Smart eVision「組合元件」,一次設計多個視覺化元件!
Jones 2020-7-7 圖1. 組合元件搭配List View
圖1. 組合元件搭配List View
資訊儀表板 ( 以下簡稱:Dashboard ) 是現在商業智慧軟體工具(BI)中最熱門的資料呈現方式。Dashboard以視覺化數據,讓使用者可以快速理解數據的趨勢,做出最快的判斷。並能將不同的資料來源在一個畫面上呈現,搭配聯銓戰情室,有效提升企業資訊力。
在打造Dashboard過程中可能會遇到需設計相同的視覺化元件,如何減少重複操作,並在設計重複的視覺化元件上能事半功倍。 Smart eVision 中的「組合元件( Group Control )」、「List View」加快你的設計。
跟重複操作說掰掰,設計效率大幅提升
「組合元件」可以運用在哪邊?為什麼需要用到「組合元件」設計?
從設計者在製作Dashboard的設計經驗中,經常將二種以上不同的視覺化元件擺放一起做呈現,而這樣的設計方式,會在Dashboard 中重複被設計使用,當您有這樣的設計需求時就可以使用組合元件將多個視覺化元件群組、存到組合元件清單中,讓下次在設計新Dashboard ,需要用到過去設計過的多個視覺化元件呈現時,就可以到組合元件的清單中直接拿來使用,快速新增。
