Model-Driven -「從資料規格開始」的設計概念,強調「再用」特色
Judy 2021-12-28Model-Driven -「從資料規格開始」的設計概念
市面上的企業系統開發工具大致可分兩種設計概念,一種是「從元件開始」—將頁面要使用的元件拖拉至畫面上,在元件上設定屬性或事件處理邏輯,另一種是 Model-Driven「從資料規格開始」—先針對頁面要使用的資料欄位設定元件及屬性,再將欄位拖拉至畫面上。兩種設計方式各有利弊,端看企業需要開發什麼類型的頁面。「從元件開始」的好處是設計方式直覺,開發者希望畫面上有什麼元件就直接拖拉上去,但如果企業需要開發許多表單或輸入畫面的話,「從資料規格開始」的設計方式會更省時省力。
「從資料規格開始」的設計概念有何特色?
Smart eBuilder的設計概念屬於「從資料規格開始」,資料規格 Data Model 包含資料表、關聯、及欄位等規格,在 Data Model 設計階段可以透過 ERD 規劃讓設計者對於資料架構有全盤的瞭解,並且每個資料欄位細節都可以預先設定,在開發輸入畫面時更可以利用「資料精靈」及「版面精靈」快速產生頁面資料規格及版面 Layout,所有頁面資料規格直接套用Data Model 的規格,不需每頁面重新設計,省時省力。