資料規格(Data Model) 異動時如何局部增修頁面設計內容?
Judy 2022-03-03
在 Model-Driven -「從資料規格開始」的設計概念 這篇介紹中,我們提到可以使用資料精靈來快速建立頁面的資料規格,然而企業內部往往有特殊、複雜的應用,或是頁面讓使用者試用後出現新的需求,這時候就必須透過手動設計來局部增修頁面設計內容。無論是要修改之前資料精靈的設定,或是想進行新的設定都可以。
接下來,將介紹如何在頁面設計中修改下列項目:
- 建立資料表Master-Detail關聯
- 建立Foreign-Key清單
- 新增資料來源、資料表、關聯、欄位
- 欄位屬性設定
要修改上述項目,必須先認識頁面的資料規格(Data Model),因為與資料有關的設定皆是在此進行。
資料規格(Data Model)
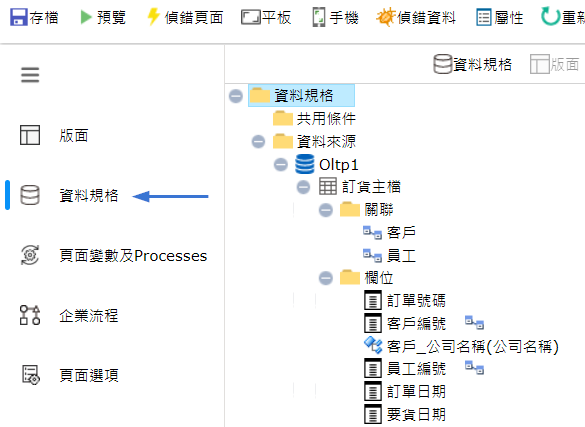
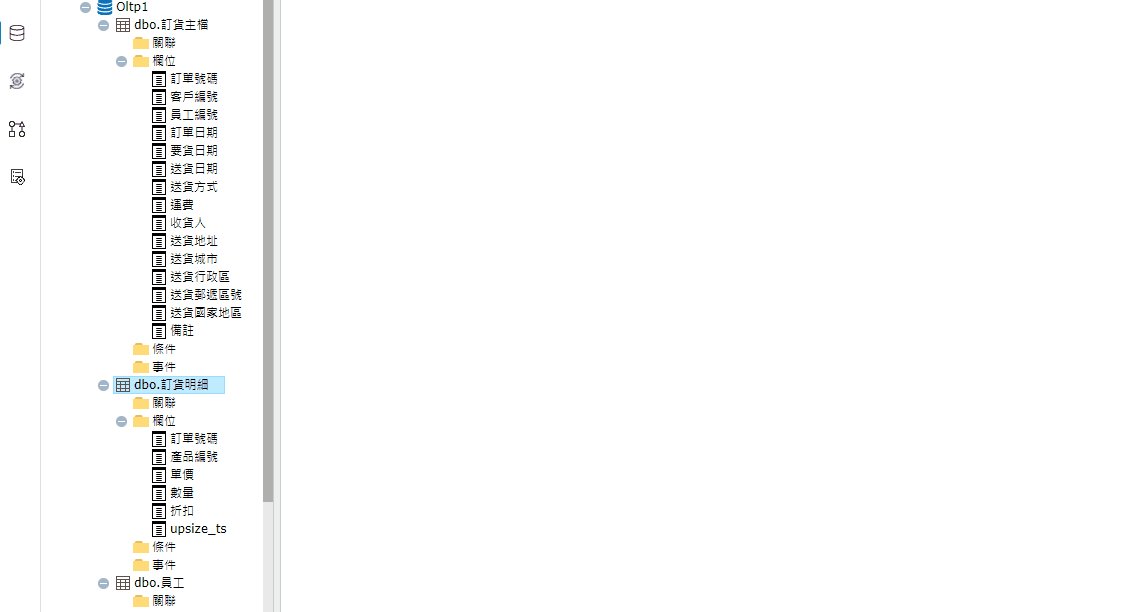