接下來,就來介紹「組合元件」、「List View」元件的設計做法吧!
簡單好上手!設計視覺化元件群組
「組合元件」設計步驟:
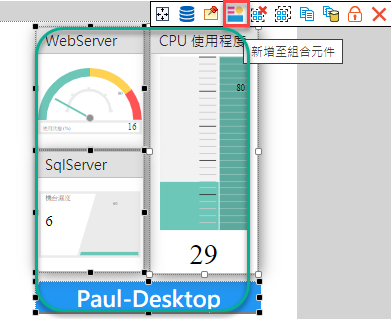
1. 先設計一組將要重複使用的元件( 例如 Gauge、Label 等),並且將其一起選取,將會出現『新增至組合元件』的項目,如下圖:
 圖2. 新增至組合元件
圖2. 新增至組合元件
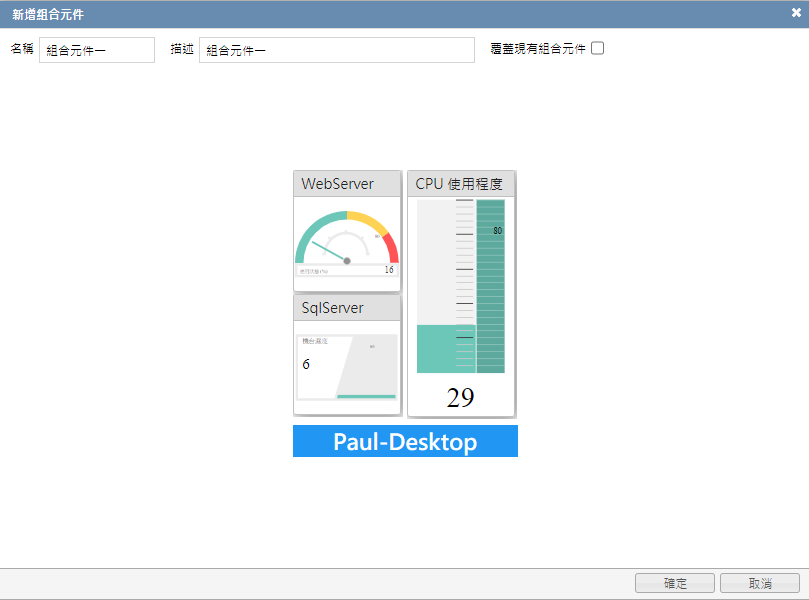
2. 為此組合命名以及加入敘述,最後點擊確定,即建立完成。
 圖3. 組合命名以及加入敘述
圖3. 組合命名以及加入敘述
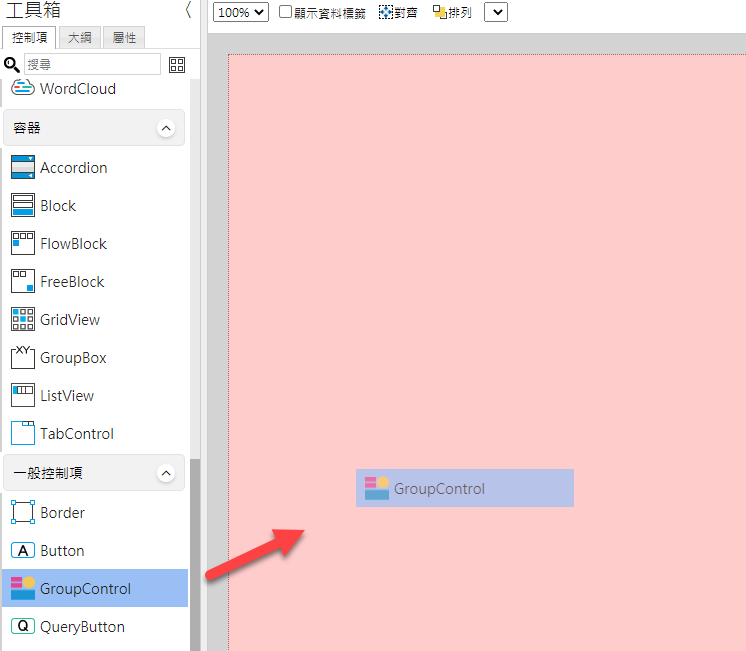
3. 至呈現畫面,只需從左方工具箱>控制項中,將組合元件( Group Control )拖拉至畫布/版面上,並且選擇此組合,按下ok 即完成一次多個元件的新增!
 圖4. Group Control拖拉至畫布/版面上
