Smart eVision地圖讓數據說話,直覺呈現多層地理資訊,分析問題快狠準!
Bass, Anny 2020-9-10
在表達資料時,圖表相較於文字來說,往往更能簡單直接地傳達資訊,讓閱讀者快速抓取重點,而地圖就是其中一種圖形表達很直覺的方式,能夠清楚地讓地理資料以各種地圖樣式呈現,進一步向下追蹤細項數據分析。在此文章中,將會介紹Smart eVision的兩大地圖元件:Map(地圖元件)與OpenLayers Map(多層級地圖元件),它們除了能簡單明瞭地展示核心數據之外,還有什麼獨特的功能與應用方式呢?一起往下看吧!
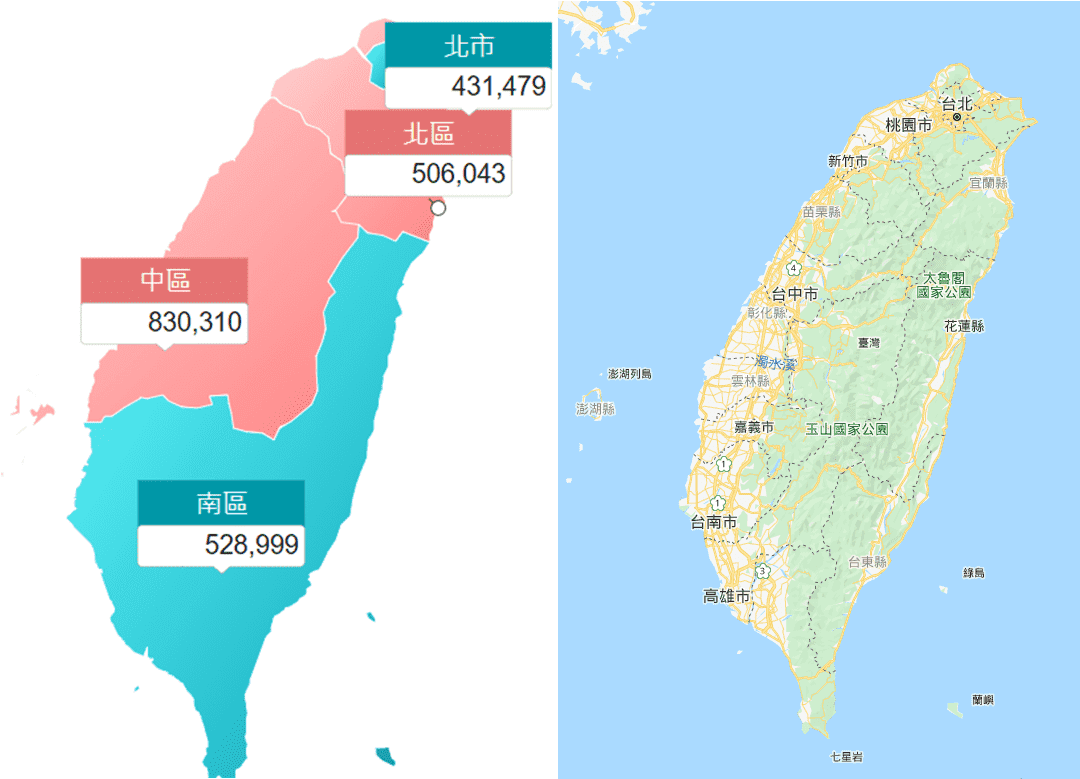
 圖1. 左圖為Map元件,右圖為OpenLayers Map元件
圖1. 左圖為Map元件,右圖為OpenLayers Map元件
Map(地圖元件):滿足所有區域性地理數據呈現