例如:有些欄位會使用特定元件(例:輸入框、下拉選單、勾選框、簽名板、QR Code),或是有特定的格式(例:金額格式、日期格式)。如果是「從元件開始」的設計方式,每做一頁新頁面,都要依需求新增不同的元件,並且針對每個元件重新設定資料及屬性。但如果是「從資料規格開始」,只要在一開始一次性將每個資料欄位的元件、屬性設定好,之後無論做多少頁面,只要是使用相同資料庫的相同欄位,都不用再重新設定,因為這些設定都是與資料欄位綁在一起的,能夠在不同頁面中「再用」。
由此可見在Smart eBuilder上,資料的設定十分重要,一旦事先設定好,能讓開發者省去許多重工,建議依照接下來的步驟進行開發。
Smart eBuilder的輸入頁面開發步驟
有了以上的觀念之後,實際上要如何在Smart eBuilder上開發輸入頁面?可分為五大步驟:
- 在Smart eBuilder建立資料庫連線並匯入規格
- 建立資料表關係圖 (Entity Relationship Diagram, ERD)
- 設定欄位屬性
- 設計輸入頁面(以資料精靈、版面精靈新增)
- 單一頁面資料微調
1. 將企業資料庫連接至Smart eBuilder
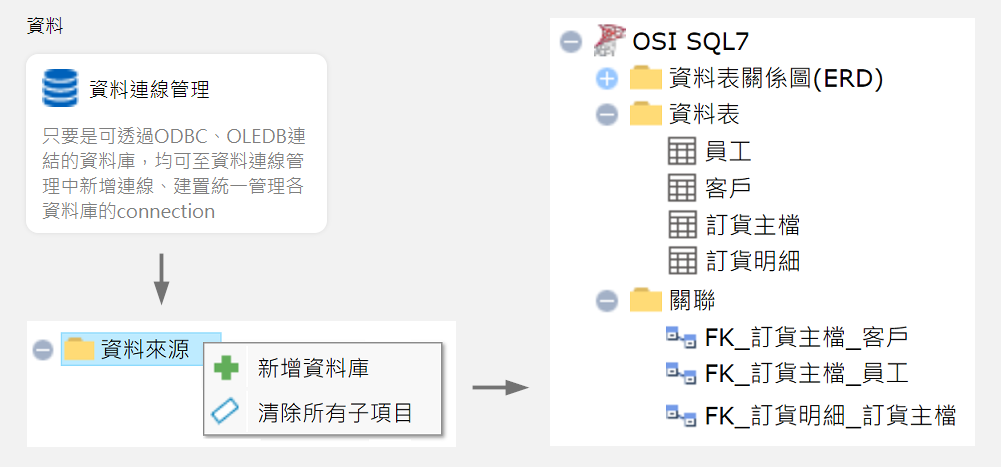
在系統設定的「資料連線管理」,可以連線資料庫,選擇欲匯入的資料表及關聯。
 圖1. 將企業資料庫連接至Smart eBuilder