 圖1. 資料規格(Data Model)
圖1. 資料規格(Data Model)
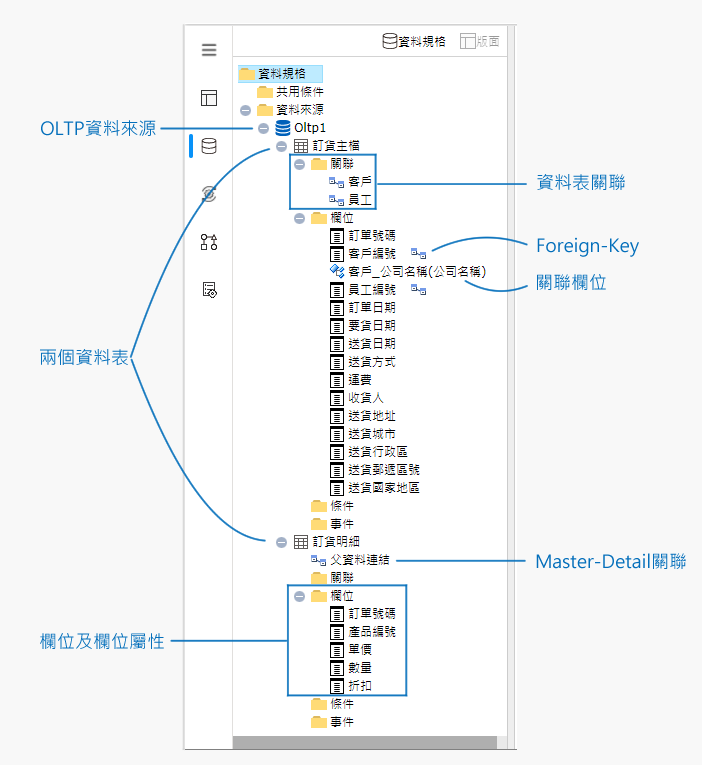
進入頁面設計後,可在設計畫面左側選單區找到「資料規格」,以樹狀方式呈現,如上圖,層層展開後可看到此規格樹包含:
- 共用條件(套用於所有資料表)
- 資料來源
- 資料庫
- 資料表
- 關聯
- 條件(套用於單一資料表)
- 欄位
- 父資料連結(資料表之間有Master-Detail關聯才會顯示)
 圖2. 點選節點查看詳細設定
圖2. 點選節點查看詳細設定
點選各個節點即可在右側查看並編輯詳細設定,如下圖。
 圖3. 資料規格樹內容
圖3. 資料規格樹內容
一、建立資料表Master-Detail關聯
在產品訂單、請款單中,常常需要父資料表、子資料表這樣的Master-Detail關聯。以產品訂單為例,訂單的基本資料(如:訂單編號、訂購人、送貨地址)位於父資料表,而單一筆訂單的明細(如:訂購的商品品項、數量、金額)位於子資料表。