Smart eVision的地圖元件除了有系統提供的多樣地圖版型外,也很彈性地支援設計者透過「地圖管理工具」自行匯入SVG圖檔,例如:工廠區域圖等。搭配格式化條件效果,能夠很清楚地看到數據的重點,若有疑問也可以透過父子層的地圖資料,進行向下的數據追蹤。
接下來,將會介紹上述提到的Map元件特色與應用。
格式化條件,一秒抓到數據重點
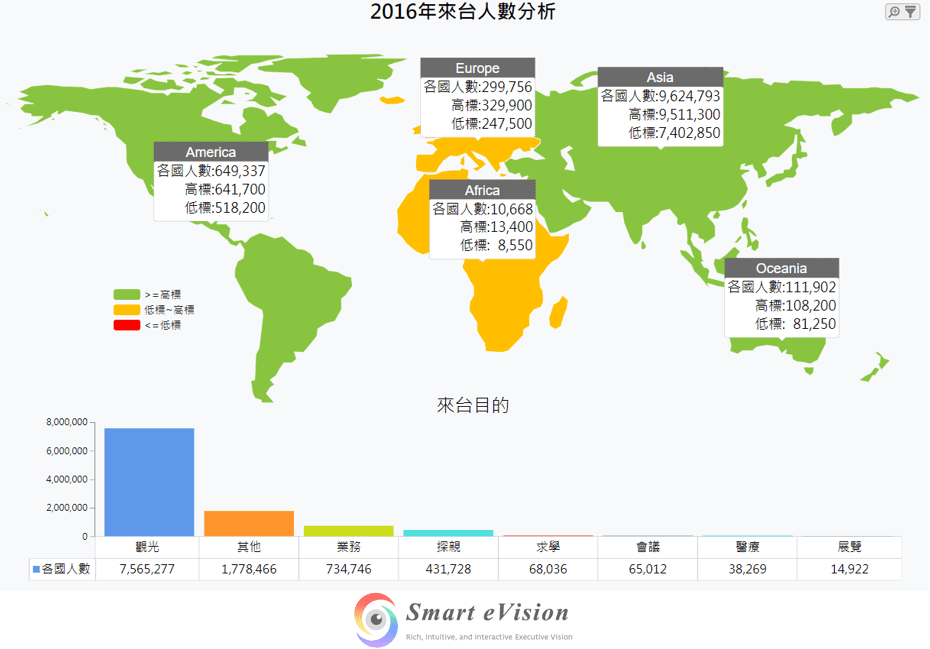
以往使用地圖元件呈現數據時,許多人曾看過繁多的數字散佈在地圖上,讓人眼花撩亂、不知從何開始閱讀資料。Smart eVision的地圖元件提供了「格式化條件」的功能,可自行定義高低標,在地圖上顯示不同顏色,藉此讓使用者快速抓住資料的重點或是異常之處,進一步分析問題的原因。如下圖範例,當看到此地圖時,就能初步依據格式化條件的顏色圖示,了解歐洲及非洲的來台人數是介於高低標中間,接著就可以再針對此兩個地區進行資料分析。
 圖2. 地圖套用格式化條件
圖2. 地圖套用格式化條件