圖4. Group Control拖拉至畫布/版面上
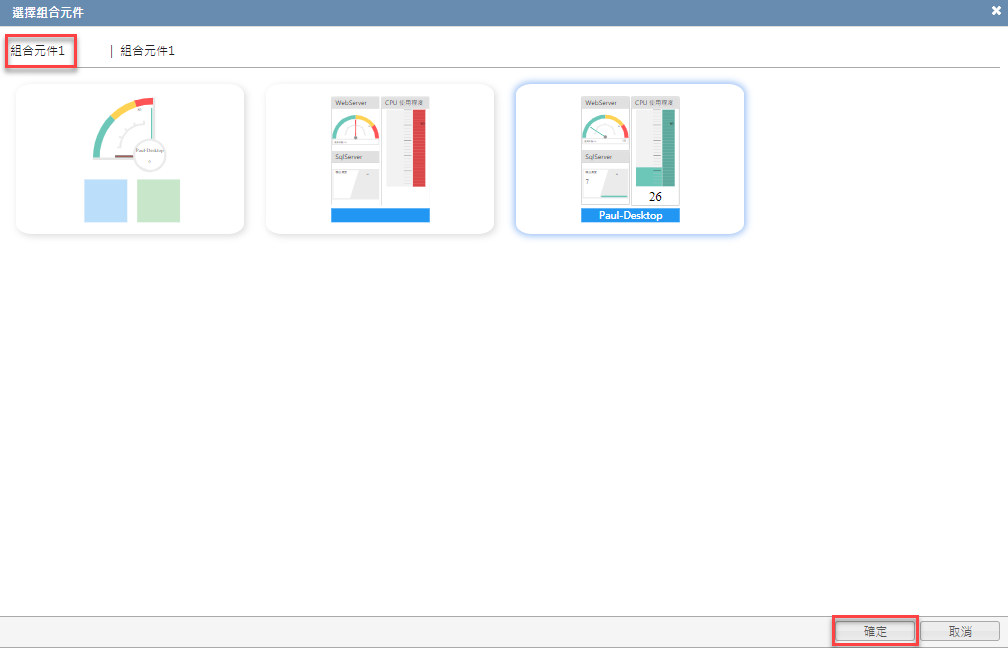
 圖5. Group Control清單
圖5. Group Control清單
好方便!一次新增多個組合元件
「List View」:組合元件的延伸,可以搭配組合元件的視覺化元件快速產生或是自行再設計想要的視覺化元件,客戶蠻愛使用List View,經常應用在監控工廠生產機台,想一次設計多個相同的機台元件時,List View 可以根據資料筆數自動進行單一元件或組合元件的複製,並可以搭配高層所關心的指標頁面創造屬於公司自己的企業戰情室。
「List View」設計步驟:List View的功能是依據挑選的「樣板」,根據資料筆數自動進行畫面的複製。
- 進入頁面的設計畫面,並在左方的「工具箱」選擇「大綱」。
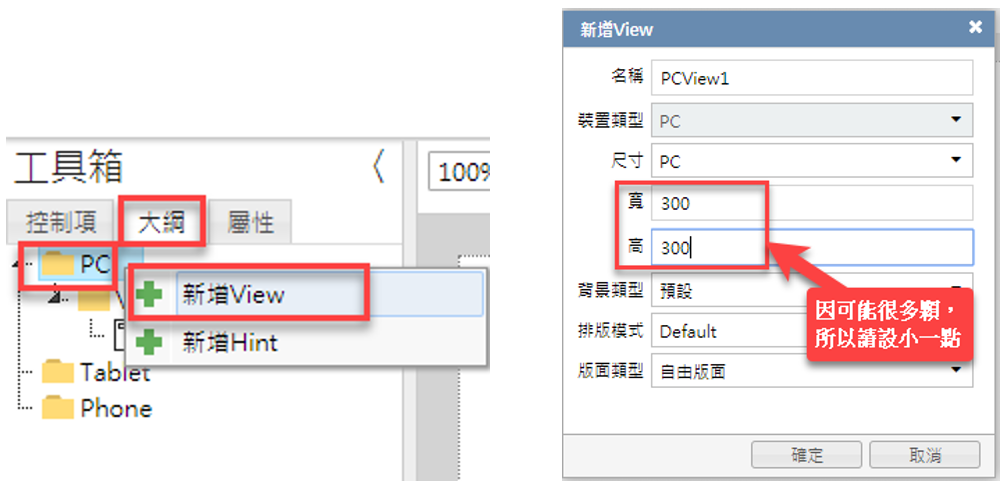
- 若是在設計PC用的Dashboard,在「PC」的節點上按右鍵,選擇「新增View」,因為要在新增的PC View上,擺放List View所要複製的單一元件或組合。