圖1. 將企業資料庫連接至Smart eBuilder
2. 建立資料表關係圖(Entity Relationship Diagram, ERD)
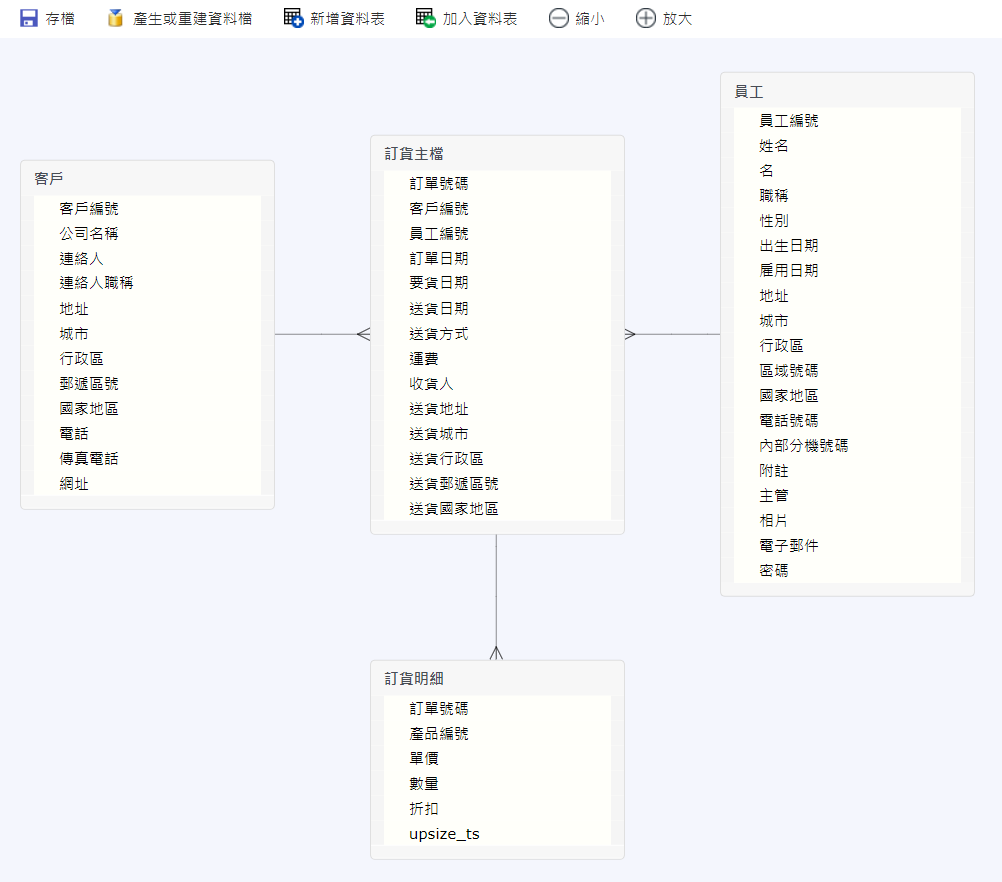
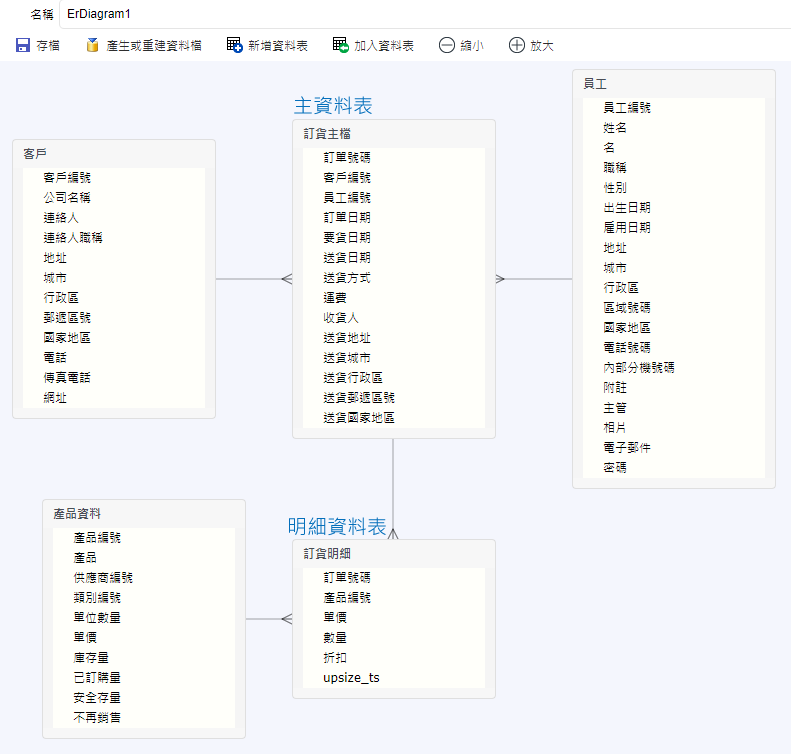
什麼是資料表關係圖?資料表關係圖以圖像的方式表示資料表之間的關係,如下圖,每個長方格代表一張從資料庫匯入的資料表以及裡面的欄位,有關聯的資料表會以灰線相連,單條線的那端為主資料表/關聯資料表,三條線的那端為明細資料表。建立資料表之間的關聯十分重要,方便之後快速設定關聯資料表選單(Foreign-Key)及定義Master-Detail關聯(將在資料精靈段落詳述)。
如果臨時需要新增關聯、資料表或資料欄位,都可以在此直接新增,並且按下「產生或重建資料庫」按鈕,快速更新資料庫,省去在不同軟體間來回切換的麻煩。
 圖2. 資料表關係圖(Entity Relationship Diagram, ERD)
圖2. 資料表關係圖(Entity Relationship Diagram, ERD)
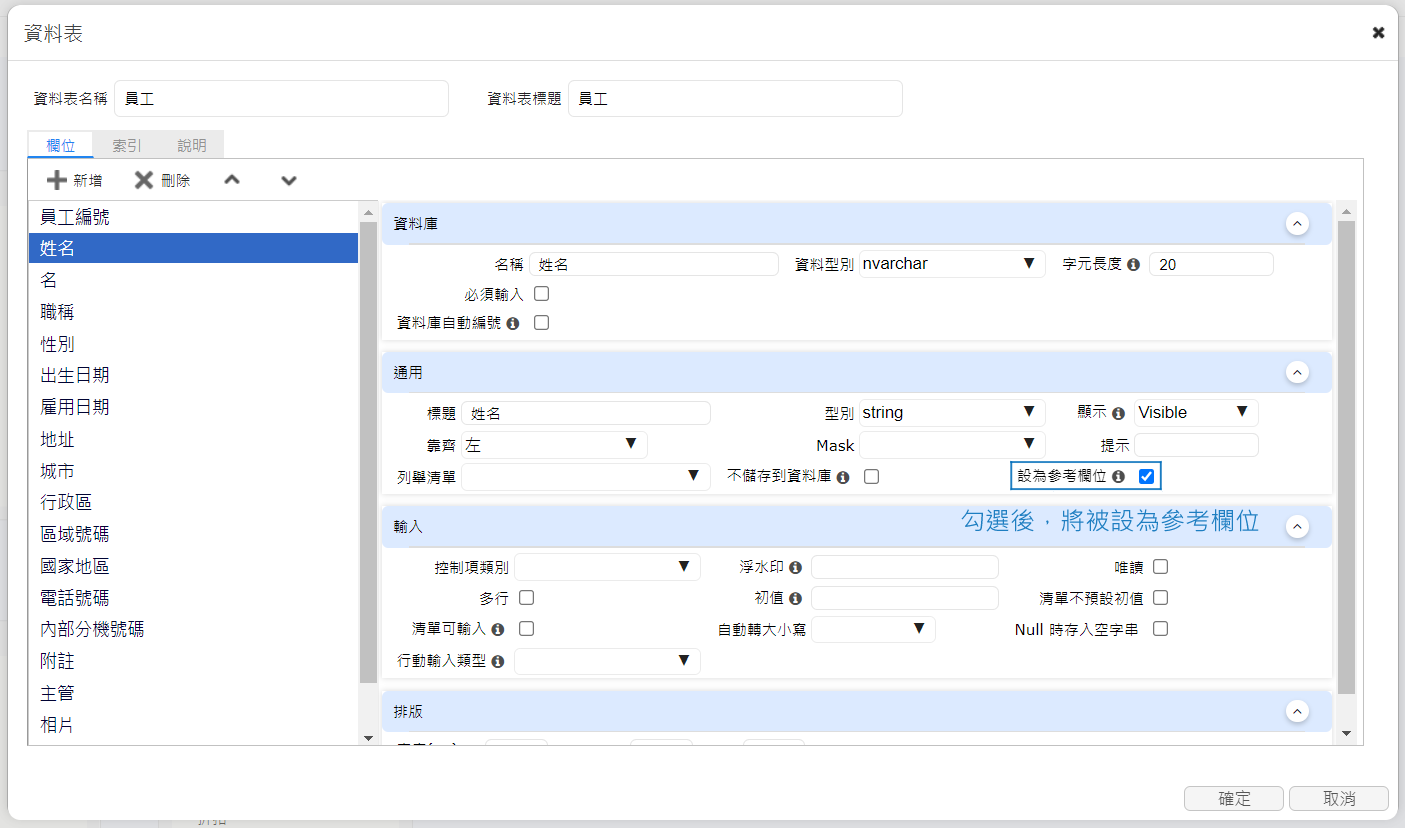
3. 設定欄位屬性