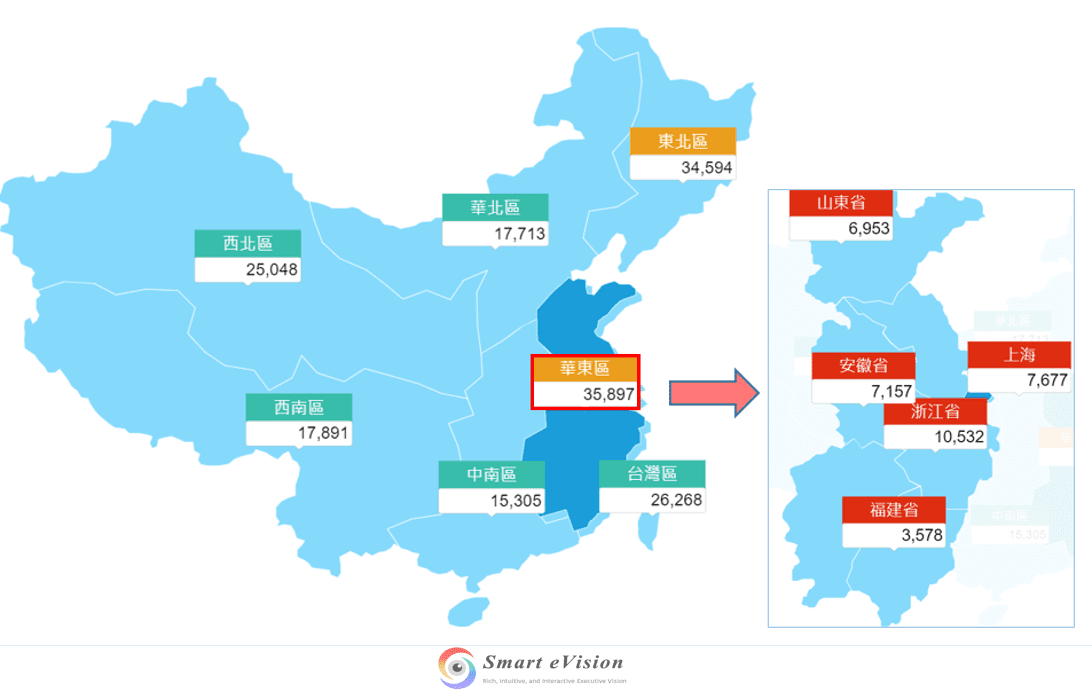
父子層地圖,雙擊向下追蹤數據
有時觀看單一層級的大範圍地圖數據是不夠深入的,使用者如果還想要進一步查看大範圍底下區域的資料,可以利用Smart eVision父子資料的地圖設計架構,透過左鍵雙擊大範圍地圖區塊方式,彈跳出子層小範圍地圖的數據,向下追蹤數據異常發生的原因。如下圖,使用者發現華東區顯示的顏色異常,即可雙擊查看華東區下一階層各區域的狀況。
 圖3. 父子層地圖,向下追蹤數據
圖3. 父子層地圖,向下追蹤數據
任你選!豐富地圖版型
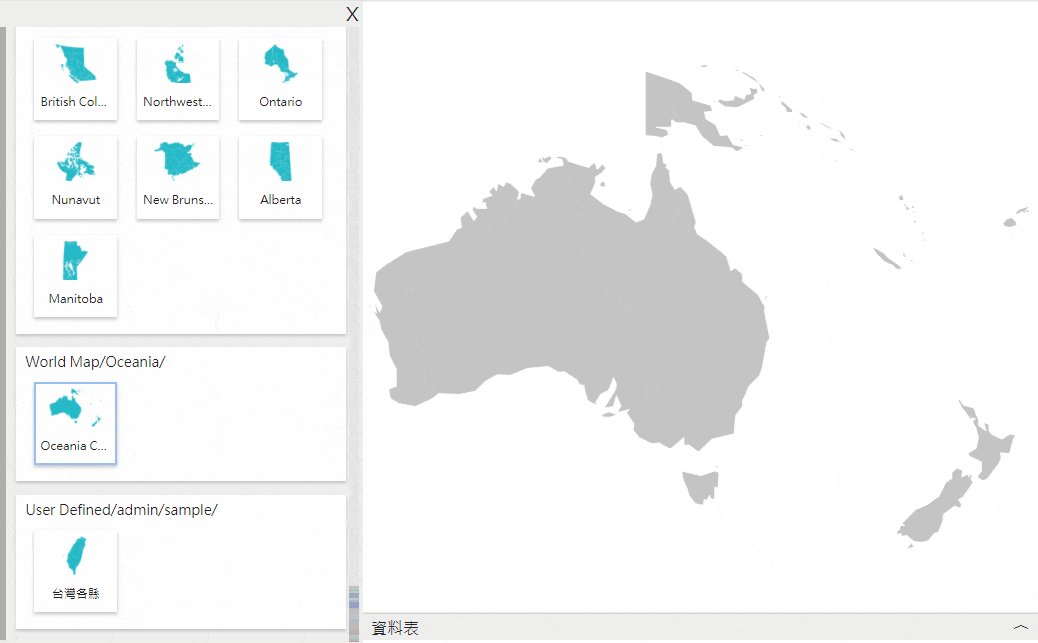
製作地圖時,最怕整理好資料後,卻沒適合的版型可以套用,Smart eVision地圖元件預設提供多樣地圖版型給設計者挑選,廣至全球五大洲,細至台灣319鄉鎮地圖都有支援,不用擔心找不到適合的地圖呈現。
 圖4. 多樣地圖版型