- 將寬高設定為適當大小,並且按下確定。
 圖6. List View寬高設定
圖6. List View寬高設定
4. 在該View新增Gauge元件,並進行設計,也可以直接新增之前設計好的組合元件,下圖為重新新增的元件。
 圖7. 可以新增想要的Gauge元件
圖7. 可以新增想要的Gauge元件
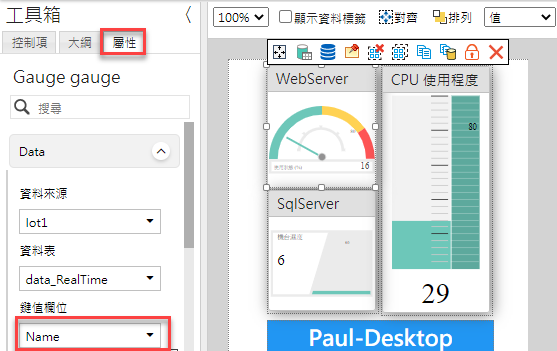
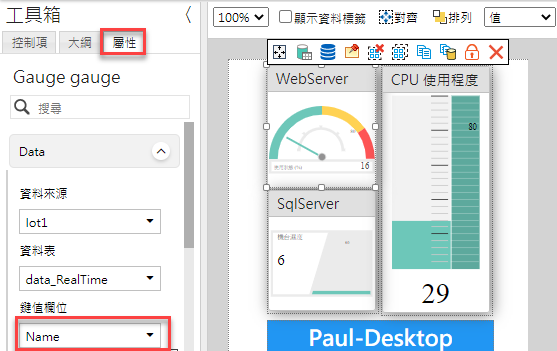
5. 設計完成後,點擊Gauge元件,切換至屬性,設定其鍵值欄位。
 圖8. 設定其鍵值欄位
圖8. 設定其鍵值欄位
6. 在中間放一個「Label」元件來顯示機台的名稱。
 圖9. 新增「Label」元件來顯示機台的名稱
圖9. 新增「Label」元件來顯示機台的名稱
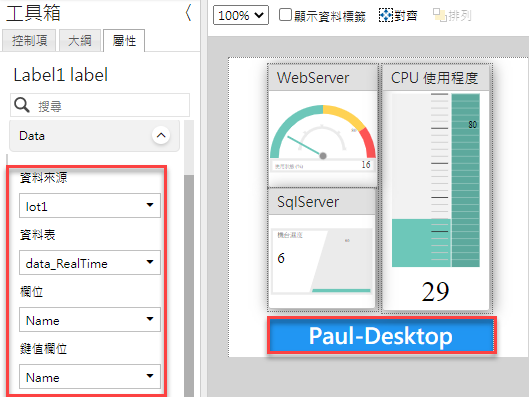
7. 設定Label「資料來源」、「資料表」、「欄位」、「鍵值欄位」。
 圖10. 設定Label 屬性
圖10. 設定Label 屬性