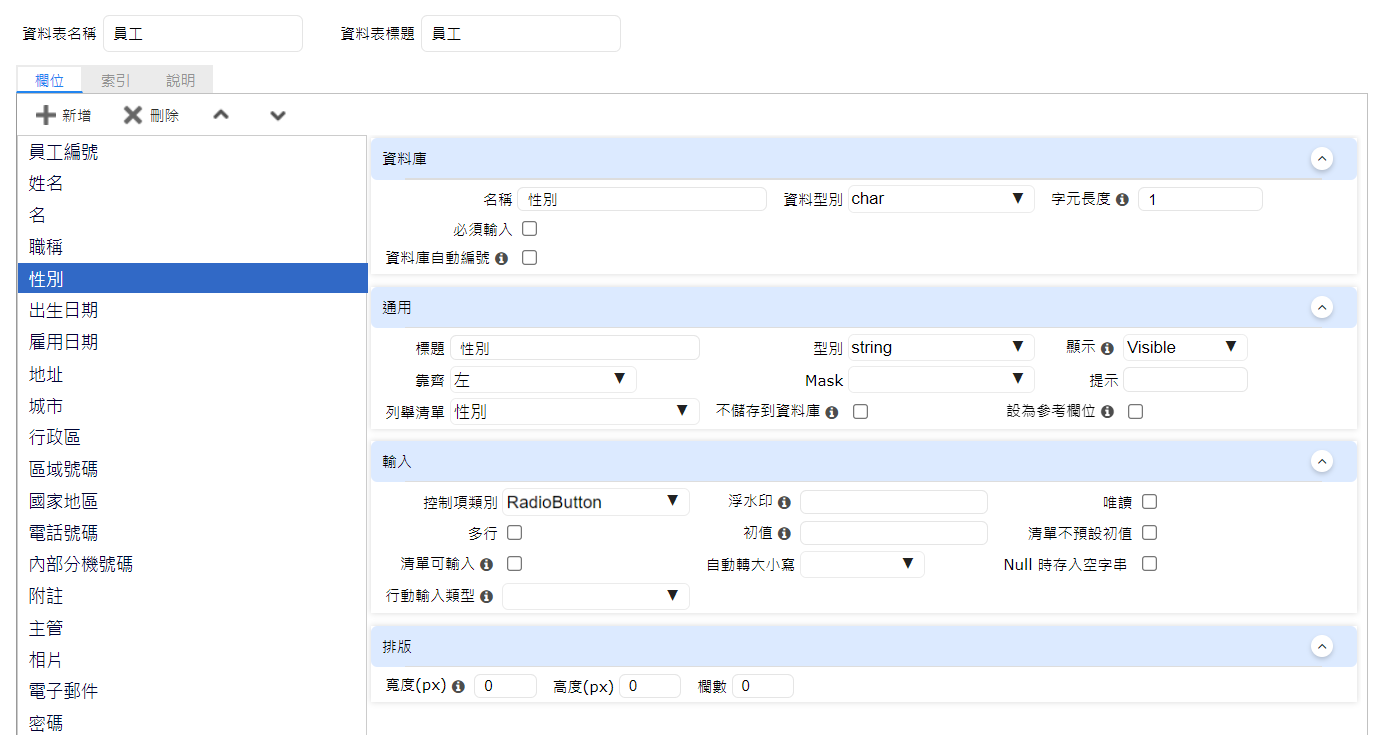
點進資料表後,能夠針對每個資料欄位進行屬性設定,分為資料庫、通用、輸入、排版四個區塊,這些屬性會影響此欄位在頁面中如何呈現,常用的屬性如下:
- 資料庫:必須輸入、資料庫自動編號
- 通用:Mask單位格式(例:日期格式、金額格式、Email格式、網址格式、密碼格式)
- 輸入:控制項類別(例:下拉選單、開關、上傳按紐、勾選框、圖片、簽名板、QR Code)、唯讀、浮水印(提示文字)
完成後,這些設定會被當作預設值,直接套用至之後新增的所有頁面,如此一來,當許多頁面皆使用到相同資料庫的相同欄位時,直接拖拉至畫面上就即可,屬性皆已設定完成。
 圖3. 設定欄位屬性
圖3. 設定欄位屬性
4. 設計輸入頁面(以資料精靈、版面精靈新增)
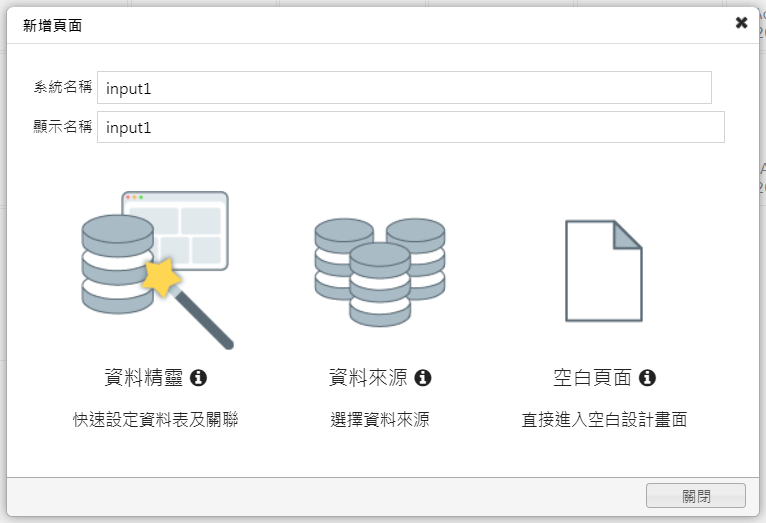
最後,新增輸入頁面,新增方式可選擇「資料精靈」或「資料來源」,由於剛才已經對於資料表、關聯、欄位屬性進行設定,建議使用「資料精靈」最有效率,且最能充分應用先前的設定。
 圖4. 新增輸入頁面
圖4. 新增輸入頁面
資料精靈
資料精靈共用四步驟,1 主資料表 > 2 主資料表關聯 > 3 明細資料表 > 4 明細資料表關聯,這四步驟並非一定要進行,可以依照需求選擇進行到第幾個步驟。在此將舉一張訂單頁面的製作,帶大家走完所有步驟。