想在瀏覽每筆資料的時候帶出明細資料時,需在兩資料表之間建立Master-Detail關聯。即使在資料庫或是Smart eBuilder的資料表關係圖(ERD)皆尚未建立這樣的關聯,也可以在頁面中直接建立。
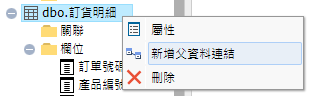
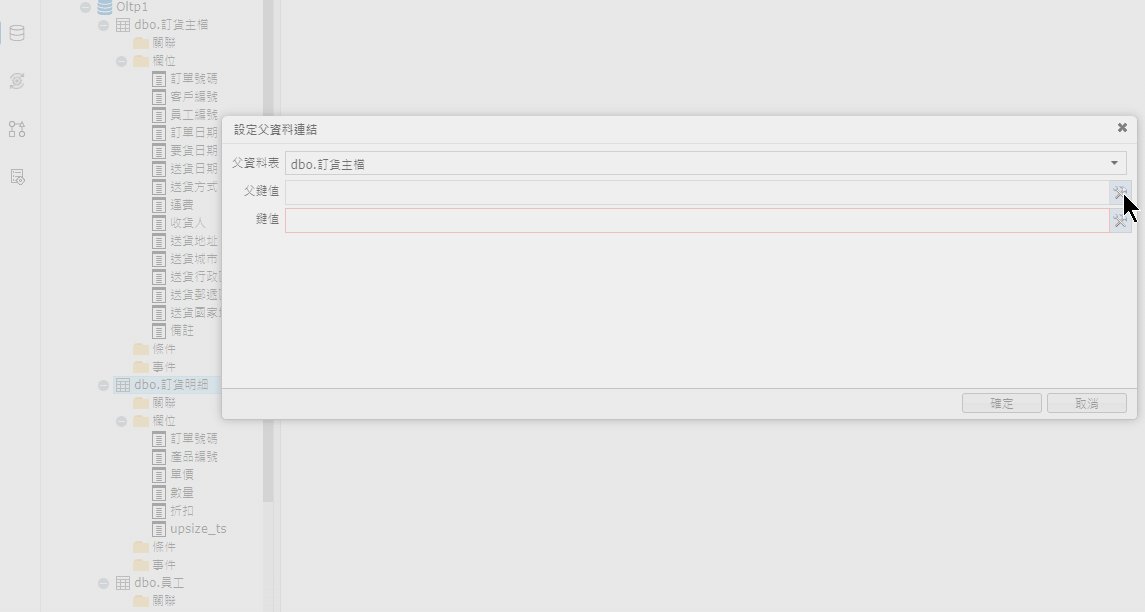
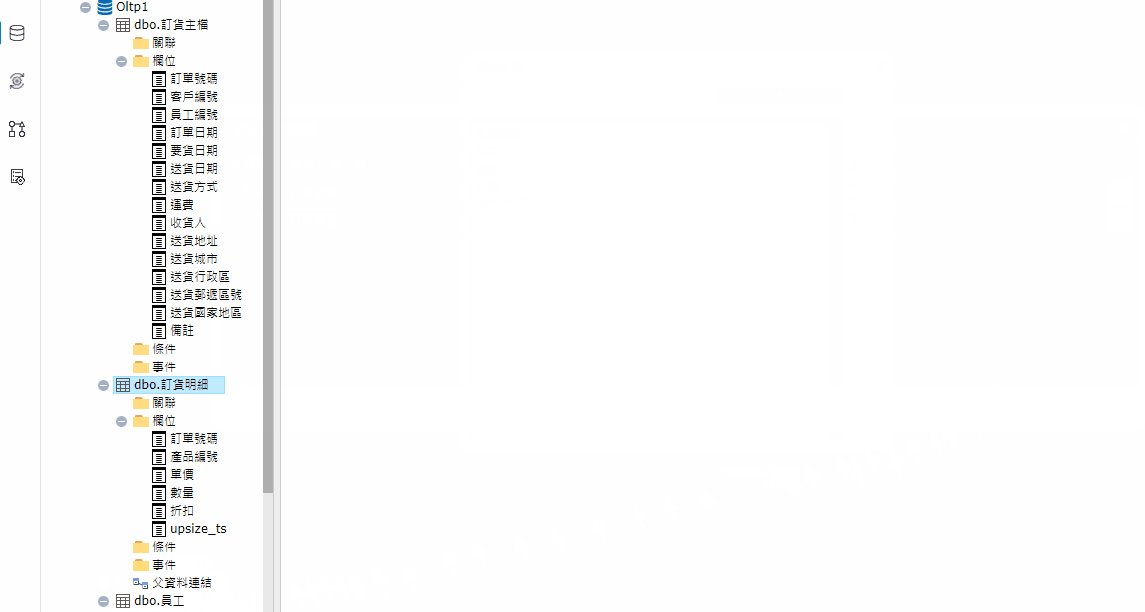
兩張資料表如何建立Master-Detail關聯?請在子資料表的節點,右鍵或點選倒三角圖示,選擇「新增父資料連結」,如下圖,並選取父資料表、父鍵值、鍵值即可設定完成。
 圖4. 設定父資料連結
圖4. 設定父資料連結
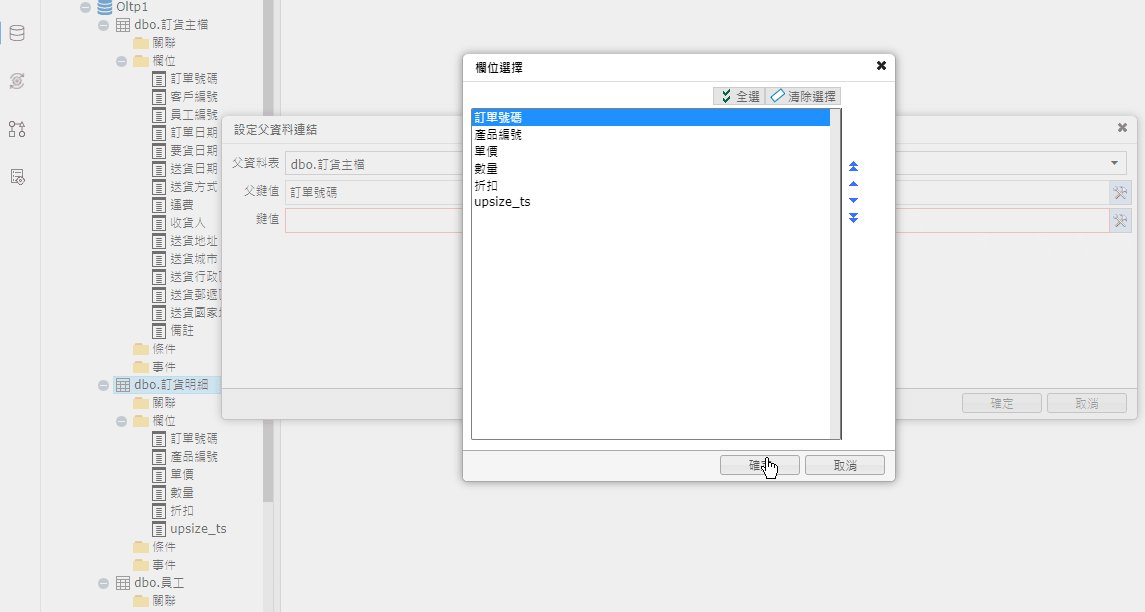
 圖5. 新增父資料連結
圖5. 新增父資料連結
二、建立Foreign-Key清單