圖4. 多樣地圖版型
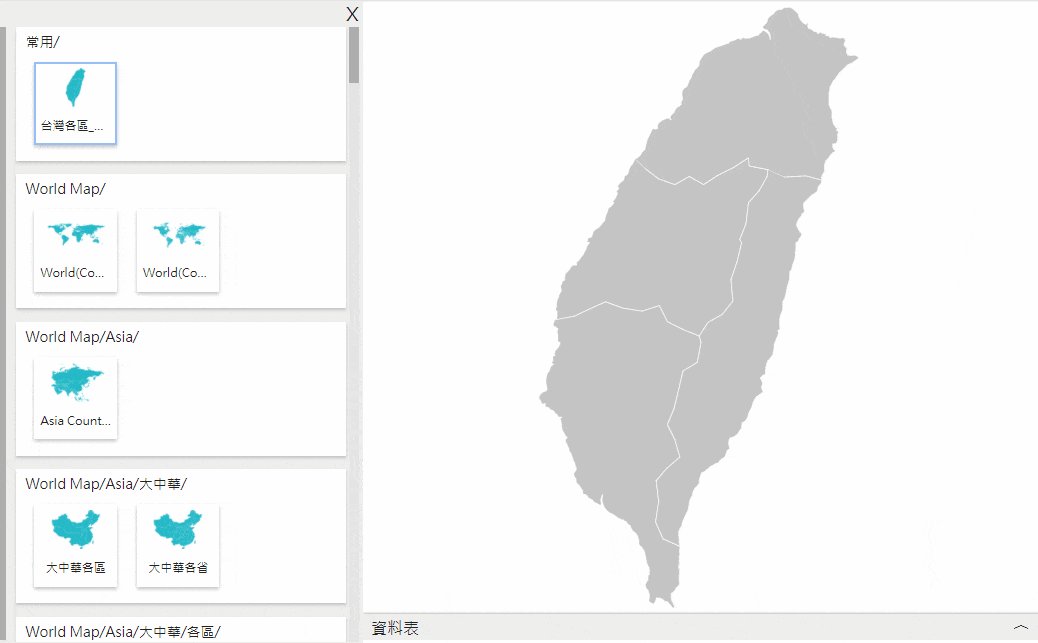
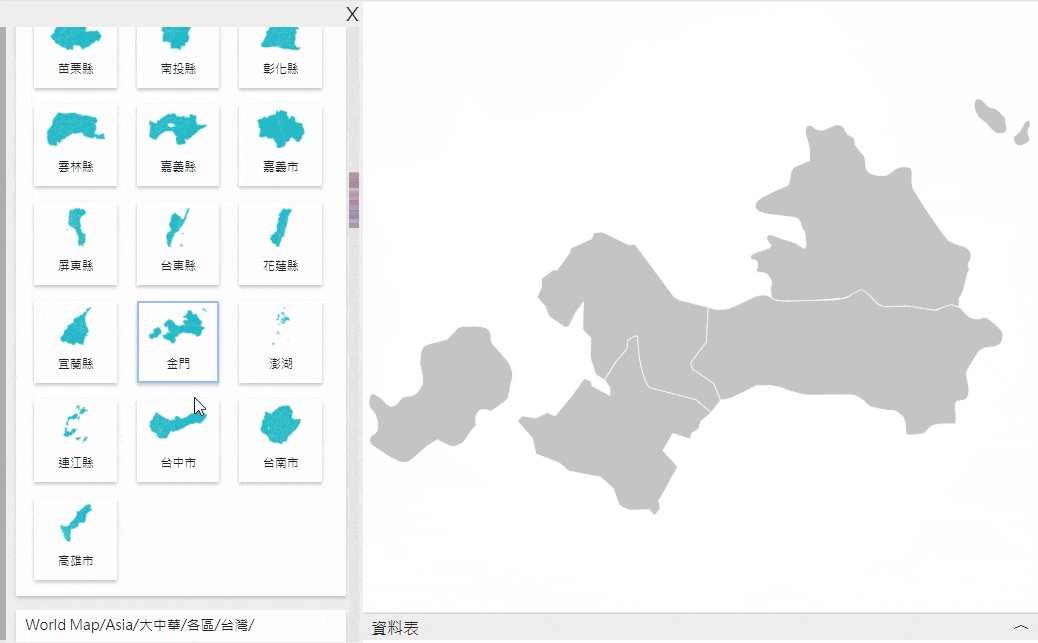
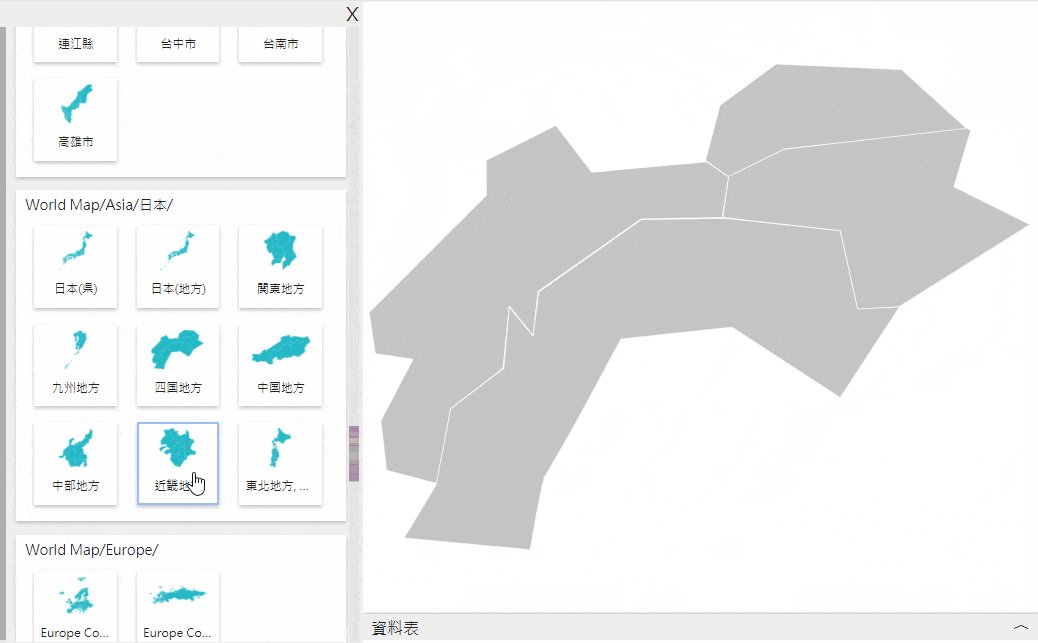
自己匯入地圖好簡單!
Smart eVision除了豐富的系統預設地圖版型之外,也提供了地圖管理工具(Map Manager)功能,滿足設計者自行繪製專屬地圖的需求,進一步在Smart eVision上呈現。
以下為地圖管理工具特點:
- 允許上傳自行設計的SVG圖檔(放大、縮小不失真)。例如:工廠廠區圖。
- 選擇預設廣至五大洲、細至臺灣319鄉鎮的圖資進一步設計。
- 自訂地圖區域範圍,例如:台北市、新北市合併為台北廠。
- 自行定義想要的地圖階層關係,例如:北區子層包含台北市、新北市、基隆市。
- 移動標籤至適合的位置,避免鄰近標籤重疊。