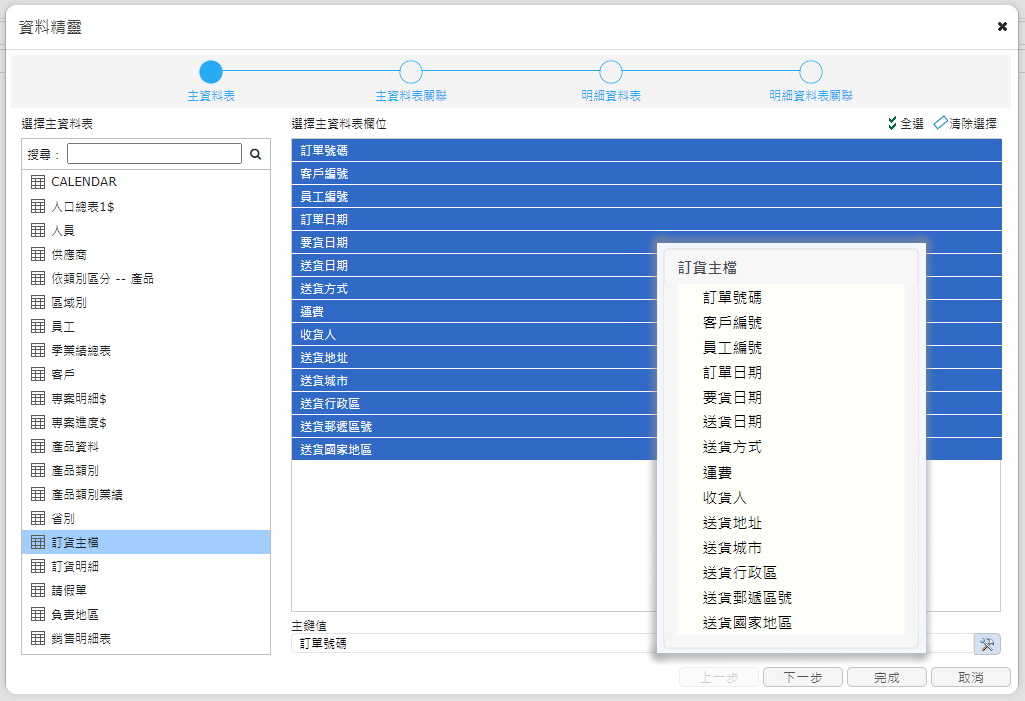
1.主資料表
業務在查看或輸入訂單時,會需要訂單號碼、客戶編號、送貨地址、負責此訂單的業務員工編號等欄位,這些欄位在「訂貨主檔」資料表中,因此將「訂貨主檔」設為主資料表。
 圖5. 設定主資料表
圖5. 設定主資料表
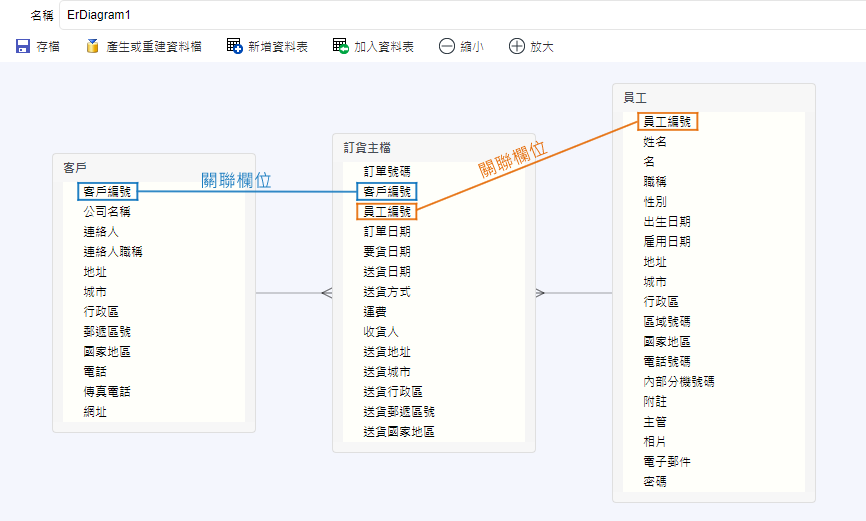
2.主資料表關聯
員工編號、客戶編號欄位都是數字,但業務通常不會特別記得每個員工、客戶的編號,於是需要有員工與客戶的相關資料來輔助業務輸入正確的編號。因此,在此步驟可以把員工、客戶資料叫出來,呈現在下拉選單或視窗選單中。
 圖6. 資料表關係圖:訂貨主檔、客戶、員工資料表
圖6. 資料表關係圖:訂貨主檔、客戶、員工資料表
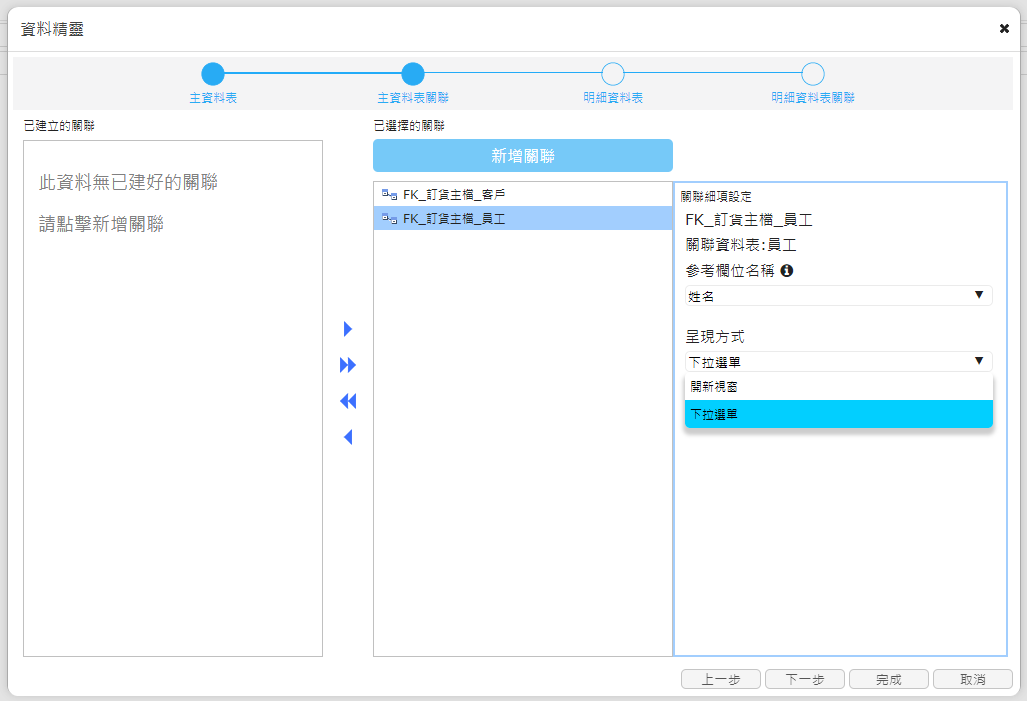
員工與客戶資料分別在「員工」、「客戶」兩個資料表,如圖7,若先前有在資料表關係圖中將兩個資料表與「訂貨主檔」建立關聯(灰線),在此步驟的資料精靈便可自動找出這兩個關聯,並讓開發者選擇要以「下拉選單」或是「開新視窗」的方式顯示員工與客戶資料,如圖8。
 圖7. 主資料表關聯,呈現方式可選擇下拉選單、開新視窗