製作輸入表單或查詢區塊時,常常有些欄位、條件會希望使用者可以從下拉選單或清單中選取,在Smart eBuilder中共有三種建立清單的方式:1 動態清單、2 列舉清單、3 Foreign Key,其中,Foreign Key可以將資料庫中某個資料表帶過來此欄位,當作此欄位的清單選項。
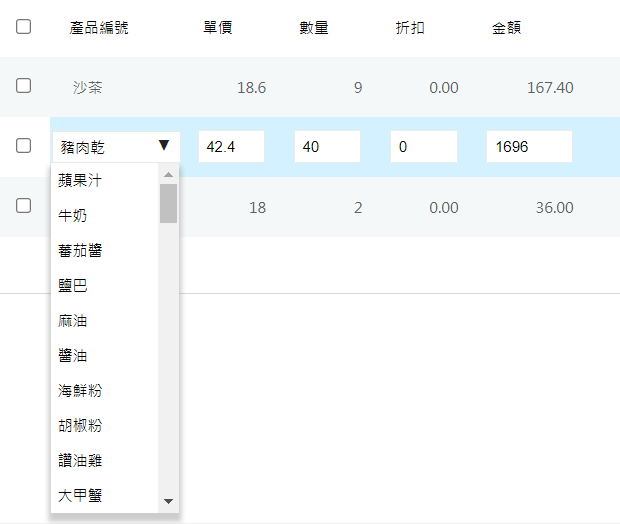
舉例來說,當業務在輸入訂單中的產品項目時,使用清單來選取就會十分方便快速,也能減少手打的錯誤。如下圖,「產品編號」欄位就是以清單的方式讓業務來選擇產品。另外,是否有注意到下拉選單帶出的並非實際編號,而是產品名稱?這樣的設計更加人性化,使用者不需要特別去記每項產品的編號,就能進行產品編號的輸入。
 圖6. Foreign Key清單
圖6. Foreign Key清單
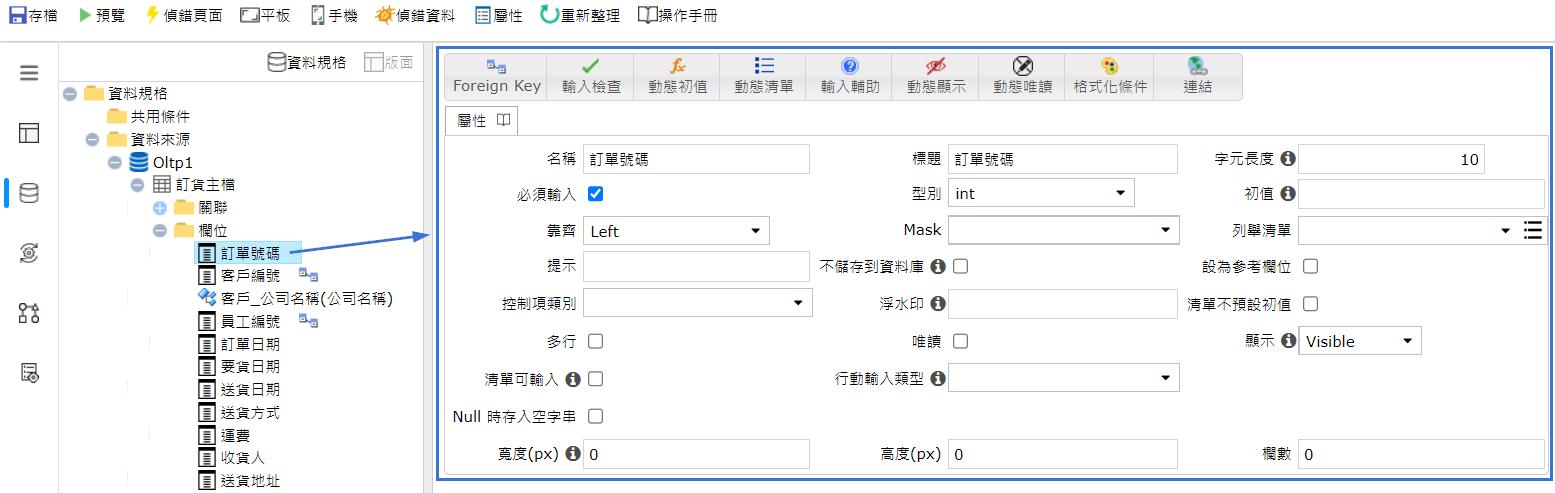