- 自行定義地圖上顯示名稱。
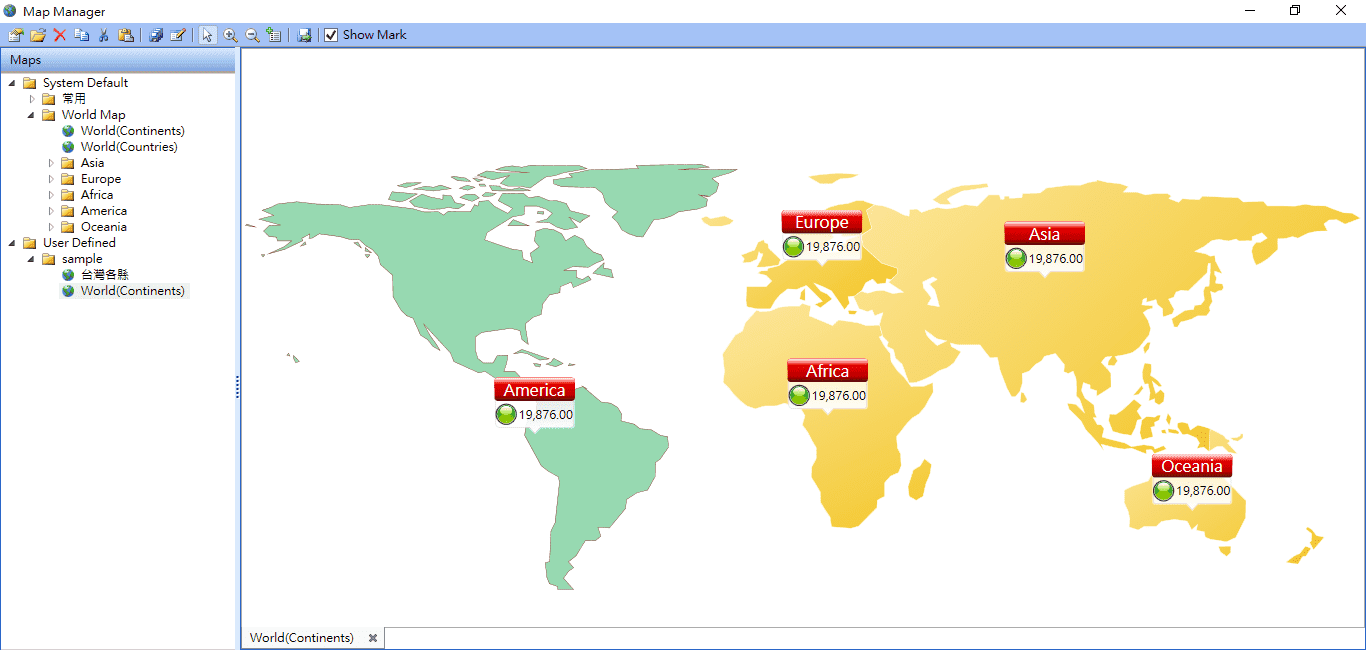
 圖5. 地圖管理工具
圖5. 地圖管理工具
OpenLayers Map(多層級地圖元件):透過圖層縮放,展示您的地理數據
有時在分析地理數據時,不僅僅是想閱讀區塊性的地圖資訊而已,更需要實際且詳細的地圖來輔助呈現,Smart eVision的OpenLayers Map元件(以下簡稱OL Map),提供了OpenStreet Map(OSM)、Bing Map、以及大家最熟悉的Google Map三種地理資訊圖,並且搭配多圖層縮放、路線圖繪製等效果,讓地圖展示更加生動及詳細。
接下來,將會介紹OL Map元件特色與應用。
多層地圖自由縮放,探究地理資訊之核心
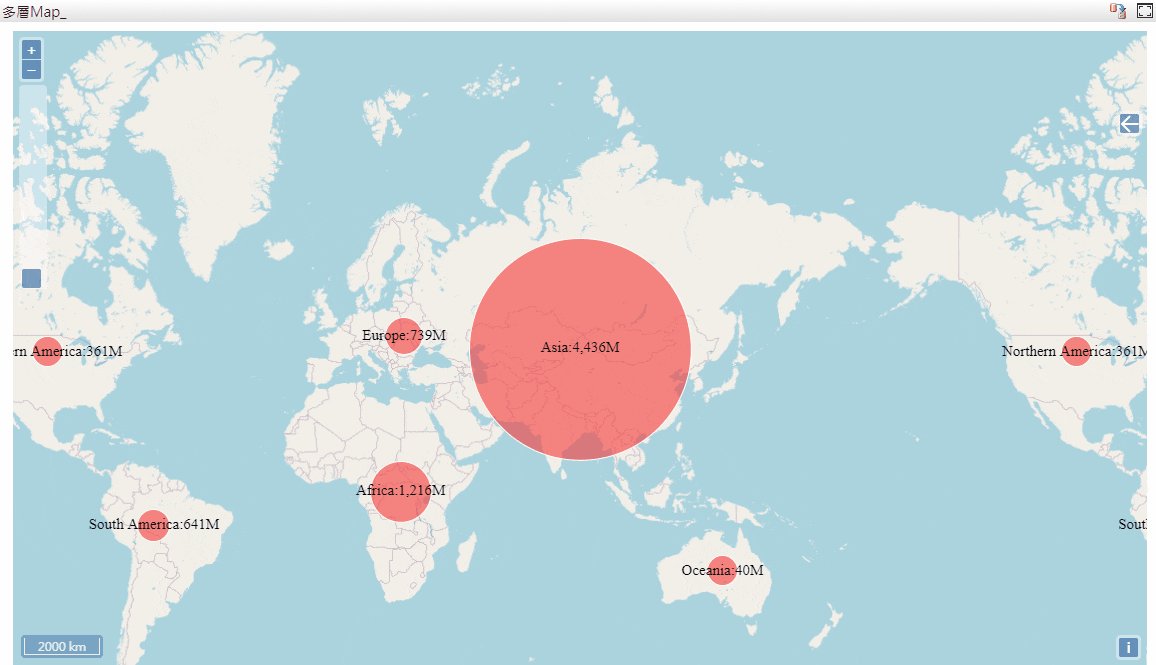
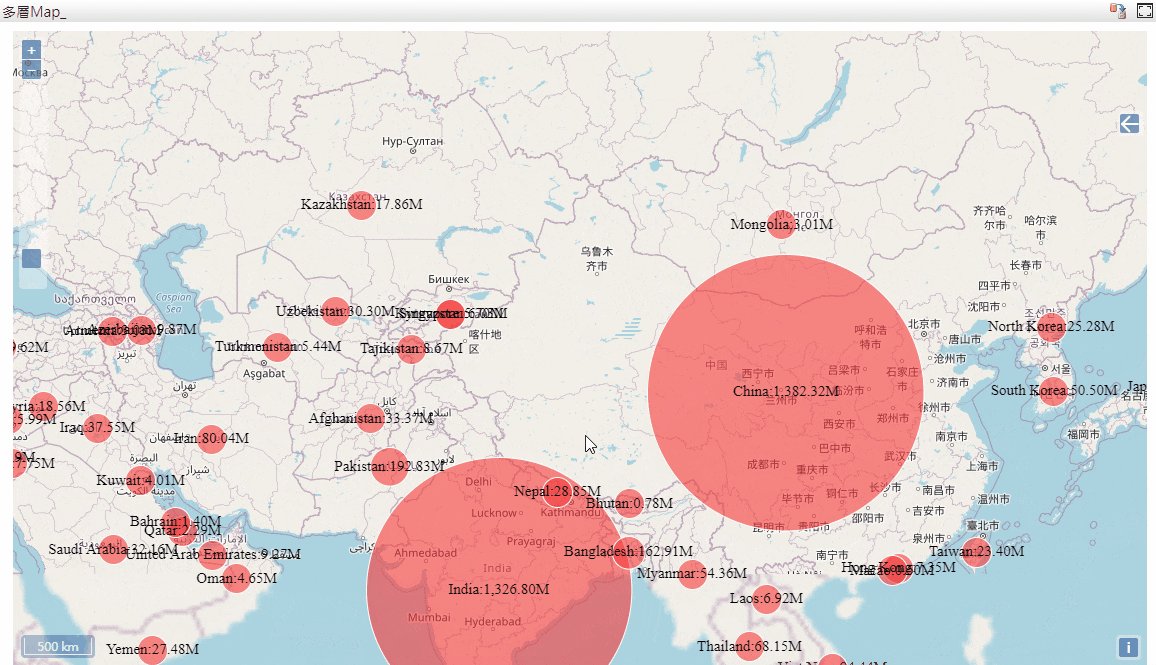