圖7. 主資料表關聯,呈現方式可選擇下拉選單、開新視窗
圖8中的參考欄位「姓名」是來自「設為參考欄位」欄位屬性。
 圖8. 參考欄位「姓名」
圖8. 參考欄位「姓名」
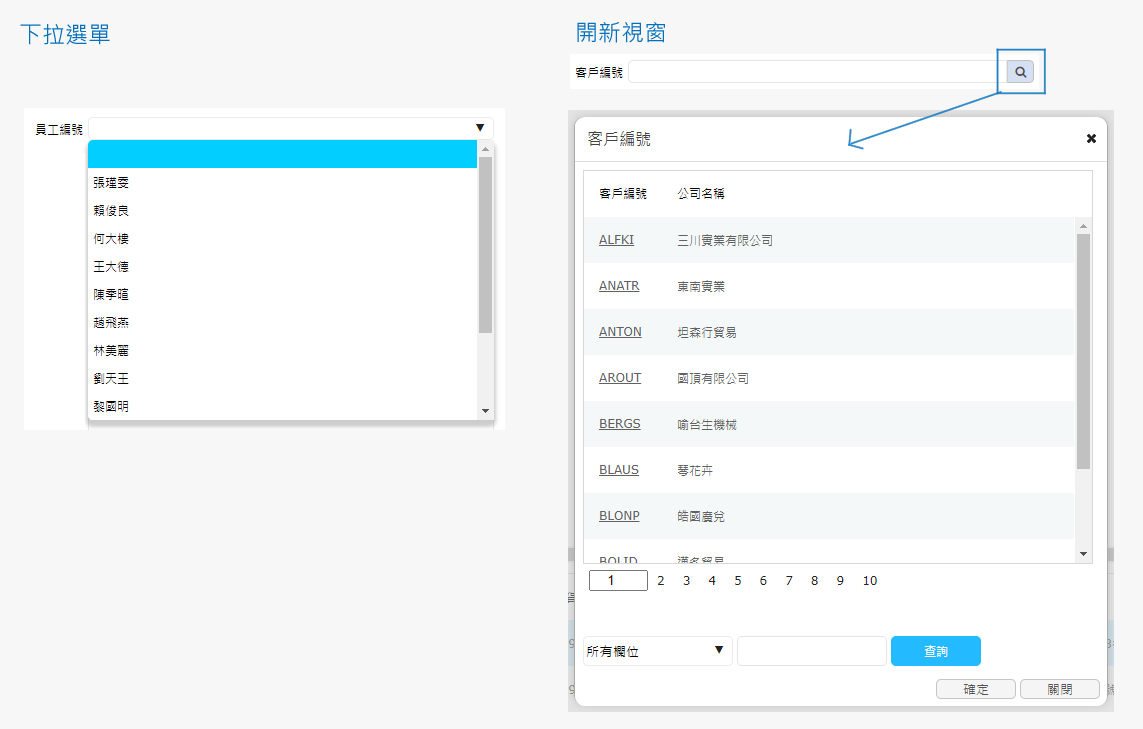
最終呈現效果如下圖10,「員工編號」的下拉會顯示員工姓名,因為先前已將「姓名」欄位設為參考欄位,右側的「客戶編號」則以開新視窗呈現,點選放大鏡後,除了顯示「客戶編號」,其右側的「公司名稱」為參考欄位。像這樣使用選單來選取資料,對於使用者就相對友善很多。
 圖9. 設定「主資料表關聯」的最終呈現效果
圖9. 設定「主資料表關聯」的最終呈現效果
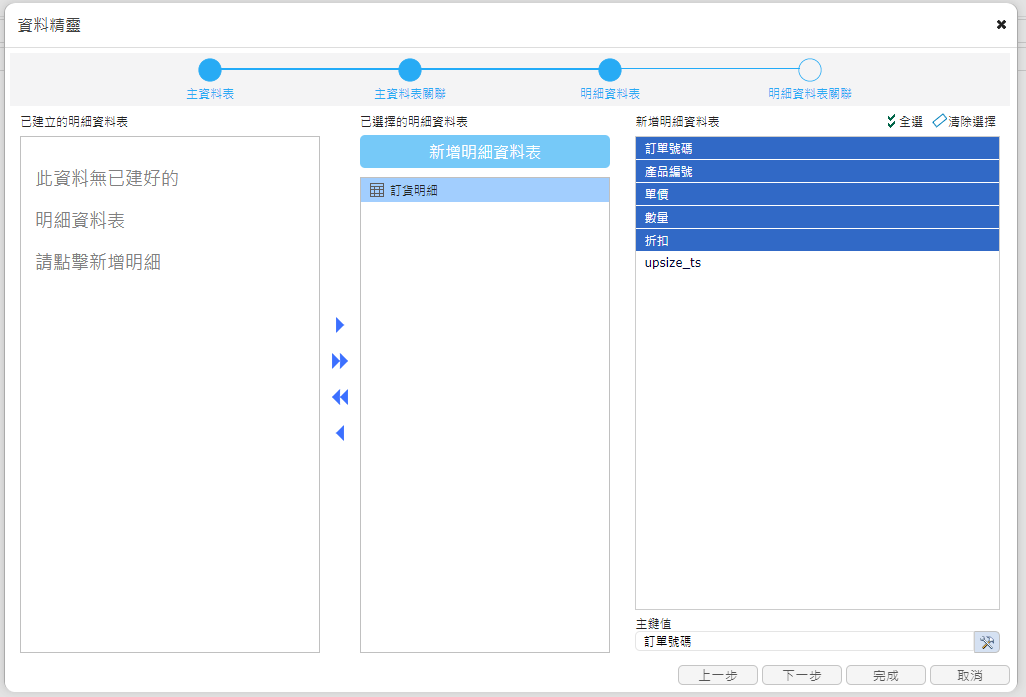
3.明細資料表
明細資料表用於當業務想查詢某筆訂單底下共有哪些產品?每項產品買了幾件?畫面如圖11,圖片下半部的產品明細來自「訂貨明細」資料表。
 圖10. 業務希望看到的訂單查詢畫面
圖10. 業務希望看到的訂單查詢畫面
在資料表關係圖中,兩個資料表的關係如下圖12。「訂貨主檔」為主資料表(Master),訂貨明細為明細資料表(Detail),若已事先設定好兩資料表的關係,在資料精靈就會自動帶出明細資料表,如圖13。
 圖11. 資料表關係圖:主資料表(Master)、明細資料表(Detail)
