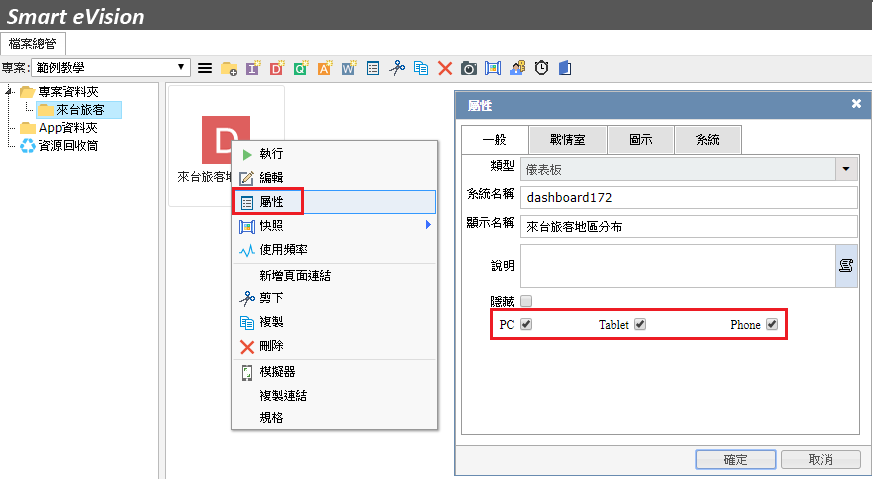
針對該頁面點選右鍵「屬性」,進入後即可勾選Phone or Tablet 使用
進入頁面設計針對Mobile/Tablet不同的裝置,設計不一樣的版面
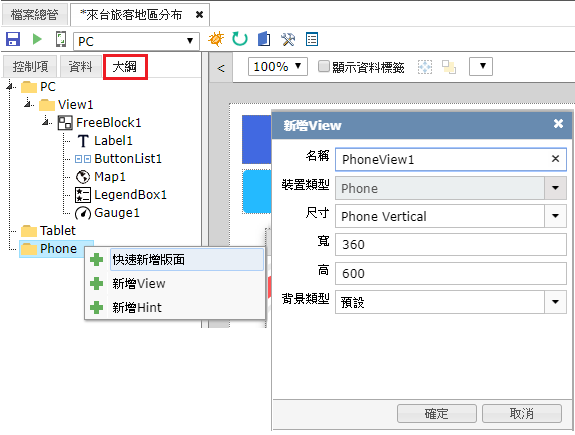
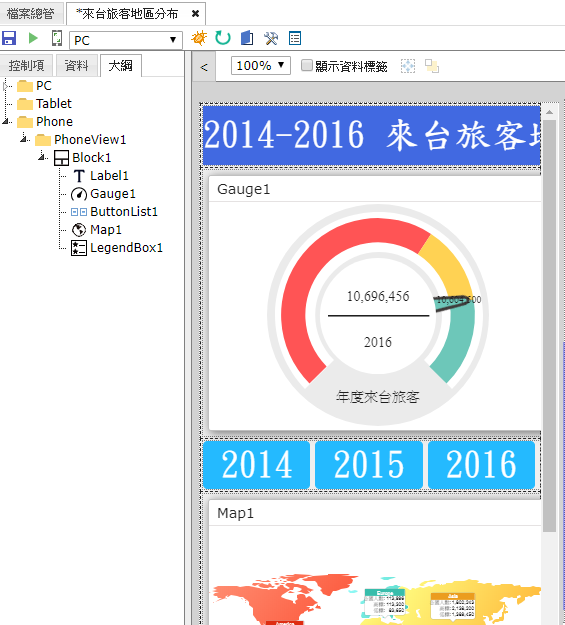
(1)點選大綱,針對Phone 點選右鍵[快速新增版面]
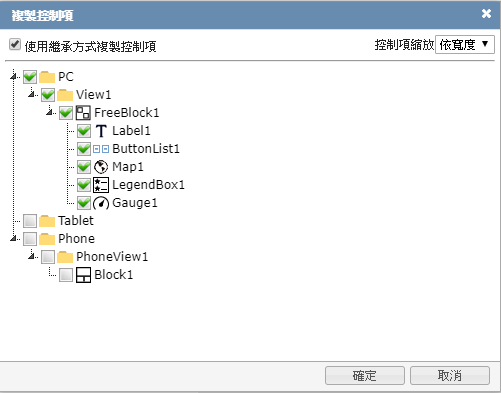
(2)在新增View視窗上,可設定Phone的尺寸,主要以預設為主可將PC版面上的控制項,進行勾選複製相同的控制項讓Phone使用,此範例為全勾選,預設以繼承方式(以PC端設計為主)
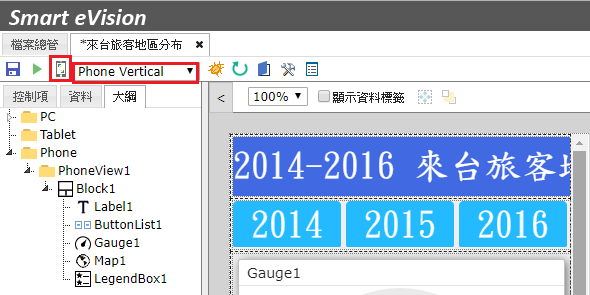
系統會將勾選的控制項複製一份到Phone View上,針對Phone View上控制項可以變更高度及更換至置。

針對PhoneView排版完成後,可挑選[Phone Vertical]手機直式,並點選模擬器進行預覽,若無誤則可於真正的手機上瀏覽執行此頁面