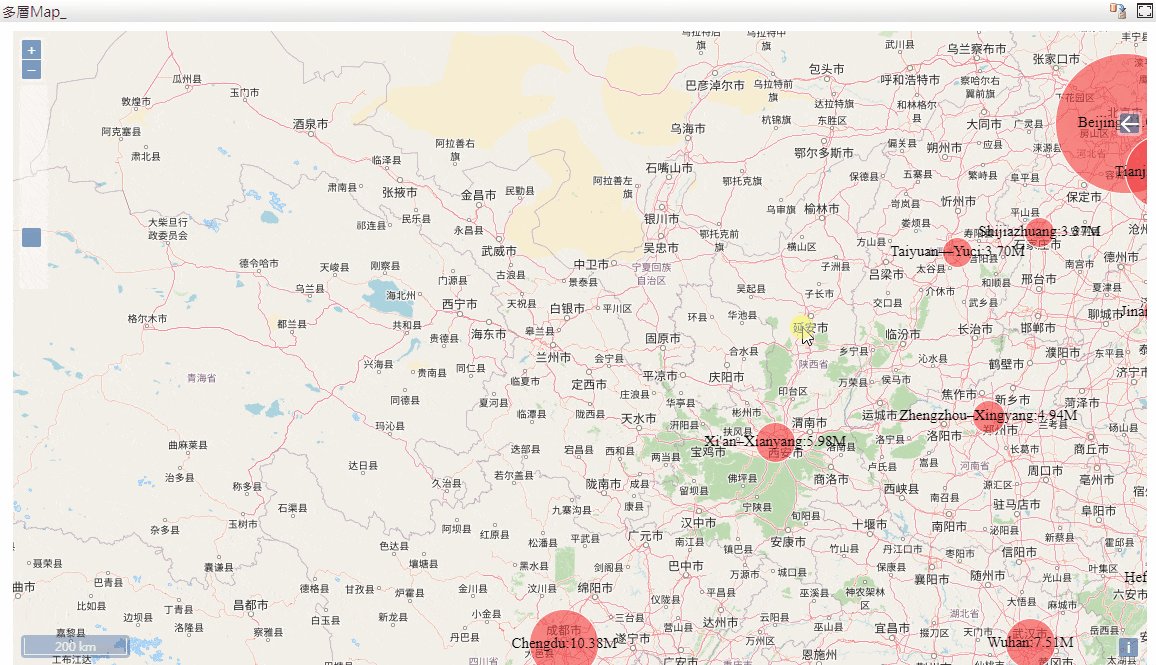
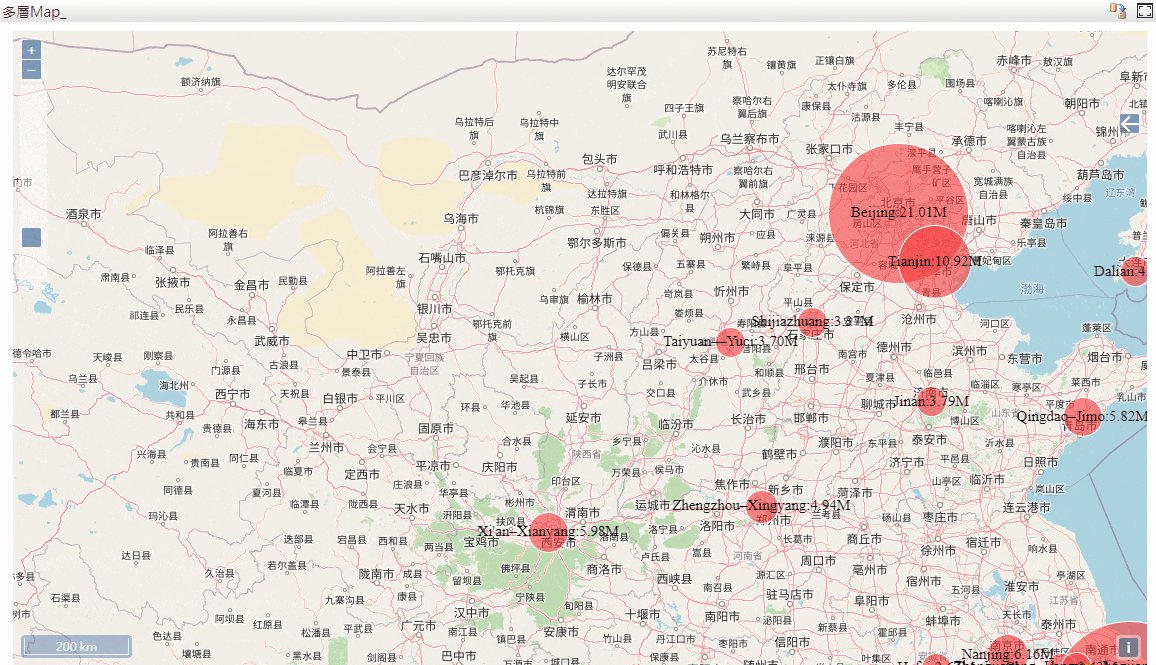
除了Map地圖元件可以向下追蹤子層區塊數據之外,OL Map也可以透過左鍵單擊方式,讓使用者針對異常或有興趣的數據,往下抽絲剝繭地一層層鑽研分析,找到資訊核心重點。例如下圖:以圓圈方式表示數據大小,將數字標籤呈現在圓圈上,並向下鑽入各地理圖層的資料。
 圖6. 多層級地圖效果
圖6. 多層級地圖效果
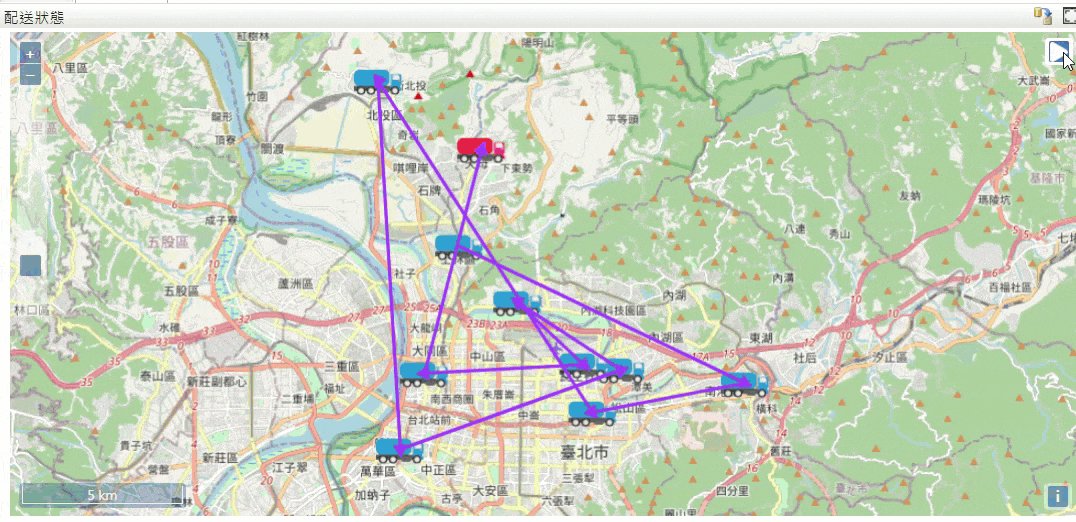
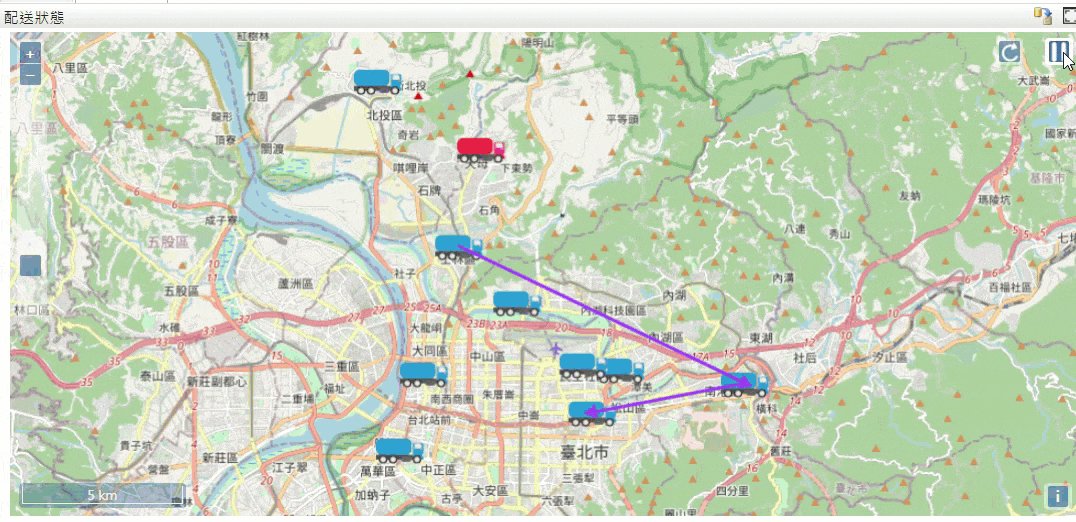
輕鬆畫出連線圖,帶你了解資料的先後順序
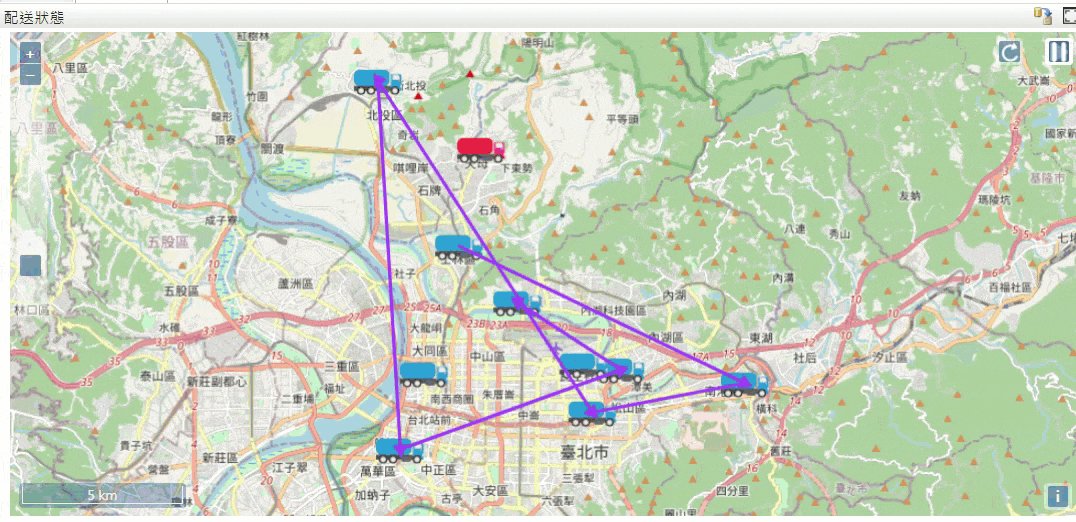
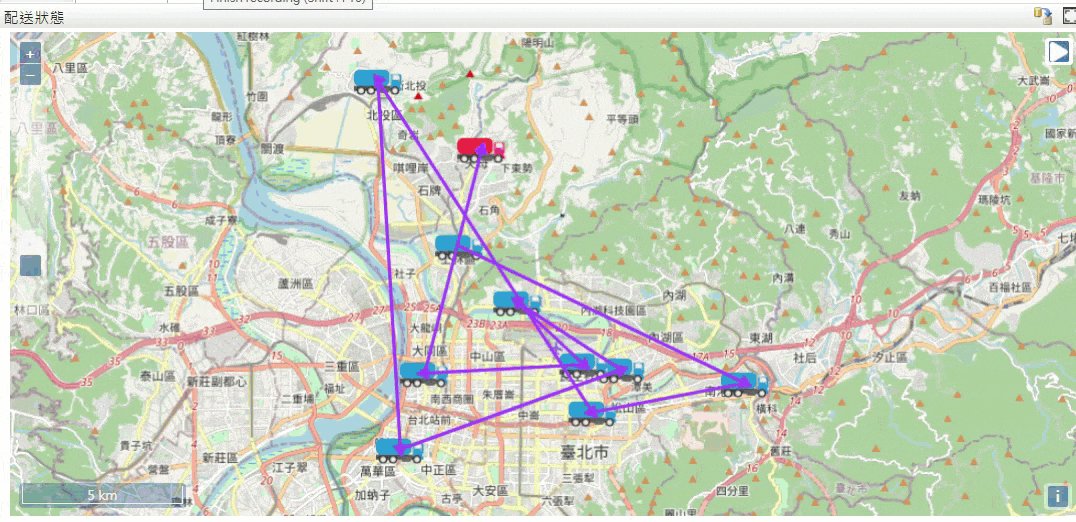