圖11. 資料表關係圖:主資料表(Master)、明細資料表(Detail)
 圖12. 設定明細資料表
圖12. 設定明細資料表
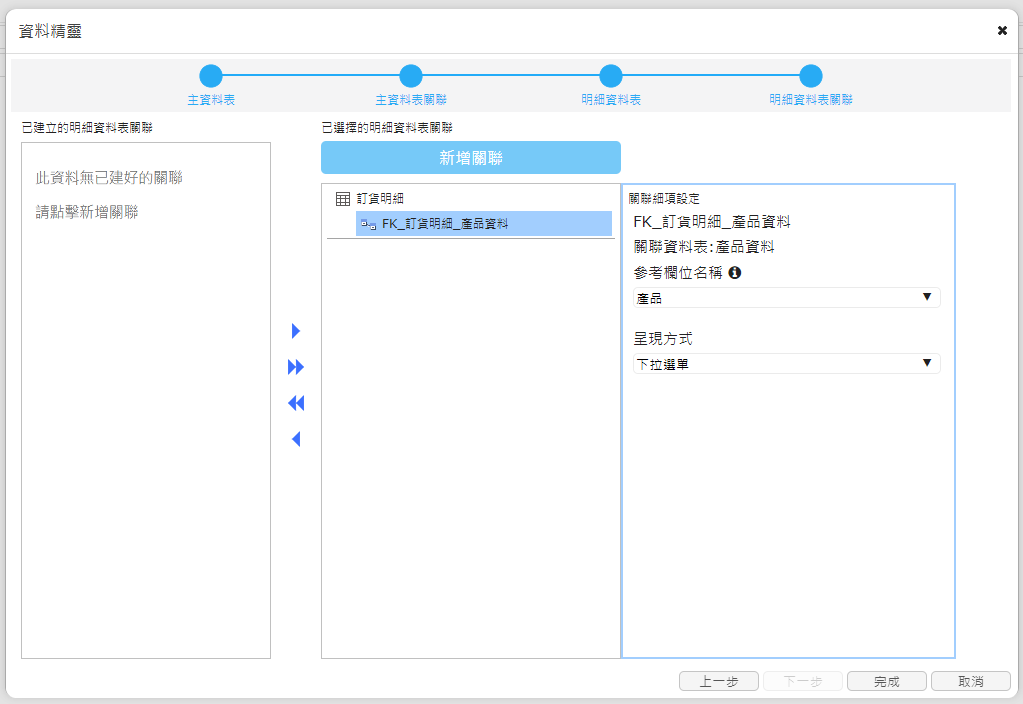
4.明細資料表關聯
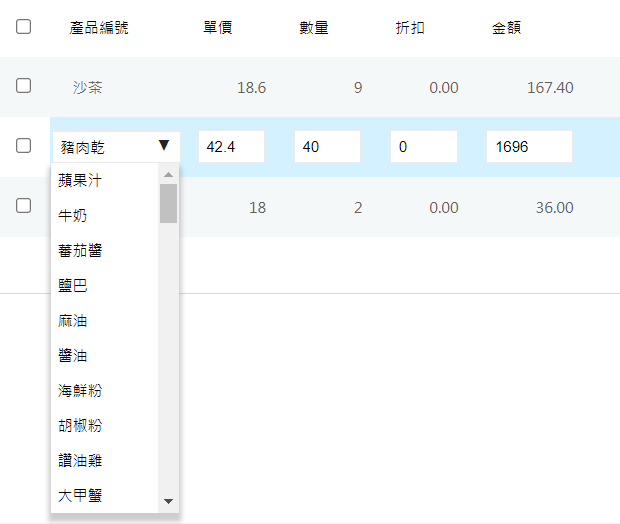
此步驟與「主資料表關聯」步驟一樣是用來設定參考用的選單,差別在於欄位在明細資料表。使用下拉選單的欄位為「產品編號」,參考欄位為「產品」。
 圖13. 設定明細資料表關聯
圖13. 設定明細資料表關聯
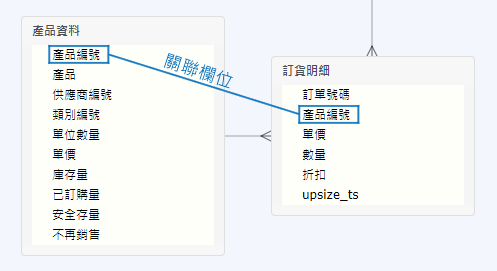
資料表關係圖如圖14,呈現效果如圖15,下拉選單中所看到的資料為產品名稱而非實際產品編號,讓輸入資料時更簡單、更人性化。
 圖14. 資料表關係圖:明細資料表關聯
圖14. 資料表關係圖:明細資料表關聯
 圖15. 設定「明細資料表關聯」的最終呈現效果
圖15. 設定「明細資料表關聯」的最終呈現效果
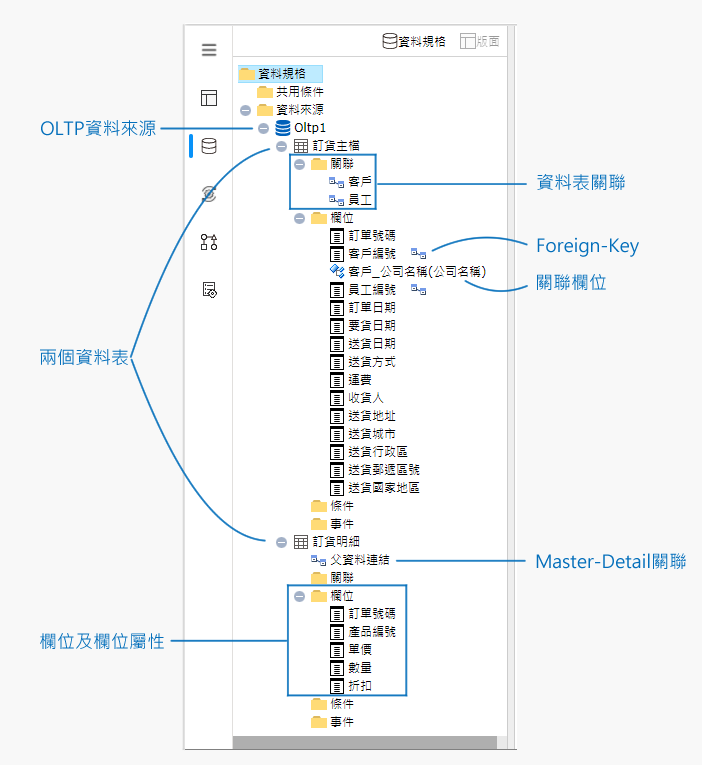
以上就是資料精靈的四步驟介紹,以及資料表、資料欄位應如何設定,完成後,會在頁面產生資料規格,包含:OLTP資料來源、兩個資料表、欄位及欄位屬性、資料表關聯、Foreign-Key、關聯欄位、Master-Detail關聯,如下圖16。