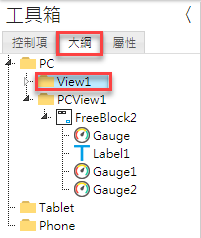
8. 點擊「大綱」,切回去主設計頁面「View1」。
 圖11. 調整大綱
圖11. 調整大綱
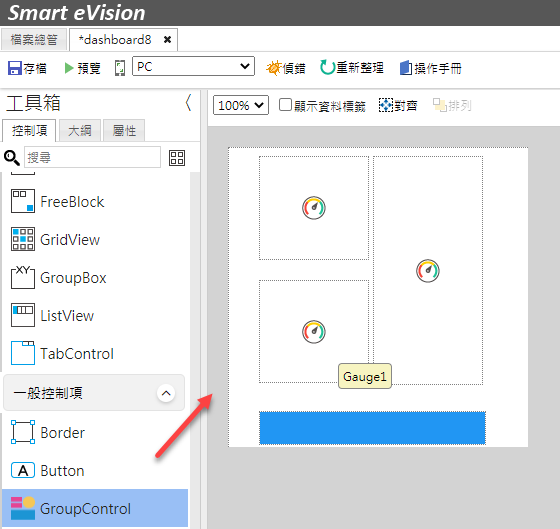
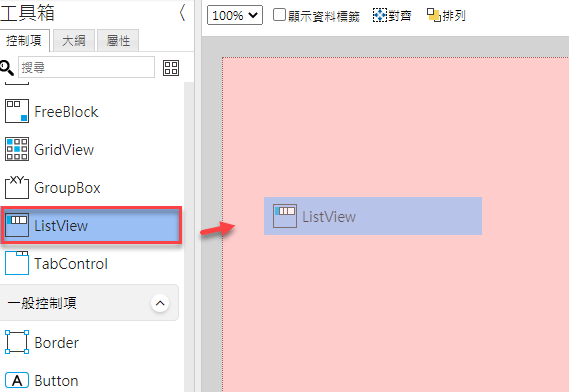
9. 將容器元件「List View」拖拉到畫布上,並且將寬高拉到最大。
 圖12. 「List View」拖拉到畫布上
圖12. 「List View」拖拉到畫布上
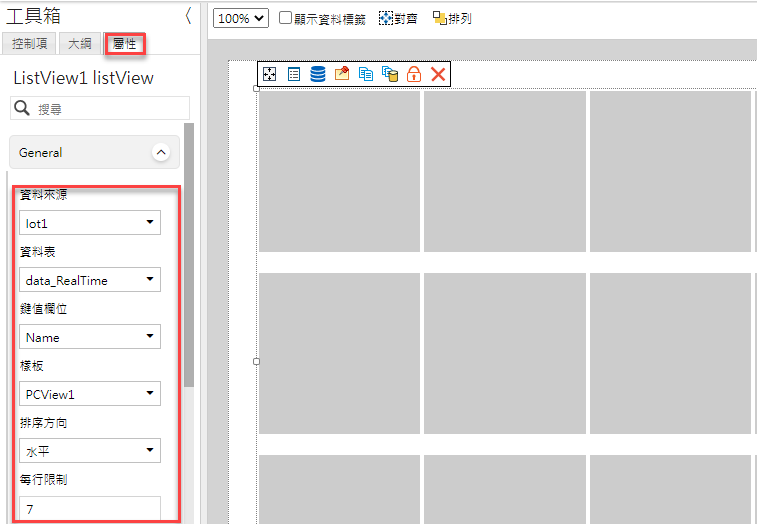
10. 將相對應的屬性都設上,並且在「樣板」的屬性,選擇剛剛設計好的「PCView1」。
 圖13. 設定相對應的屬性
圖13. 設定相對應的屬性
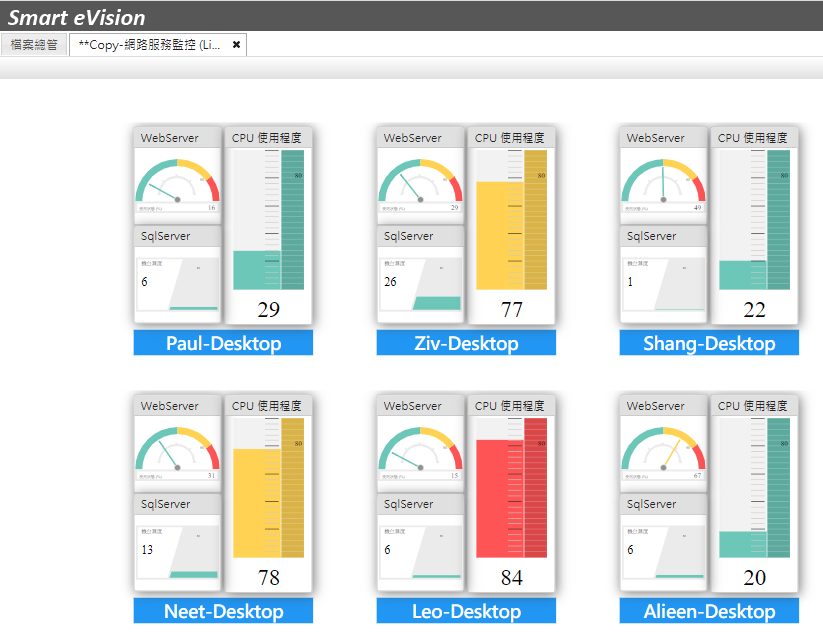
11. 查看預覽效果。
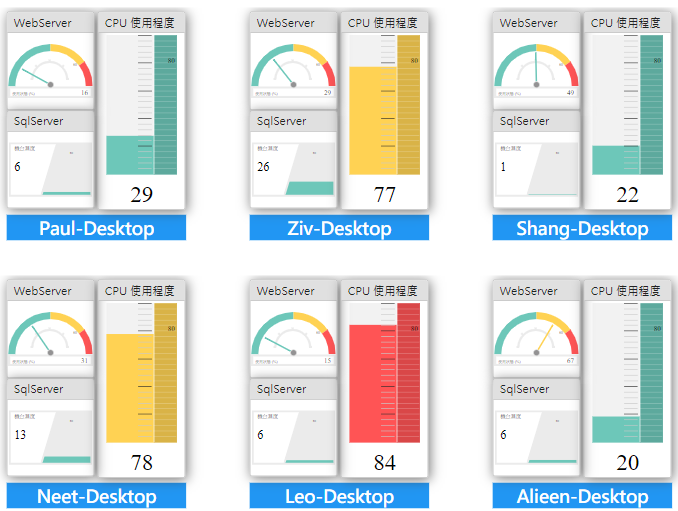
 圖14. 組合元件搭配List View呈現效果
圖14. 組合元件搭配List View呈現效果