OL Map可依照資料時間順序,自動將地圖上兩個定點進行連線,形成完整的路線圖,並且以動畫播放方式呈現,讓地圖資訊表現更加生動明確。如下圖範例,即是利用此功能將物流各點數據進行連線,也可藉由此地圖調整配送路線,讓運送路線更加流暢。
 圖7. 物流配送路線圖
圖7. 物流配送路線圖
多元件互動,解析數據不枯燥
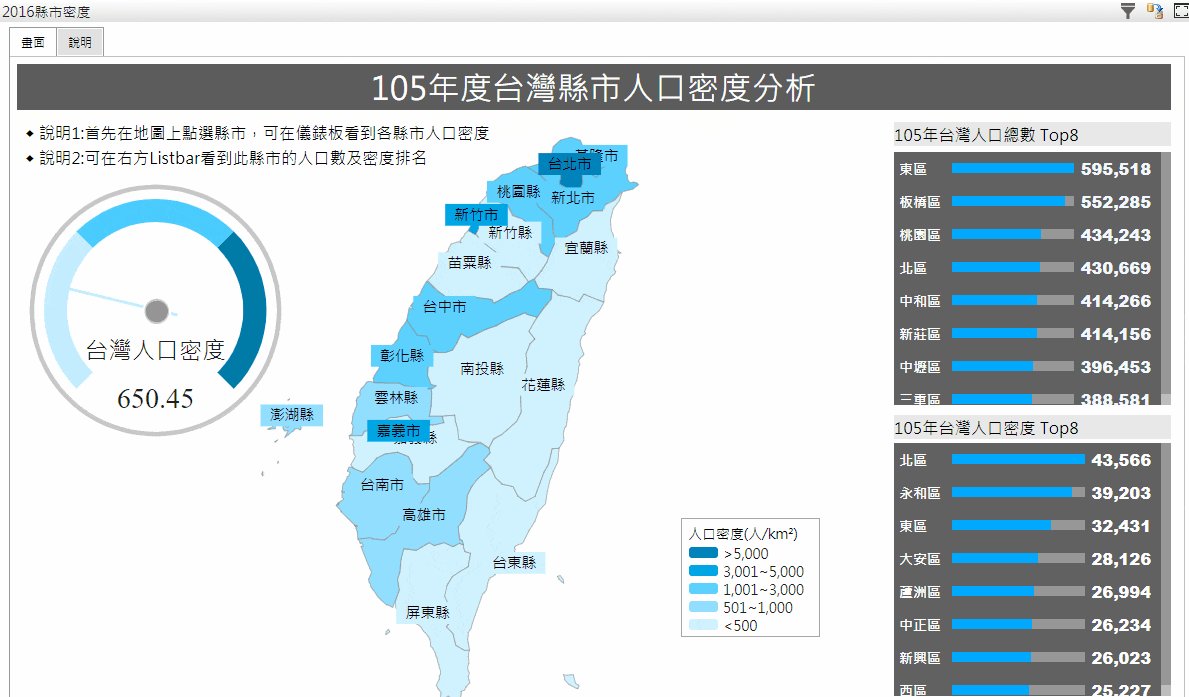
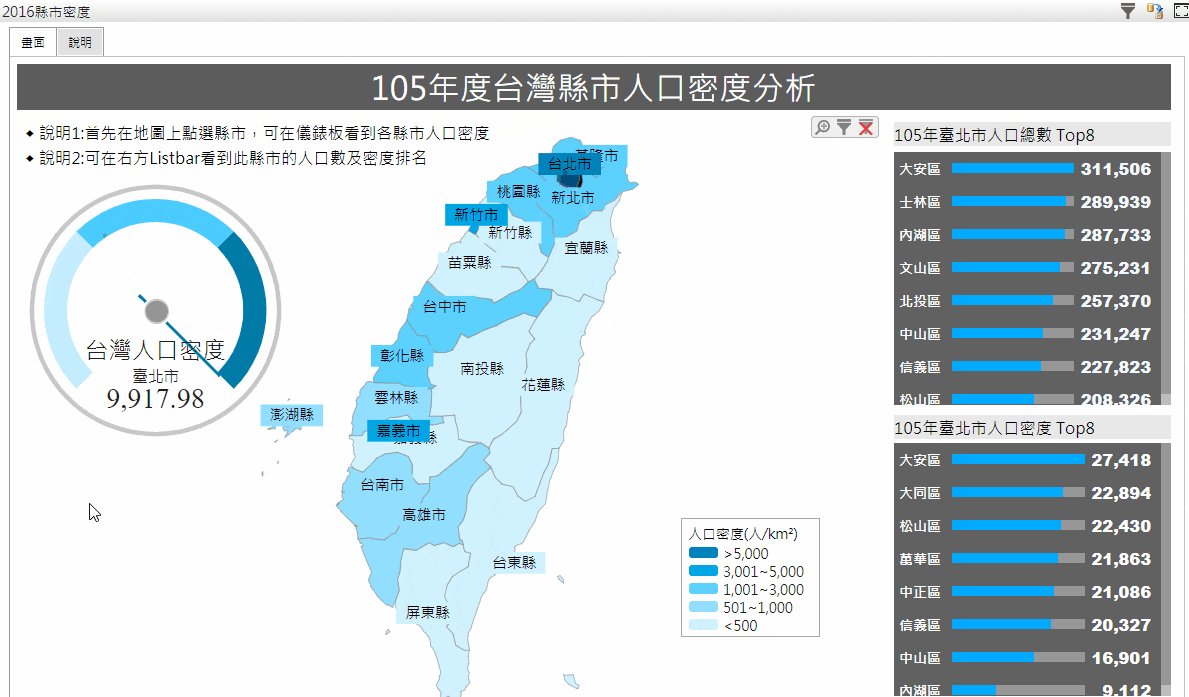
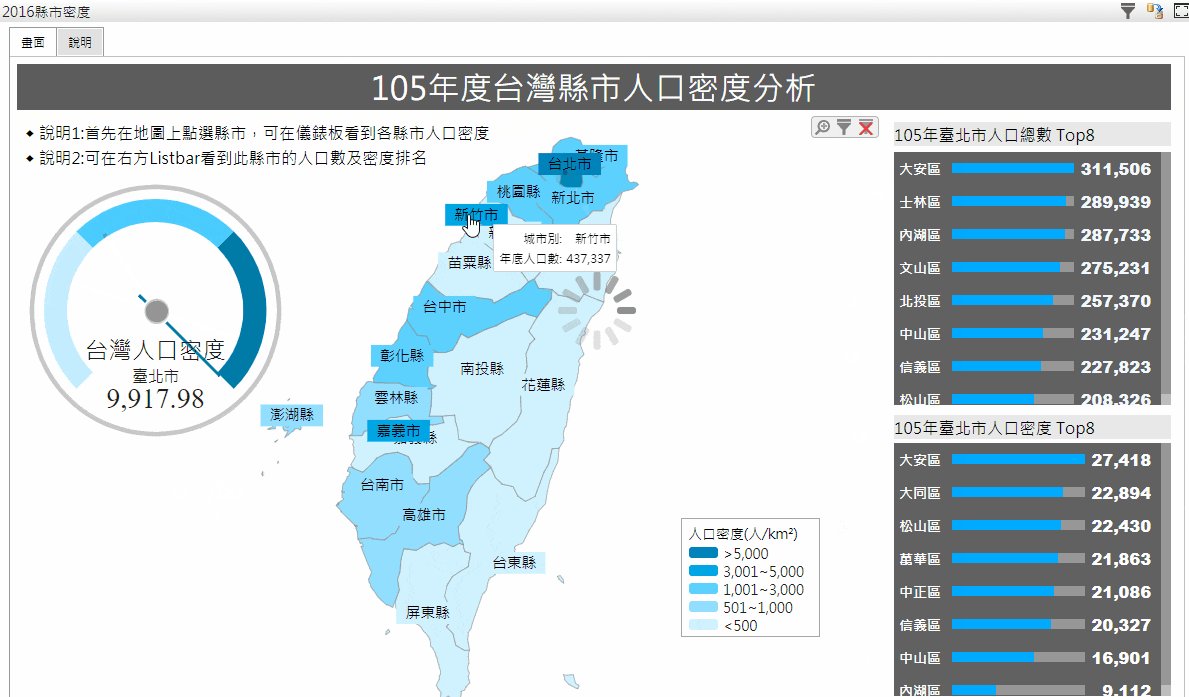
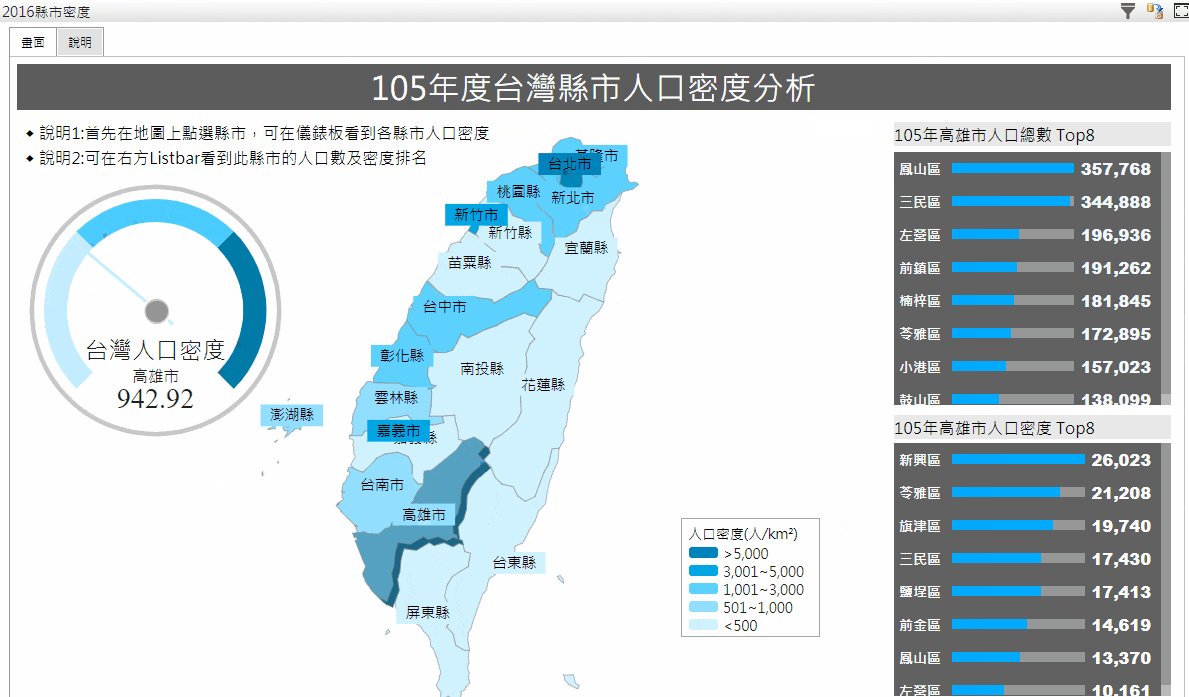
下圖為台灣縣市人口密度分析範例,透過格式化條件將各縣市人口依顏色深淺展示,並可點擊Map元件,互動左方儀錶板上查看各縣市的人口密度,而右方Listbar可瀏覽縣市內前8名區域的人口總數和人口密度。