 圖16. 資料精靈所產生的資料規格
圖16. 資料精靈所產生的資料規格
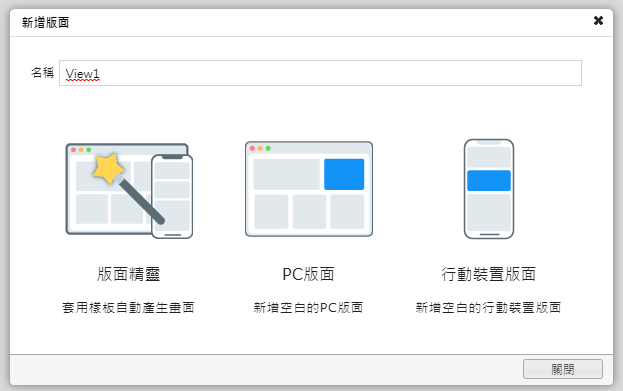
接著會進入版面的設計,建議選擇「版面精靈」才能充分應用先前的資料設定。
 圖17. 新增版面
圖17. 新增版面
版面精靈
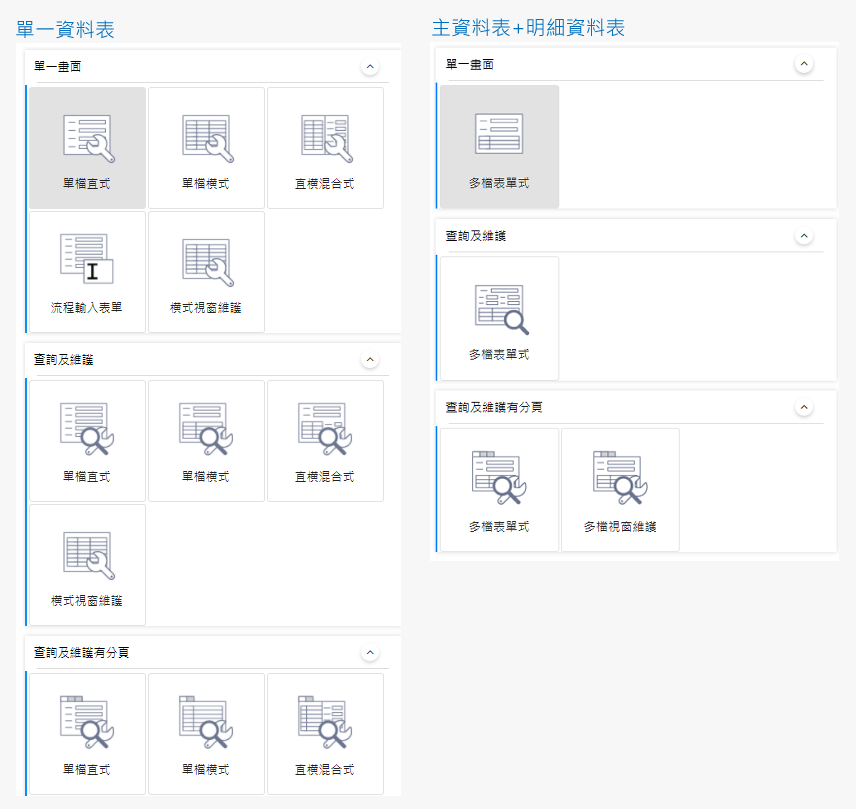
版面精靈會根據資料精靈所選的資料表來篩選適合的現成樣板,有適合單一資料表的樣板,也有適合有主資料表與明細資料表的樣板。企業如果有常用的樣板,也可以在排版完成後另存樣板。接著,確定頁面要使用的欄位之後,版面精靈便會運用選取的資料與樣板自動產生版面,完成整個輸入頁面設計流程。
 圖18. 樣板種類
圖18. 樣板種類
5.單一頁面資料微調
當然,有些頁面可能會有特殊需求,這時可以進入單一頁面,針對「資料規格」進行微調,這裡所調整的設定並不會影響到其他頁面。
結語
以上介紹從連接資料庫至精靈快速完成頁面設計,強調「從資料規格開始」設計概念,大部分的設定皆與資料綁在一起,可以在製作不同頁面時「再用」,減少重工。而完整的資料設定更能幫助有效運用資料精靈、版面精靈快速完成頁面。跟著本篇的設計步驟介紹,能幫助開發者更有效率開發頁面。