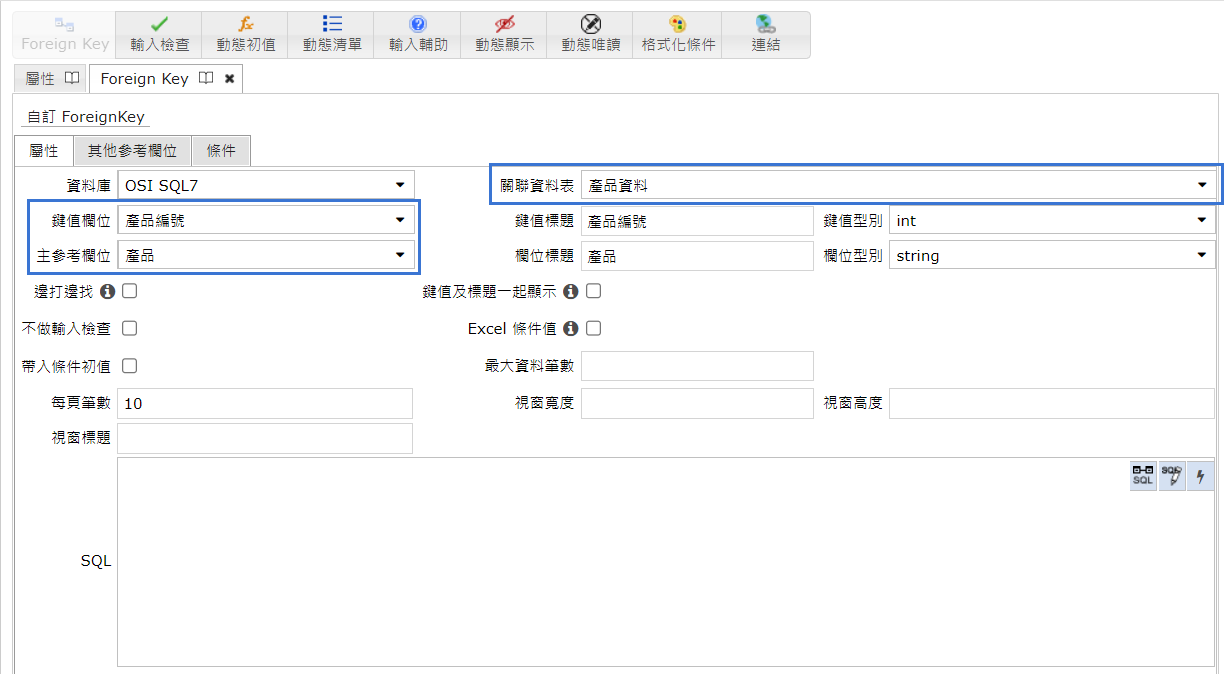
如何設定Foreign Key?來到「產品編號」的屬性設定畫面,點選上排Foreign Key即可選擇一個關聯資料表作為清單(在此為「產品資料」資料表),並且可選擇一個主要參考欄位作為使用者在清單中所看到的欄位(在此為「產品」欄位),設定畫面如下圖:
 圖7. Foreign Key設定
圖7. Foreign Key設定
三、新增資料來源、資料表、關聯、欄位
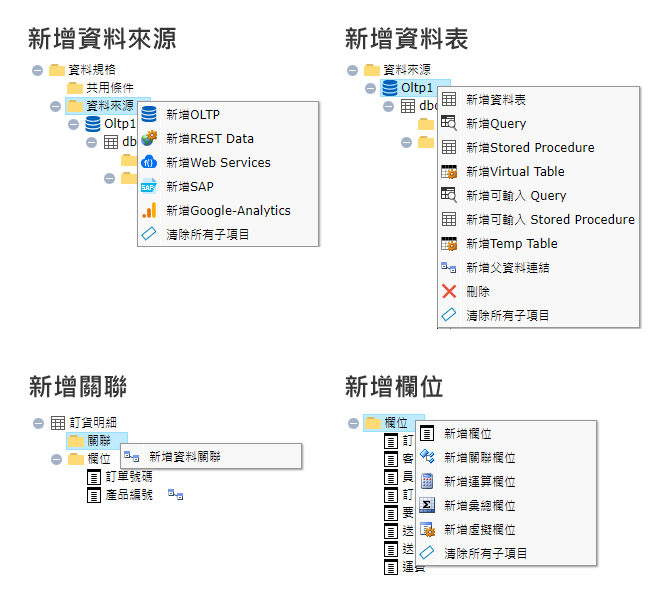
如何新增資料來源、資料表、關聯、欄位?新增方式皆是在這些節點,點選倒三角圖示或是直接右鍵,有多種資料庫、資料表、關聯及欄位種類可挑選,欲詳細了解,請見操作手冊 - 資料規格
 圖8. 新增資料來源、資料表、關聯、欄位
圖8. 新增資料來源、資料表、關聯、欄位
四、欄位屬性設定
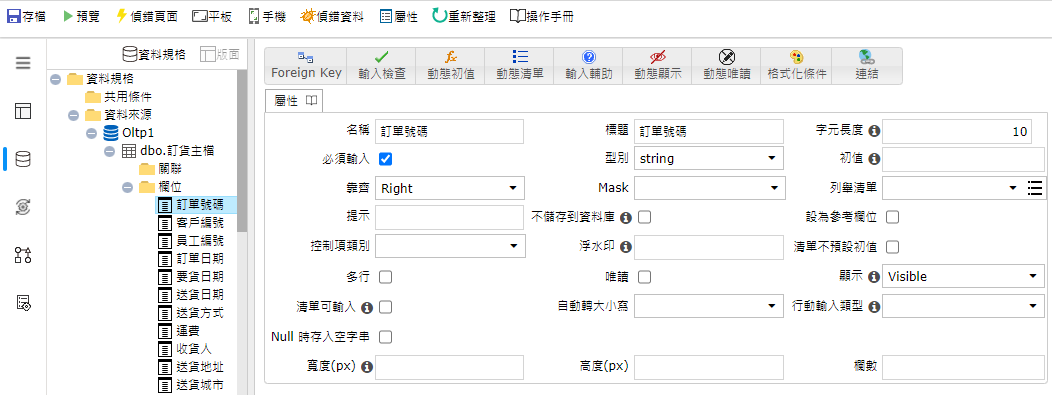
在Smart eBuilder,針對欄位開放了非常豐富的屬性,期望協助頁面設計者達到企業所需的應用。如何進入屬性設定?點選欄位即可在右側查看、調整屬性。
 圖9. 欄位屬性設定
圖9. 欄位屬性設定
欄位屬性包含:欄位型別、單位格式、顯示標題、必須輸入、唯讀、輸入檢查...等,也有隨著不同情況而變動的動態初值、動態顯示隱藏、動態清單、動態唯讀。欄位的樣式也十分多樣:下拉選單 (ComboBox)、輸入框 (TextBox)、勾選框 (CheckBox)、上傳按鈕 (FileUploader)、圖片 (Image)、簽名版 (SignaturePad)...等,針對行動裝置也提供QR Code樣式,方便掃描輸入,可依據每個資料欄位的不同特性來選擇適合的樣式。
想詳細了解每個屬性的功能,請見操作手冊 - 欄位屬性。
結語
使用資料精靈的優點是可以非常迅速地將系統的資料規格套用至頁面中,然而,真正能滿足企業複雜應用的則是後續在頁面中各個細節的調整,透過兩者的相互搭配,能夠有效提升頁面製作的效率。