 圖8. 台灣縣市人口密度範例
圖8. 台灣縣市人口密度範例
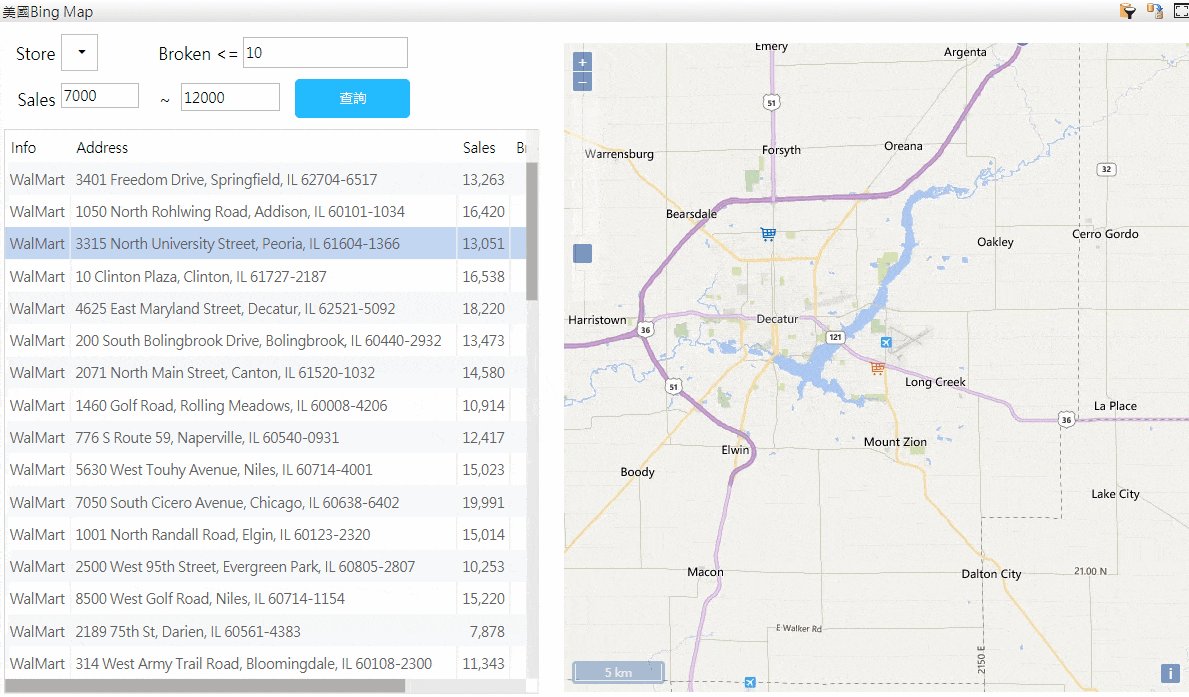
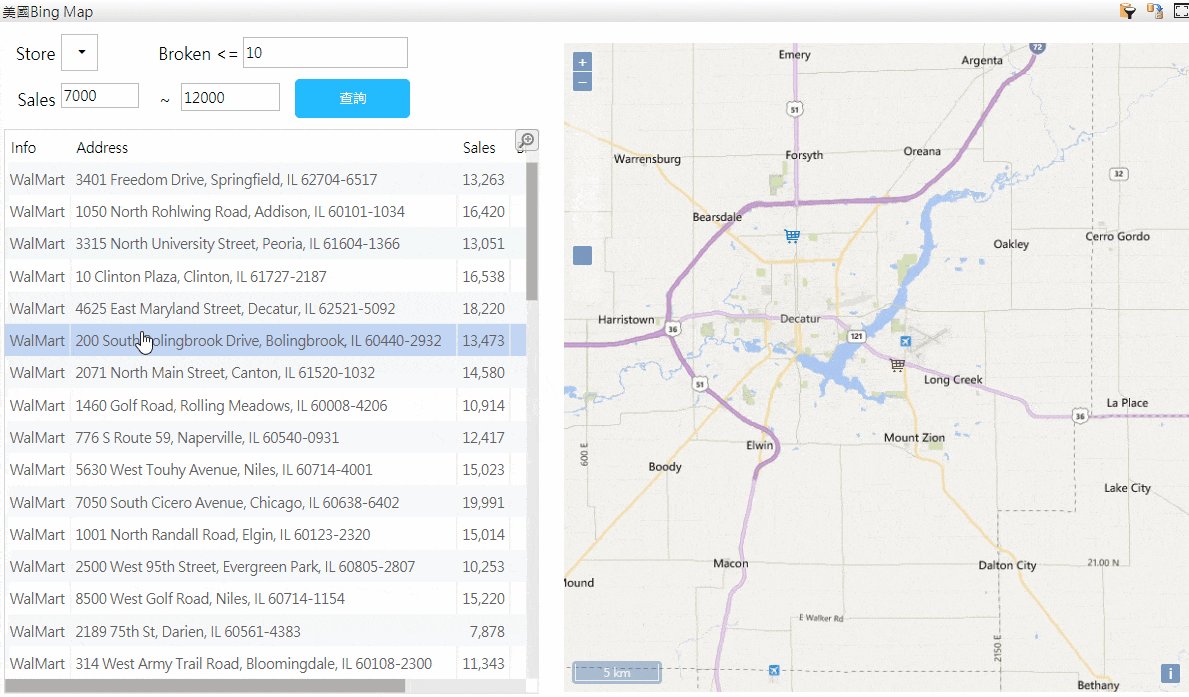
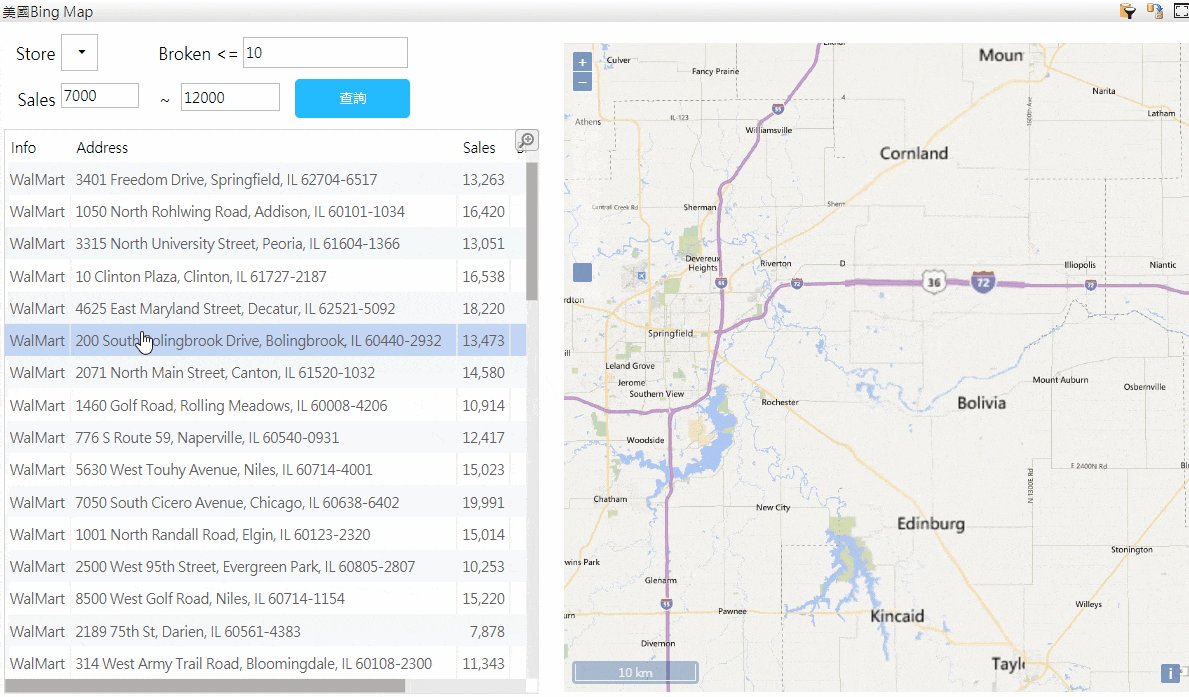
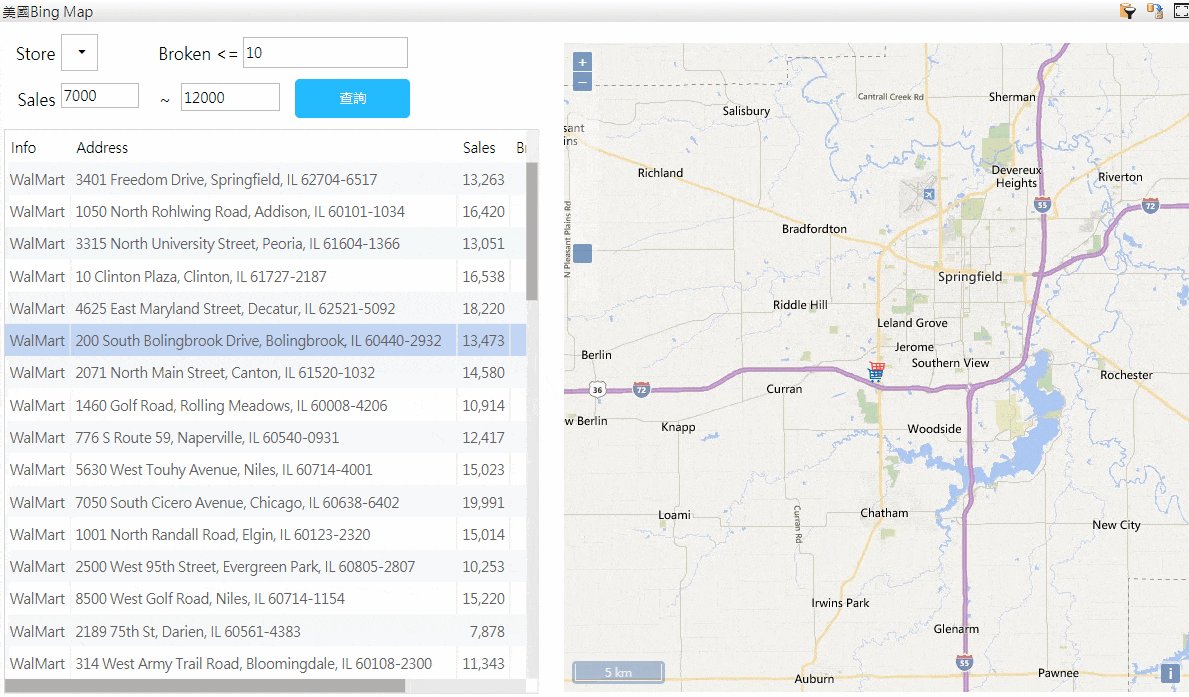
下圖為Walmart&Chicago的銷售分析儀表板範例,左邊搭配資料表顯示詳細的門市資訊,點選其中一個門市地址時,右邊OL Map會跟著移動到地址上相對應的位置呈現,很簡單就可以看出地圖上確切的門市位置。
 圖9. Walmart&Chicago銷售分析範例
圖9. Walmart&Chicago銷售分析範例
以上為Smart eVision 兩大地圖元件的功能介紹,透過Map的格式化條件,可讓閱讀者快速抓到資訊的重點或是異常之處,並且藉由